高度な数学ツール
更新:Attoで使用できるコアツールとしてのMathJaxの登場により、以下で説明するツール サポートが終了しました。
注:これらのページで説明されているツールは、現時点(2011年8月)では "サードパーティのプラグイン" と見なされています。それらはまだコアではなく、より厳しい条件下で、つまりあらゆる種類のユーザによって徹底的にテストされる必要があります。興味のある方は、以下のリンクをたどって、状況に合ったパッケージをダウンロードし、誠意を持ってご利用ください。問題や問題については、Mathematics Tools Forumで議論できます。これらのツールは、開発時に大きな変更が加えられる可能性があり、コアとして含まれる前に変更が必要になる場合があることに注意してください。必要に応じて何度でもここをチェックしてください-可能な場合はここに更新が含まれます
はじめに
2011年8月、Mauno Korpelainenは、待望のMaths統合パッケージ(舌は生意気ですが適切)、SEE、Super Equation Editorをリリースしました。 Maunoは多くの数学ツールをMoodle2.1にうまく統合しました。これらのツールには、Geogebra、JSXGraph、Math、MathML、MathTran、tex、DragMath、Geonext、JSQuery、MathJaxが含まれます。 Maunoには、ネイティブとして数学編集ツールバーを備えたバージョンのTinyMCEも含まれていました。次のページは、プラグインをダウンロード、インストール、および使用するためのガイドです。

|
ヒント: これらのツールの試用は、本番サイトではなく、テストMoodleで行うのが最善であることが強く推奨されます。 実稼働サイトでの使用にそれほど多くの問題が発生しないことに慣れて満足したら、サイトユーザはそれらをより徹底的にテストできます。 |
- 仮定: あなたのMoodleはスクリプトから画像へのコンバーターを使用してTeXをレンダリングしています。 TeX表記法フィルタをアクティブ化して構成し、代数フィルタがアクティブ化されていることを確認しました。 (テストとして、いくつかのTeXを編集して、正しくレンダリングされることを確認することをお勧めします。)
ダウンロード
現時点では、ファイルはMoodleのダウンロードエリアから入手できませんが、すぐに十分になることは間違いありません。それまでの間、Maunoのサイトから必要なファイルをダウンロードできます。
MplugAとMplugBから入手できる2つのパッケージがあります。どちらもzipファイルです。
MplugA
70MBのMpluAは、2つのファイルのうち大きい方ですが、MplugBでは使用できないファイルが多数含まれています。
MplugB
MplugBのサイズは52.4MBで、Mathjaxが含まれていないことを除いて、MplugAと同じ機能がすべて含まれています。
- これらのファイルを各Moodleにインストールする方法は完全に管理者次第ですが、ここで提案されていることは、主に経験の浅い管理者、Moodleを初めて使用する人のために書かれています。
インストール
これらのプラグインのインストールでは、コアファイルを上書きする必要はありませんが、望ましい結果と見なされる場合は、一部を置き換えることができます。最も簡単で簡単な方法、そしておそらく最も安全または少なくとも最も制御された方法は、FTPを介してさまざまなサブフォルダをMoodleの適切なフォルダにコピーアンドペーストすることです。
両方のzipファイルには、フィルタ、lib および テーマ の3つのフォルダが含まれています。
フィルタ
フィルタフォルダには6つのサブフォルダがあり、それぞれをインストールのmoodle/filterフォルダにコピーできます。これらのサブフォルダは、geogebra、jsxgraph、math、mathml、mathtran、およびtexです。
lib
libフォルダには、MplugB用の6つのサブフォルダと、MplugA用の7つのサブフォルダもあります。どちらにも、common、dragmath、editor、geonext、jsquery、jsxgraphと呼ばれるサブフォルダがあります。 MplugAには、MathJaxの追加のサブフォルダも含まれています。
エディタサブフォルダには、tinymathサブサブフォルダが含まれています。
