New for administrators: Difference between revisions
From MoodleDocs
Helen Foster (talk | contribs) m (4.3) |
Mary Cooch (talk | contribs) m (→TinyMCE) |
||
| (16 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{About Moodle}} | {{About Moodle}} | ||
If you're a Moodle admin, this page will tell you about the major changes affecting you in Moodle 4. | If you're a Moodle admin, this page will tell you about the major changes affecting you in Moodle 4.4. If you'd like to see full details of the release with technical information, here are the [https://moodledev.io/general/releases/4.4 Moodle 4.4 release notes]. | ||
__NOTOC__ | __NOTOC__ | ||
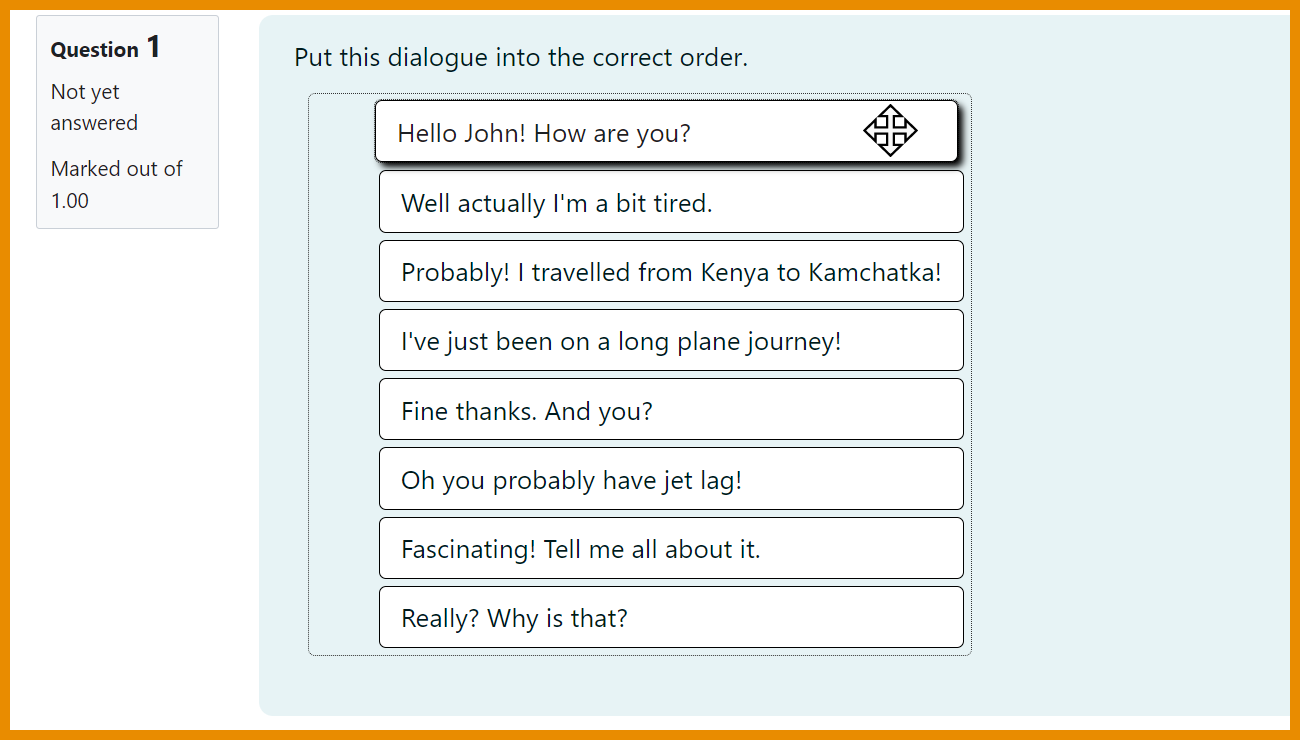
