New features: Difference between revisions
From MoodleDocs
Mary Cooch (talk | contribs) |
Helen Foster (talk | contribs) m (link edit) |
||
| (76 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{About Moodle}} | {{About Moodle}} | ||
Read on for an overview of the key features and improvements in Moodle 4. | Read on for an overview of the key features and improvements in Moodle 4.4, or watch our [https://www.youtube.com/playlist?list=PLxcO_MFWQBDchriQ0cWHR3ExiaJV8snhl YouTube playlist of 4.4 New features]. | ||
For role-specific information, see [[New for teachers]], [[New for students]] and [[New for administrators]]. | For role-specific information, see [[New for teachers]], [[New for students]] and [[New for administrators]]. | ||
The list of major features and improvements can be found in the [https://moodledev.io/general/releases/4. | The list of major features and improvements can be found in the [https://moodledev.io/general/releases/4.4 Moodle 4.4 release notes]. | ||
__NOTOC__ | __NOTOC__ | ||
=== | ===Course page improvements=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:refinedcourselook.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Refined look | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Activies and sections clearly defined. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 21: | Line 21: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:sectiondisplay.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Single section page | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Focus on one section only in its own page. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 35: | Line 35: | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:newviewoption.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
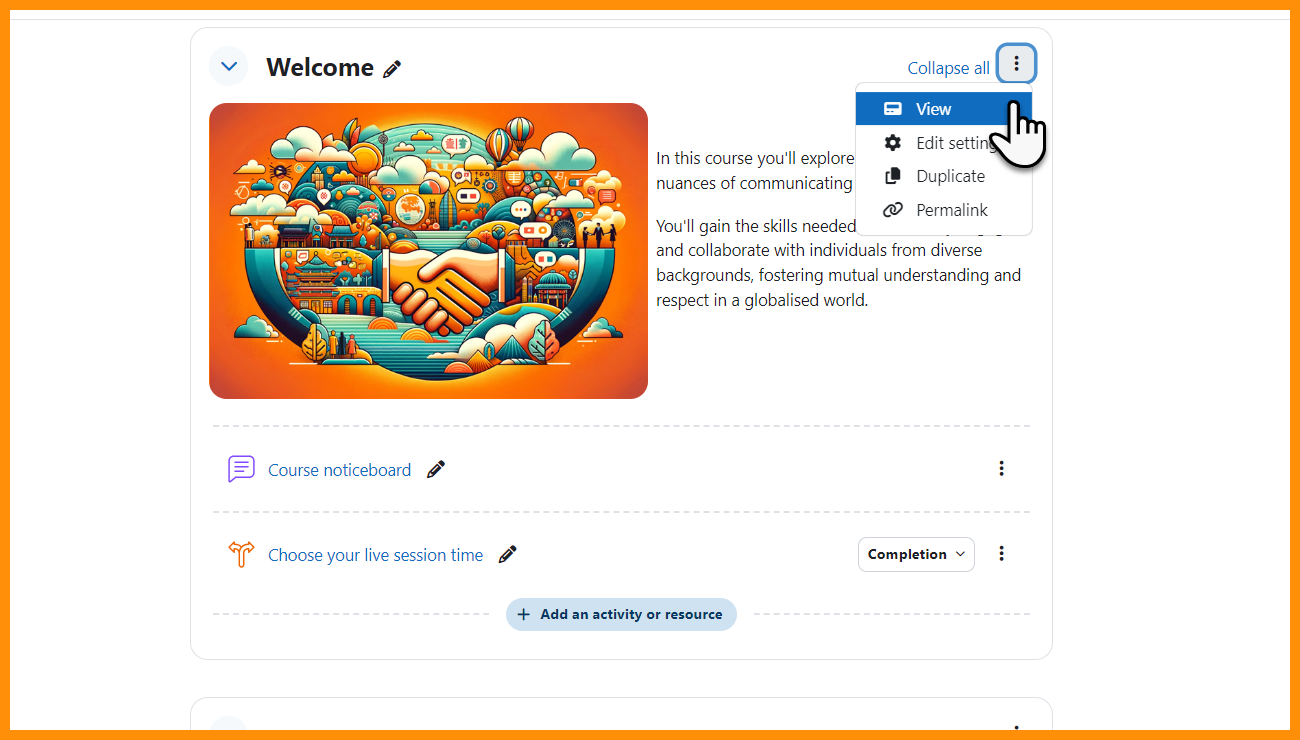
New 'View' option | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
With edit mode enabled, teachers click to 'view' a single section. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 47: | Line 47: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:courseformatdisplay.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
