Moodle Mobile simulator
From MoodleDocs
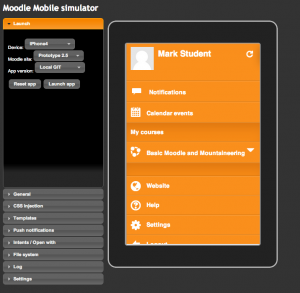
The Moodle Mobile Simulator (MMS) https://github.com/jleyva/moodlemobile-simulator is a tool to make easier developing for Moodle Mobile, it includes options for simulate Push notifications, watch and filter the app log, browse the "sandboxed" Chromium file system etc...
Features
- It can emulate different devices/platforms viewport size (iPhone, iPad, Nexus4...)
- You can switch between different versions of the app and between different Test Sites
- It support emulation of "Offline" mode
- It cam simulate injection of Mobile themes (Mobile CSS URL)
- Rotate device
- Disable support of the local_mobile plugin for sites using that plugin
- Live CSS injection and template modifications for quick testing
- Emulation of Push notifications with configurable payload
- Support the Phonegap FileSystem and FileTransfer API so you can download/upload and store files in the Chromium filesystem
- Support additional app options like taking photos (using the webcam) an uploading audio recording
Installation
- First of all you need to configure Chrome or Chromium as described here Moodle_Mobile_development_using_Chrome_or_Chromium
- Download the project from github: https://github.com/jleyva/moodlemobile-simulator
- Open the index.html in the Chrome/Chromium browser
- In Settings Apps, add a new App pointing to the directory where your HTML code is placed
- You can also add Apps and Sites in the config.json file (elements added here can be deleted using the GUI, you should delete it directly from the JSON file)
- Go to Launch, select your App and device (optionally a Site) and "Launch app" Once logged in a site, it will require you to allow use the local file system storage capabilities