=== | ===New 'Ordering' question type (MUA-sponsored project)=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:orderingquestion2.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Rearrange words or phrases | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Now standard Moodle, the Ordering question type allows teachers to create questions with single words or sentences. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:orderingquestion1.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
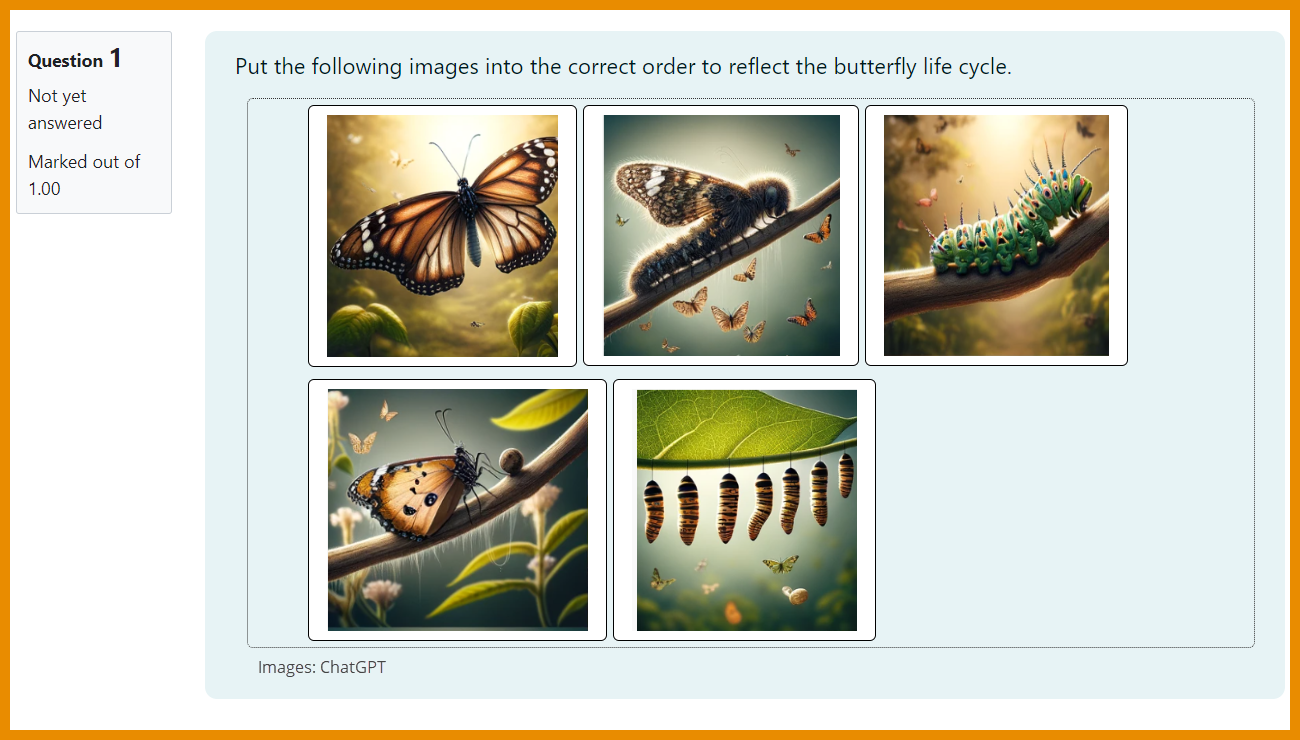
Reorder images | |||
</h4> | |||
<p class="card-text"> | |||
Images can also be rearranged if using the HTML format option. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===TinyMCE=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:tinymcedefaultdocs.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Default editor in all sites | |||
</h4> | </h4> | ||