これらのサブフォルダはすべてmoodle/libフォルダにコピーできます。デフォルトのHTMLAreaおよびTinyMCEエディタを保持する必要がある場合は、TinyMathエディタサブフォルダをmoodle/lib/editorフォルダに追加できます。元のエディタを削除して、TinyMathsエディタに置き換えることができます。その場合、moodle/lib/editorフォルダを削除して、プラグインのエディタフォルダに置き換えることができます。ただし、これは推奨される方法ではありません。 バックストップが必要な場合は何を使用しますか? 管理者は、デフォルトを非アクティブ化し、TinyMathエディタをアクティブ化して、元のデフォルトエディタを緊急バックストップとして保持できます。
テーマ
2つのMoodle2テーマが両方のパッケージに含まれています。 1つはMathstandardで、もう1つはスタイリストと呼ばれます。これらは解凍してmoodle/themeフォルダに貼り付けることができ、必要に応じて使用できます。すべてのテーマと同様に、それらは一般的なまたは地元の文化的な好みではないかもしれませんが、各Moodleサイトの要件に合うように変更することができます。
構成
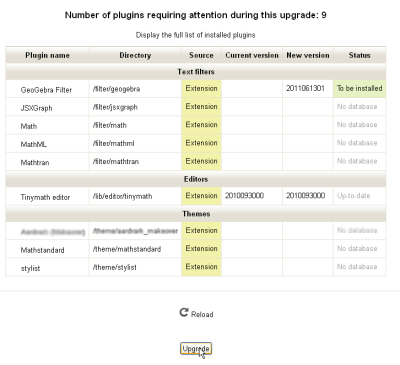
Moodleにログインすると、サイト管理 > 通知ページが開きます。通常、追加があった場合、Moodleはインストールされたファイルリストの一部としてすべてを自動的に含め、サイト管理 > 通知ページを開きます。そうでない場合は、通知ページに移動すると、変更および更新されている内容が自動的に表示されます。
アップグレードボタンをクリックすると、スムーズに実行され、通知ページに戻ります。このページには、最小限の情報が含まれているはずです。
そこから、個々のコンポーネントを構成する必要があります。
フィルタ
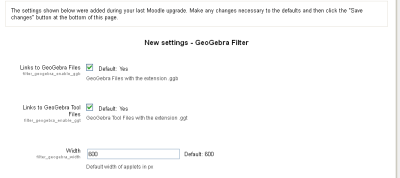
インストーラーはGeogebraパッケージの設定を続行します。
続いて設定画面
最初は、デフォルト設定を採用することをお勧めします。そうは言っても、ワークスペースは特定の環境では少し小さいかもしれませんが、ユーザに合わせて、この時点または後で変更できます。 Geogebraがすでに使用されていて、ツールに精通している場合は、完全インストールに対してデフォルトを確認してください。そうでない場合は、ツールの理解が深まるまでそのままにしておくことをお勧めします。
さらに多くの構成が必要ですが、フィルタを終了して管理メニューに戻る必要があります。ページの一番下までスクロールして、保存ボタンをクリックします。
追加のHTML
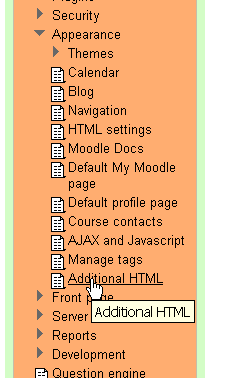
サイト管理 > アピアランスに移動すると、新しい行が表示されます。
| これをクリックして、追加のHTML構成ページに入ります。 |
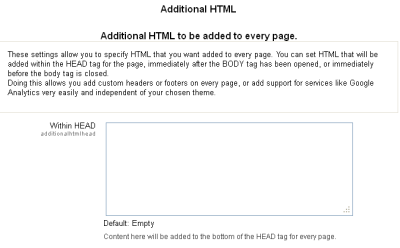
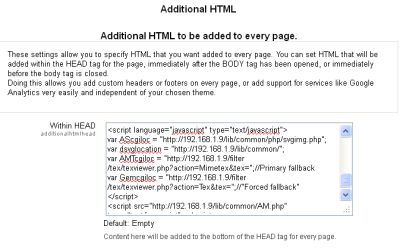
| 追加のHTML編集ページは、シンプルでわかりやすい編集ページです。これにより、サイト全体に一貫して存在する必要があると思われるHTMLをページに追加できます。 テーマでは、ロゴなどが適切に提供されていますが、そうではないと感じるものもあります。数学ツールを機能させるためにここで必要なものをはるかに超えて追加する前に、慎重に検討してください。
これは、 テーマのCSSファイルで処理される追加のスタイリングコマンドを含める機会ではありません。 |
もともとMaunoによって書かれた推奨スクリプト(サーバに合わせてIPアドレスを変更します):
<link rel='stylesheet' type='text/css' href='http://111.121.101.131/lib/jsxgraph/distrib/jsxgraph.css' media='screen' /> <script type='text/javascript' src='http://111.121.101.131/lib/jsxgraph/distrib/jsxgraphcore.js'></script> <script type='text/javascript' src='http://111.121.101.131/lib/jsxgraph/distrib/GeonextReader.js'></script> <script type="text/javascript" src="http://111.121.101.131/lib/MathJax/MathJax.js"> MathJax.Hub.Config({ config: ["MMLorHTML.js"],
