DragMath数式エディタ
警告: DragMathを使用するには、MoodleでTeXフィルタをアクティブ化する必要があります。エンドユーザは、最近のJavaランタイム環境もインストールする必要があります。 DragMathは、Moodle2.7で導入された新しいAttoエディタでは使用できなくなりました。 DragMathはMoodle2.7のTinyMCEエディタで利用可能でしたが、Moodle2.8以降では配布されていません。管理者がダウンロードしてインストールできるサードパーティのプラグインとして他の場所で入手できます。
はじめに
W3Cを引用するには[1]:
これは、Javaで記述されたオープンソースのドラッグ&ドロップ式エディタです。 式が作成されると、ユーザーはそれをさまざまなものに変換できます MathML、LaTeX、を含む数学のさまざまな線形構文の Maple、Maxima、または任意のユーザー定義スタイル。
STACKプロジェクトの一環としてバーミンガム大学のChristoper SangwinとAlexander Billingsleyによって作成されたDragMathを使用すると、学生はグラフィカルなドラッグ&ドロップインターフェイスを使用して数式を作成できます。多くのオフィス生産性スイートで利用可能なものと外観が似ています。
John Isnerは当初、2007年にDragMathをMoodleのエディタであるHTMLAreaと統合できるようにするいくつかのファイルを作成および保守しました。その後、DragMathは、Moodle2.0のリリースでコアMoodleに統合されるまでMarcGroberによって保守されました。 DragMathをtinyMCEに統合するための開発の成果は、Mauno KorpelainenによるSEEの開発です(これらのプラグインへのリンクは以下にあります)。
DragMathを使用するには、ユーザはデスクトップコンピュータにJavaランタイム環境(JRE)バージョン1.5以降をインストールする必要があります。ほとんどのシステムにはJREが標準装備されているため、何もする必要がない場合があります。 JREを手動でインストールする必要がある場合は、こちらからダウンロードできます。 JREは、コンピュータ用のJavaソフトウェア、Javaランタイム環境、Javaランタイム、ランタイム環境、ランタイム、Java仮想マシン、仮想マシン、Java VM、JVM、VM、またはJavaダウンロードとしてさまざまに知られていることに注意してください。
DragMathエディタのデモをこちらで見ることができます。 DragMathインターフェースは非常に直感的で、数分の試行錯誤の後、誰でも生産的に使用できます。エディタについて質問がある場合は、短いマニュアルこちらがあり、さまざまな構成オプションについても説明しています。その一部については、以下で簡単に説明します。
DragMathの使用
DragMathは、TeX(Techと発音)をあまり知らないユーザでも、公開用の数式を作成できるという単純な考えに基づいています。この場合、Moodleは表示エージェントであるため、TeX式はMoodle画面にレンダリングされます。これは本質的に、経験がほとんどなくても、中学校の数学の教師は、Moodleの数学のほとんどの側面に必要なすべての数式を生成できることを意味します。
簡単な式の作成
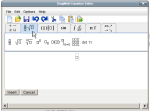
開始するには、DragMath挿入ボタンをクリックします。これにより、DragMathインターフェイスが開きます。
ツールバーは予想とは異なり、ボタンのすっきりとした行に慣れていますが、Dragmathはタブを使用する必要があります。各タブは "テンプレート" のコレクションです。つまり、各シンボルは "テンプレート" であり、ワークスペースにドラッグ&ドロップできます。
編集を終了してスクリプトをMoodleページに挿入するには、挿入ボタンをクリックします。この単純ですが、単純ではないインターフェースは、DragMathの強みです。初心者でも簡単に複雑な数式を作成できます。
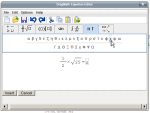
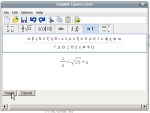
| DragMathのシーケンス-画像をクリックすると拡大します | |||
この同じ一連の操作は、どんなに複雑になっても、すべての数式、すべての挿入に等しく適用されます。