<p class="card-text"> | |||
TinyMCE is now the default editor in new and upgraded sites. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 18: | Line 45: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:tinymcepremiumcap.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
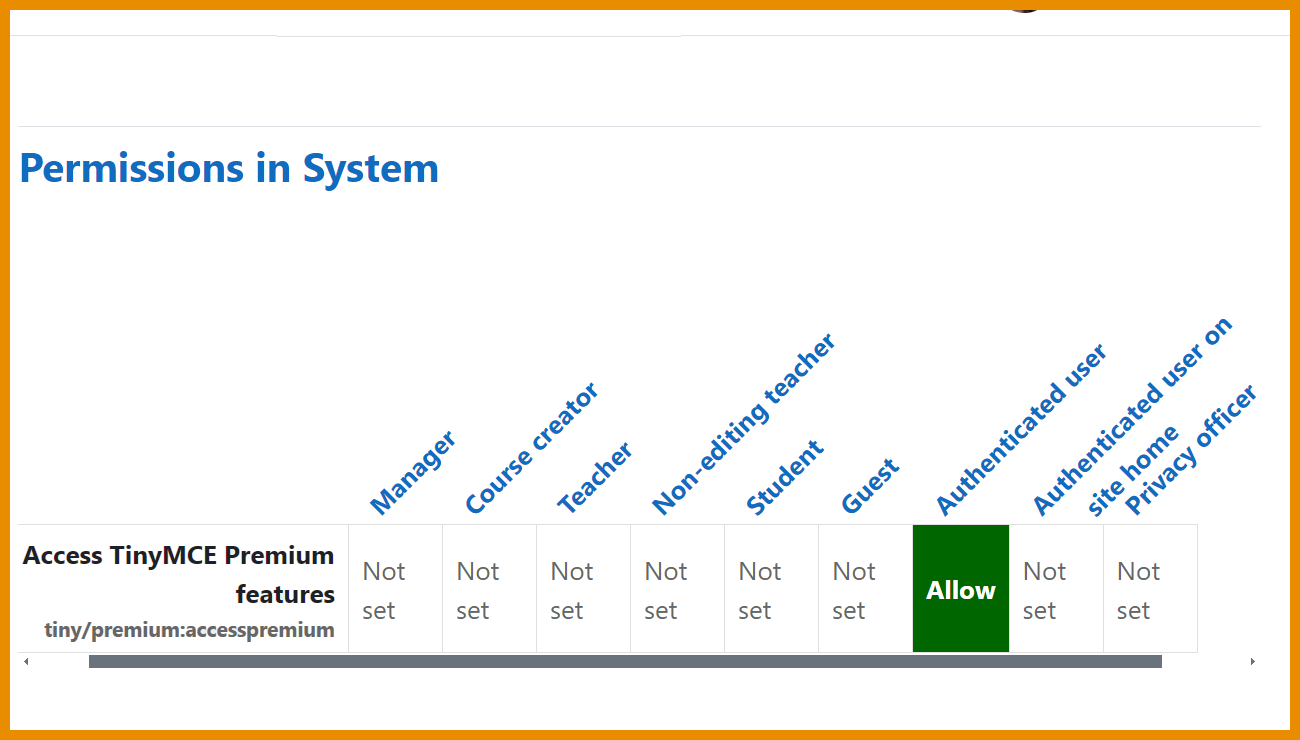
New capability for TinyMCE premium | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
A new capability allows admins to specify who has access to per-user premium features. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 29: | Line 57: | ||
</div> | </div> | ||
=== | ===Custom reports=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:customreportroles.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
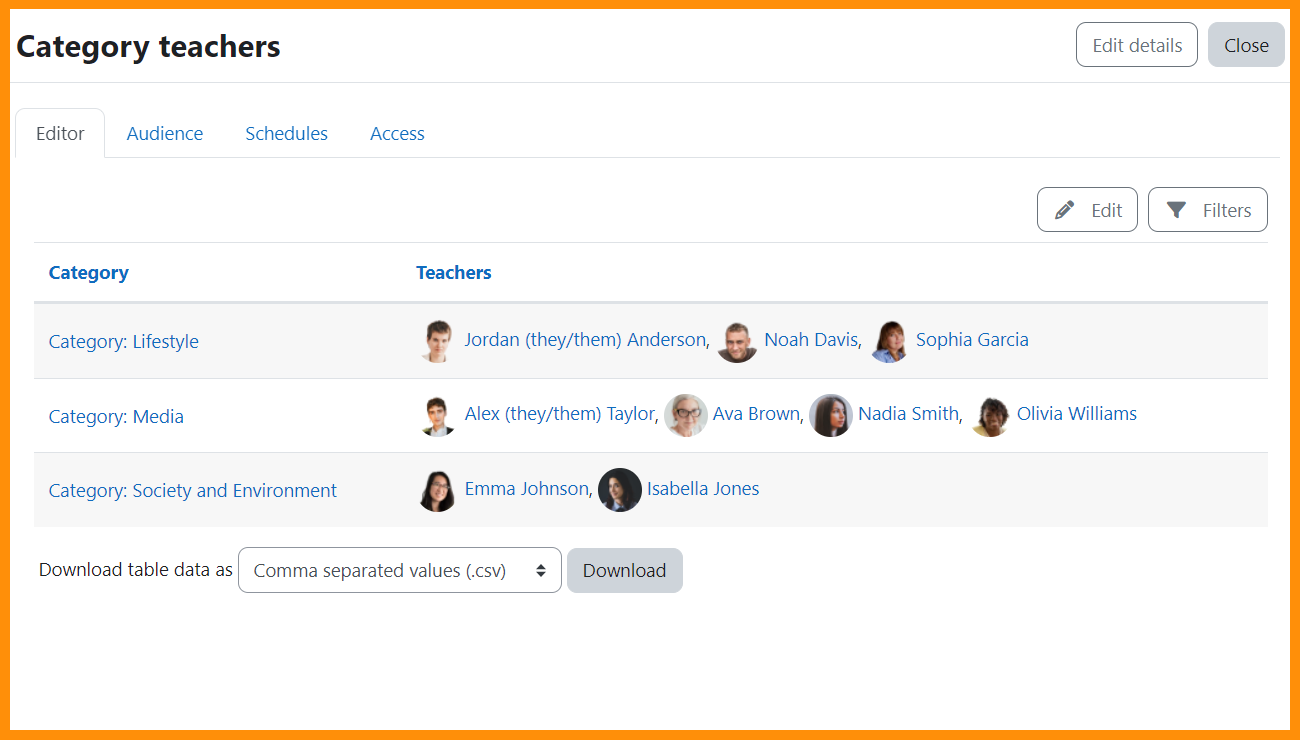
