Ero sivun ”Tekstin muotoileminen” versioiden välillä
(Ak: Uusi sivu: {{Editing text}} {{Moodle 3.0}} KESKENERÄINEN SIVU Moodlessa on useita tapoja muotoilla kirjoittamaasi tekstiä. ==Tekstin muotoilun vaihtoehdot== Moodlen Editorit Moodlessa...) |
|||
| (12 välissä olevaa versiota 5 käyttäjän tekeminä ei näytetä) | |||
| Rivi 1: | Rivi 1: | ||
{{ | {{Malline:Työn Alla}} | ||
{{Tekstin muokkaaminen}} | |||
Moodlessa on useita tapoja muotoilla kirjoittamaasi tekstiä. | |||
[[ | ==Tekstin muotoilun vaihtoehdot== | ||
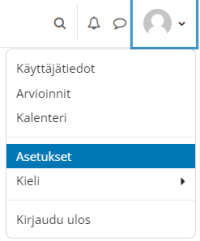
[[Tiedosto:M401käyttäjätiedot.png|200px|thumb|Käyttäjän asetukset Moodlen Etusivulla]] | |||
Moodlen [[Editorit Moodlessa|tekstieditori]] on käytettävissä kaikilla tekstialueilla. Oletusarvoisesti se tuottaa HTML-tekstiä Atto-editorilla. Usein valittavana on myös muita tekstieditoreita tai pelkkä teksti. | |||
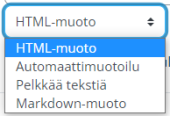
Jos yläpalkin oikeasta reunasta avautuvissa käyttäjän asetuksissa ('''Asetukset > Tekstieditorin asetukset''') on valittuna ''"Pelkkä teksti"'', tekstikenttien alla näkyy muotoiluvaihtoehtoja sisältävä pudotusvalikko. | |||
[[Tiedosto:M401muotoilu1.png|170px|center]] | |||
===HTML=== | |||
Voit käyttää useimpia HTML-merkintöjä, kun kirjoitat Moodlessa HTML-koodia. | |||
{{Huomaa|Skriptejä, kuten Javascript ja VB Script ei sallita Moodlessa ja ne poistetaan automaattisesti}} | |||
* Tekstisi näytetään sivulla tavallisesti taulukon solun sisällä, joten: | |||
** <HEAD> ja <BODY> tagejä ei tarvitse käyttää. | |||
** Jos käytät muotoilussasi taulukoita, varmista huolellisesti, että taulukon lopetuksia (</TABLE>) on yhtä monta kuin aloituksia. Muussa tapauksessa koodisi voi sekoittaa koko sivun. | |||
* Kaikki tekstit, jotka alkavat "www." tai "http://" muutetaan automaattisesti toimiviksi linkeiksi, jos ylläpitäjä on valinnut sivuston hallinnassa: '''Moduulit > Suodattimet > Muunna web-osoitteet linkeiksi ja kuviksi'''. | |||
* Tämä muoto olettaa, että kaikki teksti on HTML-koodia. Tekstieditorissa kaikki työkalurivin komennot tuottavat myös HTML-koodia. | |||
* Voit käyttää tekstissäsi HTML-koodia vaikket kirjoittaisikaan sitä Moodlen editorilla. | |||
===Automaattimuotoilu=== | |||
Automaattimuotoilu sopii parhaiten, kun käytät tavallisia verkkolomakkeita (etkä tekstieditoria). Voit kirjoittaa normaalisti, kuin lähettäisit sähköpostia. | |||
Moodle muotoilee tekstisi automaattisesti, kun tallennat sen. | |||
* Verkko-osoitteet muunnetaan automaattisesti toimiviksi linkeiksi, kunhan ylläpitäjä on valinnut sivuston hallinnassa '''Muunna web-osoitteet linkeiksi ja kuviksi'''. | |||
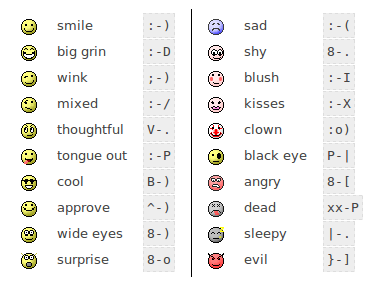
* Hymiöt muunnetaan automaattisesti kuviksi, kunhan ylläpitäjä on tehnyt valinnat sivuston hallinnassa: '''Moduulit > Suodattimet > Suodatinasetukset > Näytä hymiöt kuvina''' ja '''Moduulit > Suodattimet > Näytä hymiöt kuvina'''. | |||
[[Image:Smilies.png]] | [[Image:Smilies.png]] | ||
* Rivinvaihtosi säilyvät ja tyhjän rivin jälkeen aloitetaan uusi kappale. | |||
* Voit sisällyttää tekstiisi HTML-koodia - ja se toimii. | |||
[[Image:Html tags.png]] | [[Image:Html tags.png]] | ||
=== | ===Pelkkä teksti=== | ||
Pelkkä teksti on käyttökelponen muoto, kun haluat käyttää paljon HTML:ää tai muuta koodia, jonka haluat näyttää juuri, niin kuin kirjoitit sen. | |||
* Välilyönnit ja rivinvaihdot tulkitaan oikein, mutta muuten editori ei muotoile tekstiäsi. | |||
===Markdown=== | |||
Markdown-muodon tarkoitus on tuottaa helposti oikein muotoiltuja XHTML-sivuja mahdollisimman vähäisellä koodin kirjoittamisella. | |||
* | * Se on käyttökelpoinen muoto, kun haluat kirjoittaa yksinkertaisia tekstisivuja, joilla on otsikoita ja listoja, mutta hyvin vähän linkkejä tai kuvia. | ||
* Sivulla [https://docs.moodle.org/30/en/Markdown Markdown] on englanniksi tietoa muotoilusta Markdownin avulla. | |||
==Vinkki== | |||
* ''Merkit eivät näy oikein'' - Moodlessa suositellaan UTF-8 -merkkikoodausta. Jos käyttäjä ei näe kirjaimia tai muita merkkejä oikein, on tarkistettava mitä merkistöä verkkoselain käyttää. UTF-8 Unicode on yleisesti käytetty merkistö, mutta joillain tietokoneilla voi olla tarpeen asentaa fontti, joka tukee käytettävää kieltä tai erikoismerkkiä. | |||
[[en:Formatting text]] | |||
[[de:Text formatieren]] | [[de:Text formatieren]] | ||
[[es:Formateando texto]] | [[es:Formateando texto]] | ||
Nykyinen versio 16. elokuuta 2023 kello 11.33
|
Tätä sivua ollaan päivittämässä ja se on vielä keskeneräinen, katso tarvittaessa englanninkielinen dokumentaatio tai Moodlen 3-version ohjeet. |
Moodlessa on useita tapoja muotoilla kirjoittamaasi tekstiä.
