Read the whole story:
- Frank Ralf/Moodle HTML
- Site Admin Block: Better image placement
- Frank Ralf/Semantic HTML3
- Frank Ralf/Semantic HTML4
- Frank Ralf/Semantic HTML5
Better image placement
As a next step we will replace the inline images which serve as markers for the list items. (Note: We will only work with a snippet of the original code for clarity reasons.)
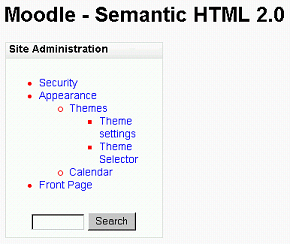
All images removed
Here's the screenshot. The red color indicates that we are viewing the browser's default rendering of a list. Note that this would suffice as a menu but we will put the images back in place in a next step anyhow.
And here's the code.
<html>
<head>
<title>Semantic HTML 2.0</title>
<link rel="stylesheet" type="text/css" href="styles.css" />
<link rel="stylesheet" type="text/css" href="styles_002.css" />
<style type="text/css">
<!--
li {
color: red;
}
=-->
</style>
</head>
<body >
<h1>Moodle - Semantic HTML 2.0</h1>
<table>
<!-- Begin of original Moodle code -->
<td style="width: 210px;" id="left-column">
<a href="#sb-1" class="skip-block">Skip Site Administration</a>
<div id="inst2" class="block_admin_tree sideblock">
<h2 class="header" >Site Administration</h2>
<div class="content">
<ul class="admintree">
<!-- snippet -->
<li><a href="#">Security</a></li>
<li><a href="#">Appearance</a>
<ul>
<li><a href="#">Themes</a>
<ul>
<li><a href="admin/settings.php?section=themesettings">Theme settings</a></li>
<li><a href="theme/index.php">Theme Selector</a></li>
</ul>
</li>
<li><a href="admin/settings.php?section=calendar">Calendar</a></li>
</ul>
</li>
<li><a href="#">Front Page</a></li>
<!-- snippet -->
</ul>
<div class="footer">
<form class="adminsearchform" action="http://admin/search.php" method="get">
<label for="query" class="accesshide">Search in settings</label>
<input name="query" id="query" size="8" value="" type="text">
<input value="Search" type="submit">
</form>
</div>
</div>
<span id="sb-1" class="skip-block-to"></span>
</div>
</td>
<!-- End of original Moodle code -->
</body>
</html>
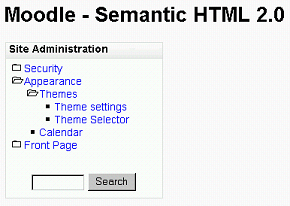
Images reinstated
Now we can put the images back in place, but this time using the CSS property "list-style-image". That way we can change the images centrally with just one line of code without having to touch any markup.
- To get each of the different images at the right place we added class attributes to the LI tags with the name of the respective image.
- We set some padding and margins to come closer to the original layout.