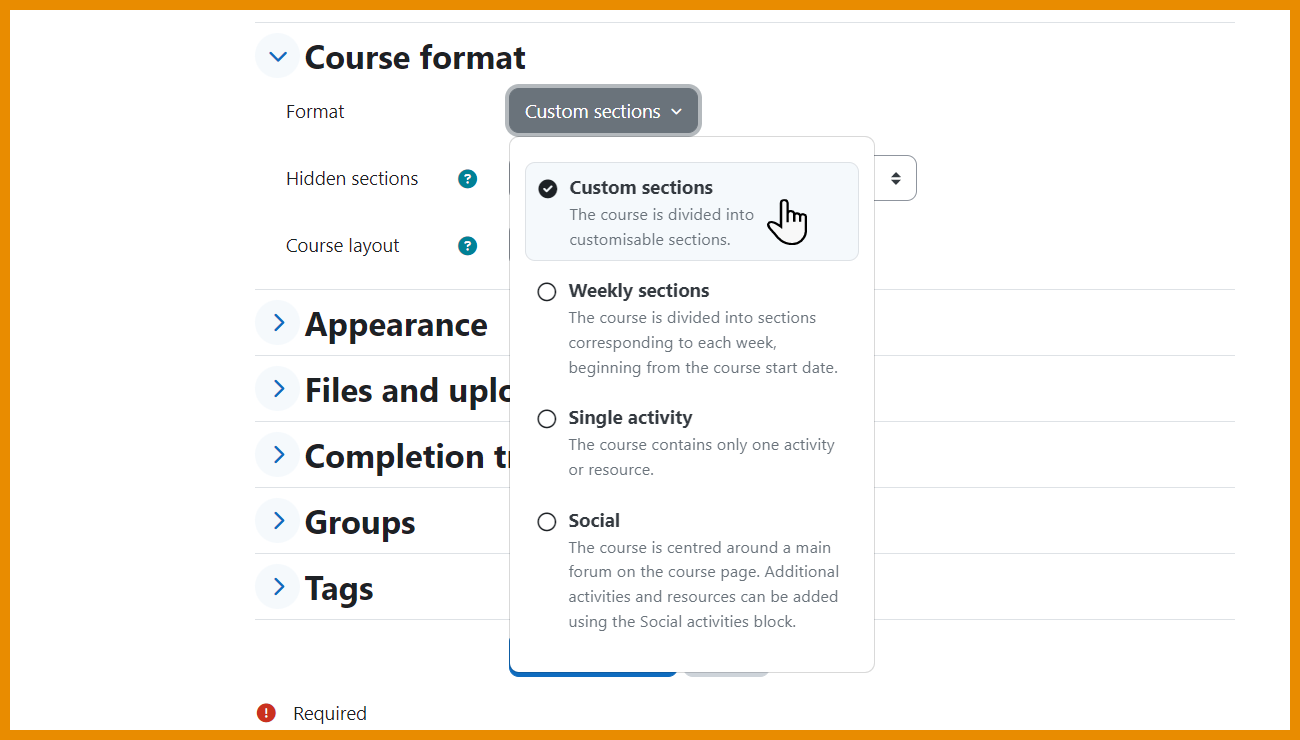
Custom sections | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Topics format is now Custom sections. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 61: | Line 61: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:activityicons.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Activity icons | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Updated activity icons use an accessible colour palette. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 73: | Line 73: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:filemimetypes.png|class=img-fluid]] | ||
File (MIME) type icons | |||
<h4 class="card-title"> | <h4 class="card-title"> | ||
File (MIME) type icons | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Available also in 4.1/2/3, file types can be easily identified. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 111: | Line 86: | ||
</div> | </div> | ||
=== | ===New 'Ordering' question type (MUA-sponsored project)=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:orderingquestion2.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
