Oinarrizko kontzeptuak itxurak
Zer dago itxuren karpeta barruan?
Hauxe du itxuren (Themes) karpetak:
pix/ config.php favicon.ico footer.html header.html styles.php styles_color.css styles_fonts.css styles_layout.css styles_moz.css
pix karpeta
Itxuran erabilitako irudi eta ikono guztiak ditu. 1.5 itxurek lehiatiletarako irudiak dituzte eta zenbaitetan gradienteetarako ere bai. (Moodle 1.5-eko itxura guztiek erabiltzen dute pix karpeta.)
favicon.ico
Nabigatzaileek URL-aren aurrean erakusten duten ikono txikia da (1.4-n bezala)
Fitxategi hauek euren logoa, erabiltzaile-izena (login-a), sarrera-menua, nabigazio-barra, moodle-ren logoa, e.a. dute. Fitxategi hauen barruan Moodle-ri zeure itxura eman ahal diozu orri guztien goiburu eta orripekorako (1.4-n bezala)
Hauek dira fitxategi hauetan erabiltzeko aldagai nagusiak:
$CFG (sistemako aldagai guztiak dituen objektua) $THEME (congif.php-ko oraingo itxuraren aldagai guztiak dituen objektua) $course (oraingo ikastaroko objektua) $meta (meta tag guztiak, baita estilo orriak ere) $home (logikoa) $title (orriaren izenburua) $heading (orriaren goiburua) $navigation (nabigazioa gordina, ez nabigazio-barra) $navmenulist (xhtml) $menu (kontestu-menua edo botoia)
header.html-en bakarrik
$direction (ltr edo rtl) $bodytags (body-ari gaineratu behar zaizkion tag-ak)
footer.html-en bakarrik
$homelink ("orri nagusi"rako esteka – oraingo ikastaroko edo guneko orria)
$loggedinas (erabiltzaile-izena esteka gisa duen katea)
$performanceinfo (pertsonalizatutako informazioa duen katea)
Gainera, biek izan dezakete php kodea, eta datu-basetik edo ingurutik atera daitezkeen datuak ere bai.
styles.php
1.4-ko izen bera badu ere, 1.5-en beste funtzio bat du. header.html-etik deitzen zaio y CSS fitxategietarako zubia da. Zuk ez duzu ezer editatu behar.
config.php
Honek ere 1.4-ko izen bera du baina 1.5-en beste funtzio bat du. Fitxategi honetan ezartzen da nola arituko diren elkarlanean CSSeko fitxategiak. Estandarrean oinarrituta osa dezakezu zure itxura edo jatorrizkoko (parent) itxura batean, eta hainbat CSS fitxategi sartu edo kendu ahal duzu.
Stylesheets (estilo-orriak)
Moodle 1.5-ekin hasi da orriaren edukia eta orriaren aurkezpena ondo bereizteko lana malgutasun eta eskuragarritasun hobea lortzeko eta baita orriaren diseinu malguagoa ere. Iturri eta kolorean aldaketa txikiak egiteko lana neurri batean erraz egiteko, CSS hiru fitxategitan banatzen da:
styles_layout.css styles_fonts.css styles_color.css
Gainera styles_moz.css-ek Firefox eta Mozilla-ren formatu zehatza du, batez ere bazter borobilduena.
Itxuren karpetako fitxategi gehigarriak
Azkenik, itxura-diseinatzaileek itxurari buruzko informazioa eta aurrebista ere eskain dezakete. Aurrebista itxuraren ezarpen orrian erakusten da eta informazioa README fitxategian itxura aukeratu ondoren.
README.html screenshot.jpg
Eduki eta aurkezpenaren banaketa
Orriaren edukia-kapa XHTML bidez erakusten da eta aurkezpena-kapa CSS bidez. Bi kapoi dagokien informazioa konektatzeko XHTMl etiketak eta orri barneko izendun estekak erabiltzen dira. Horrelako asko beharko duzu, zalantzarik gabe, Moodle bezalako web aplikazio konplexuei estiloa emateko.