extensions: ["tex2jax.js","mml2jax.js","MathMenu.js","MathZoom.js"], tex2jax: {displayMath: [['@d','@d']], inlineMath: [['@i','@i']] }, TeX: { extensions: ["AMSmath.js","AMSsymbols.js","noErrors.js","noUndefined.js"] } }); </script> <script language="javascript" type="text/javascript"> var AScgiloc = "http://111.121.101.131/lib/common/php/svgimg.php"; var dsvglocation = "http://111.121.101.131/lib/common/"; var AMTcgiloc = "http://111.121.101.131/filter/tex/texviewer.php?action=Mimetex&tex=";//Primary fallback var Gemcgiloc = "http://111.121.101.131/filter/tex/texviewer.php?action=Tex&tex=";//"Forced fallback" </script> <script src="http://111.121.101.131/lib/common/AM.php" type="text/javascript"></script>
これは、ドキュメントの先頭に追加できる追加のHTMLのサンプルです。
上記のスクリプトを詳しく調べると、間もなく構成されるTinyMathsエディタで使用されるさまざまなパッケージに必要なリンクが確立されていることがわかります。 CSSは追加されませんが、さまざまなパッケージから派生したTeXステートメントのレンダリングのエラーを修正するために必要なコマンドシーケンスを作成します。使用可能な文字とTeXマクロは自動的にロードされます。一部のTeXマクロは、デフォルトで1つのパッケージに含まれていますが、別のパッケージには含まれていません。たとえば、\therefore、()、マクロはDragMathパッケージに含まれていないようですが、MathJaxには含まれています。
アクセシビリティオプションの設定
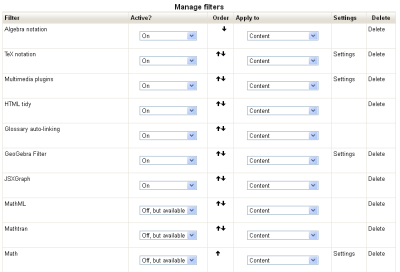
次に、プラグイン > フィルタ > フィルタの管理メニューに移動し、クリックしてフィルタの管理ページに移動します。
この画像では、オプションが部分的に設定されており、ユーザにはGeogebra、JSXGraph、MathJaxが必要です。後でさらに構成する予定ですが、今のところ、TinyMathエディタをアクティブ化する必要があります。
lib
ここで最初に行う必要があるのは、TinyMathsエディタをデフォルトとして設定することです。
テーマ
このプラグインに含まれているテーマは、他のテーマとまったく同じ方法で構成および使用されます。詳細については、テーマページにアクセスしてください。
Tinymathエディタの追加
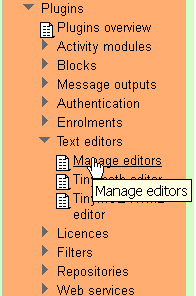
Tinymathエディタをインストールするだけでは不十分であり、それ自体でアクティブ化する必要があります。 プラグイン > エディタ > エディタの管理画面に移動します。
そこにあなたはこのようなものを見るはずです:
Tinymathエディタをアクティブにするには、閉じた目のアイコンをクリックするだけです。
次に、これをデフォルトのエディタにするには、プロモーション矢印を使用してリストの最初に配置します。
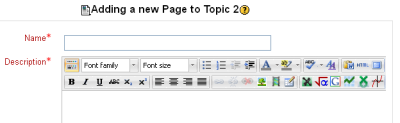
Tinymathがデフォルトのエディタになります。これを確認するには、コースに移動して編集用に開き、リソースを追加します。たとえば、ページをクリックすると、Tinymathエディタが表示されます。次のようになります。
これで基本的に主要なインストールタスクが完了します。追加の構成が必要になる場合があります。その一部については、関連するドキュメントで説明します。
関連項目
- TinyMathエディタの構成と使用
- DragMath数式エディタ
- TeX表記法の使用
- SEEのTeX記号
- TeX表記法フィルタ TeX表記法をオンにするには