« Page d'accueil de cours » : différence entre les versions
Aucun résumé des modifications |
mAucun résumé des modifications |
||
| (15 versions intermédiaires par 5 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{Cours}} | {{Cours}}==Les éléments d'une page de cours== | ||
Les illustrations ont été créées à partir d'un cours qui utilise les configurations de base. Il existe plusieurs paramètres qui définissent l'apparence d'un cours et peuvent donner une présentation très différente des exemples présentés. L'exemple de cours présenté a un en-tête et un pied de page, dont les sections au centre sont en "mode thématique" et sont accompagnées de blocs sur les côtés. Ces blocs sont installés par défaut selon une configuration fixée par le gestionnaire du site Moodle. Ils peuvent presque tous être supprimés. On peut évidemment en rajouter de nouveaux... | Les illustrations ont été créées à partir d'un cours qui utilise les configurations de base. Il existe plusieurs paramètres qui définissent l'apparence d'un cours et peuvent donner une présentation très différente des exemples présentés. L'exemple de cours présenté a un en-tête et un pied de page, dont les sections au centre sont en "mode thématique" et sont accompagnées de blocs sur les côtés. Ces blocs sont installés par défaut selon une configuration fixée par le gestionnaire du site Moodle. Ils peuvent presque tous être supprimés. On peut évidemment en rajouter de nouveaux... | ||
On remarquera également toujours un " | On remarquera également toujours un forum "[[Forum des annonces|Annonces]]". Il peut être supprimé, recréé (procédure spéciale) caché... | ||
[[Image:presentationGenerale.PNG|thumb|600px|none|Exemple d'un format thématique, vue enseignant, mode édition | [[Image:presentationGenerale.PNG|thumb|600px|none|Exemple d'un format thématique, vue enseignant, mode édition désactivé - [https://docs.moodle.org/3x/fr/Fichier:presentationGenerale.PNG taille originale]]] | ||
| Ligne 19 : | Ligne 17 : | ||
| 1 [[Paramètres_de_cours#Nom_long|Nom long du cours]] || 4 Aperçu des sections || 5 Accès de l'utilisateur | | 1 [[Paramètres_de_cours#Nom_long|Nom long du cours]] || 4 Aperçu des sections || 5 Accès de l'utilisateur | ||
|- | |- | ||
| 2 [[Paramètres_de_cours#Barre_navigation|Barre de navigation]] || 7 Section d'en-tête et son [[Forum#Le_forum_des_nouvelles|forum des | | 2 [[Paramètres_de_cours#Barre_navigation|Barre de navigation]] || 7 Section d'en-tête et son [[Forum#Le_forum_des_nouvelles|forum des annonces]]|| 6 Activer le mode édition | ||
|- | |- | ||
| 3 [[Bloc Navigation|Bloc navigation]]|| 8 Première section du cours || 9 [[Bloc_Dernières_nouvelles|Bloc dernières | | 3 [[Bloc Navigation|Bloc navigation]]|| 8 Première section du cours || 9 [[Bloc_Dernières_nouvelles|Bloc dernières annonces]] | ||
|- | |- | ||
| 12 [[Bloc Réglages|Bloc réglages]]|| || 10 [[ | | 12 [[Bloc Réglages|Bloc réglages]]|| || 10 [[Bloc_Événements_à_venir|Bloc événements à venir]] | ||
|- | |- | ||
| 13 "Prendre le rôle..."|| || 11 [[Bloc_Activité_récente|Bloc activités récentes]] | | 13 "Prendre le rôle..."|| || 11 [[Bloc_Activité_récente|Bloc activités récentes]] | ||
| Ligne 31 : | Ligne 29 : | ||
|} | |} | ||
Pour paramétrer son cours | Pour paramétrer son cours (nombre de sections, thème graphique...) : bloc latéral "Administration" puis Paramètres. | ||