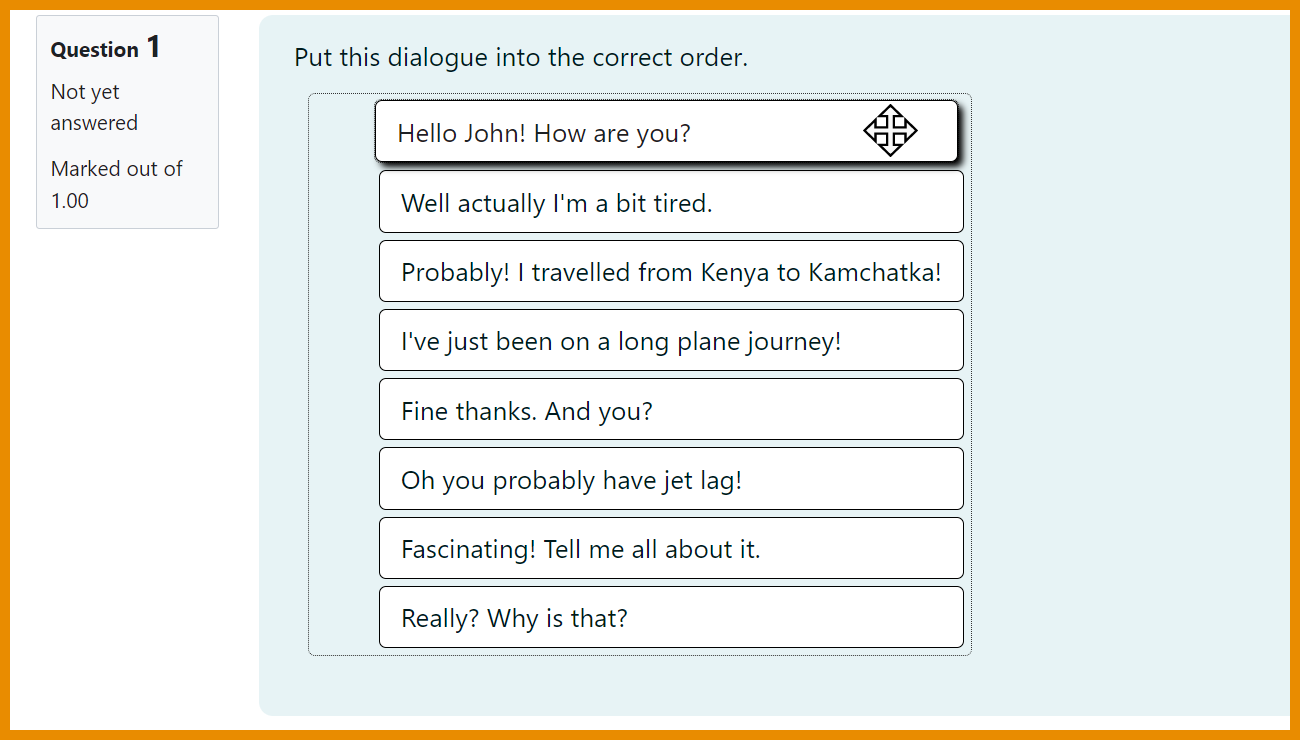
Rearrange words or phrases | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Now standard Moodle, the [[Ordering question type]] allows teachers to create questions with single words or sentences. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 127: | Line 102: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:orderingquestion1.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
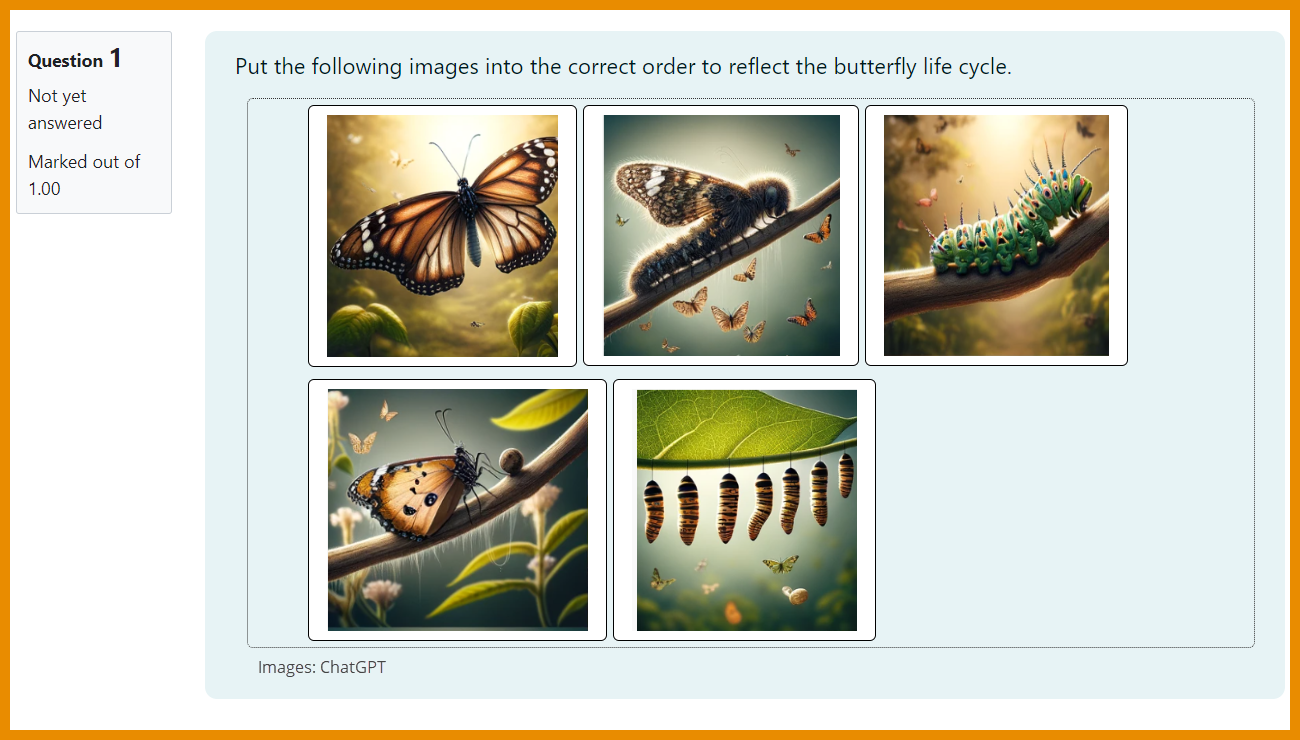
Reorder images | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Images can also be rearranged if using the HTML format option. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 139: | Line 114: | ||
</div> | </div> | ||
=== | ===TinyMCE=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:tinymcedefaultdocs.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Default editor in all sites | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
