TinyMCE-editori
|
Tätä sivua ollaan päivittämässä ja se on vielä keskeneräinen, katso tarvittaessa englanninkielinen dokumentaatio tai Moodlen 3-version ohjeet. |
Tiny Toolbar
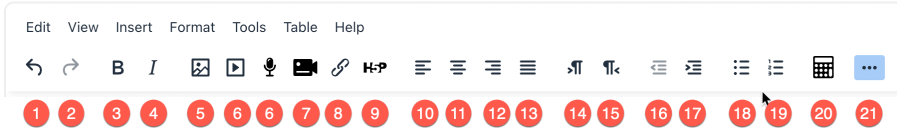
Seuraavat kuvakkeet löytyvät TinyMCE-editorin työkaluriviltä (kuvakkeiden näkyvyys saattaa riippua organisaatiostasi):
Seuraavat kuvakkeet ovat yleensä saatavilla:
| # | Button | # | Button | # | Button |
|---|---|---|---|---|---|
| 1 | Kumoa | 10 | Tasaa vasemmalle | 18 | Luettelointi bulletiineilla |
| 2 | Tee uudelleen | 11 | Tasaa keskelle | 19 | Luettelointi numeroilla |
| 3 | Lihavoitu | 12 | Tasaa oikealle | 20 | Kaavaeditori |
| 4 | Kursivoitu | 13 | Tasaa riville | 21 | Näytä lisää/vähemmän kuvakkeita |
| 5 | Lisää kuva / muokkaa kuvan ominaisuuksia | 14 | Vasemmalta oikealle | ||
| 6 | Multimedia / Tallenna ääni | 15 | Oikealta vasemmalle | ||
| 7 | Tallenna video | 16 | Sisennä | ||
| 8 | Lisää linkki | 17 | Loitonna | ||
| 9 | Lisää H5P / muokkaa H5P-ominaisuuksia |
Tiny features
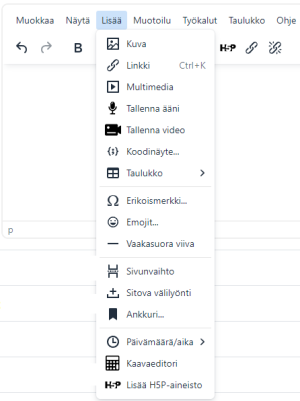
Seuraavat vaihtoehdot löytyvät Lisää-valikosta:
Lisää/muokkaa kuva
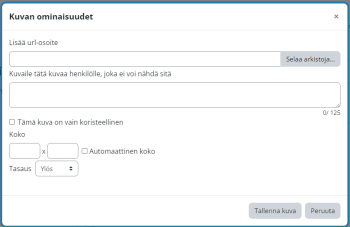
Lisää kuva -valikosta löytyy seuraavat valinnat:
- URL: voit lisätä kuvan URL-osoitteen avulla suoraan internetistä, tai ladata kuvan kansiosta valitsemalla "Selaa arkistoja".
- Kuvaus: Kuvaus tarvitaan automaattista ruudunlukijaa varten.
- Koko: Voit muuttaa kuvan korkeutta ja leveyttä halutessasi. Valitse "automaattinen koko" jos haluat säilyttää alkuperäisen kuvan asetukset.
- Tasaus: Voit valita tasauksen ylös, keskelle tai alas.
Jos haluat muokata kuvan asetuksia myöhemmin, valitse kuva ja klikkaa Kuva-ikonia.
Lisää/muokkaa linkki
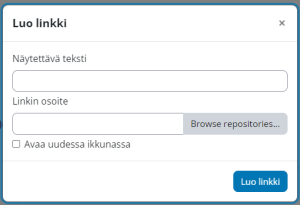
Lisää linkki -valikosta löytyy seuraavat valinnat:
- Linkin osoite: Linkin URL-osoite.
- Näytettävä teksti: Teksti näkyy linkin kohdalla, esim. "Linkki ohjeeseen".
- Browse repositories (Selaa arkistoja): Voit ladata tiedoston, johon linkki johtaa.
- Avaa uudessa ikkunassa: Voit valita, avataanko linkki nykyisessä vai uudessa ikkunassa (suositus).