ツールバーからテンプレートを挿入するには、ドラッグアンドドロップするか、タブのテンプレートをクリックしてから、ワークスペースをクリックします。
より複雑な式の作成
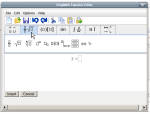
より複雑な式は、上記とほとんど同じです。たとえば、単純な九九行列の作成は複雑に見えますが、DragNathでは実際には単純です。
| DragMathの単純な乗算行列のシーケンス - 画像をクリックして拡大します | |||
DragMath式をローカルに保存および復元する
挿入ボタンを押すと、DragMathはエクスポート文字列をテキストに挿入し、DragMathウィンドウを閉じます。 エクスポートされた文字列は、DragMathを使用して操作できなくなりました。 文字列を変更する場合は、次の2つのオプションがあります。
- 文字列(ドル記号またはその他のトークンを含む)を削除し、DragMathを使用して完全に再作成します
- 式を手作業で編集する
DragMathに式を再読み込みして、2次元で再度表示するように指示することはできません。これは理論上の制限であり、DragMathの制限ではありません。
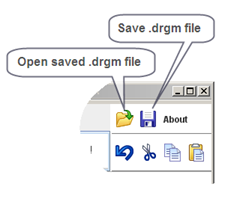
しかし、式が非常に複雑であると仮定します。単純な変更を加えるためだけに最初からやり直すのは現実的ではありません。式を挿入する前に、保存ボタンを使用して式のコピー(.drgmファイル)をローカルディスクに保存できます(スクリーンショットを参照)。後で変更を加える必要がある場合は、保存した.drgmファイルを開きます。
.drgmファイルには、数式の3次元表現が含まれています。 DragMathでのみ開くことができるバイナリファイルです。
追加の編集
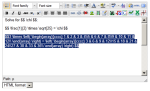
DragMath シンボルや必要なものがない場合があります。または、DragMathコンストラクターから何かを除外したため、手動で含めることもできます。おそらく、以前に作成したマトリックスのようなものについては、15に移動したいと思います。つまり、マトリックスの構造を変更し、いくつかの数値を編集する必要があります。これは、少し先を見越して簡単に行うことができます。必要なものと不要なものをコピーして貼り付け、削除または編集します。
| DragMath構造を手動で編集する - 画像をクリックして拡大する | |||
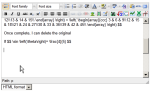
ただし、忘れたものを含めたい場合や、そもそもそこになかったものを追加したい場合があります。
| DragMath構造を手動で正確に編集 - 画像をクリックして拡大 | |||
DragMathの機能とその方法
構成ファイル
DragMathを使用すると、独自の構成ファイルを作成できます。つまり、解析して表示するように指示した内容を解析して表示するために使用できるということです。例として、DragMathにはいくつかの構成ファイルが付属しており、そのうちの1つは、挿入されたテキストの前後に2つのドルのトークンを配置するように特別に設計されています。多くの人がMathJaxを使用してModleのTeXトークンを変更し、DragMathが機能しなくなったことに不満を感じるのを見てきました。 DragMathはまだ機能しませんが、MathJaxが解析していないトークンを挿入している可能性があります。複数のディスプレイテクノロジーを導入している場合、これは混乱を招く可能性があります。 DragMathを使用すると、挿入するトークンを変更できるため、たとえば、トークンに使用する場合は、DragMathにstartmathまたはendmathを挿入させることができます。
言語ファイル
DragMathはかなりの数の言語を使用することもできます。
だから!DragMathを使用したいが、TeXフィルタを使用したくない?
何?
はい。 Moodle開発者は、Moodle TeXフィルタを使用しない限りDragMathを使用すべきではないと決定しました(そうです、多くの人々からの反対意見があります)。それは、TeXフィルタが最善の方法であることを意味しますか?ほとんどありません。 TeXフィルタは歯の中でかなり長く、必死に修正が必要であり、基本的にTeXディストリビューションをインストールしていない場合にのみmimetexバイナリへのフォールバックを提供します。 Moodleの数学表示には他にもたくさんのオプションがあり、それらのいくつかは設定と使用がはるかに簡単です!
