Imágenes
Moodle 3.7
Moodle les permite a profesores y alumnos el subir y mostrar imágenes de una variedad de fuentes mediante el ícono de imagen del Editor de texto. Las páginas del curso pueden enriquecerse con imágenes o banners en cada sección. Las Tareas pueden incluir imágenes para una mayor clarificación. Las imágenes anexadas a las publicaciones en Foros o dentro de preguntas en un Examen aparecerán incrustadas.
Moodle acepta formatos .jpg, .png, .svg y .gif.
Subir y mostrar una imagen desde su computadora
- Nota: Es una buena idea el cambiar el tamaño de su imagen antes de subirla, en lugar de tratar de cambiar las dimensiones cuando ya está en línea..
- Una vey que haya activado la edición, acceda al editor de texto en donde Usted quiera mostrar su imagen (por ejemplo, en un resumen, Etiqueta o página del curso)
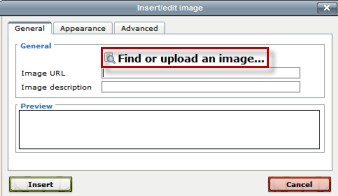
- Haga click sobre del ícono de la imagen como se ve más abajo:
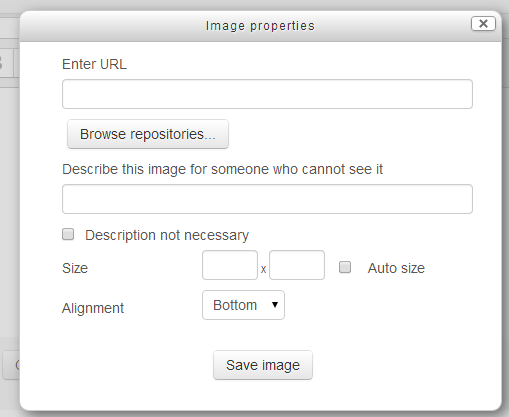
En Moodle 2.6 y superiores el aspecto es un poco diferente:
![]()
- Elija Encontrar o subir una imagen
En Moodle 2.6 y superiores el aspecto es un poco diferente y deberá escribir la URL de una imagen que ya esté en línea o hacer click en 'Ojear repositorios' para acceder al Selector de archivos:
- Elija Subir un archivo. Busque y suba su imagen. Para mayor información, vea Selector de archivos
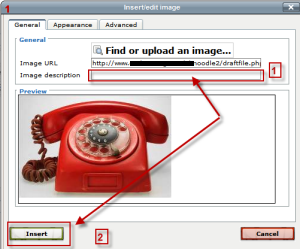
- Añada una descripción a la imagen(1) y elija Insertar (2)
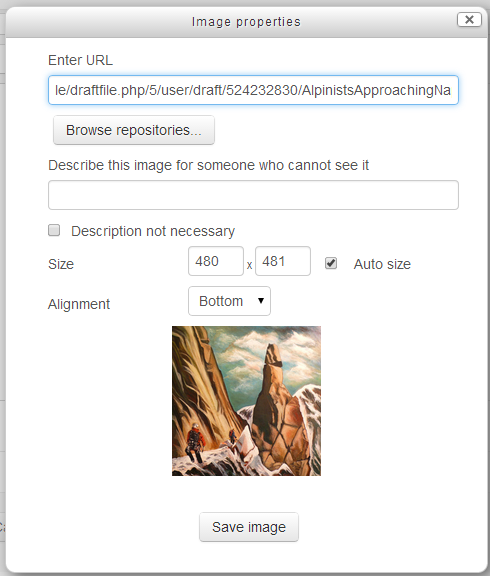
En Moodle 2.6 y superiores el aspecto es un poco diferente:
- Elija Subir un archivo. Busque y suba su imagen. Para mayor información, vea Selector de archivos
- Añada una descripción a la imagen(1) y elija Insertar (2) o seleccione la casilla para 'Descripción no es necesaria'
- Cambie el tamaño y la alineación si fuera necesario y guarde la imagen.
- Guarde los cambios.
Editar una imagen subida
¡Nueva característica
en Moodle 2.7!
- Si Usted necesita editar la imagen que ya ha subido al servidor, Usted puede hacer doble click sobre la imagen desde adentro del Editor de texto Atto y acceder a la ventana de propiedades de la imagen Tome nota de que es mucho mejor subir la imagen del tamaño apropiado en lugar de tener que modificarla posteriormente.
Arrastrar y soltar una imagen
¡Nueva característica
en Moodle 2.5!