Lisää/muokkaa multimedia
Voit lisätä ääni- tai kuvatiedoston. Jos tarvitset lisätietoja, katso englanninkielinen ohjevideo: Media embedding
Tallenna ääni/video
TinyMCE-editorin avulla voit tallentaa ääni- ja videonäytteitä, jotka lisätään tekstin joukkoon. Tallennus koostuu kolmesta vaiheesta:
- Aloita tallennus: kun olet valmis, klikkaa Aloita tallennus -painiketta.
- Lopeta tallennus: kun olet valmis, klikkaa Lopeta tallennus -painiketta. Voit nyt kuunnella/katsoa tallentamasi leikkeen.
- Liitä tallennus: kun olet tyytyväinen tallentamaasi leikkeeseen, klikkaa Liitä tallennus -paniketta. Valitse lopuksi "Tallenna ja näytä", jotta tallentamasi leike näkyy kurssialueellasi.
Lisää koodinäyte
Lisää taulukko
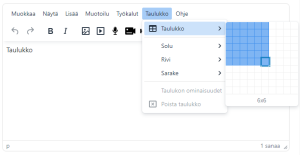
Voit lisätä taulukon tekstieditorin Taulukko-valikosta:
Määrittele sarakkeiden ja rivien määrä hiirellä vetämällä.
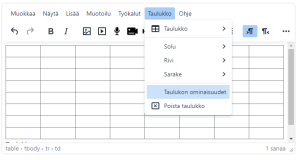
Kun taulukko on luotu, voit lisätä tai poistaa rivejä ja sarakkeita valitsemalla Taulukko-valikosta "Rivi" tai "Sarake".
Voit muokata taulukon asetuksia valitsemalla "Taulukon ominaisuudet".
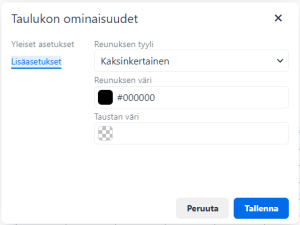
Kohdasta "Lisäasetukset" voit valita esimerkiksi haluamasi reunuksen tyylin ja vaihtaa reunuksen väriä. Valitse lopuksi "Tallenna".
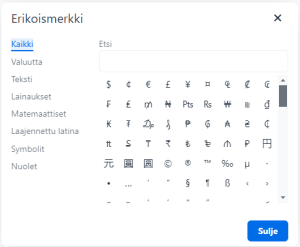
Lisää erikoismerkki
Lisää erikoismerkki -valikosta voit valita kirjaimia ja symboleja, joita on vaikeaa tai mahdotonta luoda tavallisella näppäimistöllä. Voit myös etsiä erikoismerkkejä hakusanalla ja selata eri kategorioita.
Lisää Emoji
Voit lisätä hymiön tekstin joukkoon avautuvasta valikosta. Voit etsiä hymiötä hakusanalla tai selata kategorioita.
Lisää HTML-elementti
Seuraavat 4 HTML-elementtiä löytyvät TinyMCE-editorin valikosta:
- Lisää vaakasuora viiva: Lisää HTML-viivan tekstin joukkoon.
- Lisää sivunvaihto: Lisää sivunvaihdon tekstin joukkoon (
<p>).
- Lisää sitova välilyönti: Lisää sitovan välilyönnin kursorin osoittamaan kohtaan (
).
- Lisää ankkuri: Lisää ankkureita (tai "kirjanmerkkejä") tekstin joukkoon. Merkkijono lisätään avautuvaan ikkunaan. HTML-ankkuri lisätään kursorin osoittamaan kohtaan.
Englanninkielinen esimerkki: A user places their cursor at the beginning of "Moodle" and clicks on the anchor button and enters "start" in the dialog box. The resulting HTML will take the form of <p><a id="start"></a>Moodle</p>.
Lisää päivämäärä/aika
Voit lisätä tämänhetkisen päivämäärän tai kellonajan tekstimuodossa valitsemalla haluamasi vaihtoehdon hiiren kursorilla.
Kaavaeditori
Ks. englanninkielinen ohje: Equation editor
Lisää H5P-aineisto
TULOSSA