CSS estilo orrian kaskadan
Moodle-ren itxurek estilo-orriak erabiltzen dituzte Moodle-ren itxura deskribatzeko diseinua (layout), iturriak eta koloreak kontrolatuta. "styles.php" izeneko PHP script batek sortzen ditu itxura bakoitzaren direktorioan eta "config.php" izeneko fitxategi batek kontrolatzen ditu bertan. Moodle-k itxura "estandar" erraza du eta oinarrizko eskema eskaintzen du horren gainean beste itxura batzuk sortzeko. Itxura bakoitzak "jatorrizko" itxura bat izan dezake, oraingo itxuraren aurretik sartuko dena. Horrela, zure ezarpenen arabera, itxura bakoitzerako hiru estilo-orri izan dezakezu gehienez:
- itxura "estandarra" – theme/standard/styles.php
- "jatorrizko" itxura - theme/parenttheme/styles.php
- itxura "nagusia" – theme/yourtheme/styles.php
CSS-k duen kaskada-konexioa dela-eta, azken fitxategien definizioek aurreko CSS fitxategien definizioak ordezka ditzakete. Zabaldu egiten du Moodle-k CSS-ren kaskada-konexio izaeraren erabilera eta aukera asko eskaintzen dio diseinugileari, dauden beste batzuetan oinarrituta aldaketa gutxi eginda itxurak erraz sortzetik CSS fitxategi berriak erabilita Moodle-ri itxura erabat berezia emateraino.
Itxura-diseinugileek edozein CSS estilo-orri defini eta gainera dezakete eta itxura horren beharren araberako izena eman ere bai.
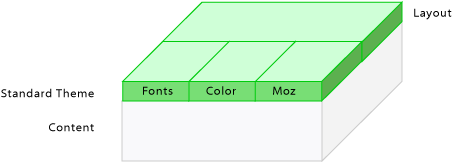
Itxura estandarra
1. irudia: Itxura "estandarra" CSS fitxategiekin "styles_layout.css", "styles_fonts.css", "styles_color.css" eta "styles_moz.css".
Aldaketa txikiak
Itxura bati aldaketa txikiak baino egin nahi ez badizkiozu (adib., kolore ezberdinak erabili edo logo bat gaineratu), zure itxura berriak itxura "estandarra" izan beharko du bere baitan eta CSS estilo gehigarri batzuek definitu beharko dituzu CSS fitxategi berri batean.
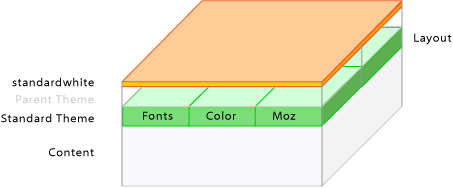
Begiratu, adibide gisa, "standardwhite" itxura:
"config.php" fitxategia erabili ezarpen egokiak zehazteko. Lehen sarrerak $THEME->sheets = array('gradients'); "gradients.css" CSS fitxategia definitzen du definizio gehigarriak dituen CSS fitxategi gisa. Era berean zehazten du $THEME->standardsheets = true; itxura estandarreko estilo guztiak ere sartzeko.
Itxura "estándar"-ean oinarritu beharrean, beste batean oinarritu ahal duzu zehaztuz $THEME->parent = 'cooltheme';
2. irudia: "standardwhite" itxura, itxura "estandarra"ren CSS fitxategi guztiekin gehi aukeratutako itxuraren "gradients.css".
Itxura estandarra CSS-rekin eta norberaren iturri eta koloreekin nahastuta
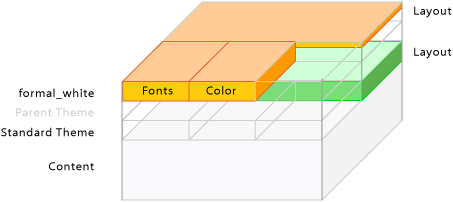
El tema "formal_white" itxurak nahastu egiten ditu itxura "estandarra"ren orriaren banaketa norberaren banaketa, iturri eta koloreekin. Horrela banaketari egindako aldaketa guztiak Moodle-ren banaketa estandarrean gordetzen dira. $THEME->sheets = array('fw_layout','fw_color','fw_fonts'); eta $THEME->standardsheets = array('styles_layout'); config fitxategian ezarrita egiten da hau.