New report | New "Role" report source | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Reports can now be generated based on assigned roles. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 44: | Line 73: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
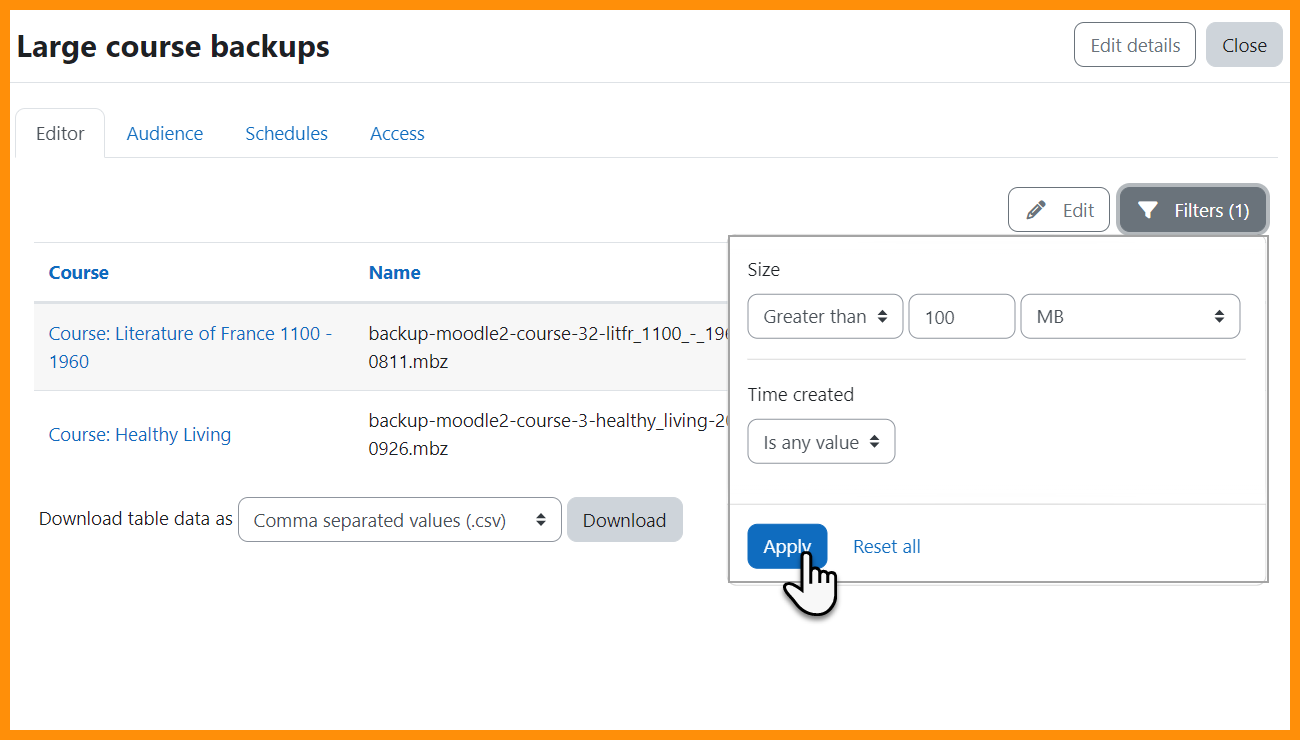
[[File: | [[File:filesizefilter.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
More filters | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Filter by cohort, file size, type and more. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
=== | ===Other reporting improvements=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
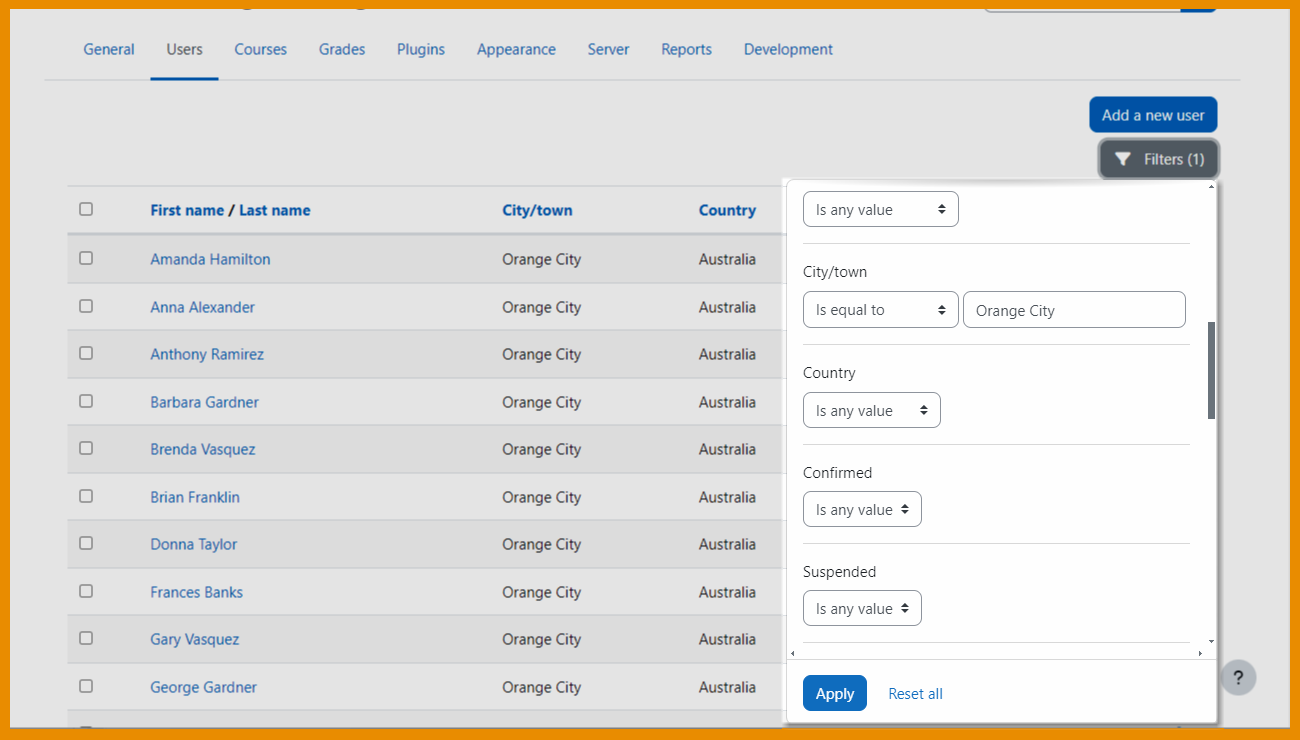
[[File: | [[File:browselistofusers.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Browse list of users | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
