Diferencia entre revisiones de «Imágenes»
(tidy up) |
(tidy up) |
||
| Línea 17: | Línea 17: | ||
[[File:uploadimageatto.png]] | [[File:uploadimageatto.png]] | ||
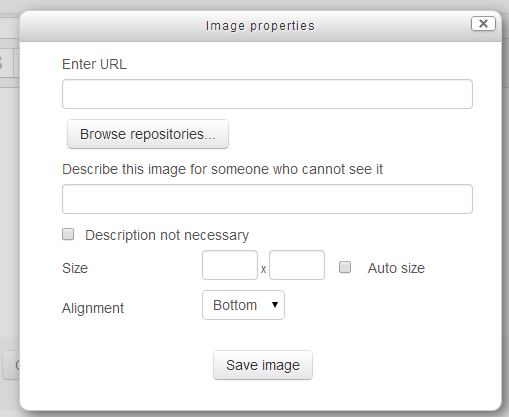
*Elija [[Subir un archivo]]. Busque y suba su imagen. Para mayor información, vea [[Selector de archivos]] | |||
*Añada una descripción a la imagen y elija ''Insertar'' o seleccione la casilla para 'Descripción no es necesaria | |||
*Cambie el tamaño y la alineación si fuera necesario y guarde la imagen. | |||
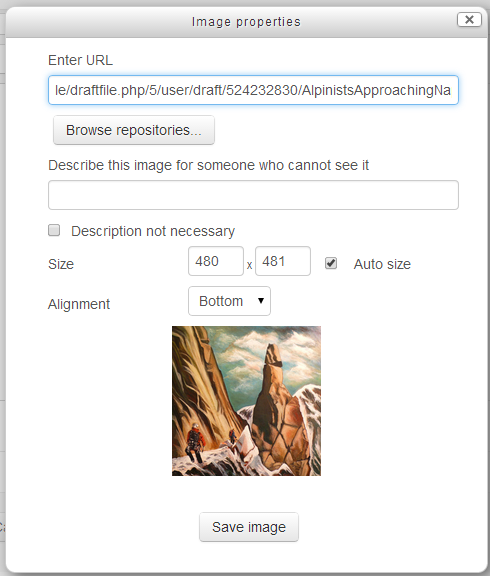
[[File:uploadedimageatto.png]] | |||
===Editar una imagen subida=== | |||
*Si Usted necesita editar la imagen que ya ha subido al servidor, Usted puede hacer doble click sobre la imagen desde adentro del [[Editor_de_texto| Editor de texto Atto]] y acceder a la ventana de propiedades de la imagen ''Tome nota de que es mucho mejor subir la imagen del tamaño apropiado en lugar de tener que modificarla posteriormente.'' | |||
==Arrastrar y soltar una imagen== | |||
*La imágenes pueden arrastrarse y soltarse directamente dentro de una etiqueta dentro de la página de curso si Usted está usando un navegador de Internet soportado (que NO sea IE 9, Safari 6 o versiones inferiores o antiguas de Firefox) y que esté habilitado el 'arrastrar y soltar medios" esté habilitado en '' Administración > Administración del sitio > Plugins > Módulos de actividad > Etiqueta'' y verifique que esté activada la casilla para 'arrastrar y soltar medios'. | |||
*Mientras Usted arrastra una imagen, aparece una caja de instrucciones en donde Usted elige "añadir imagen a página de curso" en lugar de "crear un recurso archivo" | |||
*Vea [[Usando Etiqueta]] para las instrucciones completas acerca del cómo hacer ésto. | |||
* | ==Mostrar una imagen que ya está en línea== | ||
*Si Usted tiene imagenes disponibles en otro sitio en línea, Usted también puede mostrarlas sin tener que subirlas a Moodle. ''Nota:'' Si la imagen dejara de estar disponible en línea, será remplazada por una X roja en su página del curso. También tome nota de que hacer "enlaces calientes" [http://simple.wikipedia.org/wiki/Hot-linking (''hot linking'')] hacia imágenes en línea que no son de su propiedad no es recomendable. | |||
== | ===Método 1=== | ||
* | *Siga las instrucciones de arriba para Subir y Mostrar una imagen. | ||
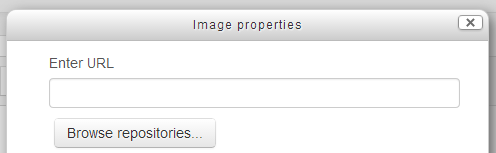
*Después de hacer click en ''Buscar o Subir una imagen'', pegue la URL de la imagen que Usted tiene en línea dentro de la caja para ''URL de la imagen''. | |||
*Añada una descripción para la imagen y elija ''Insertar'' o seleccione la casilla de que no requiere descripción. | |||
* | |||
[[File:imageonlineatto.png]] | [[File:imageonlineatto.png]] | ||