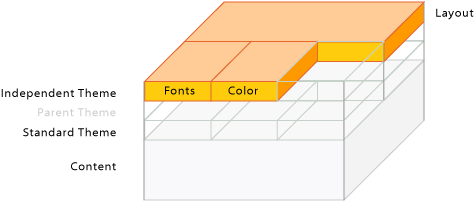
3. irudia: "formal_white" itxura, itxura "estandar"reko CSS "styles_layout.css" fitxategiarekin eta "fw_layout.css", "fw_fonts.css", "fw_color.css" banakako fitxategiekin.
Itxura bat jatorrizko itxura bat erabilita (faltsifikatuta)
Aurreratutako ezaugarri bat hauxe da: dagoen itxuretako bat "jatorrizko" itxuratzat hartu eta horren gaineko aldaerak eskaini. Bi erabilera ditu honek. Erabilera bat norberaren itxura diseinatzea da eta horren gaineko itxurak kolore ezberdinetan eskaini erabiltzaileek beren nahiaren arabera aukera dezaten. Horren gaineko itxura horiek kolore ezberdinen ezarpenak dituen fitxategi bat baino ez dute behar.
Beste erabilera beste baten gaineko itxurak sortzea da “header.html”-eko logoa/bannerra bakarrik aldatuta. Itxura hauek berezko CSS fitxategiak izan behar dituzte.
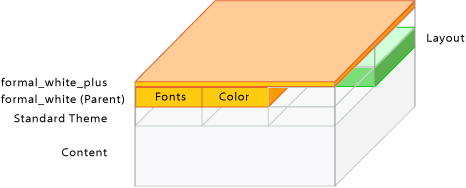
Hauxe izan daiteke konfigurazioa: $THEME->sheets = array('my_layout');, $THEME->parent='formal_white'; eta $THEME->parentsheets=array ('fw_layout','fw_color','fw_fonts');
4. irudia 4: Faltsifikatutako "formal_white_plus" itxura CSS-ko "my_layout.css" fitxategi gehigarriarekin.
Estandarrarekiko menpekotasunik gabeko itxura (faltsifikatuta)
Itxura honek bere CSS propioa erabiliko luke. $THEME->sheets = array('styles_layout', 'styles_fonts', 'styles_color'); eta $THEME->standardsheets = false; ezarpenek Moodle-ren gianontzeko CSS-a desgaitzen dute eta erabat independientea den itxura sortzen dute. Moodle-ren itxura estandarrean egindako inongo aldaketak ez dio eragingo itxura honi.
5. irudia: Itxura eta bere berezko CSS "styles_layout.css", "styles_fonts.css" eta "styles_color.css" fitxategiak.
CSS-eko oinarrizko fitxategi gehiago
Itxura honen CSS fitxategiez gain, Moodle-ren ezaugarriek modulu, bloke eta hizkuntza bakoitzerako oinarrizko fitxategi bat dute bere barnean. Garatzaileek beren modulu eta blokeetarako oinarrizko ezaugarriak eman ditzakete beren orri edo blokearen ezarpen egokirako, formatu jakin bat egiteko berezi baterako egokitu behar badute. Moodle-ren itxura orokorra ez dute aldatuko kokapenaren ezarpen hauek. Fitxategi hauek CSS "estandarra" gaitzen denean bakarrik kargatzen dira. Itxuraren CSS fitxategi guztien aurretik kargatzen dira.
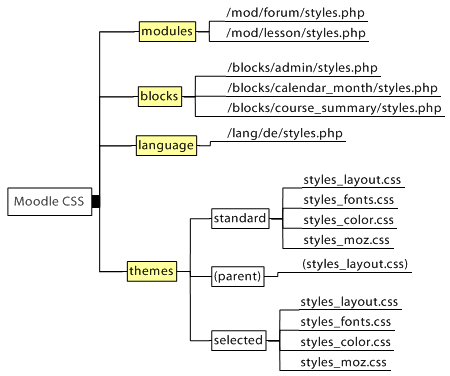
6. irudia 6: Moodle CSS osoaren eta itxuraren CSS fitxategiak kargatzeko ordena.
Kanpoko estekak
- 1.7 bertsiorako itxura estandarra (ingelesez)
- ikastaroaren demostrazio-orria - CSS estilo orri ezberdinek Moodle-ren orria nola aldatzen duten erakusten dizu.
- Moodle-rako eskura dauden itxuren datu-basea
- Moodle-rako itxuren galeria
- CSS ikuskatzailea
- Firefox-eko web-garatzaileentzako luzapena
- Firebug luzapena