[[TinyMCE]] is now the default editor in new and upgraded sites. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 155: | Line 130: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:tinyimageupload.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Improved image handling | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Image handling is more streamlined, giving a better user experience. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
===Custom reports=== | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:customreportroles.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
New report | New "Role" report source | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
[[Custom reports]] can now be generated based on assigned roles. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 209: | Line 158: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
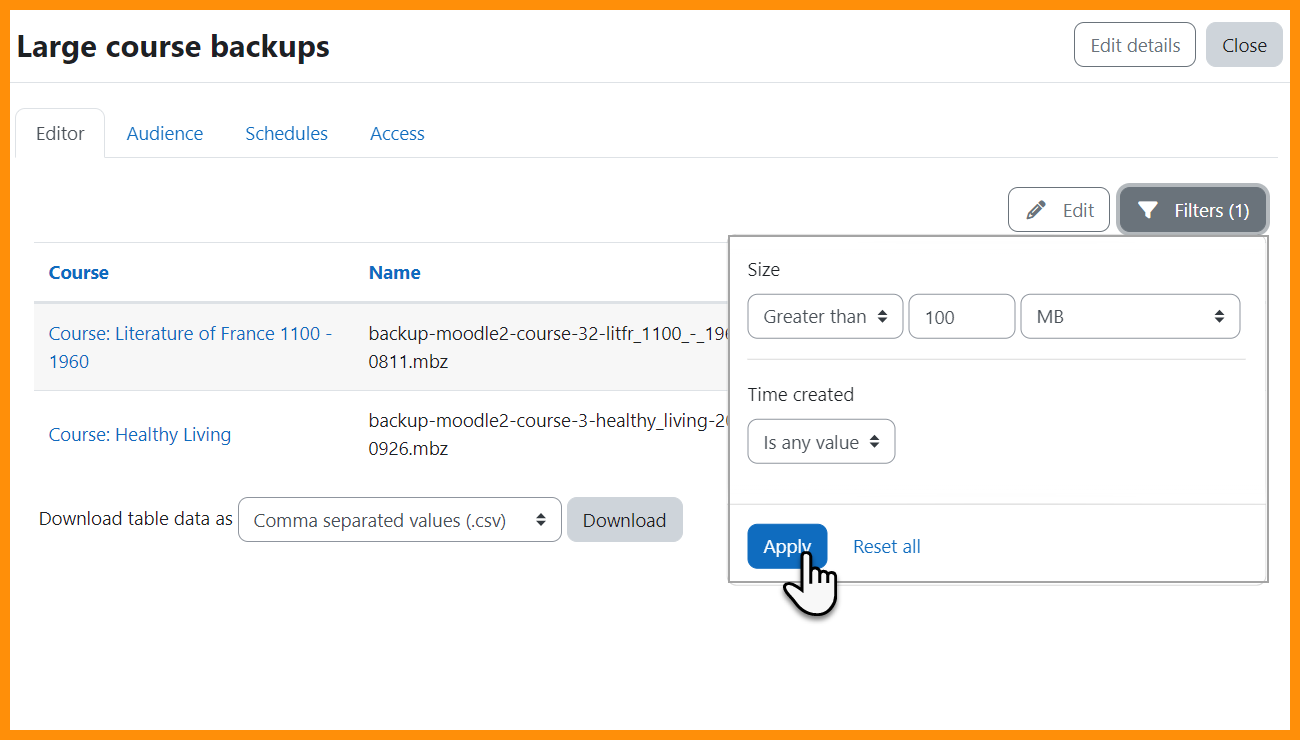
[[File: | [[File:filesizefilter.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
More filters | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Filter by cohort, file size, type and more. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 221: | Line 170: | ||