== Comment modifier une | == Comment modifier une section du cours ? == | ||
Avec un rôle d'enseignant (ou supérieur) passer en mode édition. Bouton (ci-dessous) ou '''lien dans le bloc d'administration'''. | Avec un rôle d'[[Enseignant|enseignant]] (ou supérieur), passer en mode édition. Bouton (ci-dessous) ou '''lien dans le bloc d'administration'''. | ||
[[Fichier:BoutonEdition.png]] | [[Fichier:BoutonEdition.png]] | ||
| Ligne 51 : | Ligne 49 : | ||
[[Fichier:IconeDeplacement.png]] | [[Fichier:IconeDeplacement.png]] | ||
Rappel: ''Vous devez toujours autoriser les fenêtres surgissantes sur votre site Moodle.'' | Rappel : ''Vous devez toujours autoriser les fenêtres surgissantes sur votre site Moodle.'' | ||
==Comment ajouter une section au cours ?== | |||
{{Moodle 3.3}} | |||
# En activant le mode édition | |||
# En cliquant sur « Ajouter une section » tout en bas des sections | |||
# Et en choisissant le nombre de sections à ajouter puis en validant : | |||
[[Fichier:visu01.png]] | |||
[[Fichier:visu02.png]] | |||
== Comment modifier ou supprimer une section du cours ?== | |||
Ne pas confondre avec "cacher une section". | Ne pas confondre avec "cacher une section". | ||
'''Nouveauté Moodle 3.0 !''' | {{Modèle:Moodle 3.0}}'''Nouveauté Moodle 3.0 !''' | ||
En mode édition cliquer sur le lien "modifier" (en haut à droite de la section concernée). | En mode édition cliquer sur le lien "modifier" (en haut à droite de la section concernée). | ||
La fenêtre d'édition des sections apparaît. Exemple ci-dessous en mode thématique des sections. En mode hebdomadaire le menu est un peu différent : | La fenêtre d'édition des sections apparaît. Exemple ci-dessous en mode thématique des sections. En mode hebdomadaire le menu est un peu différent : | ||
| Ligne 62 : | Ligne 73 : | ||
[[Fichier:IconeSections.png]] | [[Fichier:IconeSections.png]] | ||
En cliquant sur la croix vous supprimez la section. Attention: Toutes les ressources et activités de cette section seront supprimées ! | En cliquant sur la croix vous supprimez la section. Attention : Toutes les ressources et activités de cette section seront supprimées ! | ||
Vous pouvez aussi cacher la section ou la mettre en évidence par rapport à d'autres sections (icône ampoule) | Vous pouvez aussi cacher la section ou la mettre en évidence par rapport à d'autres sections (icône ampoule) | ||
Versions plus anciennes de Moodle: | Versions plus anciennes de Moodle : on ne peut pas supprimer directement une section. | ||
Il faut alors déplacer la section vers le bas puis cliquer sur le signe - (juste en dessous de la dernière section, en bas à droite) pour diminuer le nombre de sections. Si elle contient des activités et ressources il | Il faut alors déplacer la section vers le bas puis cliquer sur le signe - (juste en dessous de la dernière section, en bas à droite) pour diminuer le nombre de sections. Si elle contient des activités et ressources, il sera toujours possible de les faire réapparaître. | ||
== Les blocs latéraux == | |||
(ou centraux ou de bas de page... selon le thème graphique utilisé) | |||
Selon le thème graphique utilisé dans votre cours, vous pouvez disposer les blocs en divers endroits. Ils peuvent également parfois être repliés, déplacés individuellement ou collectivement dans le dock latéral. | Selon le thème graphique utilisé dans votre cours, vous pouvez disposer les blocs en divers endroits. Ils peuvent également parfois être repliés, déplacés individuellement ou collectivement dans le dock latéral. | ||