手順
DragMathをTexフィルタから切り離す
tinymce(デフォルトエディタ)のデフォルト構成では、Dragmathプラグインを使用する前に、TeXフィルタを有効にする必要があるため、ファイルlib/editor/tinymce/lib.phpを編集する必要があります。
まず、そのファイルのコピーを作成して、元に戻すことができることを確認します。
次に、編集のためにファイルを開きます(ファイルの内容に見えないことをしない適切なエディタを使用して)
第三に、行107-111を見つけます。
if (array_key_exists('filter/tex', $filters)) {
$xdragmath = 'dragmath,';
} else {
$xdragmath = ;
}
第4に、これらすべての行を次の1行に置き換えます。
$xdragmath = 'dragmath,';
TeXフィルタがオンになっている場合にのみDragMathを表示するifステートメントを削除します。
5番目に、ファイルを保存します。
第6に、元のファイルlib/editor/tinymce/lib.phpをこの変更されたバージョンに置き換えます。
別の表示メカニズムの設定
これで、DragMathがエディタに表示されますが、DragMathで挿入する可能性のあるTeXまたはその他のコードを表示する方法はありません。あなたはドキュメントと数学フォーラムを探索することができ、Moodleで数学を表示する他の多くの方法を見つけるでしょう。非常に人気のある方法の1つは、MathJaxを使用することです。 Moodle 2.xでは、AdditionalHtmlフィールドを使用してMathJaxへの参照を追加したり、いくつかの構成を行ったりすることができます。 これを行うには、サイトの管理者として、サイト管理 -> アピアランス -> 追加HTML -> HEADタグ内に移動します。 今、追加します
<link rel="stylesheet" type="text/css" href="http://jsxgraph.uni-bayreuth.de/distrib/jsxgraph.css" media="screen" /> <script type="text/javascript" src="http://jsxgraph.uni-bayreuth.de/distrib/jsxgraphcore.js"></script> <script type="text/javascript" src="http://jsxgraph.uni-bayreuth.de/distrib/GeonextReader.js"></script> <script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"> MathJax.Hub.Config({ tex2jax: { inlineMath: [ ['$$','$$'], ["\\(","\\)"], ['@i','@i'] ], displayMath:[ ["\\[","\\["], ['@d','@d'] ], processEscapes: true } }); </script>
変更内容を保存。
サイト管理>プラグイン>フィルタ>フィルタの管理でTexフィルタと代数フィルタが無効になっていることを確認してください
あなたのmoodle2は、cdn.mathjax.orgのクラウドサーバから指定された区切り文字(この例では、inlineMathの場合は2つのドル、@ i、displayMathの場合は@d)でMathJaxを使用しています。必要に応じて構成で他の区切り文字を使用するか、ハットを交換するかを選択できますが、Moodleが他の目的で使用する区切り文字を使用することはできず、構文に十分注意する必要があります。開始と終了に同じトークンを使用する必要はありません(たとえば、startmathとendmathをトークンとして使用できます。これらのパラメーターやその他のパラメーターの詳細については、http://mathjax.org を参照してください。
"待って!" とあなたは言います。 "追加Htmlに追加した最初の3行はどうですか?" 私たちはあなたが決して尋ねないだろうと思った。これらの行は、これらのフォーラムおよびjsxgraphサイト( http://jsxgraph.uni-bayreuth.de/wp/ )で説明されているjsxgraphおよびGeoNextReaderへのアクセスを追加します。クラウドソース。ここでの議論を参照してください: http://jsxgraph.uni-bayreuth.de/wp/download/
関連項目
- 高度な数学ツール SEEツールの説明
- TeX表記法の使用いくつかのアイデアと構文
- TeX表記法フィルタ TeXをオンにする
- 簡単なYouTubeビデオ簡単な方程式を作成します。
DragMathからMoodleコアへの移行に関する議論: http://moodle.org/mod/forum/discuss.php?d=125977&parent=551794