</div> | </div> | ||
=== | ===Other reporting improvements=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
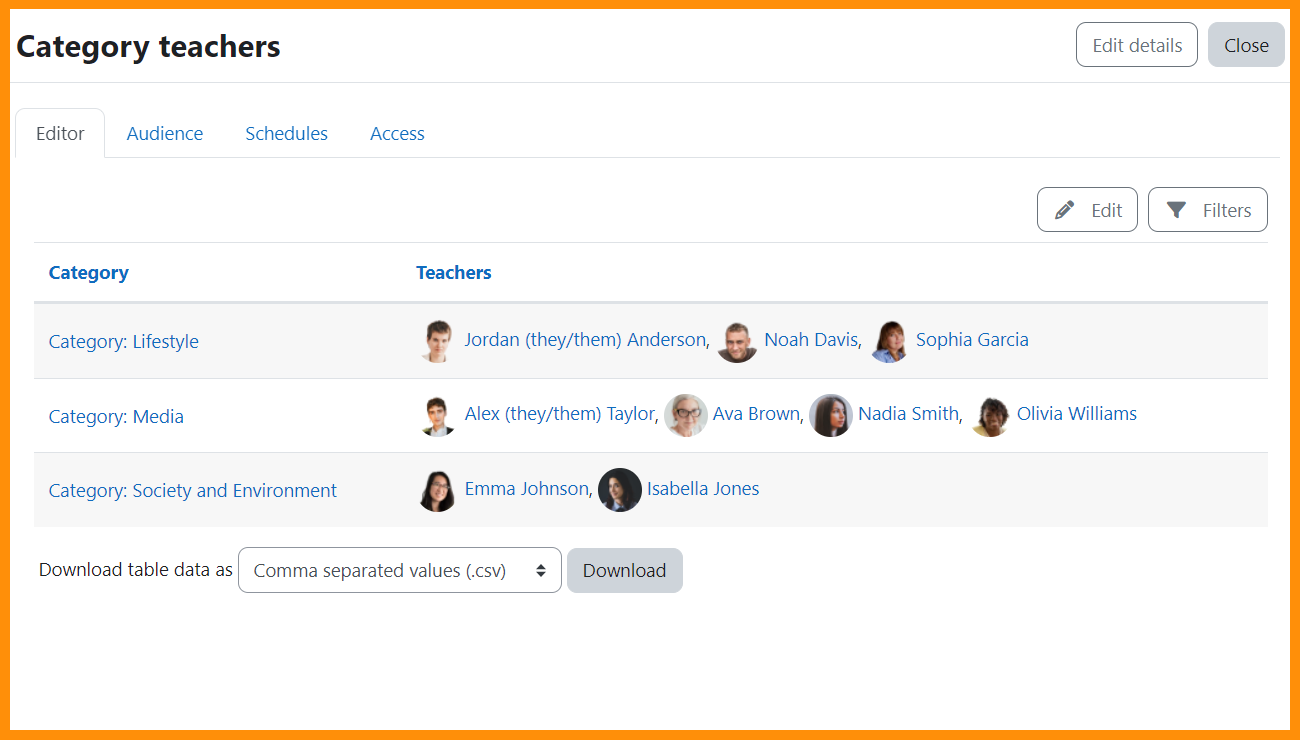
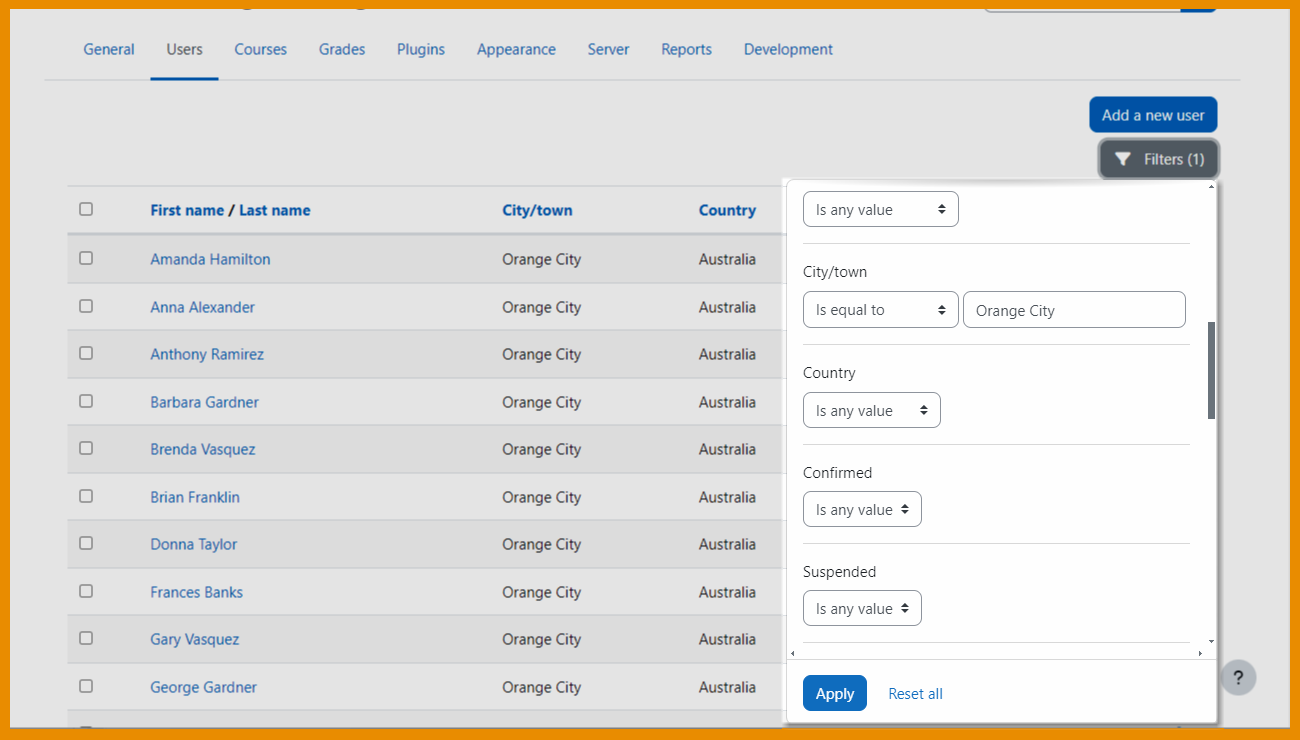
[[File: | [[File:browselistofusers.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Browse list of users | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
The [[Browse list of users]] page contains filters and a bulk actions option. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 237: | Line 186: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
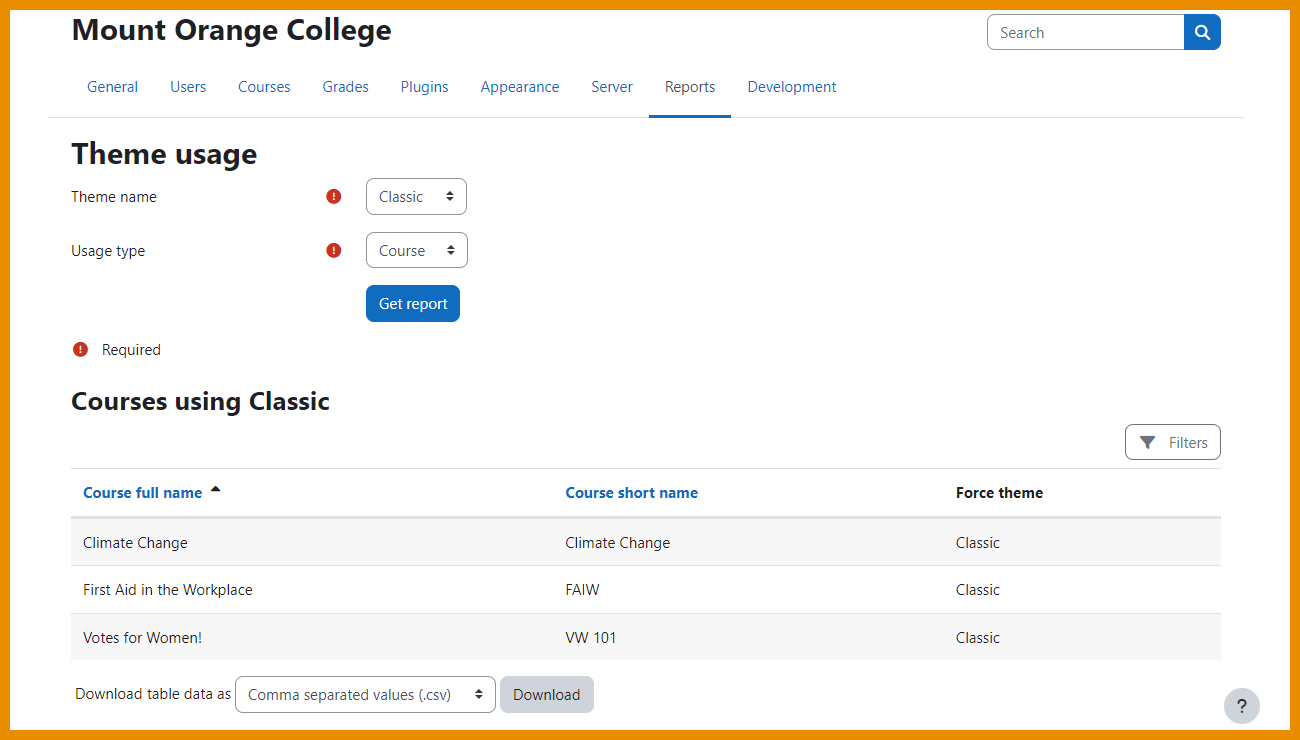
[[File: | [[File:themeusage.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Theme usage report | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Admins can identify the location of user/course/category/cohort themes with an new [[Theme usage report]]. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
===Forum enhancements=== | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
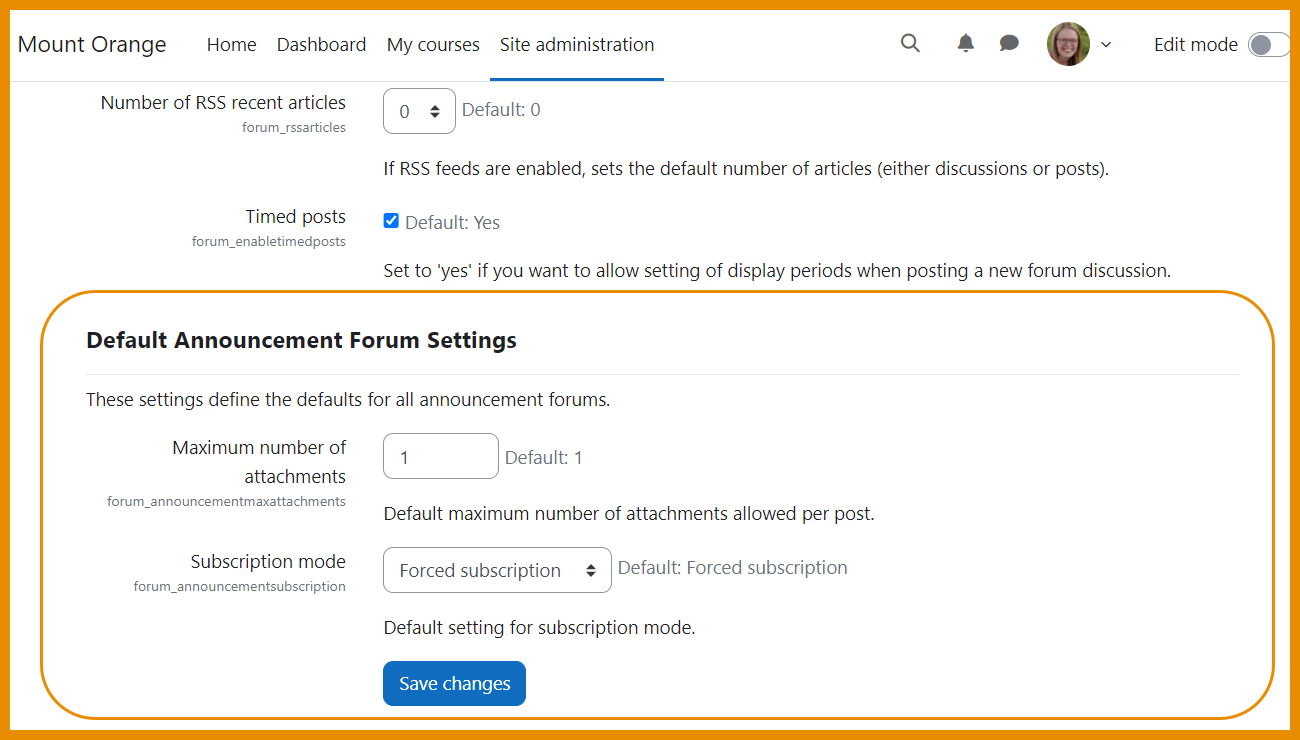
