Mobile App
Mobile App Aktuelles: Die Moodle Mobile App (entwickelt unter HTML5 und Phonegap) ersetzt die alte Mobile App My Moodle für das iPhone. Erfordert Moodle 2.4 oder neuer.
Funktionalitäten
- Responsive Webdesign für Mobiltelefone und Tablets
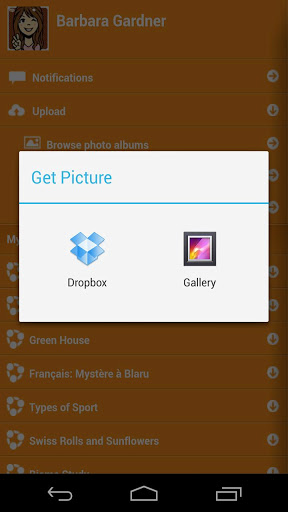
- Bilder in den Bereich Eigene Dateien hochladen
- Audios aufnehmen und in den Bereich Eigene Dateien hochladen
- Mitteilung an Kursteilnehmer/innen senden (kann offline erfolgen)
- Anmerkungen zu Kursteilnehmer/innen machen (kann offline erfolgen)
- Kursteilnehmer/in zur Kontaktliste hinzufügen
- Kursteilnehmer/in anrufen (durch Berühren der Telefonnummer)
- Adresse von Kursteilnehmer/innen auf Google Map lokalisieren
- Arbeitsmaterialien herunterladen und ansehen
- Schnellzugriff auf die Kursinhalte
- Remote Übersetzung (siehe unten)
- Remote Layout / Style Anpassungen (siehe unten)
Beachten Sie, dass die Mobile App kein Ersatz für die Designs MyMobile oder Bootstrap/Simple ist. Die Moodle Mobile App bietet offline Inhalte, Audio- und Videofunktionalität und (in Zukunft) Push-Funktionalität. Sie können die Mobile App in Kombination mit dem Mobile Design nutzen.
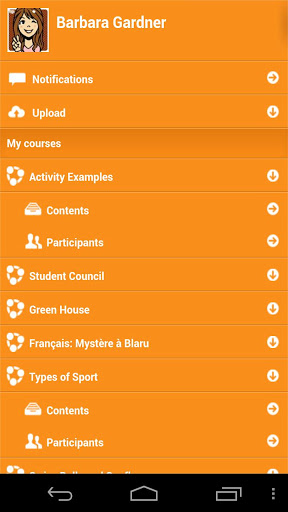
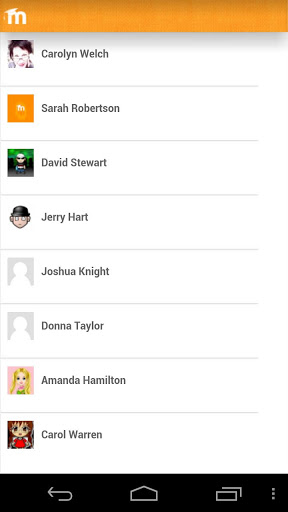
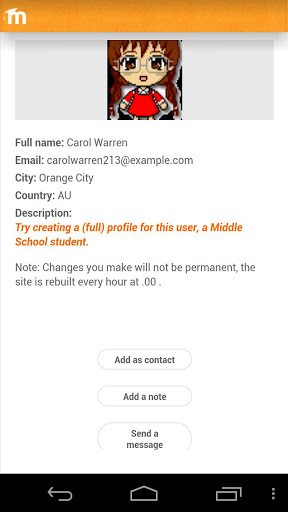
Screenshots
Mobiltelefon
Tablet
Sprache / Übersetzung
Die App synchronisiert die Sprache von Ihrer Moodle-Site. Laden Sie dazu in das Verzeichnis moodle/lang/en (bzw. moodledata/lang/de) eine gültige mobile.php Datei, die Ihre Sprachstrings enthält. Ein Beispiel finden Sie hier.
Layout / Style Anpassung
Die App kann Style Anpassungen von Ihrer Moodle-Site abrufen. Da es sich um eine HTML5 App handelt, können Sie beliebiges CSS, CSS2 und CSS3 verwenden.
