« Bases sur les thèmes » : différence entre les versions
De MoodleDocs
(→Modifications mineures : Ajout schéma) |
|||
| Ligne 30 : | Ligne 30 : | ||
== Modifications mineures == | == Modifications mineures == | ||
<div style="margin:1.2em 0"> | |||
<div style="float:left">[[Image:Theme_standardwhite.gif|Theme Standardwhite]]</div> | |||
<div style="float:left;border-left:1px solid #CCC;margin-left:2em;padding-left:0.5em;width:13em;font-size:0.9em"> | |||
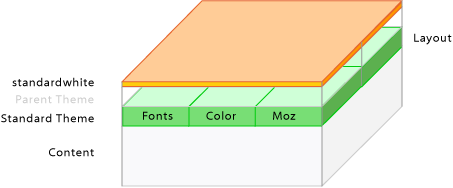
Figure 2 : Le thème ''standardwhite'' avec tous les fichiers CSS du thème ''standard'', plus ''gradients.css'' du thème choisi.</div><br style="clear:both" /> | |||
</div> | |||
== CSS mélangée - mise en page standard avec vos propres polices et couleurs == | == CSS mélangée - mise en page standard avec vos propres polices et couleurs == | ||
Version du 24 mai 2006 à 14:54
Qu'y a-t-il dans le dossier themes ?
Le dossier themes de Moodle contient les éléments suivants :
pix/ config.php favicon.ico footer.html header.html styles.php styles_color.css styles_fonts.css styles_layout.css styles_moz.css
Séparer le contenu de la présentation
Feuilles de styles cascadées CSS
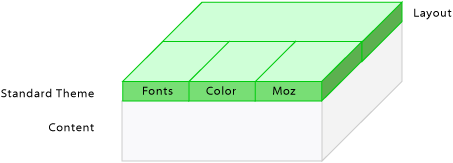
Le thème standard
Figure 1 : Le thème standard avec les fichiers CSS styles_layout.css, styles_fonts.css, styles_color.css et styles_moz.css.
Modifications mineures
Figure 2 : Le thème standardwhite avec tous les fichiers CSS du thème standard, plus gradients.css du thème choisi.
CSS mélangée - mise en page standard avec vos propres polices et couleurs
Un thème utilisant un thème parent
Un thème sans dépendances standards
Quelques fichiers CSS plus simples
Voir aussi
- Moodle demo course page - this enables you see how the different CSS files form the look of the page. On the top right you see four links on a green bar. With the buttons you can switch stylesheets off (font-style italic) and on (font-style normal). When you switch all stylesheets off you see the content level of Moodle.
- Database of all available Moodle Themes (in preparation, please contribute)
- Moodle Theme Gallery
- CSS Inspector
- Firefox Web Developer Extension