The Browse list of users page contains filters and a bulk actions option. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 69: | Line 100: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
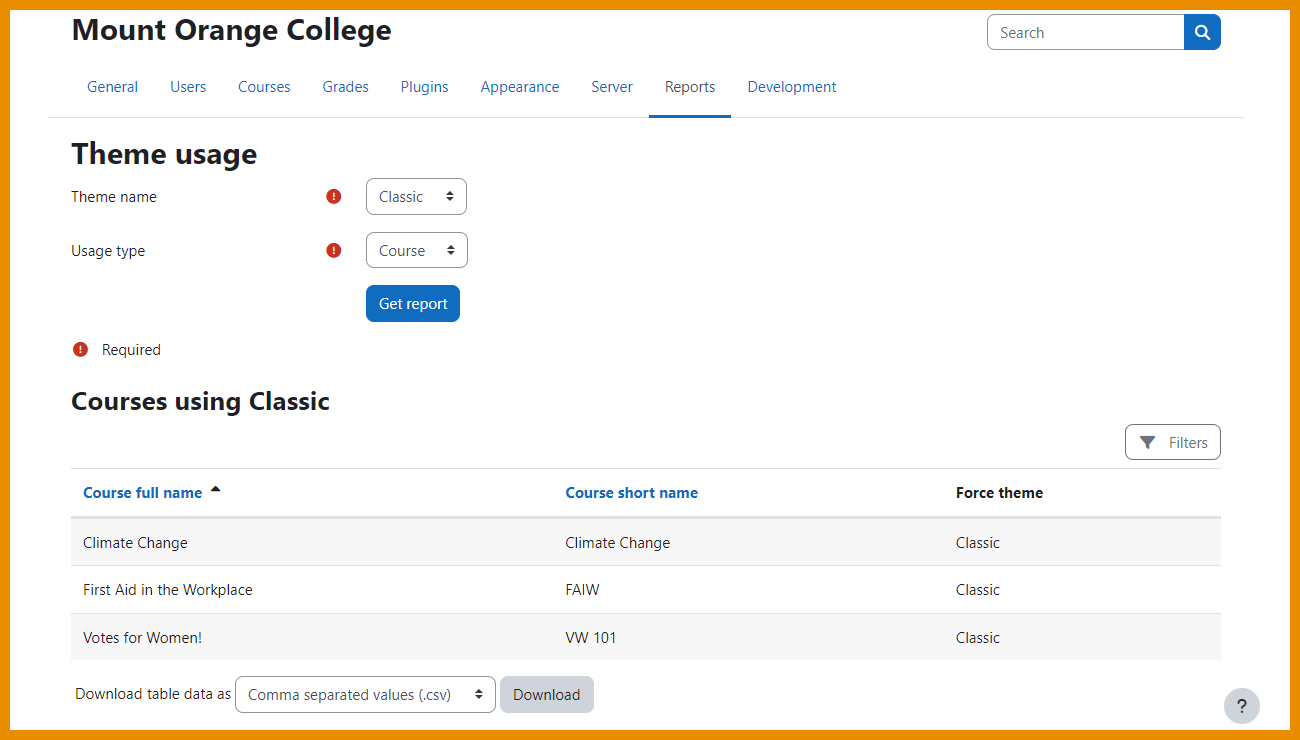
[[File: | [[File:themeusage.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Themes usage report | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Admins can identify the location of user/course/category/cohort themes. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
===Badge filtering improvements=== | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
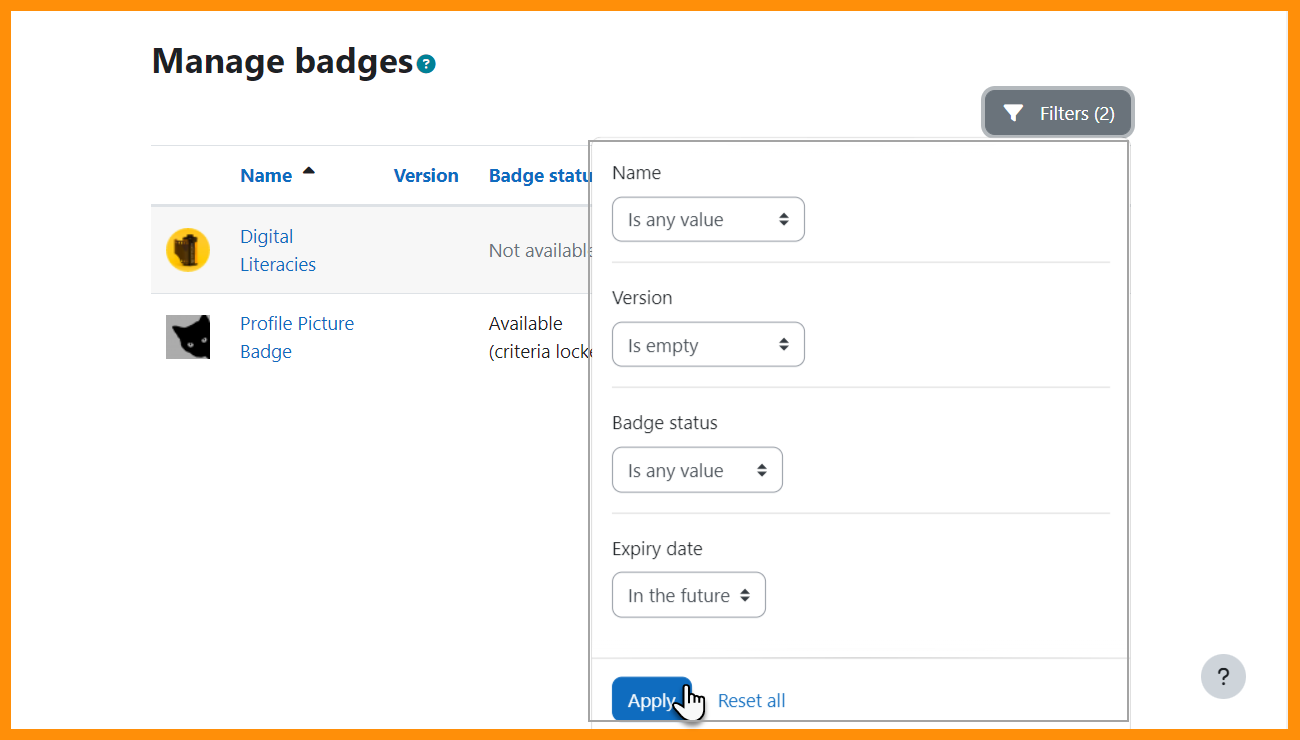
[[File: | [[File:adminbadgesfilters.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