* | *Guarde los cambios. | ||
=== | ===Método 2=== | ||
* | *Es posible copiar y pegar una imagen en línea dentro del [[Editor de texto]] de la misma forma en que algunos estudiantes copian y pegan imágenes para sus presentaciones. Debe tenerse cuidado cuando se pegan imágenes de esta manera de no infringir el derecho de autor de terceros, y también debe evitarse que la imagen se venga junto con un hiperenlace no deseado. | ||
== | ==Añadir una imagen desde sitios de alojamiento de imágenes tales como Flickr== | ||
* | *Es posible buscar y mostrar una imagen desde Flickr. | ||
* | *Para esto, el administrador debe habilitar el [[Repositorio Flickr público]]. | ||
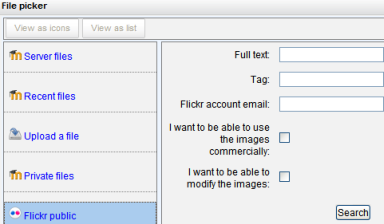
* | *Después de elegir 'Buscar o Subir una imagen', haga click sobre del repositorio Flickr para buscar una imagen apropiada. | ||
[[File:Flickr.png]] | [[File:Flickr.png]] | ||
* | *El administrador del sitio también puede habilitar el [[Repositorio Flickr]] y el [[Repositorio de álbum web Picasa]] para que los usuarios accedan a imágenes de sus propias cuentas. | ||
== | ==¿Porqué no hay disponible una opción para 'Encontrar o subir una imagen'?== | ||
El [[Selector de archivos]] y el [[Editor de texto]] en Moodle se afectan si hubiera errores de Javascript en lapágina. Si Usted viera que falta un botón o algun otro problemilla, lo primero a revisar serían los errores en la consola Javascript (F12 en Firefox o IE9+). | |||
La segunda cosa a mencionarse es que algunas áreas de texto en Moodle soportan que se suban archivos y otras áreas no lo soportan. Existen razone spor las que un área en particular soporte o no archivos, tales como la habilidad para respaldar/restaurar, o compatibilidad con otras áreas de Moodle tales como el [[Libro de calificaciones]]. Si un [[Editor de texto]] no soporta áreas de archivos, Usted todavía puede emplear imágenes, pero solamente si escribiera la URL hacia una imagen que ya se encuentra alojada en alguna otra parte del Internet. | |||
[[de:Bilder]] | [[de:Bilder]] | ||
[[en:Images]] | [[en:Images]] | ||
Revisión del 13:21 16 jul 2019
Moodle 3.7
Moodle les permite a profesores y alumnos el subir y mostrar imágenes de una variedad de fuentes mediante el ícono de imagen del Editor de texto. Las páginas del curso pueden enriquecerse con imágenes o banners en cada sección. Las Tareas pueden incluir imágenes para una mayor clarificación. Las imágenes anexadas a las publicaciones en Foros o dentro de preguntas en un Examen aparecerán incrustadas.
Moodle acepta formatos .jpg, .png, .svg y .gif.
Subir y mostrar una imagen desde su computadora
- Nota: Es una buena idea el cambiar el tamaño de su imagen antes de subirla, en lugar de tratar de cambiar las dimensiones cuando ya está en línea..