Traditionnellement les blocs sont disposés à droite, à gauche, de chaque côté. | Traditionnellement les blocs sont disposés à droite, à gauche, de chaque côté. | ||
Mais il est possible à présent, selon le thème utilisé de placer certains blocs dans la partie centrale, en haut ou en bas, y compris dans le bas de page. | Mais il est possible à présent, selon le thème utilisé de placer certains blocs dans la partie centrale, en haut ou en bas, y compris dans le bas de page. | ||
Certains thèmes très récents permettent aussi d'organiser des séries de blocs disposés en nombre variables sur plusieurs rangées. | Certains thèmes très récents permettent aussi d'organiser des séries de blocs disposés en nombre variables sur plusieurs rangées. | ||
| Ligne 81 : | Ligne 97 : | ||
[[Fichier:DispositionBlocs.png]] | [[Fichier:DispositionBlocs.png]] | ||
# Pour ajouter un bloc | # Pour ajouter un bloc, utilisez le bloc spécifique visible seulement en mode édition et qui contient la liste de tous les blocs figurant sur votre plateforme. Attention : certains blocs ne sont disponibles que dans un certain environnement. | ||
# Pour déplacer un bloc utilisez l'icône de déplacement (croix fléchée) pour tirer ou, après un clic, pour désigner l'endroit final désiré. | # Pour déplacer un bloc, utilisez l'icône de déplacement (croix fléchée) pour tirer ou, après un clic, pour désigner l'endroit final désiré. | ||
# Pour | # Pour modifier un bloc, utilisez l'icône roue dentée. Puis vous accédez au menu d'édition ci-dessous. | ||
[[Fichier:EditionBloc.png]] | [[Fichier:EditionBloc.png]] | ||
== Les ressources et les activités | == Les ressources et les activités == | ||
La liste des ressources et des activités intégrables dans Moodle est relativement impressionnante. | La liste des ressources et des activités intégrables dans Moodle est relativement impressionnante. | ||
Il faut distinguer les ressources et activités : | Il faut distinguer les [[Ressources|ressources]] et [[Activités|activités]] : | ||
* Standards. | * Standards. | ||
* Complémentaires situées dans la liste des plugins et intégrables en complément. Vérifier la bonne compatibilité. | * Complémentaires situées dans la liste des plugins et intégrables en complément. Vérifier la bonne compatibilité. | ||
* Disponibles ailleurs (GitHub). A utiliser avec précaution... | * Disponibles ailleurs (GitHub). A utiliser avec précaution... | ||
Les ressources sont de façon générale des documents, des fichiers, des étiquettes, des liens... | Les ressources sont de façon générale des documents, des fichiers, des étiquettes, des liens... que les étudiants vont uniquement consulter. | ||
Les activités sont, comme leur nom l'indique, | Les activités sont, comme leur nom l'indique, des modules de travail (forums, chats, Wikis...) au sein desquels les étudiants vont agir. | ||
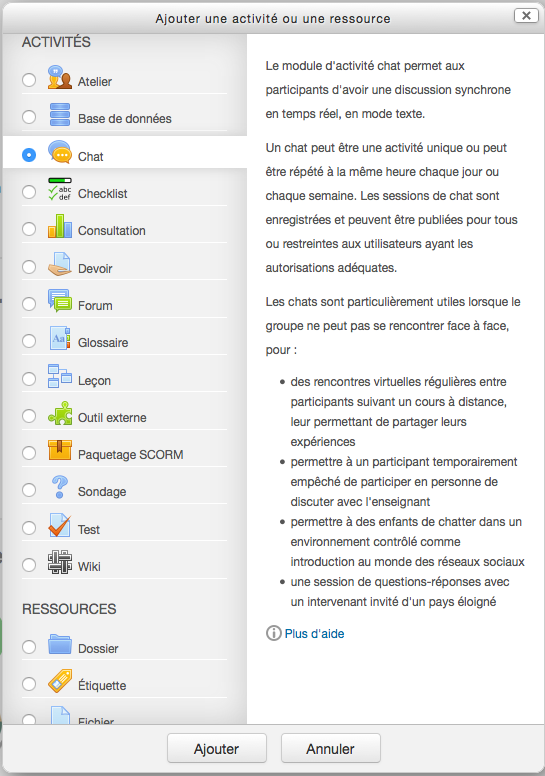
Liste non exhaustive avec les ressources incomplètes. Image du sélectionneur d'activités. | Liste non exhaustive avec les ressources incomplètes. Image du sélectionneur d'activités. | ||
| Ligne 105 : | Ligne 121 : | ||