New filter for site badges | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Filter site badges by version and expiry date. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 93: | Line 127: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:managebadgesfilter.png |class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Course badges filters | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Teachers and learners can now filter course badges. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
===Authentication=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
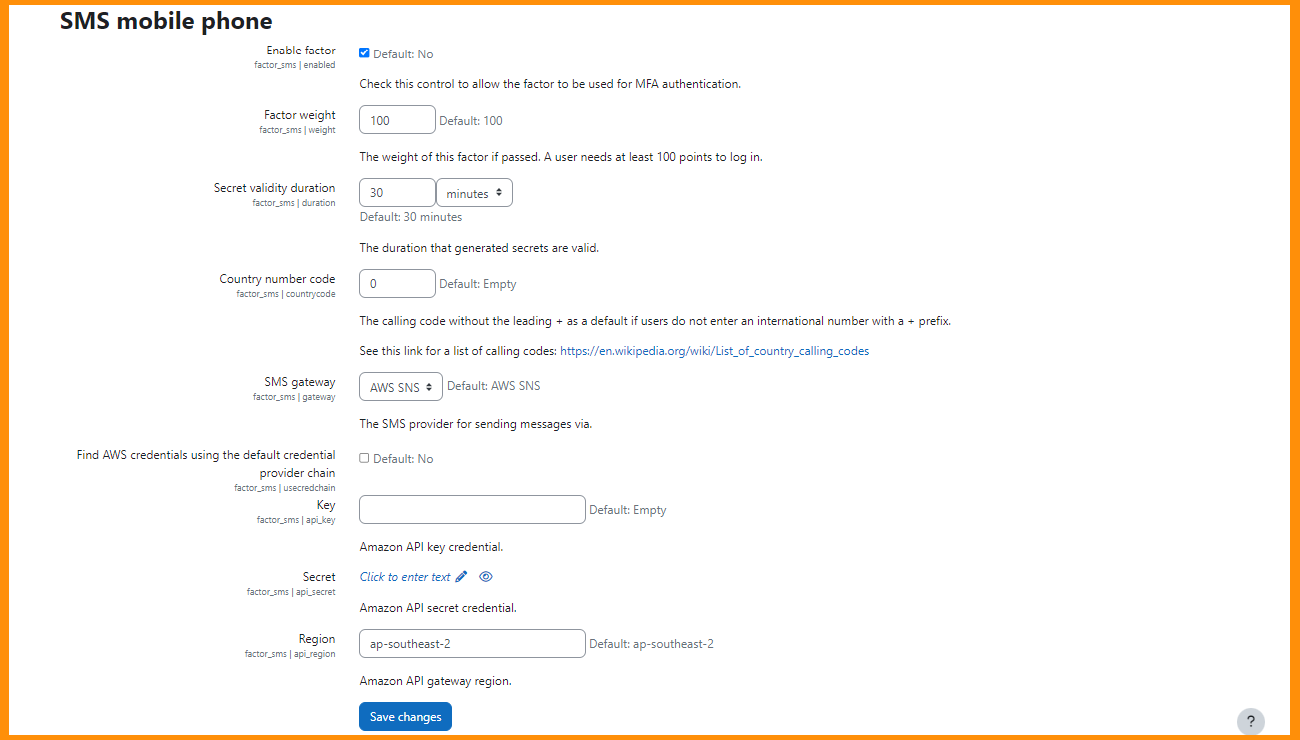
[[File:SMSMFAdocs.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Authenticate via SMS | |||
</h4> | |||
<p class="card-text"> | |||
[[Multi-factor authentication]] now includes the option to authenticate via an SMS code. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