Tekstin muotoilun vaihtoehdot
Moodlen tekstieditori on käytettävissä kaikilla tekstialueilla. Oletusarvoisesti se tuottaa HTML-tekstiä Atto-editorilla. Usein valittavana on myös muita tekstieditoreita tai pelkkä teksti.
Jos yläpalkin oikeasta reunasta avautuvissa käyttäjän asetuksissa (Asetukset > Tekstieditorin asetukset) on valittuna "Pelkkä teksti", tekstikenttien alla näkyy muotoiluvaihtoehtoja sisältävä pudotusvalikko.
HTML
Voit käyttää useimpia HTML-merkintöjä, kun kirjoitat Moodlessa HTML-koodia.
| Huomaa: Skriptejä, kuten Javascript ja VB Script ei sallita Moodlessa ja ne poistetaan automaattisesti |
- Tekstisi näytetään sivulla tavallisesti taulukon solun sisällä, joten:
- <HEAD> ja <BODY> tagejä ei tarvitse käyttää.
- Jos käytät muotoilussasi taulukoita, varmista huolellisesti, että taulukon lopetuksia () on yhtä monta kuin aloituksia. Muussa tapauksessa koodisi voi sekoittaa koko sivun.
- Kaikki tekstit, jotka alkavat "www." tai "http://" muutetaan automaattisesti toimiviksi linkeiksi, jos ylläpitäjä on valinnut sivuston hallinnassa: Moduulit > Suodattimet > Muunna web-osoitteet linkeiksi ja kuviksi.
- Tämä muoto olettaa, että kaikki teksti on HTML-koodia. Tekstieditorissa kaikki työkalurivin komennot tuottavat myös HTML-koodia.
- Voit käyttää tekstissäsi HTML-koodia vaikket kirjoittaisikaan sitä Moodlen editorilla.
Automaattimuotoilu
Automaattimuotoilu sopii parhaiten, kun käytät tavallisia verkkolomakkeita (etkä tekstieditoria). Voit kirjoittaa normaalisti, kuin lähettäisit sähköpostia.
Moodle muotoilee tekstisi automaattisesti, kun tallennat sen.
- Verkko-osoitteet muunnetaan automaattisesti toimiviksi linkeiksi, kunhan ylläpitäjä on valinnut sivuston hallinnassa Muunna web-osoitteet linkeiksi ja kuviksi.
- Hymiöt muunnetaan automaattisesti kuviksi, kunhan ylläpitäjä on tehnyt valinnat sivuston hallinnassa: Moduulit > Suodattimet > Suodatinasetukset > Näytä hymiöt kuvina ja Moduulit > Suodattimet > Näytä hymiöt kuvina.
- Rivinvaihtosi säilyvät ja tyhjän rivin jälkeen aloitetaan uusi kappale.
- Voit sisällyttää tekstiisi HTML-koodia - ja se toimii.
Pelkkä teksti
Pelkkä teksti on käyttökelponen muoto, kun haluat käyttää paljon HTML:ää tai muuta koodia, jonka haluat näyttää juuri, niin kuin kirjoitit sen.
- Välilyönnit ja rivinvaihdot tulkitaan oikein, mutta muuten editori ei muotoile tekstiäsi.
Markdown
Markdown-muodon tarkoitus on tuottaa helposti oikein muotoiltuja XHTML-sivuja mahdollisimman vähäisellä koodin kirjoittamisella.
- Se on käyttökelpoinen muoto, kun haluat kirjoittaa yksinkertaisia tekstisivuja, joilla on otsikoita ja listoja, mutta hyvin vähän linkkejä tai kuvia.
- Sivulla Markdown on englanniksi tietoa muotoilusta Markdownin avulla.
Vinkki
- Merkit eivät näy oikein - Moodlessa suositellaan UTF-8 -merkkikoodausta. Jos käyttäjä ei näe kirjaimia tai muita merkkejä oikein, on tarkistettava mitä merkistöä verkkoselain käyttää. UTF-8 Unicode on yleisesti käytetty merkistö, mutta joillain tietokoneilla voi olla tarpeen asentaa fontti, joka tukee käytettävää kieltä tai erikoismerkkiä.