En sélectionnant une ressource ou une activité vous bénéficiez d'un texte d'explication de son usage. | En sélectionnant une ressource ou une activité vous bénéficiez d'un texte d'explication de son usage. | ||
Accessoirement, certaines ressources peuvent être déposées dans une section du cours par simple glisser/déposer : | |||
* Déposer un paquetage Scorm. | * Déposer un paquetage Scorm. | ||
* Déposer une ressource fichier. | * Déposer une ressource fichier. | ||
| Ligne 114 : | Ligne 130 : | ||
D'autres pages de la documentation vous expliqueront comment paramétrer et utiliser ces différents modules. | D'autres pages de la documentation vous expliqueront comment paramétrer et utiliser ces différents modules. | ||
== Les icônes d'édition associées aux ressources et aux activités | == Les icônes d'édition associées aux ressources et aux activités == | ||
Lorsque vous êtes en mode édition, vous disposez | Lorsque vous êtes en mode édition, vous disposez d'un menu d'édition en regard de chaque module ressource ou activité. | ||
[[Fichier:IconesEdition.png]] | [[Fichier:IconesEdition.png]] | ||
== Déplacement d'un élément (ressource, activité, bloc...) dans un cours contenant de nombreuses activités | |||
'''Les autres icônes :''' | |||
* En face du nom de l'élément, une icône crayon vous permet de modifier exclusivement et rapidement le nom de cet élément. Valider par appui sur la touche Entrée. | |||
* L'icône de déplacement à droite ou à gauche vous permet de faire glisser, par sauts successifs, le titre de votre élément horizontalement sur votre page. | |||
* L'icône de groupe vous permet d'affecter l'élément aux différents modes de groupes dans le cours (séparés, visibles...). | |||
'''Remarques :''' | |||
* La croix fléchée de déplacement de l'élément dans le cours peut parfois être remplacée par deux flèches imbriquées si Ajax n'est pas activé. Dans ce cas, la zone d'arrivée de votre élément est désignée par un cadre en pointillé. Et le déplacement vers le haut et vers le bas apparaît alors sous forme de deux flèches verticales. | |||
* Lors du paramétrage des ressources ou des activités, il est possible de faire figurer le texte explicatif associé directement sur la page de cours en cochant la case située en bas et à gauche de la description de l'élément concerné. Évitez alors les textes trop longs. | |||
== Déplacement d'un élément (ressource, activité, bloc...) dans un cours contenant de nombreuses activités == | |||
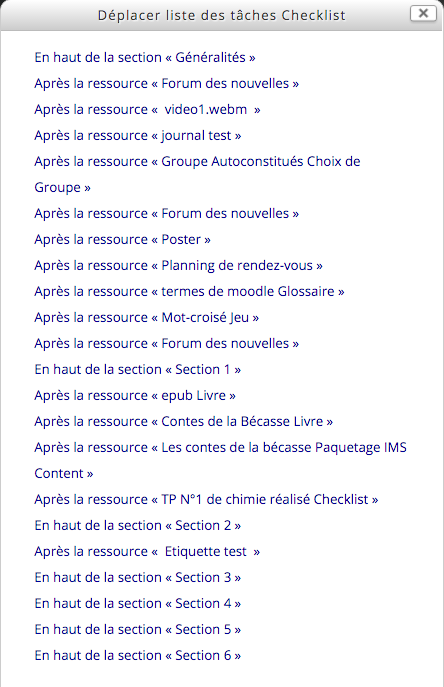
L'astuce a déjà été citée plus haut. Il suffit, non pas de se saisir de la croix fléchée pour glisser/déposer l'élément là où on le désire, mais de cliquer une seule fois sur la croix fléchée puis de se rendre alors dans la fenêtre surgissante pour choisir à quel endroit on désire déplacer l'élément. | L'astuce a déjà été citée plus haut. Il suffit, non pas de se saisir de la croix fléchée pour glisser/déposer l'élément là où on le désire, mais de cliquer une seule fois sur la croix fléchée puis de se rendre alors dans la fenêtre surgissante pour choisir à quel endroit on désire déplacer l'élément. | ||
[[Fichier:DeplacementItems.png]] | [[Fichier:DeplacementItems.png]] | ||
== Permissions au niveau du cours == | |||
Chapitre à compléter ou à supprimer. | |||
*Tutoriels vidéos : | == Voir aussi == | ||