- Una vey que haya activado la edición, acceda al editor de texto en donde Usted quiera mostrar su imagen (por ejemplo, en un resumen, Etiqueta o página del curso)
- Haga click sobre del ícono de la imagen como se ve más abajo:
- Either enter the URL of an image which is already online or click 'Browse repositories' to access the File picker
- Elija Subir un archivo. Busque y suba su imagen. Para mayor información, vea Selector de archivos
- Añada una descripción a la imagen y elija Insertar o seleccione la casilla para 'Descripción no es necesaria
- Cambie el tamaño y la alineación si fuera necesario y guarde la imagen.
Editar una imagen subida
- Si Usted necesita editar la imagen que ya ha subido al servidor, Usted puede hacer doble click sobre la imagen desde adentro del Editor de texto Atto y acceder a la ventana de propiedades de la imagen Tome nota de que es mucho mejor subir la imagen del tamaño apropiado en lugar de tener que modificarla posteriormente.
Arrastrar y soltar una imagen
- La imágenes pueden arrastrarse y soltarse directamente dentro de una etiqueta dentro de la página de curso si Usted está usando un navegador de Internet soportado (que NO sea IE 9, Safari 6 o versiones inferiores o antiguas de Firefox) y que esté habilitado el 'arrastrar y soltar medios" esté habilitado en Administración > Administración del sitio > Plugins > Módulos de actividad > Etiqueta y verifique que esté activada la casilla para 'arrastrar y soltar medios'.
- Mientras Usted arrastra una imagen, aparece una caja de instrucciones en donde Usted elige "añadir imagen a página de curso" en lugar de "crear un recurso archivo"
- Vea Usando Etiqueta para las instrucciones completas acerca del cómo hacer ésto.
Mostrar una imagen que ya está en línea
- Si Usted tiene imagenes disponibles en otro sitio en línea, Usted también puede mostrarlas sin tener que subirlas a Moodle. Nota: Si la imagen dejara de estar disponible en línea, será remplazada por una X roja en su página del curso. También tome nota de que hacer "enlaces calientes" (hot linking) hacia imágenes en línea que no son de su propiedad no es recomendable.
Método 1
- Siga las instrucciones de arriba para Subir y Mostrar una imagen.
- Después de hacer click en Buscar o Subir una imagen, pegue la URL de la imagen que Usted tiene en línea dentro de la caja para URL de la imagen.
- Añada una descripción para la imagen y elija Insertar o seleccione la casilla de que no requiere descripción.
- Guarde los cambios.
Método 2
- Es posible copiar y pegar una imagen en línea dentro del Editor de texto de la misma forma en que algunos estudiantes copian y pegan imágenes para sus presentaciones. Debe tenerse cuidado cuando se pegan imágenes de esta manera de no infringir el derecho de autor de terceros, y también debe evitarse que la imagen se venga junto con un hiperenlace no deseado.
Añadir una imagen desde sitios de alojamiento de imágenes tales como Flickr
- Es posible buscar y mostrar una imagen desde Flickr.
- Para esto, el administrador debe habilitar el Repositorio Flickr público.
- Después de elegir 'Buscar o Subir una imagen', haga click sobre del repositorio Flickr para buscar una imagen apropiada.
- El administrador del sitio también puede habilitar el Repositorio Flickr y el Repositorio de álbum web Picasa para que los usuarios accedan a imágenes de sus propias cuentas.
¿Porqué no hay disponible una opción para 'Encontrar o subir una imagen'?
El Selector de archivos y el Editor de texto en Moodle se afectan si hubiera errores de Javascript en lapágina. Si Usted viera que falta un botón o algun otro problemilla, lo primero a revisar serían los errores en la consola Javascript (F12 en Firefox o IE9+).
La segunda cosa a mencionarse es que algunas áreas de texto en Moodle soportan que se suban archivos y otras áreas no lo soportan. Existen razone spor las que un área en particular soporte o no archivos, tales como la habilidad para respaldar/restaurar, o compatibilidad con otras áreas de Moodle tales como el Libro de calificaciones. Si un Editor de texto no soporta áreas de archivos, Usted todavía puede emplear imágenes, pero solamente si escribiera la URL hacia una imagen que ya se encuentra alojada en alguna otra parte del Internet.