The screenshot:
The code:
<html>
<head>
<title>Semantic HTML 2.0</title>
<link rel="stylesheet" type="text/css" href="styles.css" />
<link rel="stylesheet" type="text/css" href="styles_002.css" />
<style type="text/css">
<!--
ul, li {
margin: 0;
padding: 0;
}
ul {
padding-left: 10px;
}
li {
margin-left: 10px;
}
li.closed {
list-style-image: url(pix/closed.gif);
}
li.open {
list-style-image: url(pix/open.gif);
}
li.item {
list-style-image: url(pix/item.gif);
}
=-->
</style>
</head>
<body >
<h1>Moodle - Semantic HTML 2.0</h1>
<table>
<!-- Begin of original Moodle code -->
<td style="width: 210px;" id="left-column">
<a href="#sb-1" class="skip-block">Skip Site Administration</a>
<div id="inst2" class="block_admin_tree sideblock">
<h2 class="header" >Site Administration</h2>
<div class="content">
<ul class="admintree">
<!-- snippet -->
<li class="closed"><a href="#">Security</a></li>
<li class="open"><a href="#">Appearance</a>
<ul>
<li class="open"><a href="#">Themes</a>
<ul>
<li class="item"><a href="admin/settings.php?section=themesettings">Theme settings</a></li>
<li class="item"><a href="theme/index.php">Theme Selector</a></li>
</ul>
</li>
<li class="item"><a href="admin/settings.php?section=calendar">Calendar</a></li>
</ul>
</li>
<li class="closed"><a href="#">Front Page</a></li>
<!-- snippet -->
</ul>
<div class="footer">
<form class="adminsearchform" action="http://admin/search.php" method="get">
<label for="query" class="accesshide">Search in settings</label>
<input name="query" id="query" size="8" value="" type="text">
<input value="Search" type="submit">
</form>
</div>
</div>
<span id="sb-1" class="skip-block-to"></span>
</div>
</td>
<!-- End of original Moodle code -->
</body>
</html>
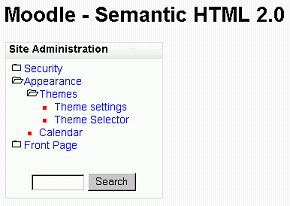
item.gif removed
As item.gif only reproduces the standard "square" marker we can get rid of the image and use the marker instead: list-style-type: square; That not only makes the code leaner but also gives the added advantage of being able to style the marker, for example coloring it red as in the screenshot to show that we indeed don't use item.gif anymore.
Note that we had to set list-style-image: none; as default for LI tags. Otherwise our settings for items would be overridden due to inheritance.
The screenshot:
The code:
<html>
<head>
<title>Semantic HTML 2.0</title>
<link rel="stylesheet" type="text/css" href="styles.css" />
<link rel="stylesheet" type="text/css" href="styles_002.css" />
<style type="text/css">
<!--
ul, li {
margin: 0;
padding: 0;
}
ul {
padding-left: 10px;
}
li {
color: red;
list-style-image: none;
list-style-type: square;
margin-left: 10px;
}
li.closed {
list-style-image: url(pix/closed.gif);
}
li.open {
list-style-image: url(pix/open.gif);
}
=-->
</style>
</head>
<body >
<h1>Moodle - Semantic HTML 2.0</h1>
<table>
<!-- Begin of original Moodle code -->
<td style="width: 210px;" id="left-column">
<a href="#sb-1" class="skip-block">Skip Site Administration</a>
<div id="inst2" class="block_admin_tree sideblock">
<h2 class="header" >Site Administration</h2>
<div class="content">
<ul class="admintree">
<!-- snippet -->
<li class="closed"><a href="#">Security</a></li>
<li class="open"><a href="#">Appearance</a>
<ul>
<li class="open"><a href="#">Themes</a>
<ul>
<li><a href="admin/settings.php?section=themesettings">Theme settings</a></li>
<li><a href="theme/index.php">Theme Selector</a></li>
</ul>
</li>
<li><a href="admin/settings.php?section=calendar">Calendar</a></li>
</ul>
</li>
<li class="closed"><a href="#">Front Page</a></li>
<!-- snippet -->
</ul>
<div class="footer">
<form class="adminsearchform" action="http://admin/search.php" method="get">
<label for="query" class="accesshide">Search in settings</label>
<input name="query" id="query" size="8" value="" type="text">
<input value="Search" type="submit">
</form>
</div>
</div>
<span id="sb-1" class="skip-block-to"></span>
</div>
</td>
<!-- End of original Moodle code -->
</body>
</html>
The result
A single menu entry looks like this:
BEFORE:
<div class="depth0">
<a href="#" name="d16">
<img id="vh_div16indicator" src="pix/closed.gif" alt="Closed folder">
Security
</a>
</div>
<span id="vh_div16"></span>
AFTER:
<li class="closed"><a href="#">Security</a></li>
What's left to do
- finetuning the layout with CSS (margins, padding, line-hight, etc.)
- finetuning the marker placement (list-style-position)
- giving the menu a context in CSS by adding .block_admin_tree
- cross-browser testing
- adding behavior with JavaScript
See also
- Using PNGs in a theme (General developer forum)
Continued at Frank Ralf/Semantic HTML3.