**[http://public.iutenligne.net/informatique/logiciels/moodle/formation-moodle/Chapitre-2/Sous-section-2-2-2.html Présentation générale d'un espace de cours] | * Tutoriels vidéos : | ||
**[http://public.iutenligne.net/informatique/logiciels/moodle/formation-moodle/Chapitre-2/Section-2-2.html Je crée et gère mon espace de cours] | ** [http://public.iutenligne.net/informatique/logiciels/moodle/formation-moodle/Chapitre-2/Sous-section-2-2-2.html Présentation générale d'un espace de cours] | ||
**[http://public.iutenligne.net/informatique/logiciels/moodle/formation-moodle/general/index.html 100 tutoriels vidéos pour Moodle] | ** [http://public.iutenligne.net/informatique/logiciels/moodle/formation-moodle/Chapitre-2/Section-2-2.html Je crée et gère mon espace de cours] | ||
** [http://public.iutenligne.net/informatique/logiciels/moodle/formation-moodle/general/index.html 100 tutoriels vidéos pour Moodle] | |||
[[en:Course homepage]] | [[en:Course homepage]] | ||
Dernière version du 25 juillet 2019 à 14:20
Les éléments d'une page de cours
Les illustrations ont été créées à partir d'un cours qui utilise les configurations de base. Il existe plusieurs paramètres qui définissent l'apparence d'un cours et peuvent donner une présentation très différente des exemples présentés. L'exemple de cours présenté a un en-tête et un pied de page, dont les sections au centre sont en "mode thématique" et sont accompagnées de blocs sur les côtés. Ces blocs sont installés par défaut selon une configuration fixée par le gestionnaire du site Moodle. Ils peuvent presque tous être supprimés. On peut évidemment en rajouter de nouveaux... On remarquera également toujours un forum "Annonces". Il peut être supprimé, recréé (procédure spéciale) caché...

À partir de l'image ci-dessus, voici les composantes d'une page d'accueil d'un cours standard. Il est possible de déplacer et cacher des sections sur la page, de déplacer et modifier l'affichage des blocs, créant ainsi des présentations du cours très variées.
| Colonne de gauche | Sections du cours - Colonne centrale | Colonne de droite |
| 1 Nom long du cours | 4 Aperçu des sections | 5 Accès de l'utilisateur |
| 2 Barre de navigation | 7 Section d'en-tête et son forum des annonces | 6 Activer le mode édition |
| 3 Bloc navigation | 8 Première section du cours | 9 Bloc dernières annonces |
| 12 Bloc réglages | 10 Bloc événements à venir | |
| 13 "Prendre le rôle..." | 11 Bloc activités récentes | |
| 14 Réglage de mon profil |
Pour paramétrer son cours (nombre de sections, thème graphique...) : bloc latéral "Administration" puis Paramètres.
Comment modifier une section du cours ?
Avec un rôle d'enseignant (ou supérieur), passer en mode édition. Bouton (ci-dessous) ou lien dans le bloc d'administration.
Vous disposez alors de toutes les icônes de modifications des éléments existants, du lien d'ajout de ressources ou d'activités (partie centrale) et du bloc additionnel "ajouter un bloc".
Comment déplacer une section (un chapitre) du cours ?
Toujours en mode édition vous disposez d'une icône de déplacement qui peut être utilisée de deux manières :
- En cliquant et en "tirant" la section vers le haut ou le bas.
- En cliquant puis en pointant la zone où vous désirez déplacer la section. Pour cela vous vous aidez de la liste des éléments de la fenêtre surgissante.
L'icône de déplacement (croix flèche) est située à côté du nom de la section.