Gehen Sie auf Ihrer Moodle-Site auf die Seite Einstellungen > Website-Administration > Plugins > Webservices > Mobile Geräte und tragen Sie im Feld CSS eine gültige URL ein, die auf eine CSS-Datei mit Ihren Styles verweist. Die Original-CSS-Dateien für mobile Endgeräte finden Sie hier.
Die CSS-Datei sollte innerhalb Ihrer Moodle-Installation gespeichert sein (z.B. in Ihrem angepassten Design moodle/theme/mytheme oder als lokales Plugin unter moodle/local).
Sobald sich Nutzer/innen in der App anmelden, wird periodisch ein Prozess gestartet , um die Remote CSS-Dateien zu holen und so Ihr angepasstes CSS zu verwenden.
Beachten Sie , dass beim erstmaligen Öffnen der App standardmäßig das orangefarbene Design verwendet wird. Ihr angepasstes Design wird verwendet, sobald die entsprechende Moodle-Site in der App hinzugefügt wird.
Moodle-Site für den App-Zugriff konfigurieren
Die App funktioniert nur mit Moodle 2.4 oder neuer.
Die Moodle-Administration muss den mobilemn Zugriff wie folgt erlauben: Auf der Einstellungen > Website-Administration > Plugins > Webservices > Mobile Geräte setzen Sie ein Häkchen in der Checkbox Webservice für mobile Geräte.
Mobile App installieren
Die App ist im Google Play Store und im Apple Store verfügbar. Sie können die App direkt von Ihrem mobilen Endgerät aus installieren. Suchen Sie nach Moodle Mobile. Der Autor muss Moodle Pty Ltd sein.
Android: https://play.google.com/store/apps/details?id=com.moodle.moodlemobile
iOS: https://itunes.apple.com/es/app/moodle-mobile/id633359593
Für andere Mobile OS (nicht offiziell unterstützt) finden Sie die App unter https://build.phonegap.com/apps/314601/builds.
App auf einer Demo-Site testen
Auf der Login-Seite der App tragen Sie teacher oder student als Anmeldename ein und klicken Sie den Add / Hinzufügen Button. Sie werden automatisch auf der Moodle Demo Site angemeldet und können mit dieser Site die App testen.
Cache
Wenn Sie sich mit Ihrer eigenen Moodle-Site verbinden und dort etwas neu anlegen, aktualisieren oder löschen und anschließend über die Mobile App auf die Site zugreifen, erscheinen die Änderungen nicht sofort. Sie müssen einige Minuten warten, die aktuelle Cache-Zeit der App beträgt 5 Minuten.
Es gibt Einstellungen für Entwickler, um den Cache zu einem beliebigen Zeitpunkt zu löschen (unter Einstellungen > Website-Administration > Entwicklung > Cache löschen).
Fehler melden
Wenn Sie einen Fehler bemerken, melden Sie ihn bitte, damit er beseitigt werden kann:
- Melden Sie sich im Moodle Mobile Tracker https://tracker.moodle.org/browse/MOBILE an (Sie benötigen ein Nutzerkonto).
- Prüfen Sie, ob der Fehler bereits gemeldet wurde: Suche.
- Falls nicht, klicken Sie auf den Link Create Issue rechts oben auf der Seite und wählen Sie Moodle Mobile als Projekt.
- Geben Sie eine detaillierte Beschreibung des Fehlers.
- Hängen Sie folgende Dateien an, indem Sie im Auswahlmenü More actions auf Attach files klicken:
- Geräteinformation: Diese finden Sie in der App (Settings / Einstellungen > Development / Entwicklung > Device info / Geräreinformation - Sie können sich diese als E-Mail schicken, indem Sie auf den entsprechenden Button unten klicken).
- App Log: Diese finden Sie in der App (Settings / Einstellungen > Development / Entwicklung > Show log - auch diese Informationen können Sie sich als E-Mail schicken und dann in Ihrem Bug-Tracker-Eintrag anhängen).
Fehler per E-Mail melden
Sie können einen Fehler auch direkt per E-Mail melden: Klicken Sie in der App auf Settings / Einstellungen > Repot a bug / Fehler melden.
Siehe auch
- Mobile Moodle FAQ
- Mobile Webservices
- Moodle for mobile forum - Diksussionsforum im Kurs Using Moodle auf moodle.org
- Moodle for Mobiles - Bereich im Bug Tracker
- Mobile app developer notes Entwickler-Dokumentation und Mobile App Roadmap