- La imágenes pueden arrastrarse y soltarse directamente dentro de una etiqueta dentro de la página de curso si Usted está usando un navegador de Internet soportado (que NO sea IE 9, Safari 6 o versiones inferiores o antiguas de Firefox) y que esté habilitado el 'arrastrar y soltar medios" esté habilitado en Administración > Administración del sitio > Plugins > Módulos de actividad > Etiqueta y verifique que esté activada la casilla para 'arrastrar y soltar medios'.
- Mientras Usted arrastra una imagen, aparece una caja de instrucciones en donde Usted elige "añadir imagen a página de curso" en lugar de "crear un recurso archivo"
- Vea Usando Etiqueta para las instrucciones completas acerca del cómo hacer ésto.
Mostrar una imagen que ya está en línea
- Si Usted tiene imagens disponibles en otro sitio en línea, Usted también pued emostrarlas sin tener que subirlas a Moodle. Nota: Si la imagen dejara de estar disponible en línea, será remplazada por una X roja en su página del curso. También tome nota de que hacer "enlaces calientes" (hot linking) hacia imágenes en línea que no son de su propiedad no es recomendable.
Método 1
- Siga las instrucciones de arriba para Subir y Mostrar una imagen.
- Después de hacer click en Buscar o Subir una imagen, pegue la URL de la imagen que Usted tiene en línea dentro de la caja para URL de la imagen.
- Añada una descripción para la imagen y elija Insertar o seleccione la casilla de que no requiere descripción.
- Guarde los cambios.
Método 2
- Es posible copiar y pegar una imagen en línea dentro del Editor de texto de la misma forma en que algunos estudiantes copian y pegan imágenes para sus presentaciones. Debe tenerse cuidado cuando se pegan imágenes de esta manera de no infringir el derecho de autor de terceros, y también debe evitarse que la imagen se venga junto con un hiperenlace no deseado.
Añadir una imagen desde sitios de alojamiento de imágenes tales como Flickr
- Es posible buscar y mostrar una imagen desde Flickr.
- Para esto, el administrador debe habilitar el Repositorio Flickr público.
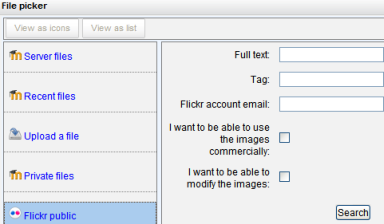
- Después de elegir 'Buscar o Subir una imagen', haga click sobre del repositorio Flickr para buscar una imagen apropiada.
- El administrador del sitio también puede habilitar el Repositorio Flickr y el Repositorio de álbum web Picasa para que los usuarios accedan a imágenes de sus propias cuentas.
Editar su imagen
- después de elegir el ícono de imagen en el Editor HTML, hay dos pestañas disponibles para ayudarle a mostrar mejor su imagen:
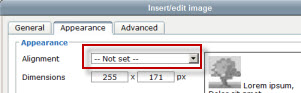
Apariencia
- Elija desde el desplegable de Alineación el cómo quiere que la imagen se ponga con respecto al texto. El bloque con el árbol y texto muestra cómo se vería cada opción.
- Re-dimensione la imagen en las cajas de dimensiones si así lo desea.
- Si lo desea, añada un número (en pixeles) para un espacio o borde vertical u horizontal alrededor de la imagen.
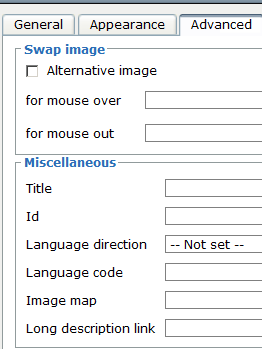
Avanzadas
- Esta pestaña le permite a Usted configurar imágenes alternas para cuando se pasa el ratón encima (mouseover/mouse out) y le permite incluir información miscelánea como el título, instrucciones para Idioma, enlace hacia la descripción larga, etc.
¿Porqué no hay disponible una opción para 'Encontrar o subir una imagen'?
El Selector de archivos y el Editor de texto en Moodle se afectan si hubiera errores de Javascript en lapágina. Si Usted viera que falta un botón o algun otro problemilla, lo primero a revisar serían los errores en la consola Javascript (F12 en Firefox o IE9+).
La segunda cosa a mencionarse es que algunas áreas de texto en Moodle soportan que se suban archivos y otras áreas no lo soportan. Existen razone spor las que un área en particular soporte o no archivos, tales como la habilidad para respaldar/restaurar, o compatibilidad con otras áreas de Moodle tales como el Libro de calificaciones. Si un Editor de texto no soporta áreas de archivos, Usted todavía puede emplear imágenes, pero solamente si escribiera la URL hacia una imagen que ya se encuentra alojada en alguna otra parte del Internet.