![]()
Rappel : Vous devez toujours autoriser les fenêtres surgissantes sur votre site Moodle.
Comment ajouter une section au cours ?
Nouveauté
Moodle 3.3
- En activant le mode édition
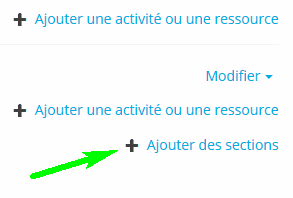
- En cliquant sur « Ajouter une section » tout en bas des sections
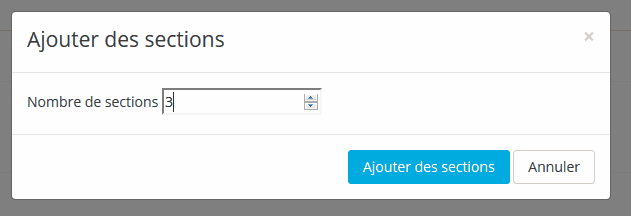
- Et en choisissant le nombre de sections à ajouter puis en validant :
Comment modifier ou supprimer une section du cours ?
Ne pas confondre avec "cacher une section".
Nouveauté
Moodle 3.0
Nouveauté Moodle 3.0 !
En mode édition cliquer sur le lien "modifier" (en haut à droite de la section concernée). La fenêtre d'édition des sections apparaît. Exemple ci-dessous en mode thématique des sections. En mode hebdomadaire le menu est un peu différent :
En cliquant sur la croix vous supprimez la section. Attention : Toutes les ressources et activités de cette section seront supprimées !
Vous pouvez aussi cacher la section ou la mettre en évidence par rapport à d'autres sections (icône ampoule)
Versions plus anciennes de Moodle : on ne peut pas supprimer directement une section. Il faut alors déplacer la section vers le bas puis cliquer sur le signe - (juste en dessous de la dernière section, en bas à droite) pour diminuer le nombre de sections. Si elle contient des activités et ressources, il sera toujours possible de les faire réapparaître.
Les blocs latéraux
(ou centraux ou de bas de page... selon le thème graphique utilisé)
Selon le thème graphique utilisé dans votre cours, vous pouvez disposer les blocs en divers endroits. Ils peuvent également parfois être repliés, déplacés individuellement ou collectivement dans le dock latéral.
Traditionnellement les blocs sont disposés à droite, à gauche, de chaque côté. Mais il est possible à présent, selon le thème utilisé de placer certains blocs dans la partie centrale, en haut ou en bas, y compris dans le bas de page.
Certains thèmes très récents permettent aussi d'organiser des séries de blocs disposés en nombre variables sur plusieurs rangées.
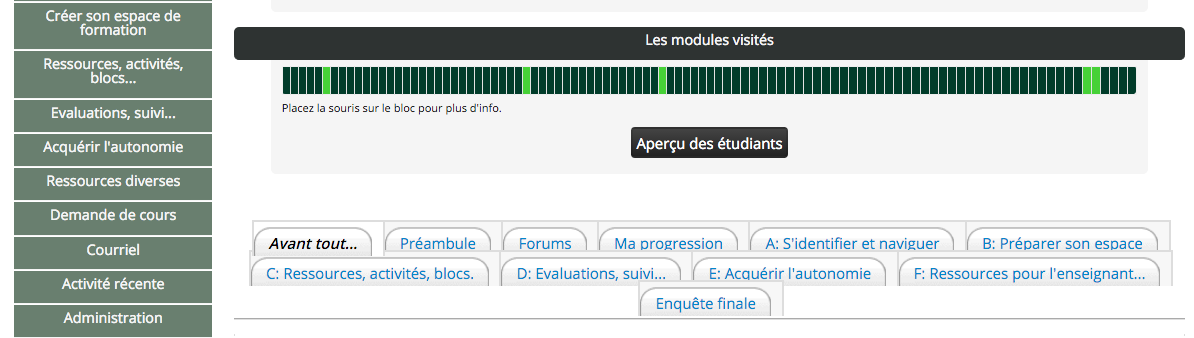
Un exemple ci-dessous de disposition de blocs "repliables" et "éjectables" globalement, dans un cours comportant également des sections par onglets. Avec le bloc progression placé en partie centrale pour plus de lisibilité.