[[File: | [[File:defaultannouncementsettings.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Default Announcements Forum settings | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Admins can now define defaults such as subscription mode for Announcements forums. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 263: | Line 214: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
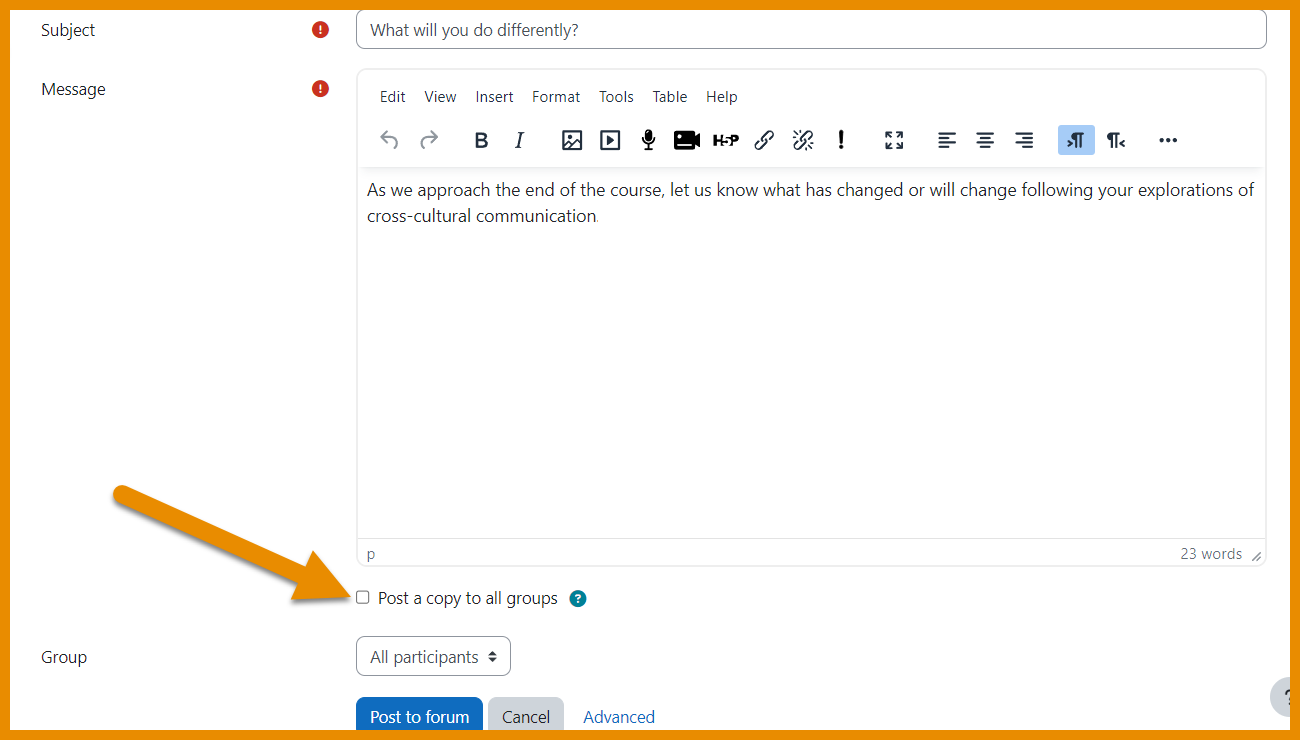
[[File: | [[File:copytoallgroups.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Easily post to all groups | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
The Post a copy to all groups is now available directly on the screen when adding a forum post. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 275: | Line 226: | ||
</div> | </div> | ||
=== | ===Badge filtering improvements=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
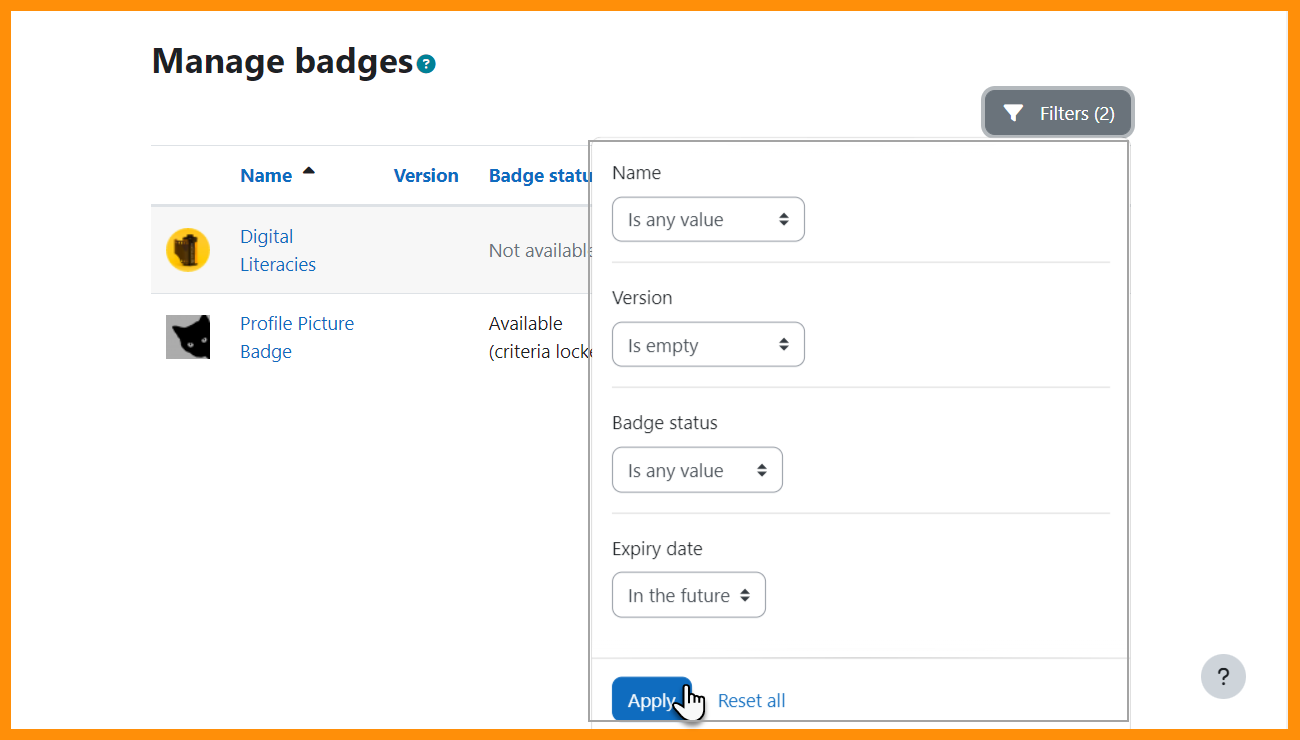
[[File: | [[File:adminbadgesfilters.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
