« Bases sur les thèmes » : différence entre les versions
(→Quelques fichiers CSS plus simples : Ajout schéma) |
(→Quelques fichiers CSS plus simples : Titre modifié) |
||
| Ligne 67 : | Ligne 67 : | ||
</div> | </div> | ||
== | == Fichiers CSS == | ||
<div style="margin:1.2em 0"><div style="float:left"> | <div style="margin:1.2em 0"><div style="float:left"> | ||
Version du 24 mai 2006 à 15:03
Qu'y a-t-il dans le dossier themes ?
Le dossier themes de Moodle contient les éléments suivants :
pix/ config.php favicon.ico footer.html header.html styles.php styles_color.css styles_fonts.css styles_layout.css styles_moz.css
Séparer le contenu de la présentation
Feuilles de styles cascadées CSS
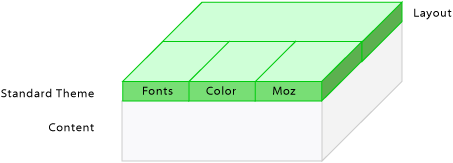
Le thème standard
Figure 1 : Le thème standard avec les fichiers CSS styles_layout.css, styles_fonts.css, styles_color.css et styles_moz.css.
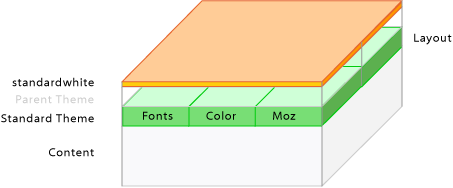
Modifications mineures
CSS mélangée - mise en page standard avec vos propres polices et couleurs
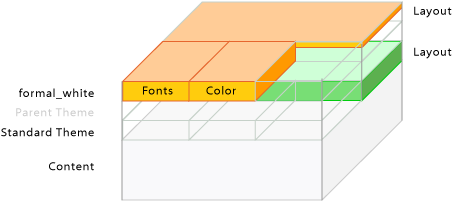
Figure 3 : Le thème formal_white le fichier CSS styles_layout.css du thème standard et les fichiers individuels fw_layout.css, fw_fonts.css et fw_color.css.
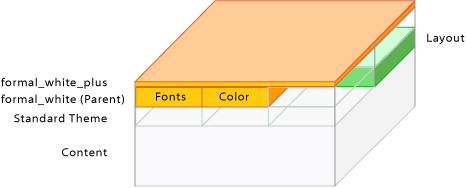
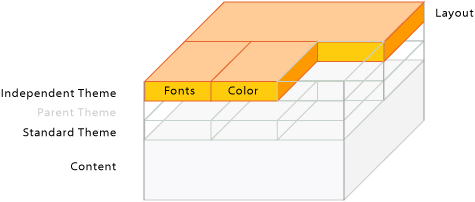
Un thème utilisant un thème parent
Un thème sans dépendance standard
Figure 5 : Un thème utilisant ses propres fichiers CSS styles_layout.css, styles_fonts.css et styles_color.css.
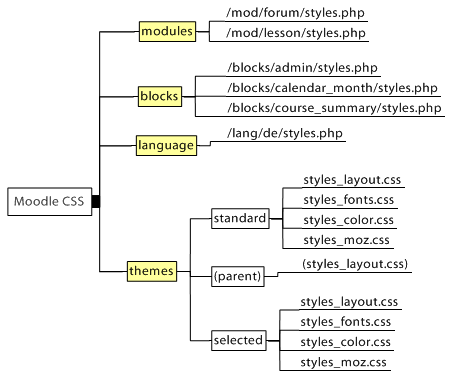
Fichiers CSS
Figure 6 : L'ordre de chargement (cascade) de tous les fichiers CSS de Moodle et des thèmes de Moodle.
Voir aussi
- Moodle demo course page - this enables you see how the different CSS files form the look of the page. On the top right you see four links on a green bar. With the buttons you can switch stylesheets off (font-style italic) and on (font-style normal). When you switch all stylesheets off you see the content level of Moodle.
- Database of all available Moodle Themes (in preparation, please contribute)
- Moodle Theme Gallery
- CSS Inspector
- Firefox Web Developer Extension