- Pour ajouter un bloc, utilisez le bloc spécifique visible seulement en mode édition et qui contient la liste de tous les blocs figurant sur votre plateforme. Attention : certains blocs ne sont disponibles que dans un certain environnement.
- Pour déplacer un bloc, utilisez l'icône de déplacement (croix fléchée) pour tirer ou, après un clic, pour désigner l'endroit final désiré.
- Pour modifier un bloc, utilisez l'icône roue dentée. Puis vous accédez au menu d'édition ci-dessous.
Les ressources et les activités
La liste des ressources et des activités intégrables dans Moodle est relativement impressionnante. Il faut distinguer les ressources et activités :
- Standards.
- Complémentaires situées dans la liste des plugins et intégrables en complément. Vérifier la bonne compatibilité.
- Disponibles ailleurs (GitHub). A utiliser avec précaution...
Les ressources sont de façon générale des documents, des fichiers, des étiquettes, des liens... que les étudiants vont uniquement consulter. Les activités sont, comme leur nom l'indique, des modules de travail (forums, chats, Wikis...) au sein desquels les étudiants vont agir.
Liste non exhaustive avec les ressources incomplètes. Image du sélectionneur d'activités. Cette fenêtre de sélection peut parfois être désactivée et remplacée par une liste déroulante. Au besoin, contacter alors votre administrateur de plateforme.
En sélectionnant une ressource ou une activité vous bénéficiez d'un texte d'explication de son usage.
Accessoirement, certaines ressources peuvent être déposées dans une section du cours par simple glisser/déposer :
- Déposer un paquetage Scorm.
- Déposer une ressource fichier.
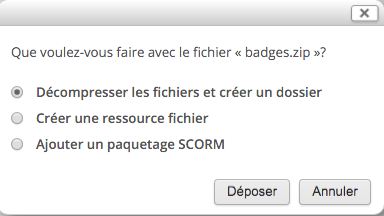
- Ajouter un dossier de fichiers compressés. A l'arrivée sur votre cours la fenêtre suivante s'ouvre automatiquement.
D'autres pages de la documentation vous expliqueront comment paramétrer et utiliser ces différents modules.
Les icônes d'édition associées aux ressources et aux activités
Lorsque vous êtes en mode édition, vous disposez d'un menu d'édition en regard de chaque module ressource ou activité.
Les autres icônes :
- En face du nom de l'élément, une icône crayon vous permet de modifier exclusivement et rapidement le nom de cet élément. Valider par appui sur la touche Entrée.
- L'icône de déplacement à droite ou à gauche vous permet de faire glisser, par sauts successifs, le titre de votre élément horizontalement sur votre page.
- L'icône de groupe vous permet d'affecter l'élément aux différents modes de groupes dans le cours (séparés, visibles...).
Remarques :
- La croix fléchée de déplacement de l'élément dans le cours peut parfois être remplacée par deux flèches imbriquées si Ajax n'est pas activé. Dans ce cas, la zone d'arrivée de votre élément est désignée par un cadre en pointillé. Et le déplacement vers le haut et vers le bas apparaît alors sous forme de deux flèches verticales.
- Lors du paramétrage des ressources ou des activités, il est possible de faire figurer le texte explicatif associé directement sur la page de cours en cochant la case située en bas et à gauche de la description de l'élément concerné. Évitez alors les textes trop longs.
Déplacement d'un élément (ressource, activité, bloc...) dans un cours contenant de nombreuses activités
L'astuce a déjà été citée plus haut. Il suffit, non pas de se saisir de la croix fléchée pour glisser/déposer l'élément là où on le désire, mais de cliquer une seule fois sur la croix fléchée puis de se rendre alors dans la fenêtre surgissante pour choisir à quel endroit on désire déplacer l'élément.
Permissions au niveau du cours
Chapitre à compléter ou à supprimer.