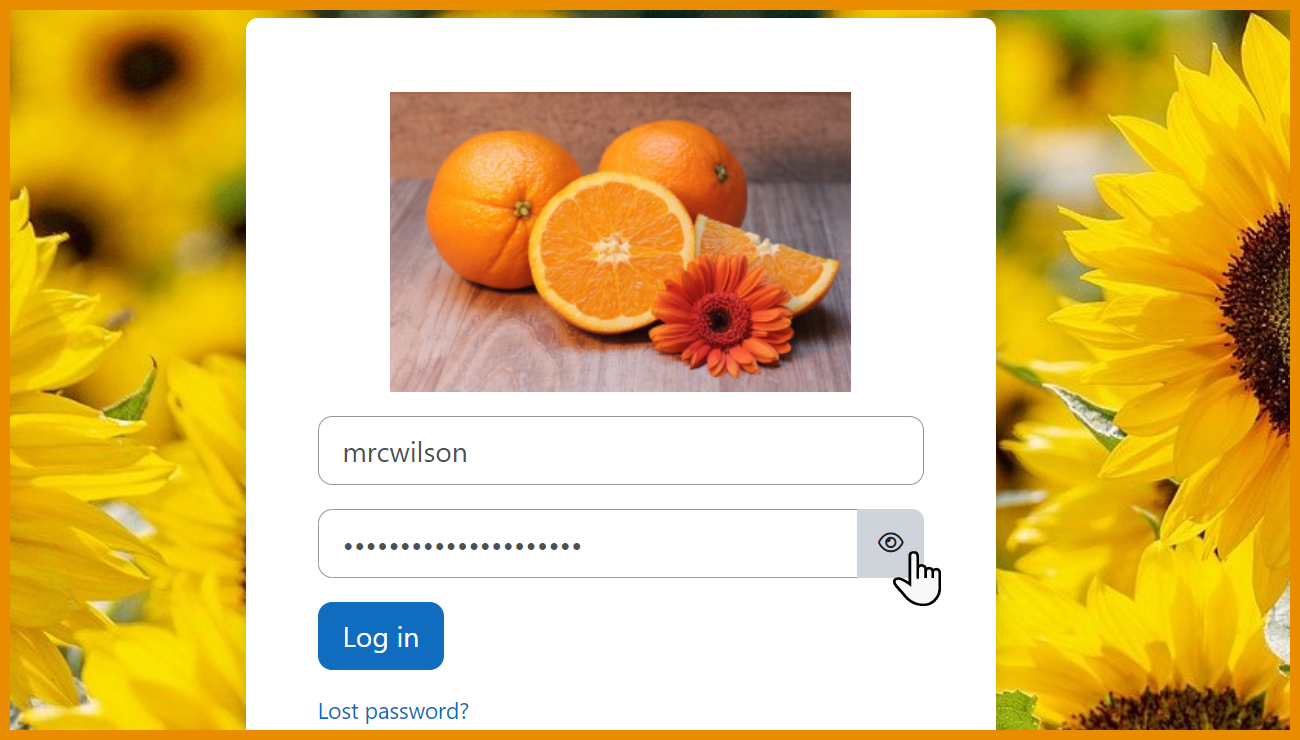
[[File:plaintextpassword.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Show/hide password | |||
</h4> | |||
<p class="card-text"> | |||
Admins can toggle password visibility from the Manage authentication screen. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===And more...=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:manualcoursewelcome.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
New notifications | |||
</h4> | |||
<p class="card-text"> | |||
Enabled by default in new sites, notifications now include welcome messages for manual enrolments and warnings of unenrolment due to inactivity. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:matrixgroups.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Matrix group support | |||
</h4> | |||
<p class="card-text"> | |||
Matrix rooms for groups are now created in courses using groups. | |||
</p> | |||
</div> | |||
</div> | |||
[[de:Neu für Administrator/innen]] | [[de:Neu für Administrator/innen]] | ||
Latest revision as of 06:56, 16 April 2024
If you're a Moodle admin, this page will tell you about the major changes affecting you in Moodle 4.4. If you'd like to see full details of the release with technical information, here are the Moodle 4.4 release notes.
New 'Ordering' question type (MUA-sponsored project)
TinyMCE
Custom reports
Other reporting improvements
Badge filtering improvements
Authentication
Authenticate via SMS
Multi-factor authentication now includes the option to authenticate via an SMS code.