New filter for site badges | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Filter site badges by version and expiry date. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 291: | Line 242: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:managebadgesfilter.png |class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Course badges filters | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Teachers can | Teachers and learners can now filter course badges. | ||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
===Authentication=== | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
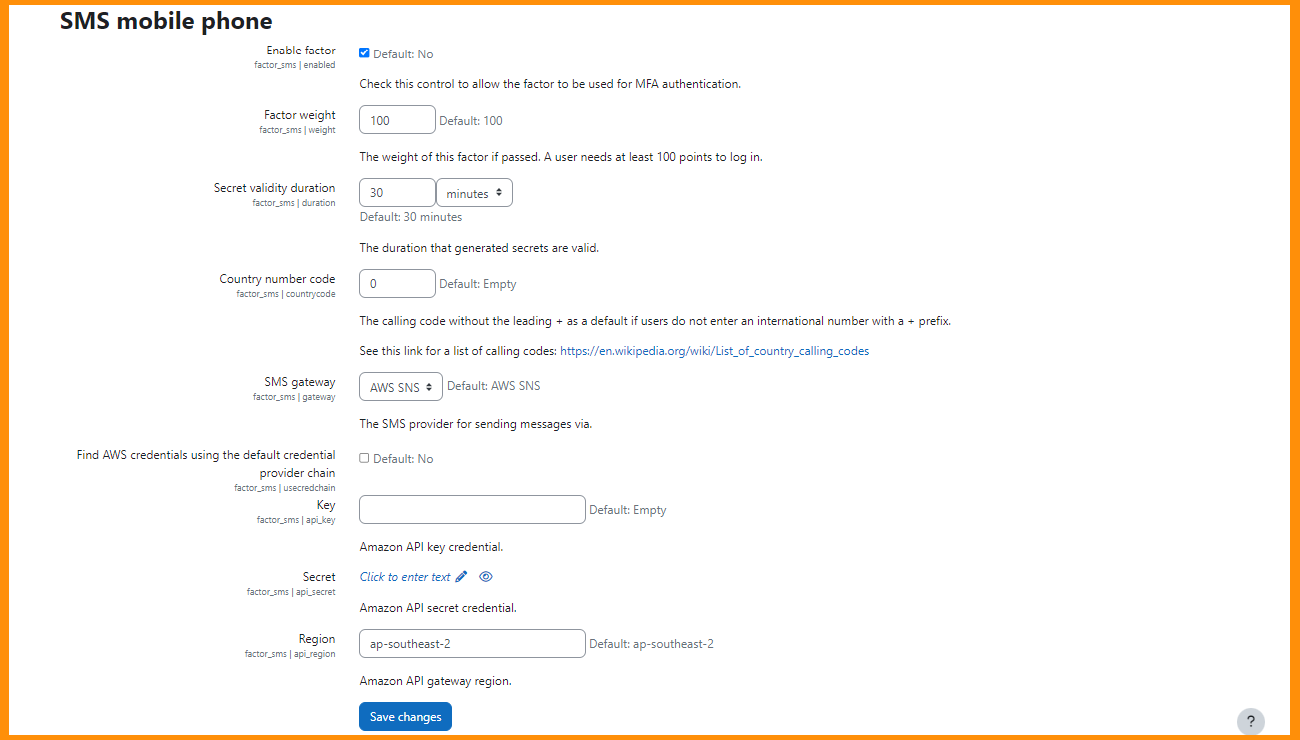
[[File: | [[File:SMSMFAdocs.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Authenticate via SMS | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
[[Multi-factor authentication]] now includes the option to authenticate via an SMS code. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 317: | Line 270: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:plaintextpassword.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
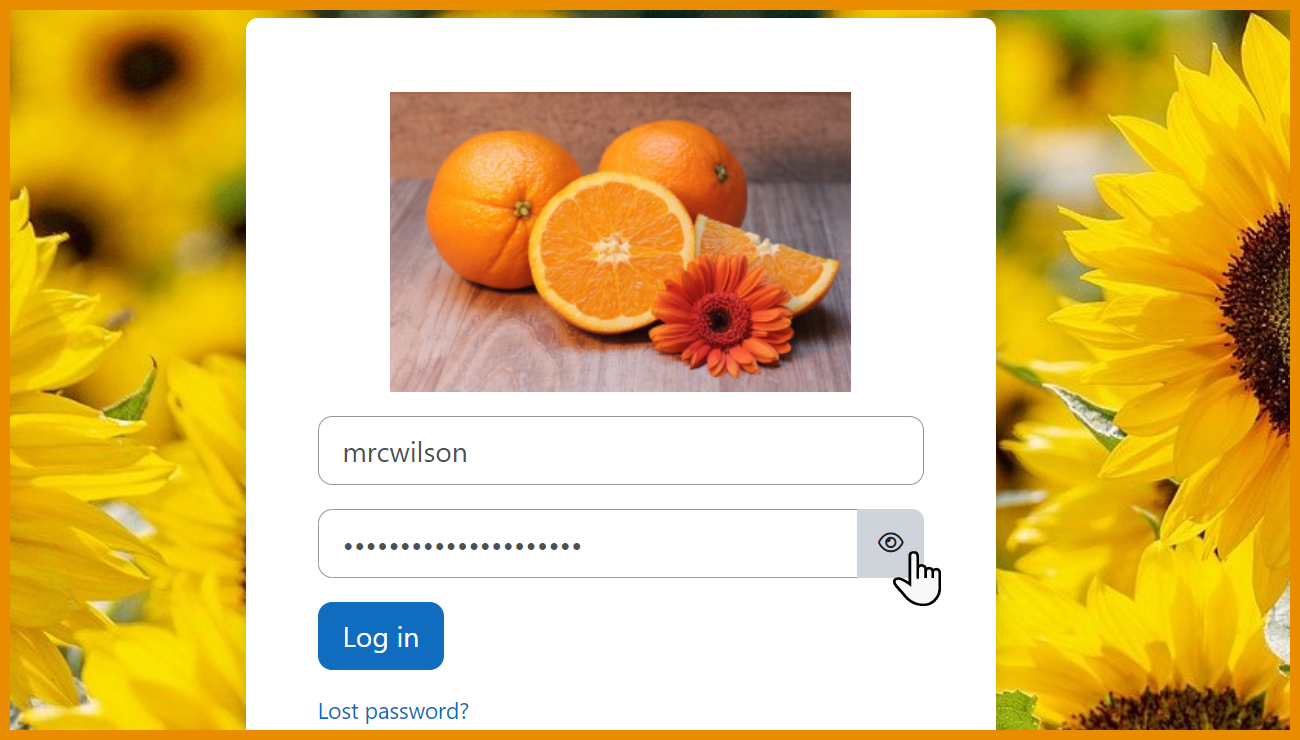
Show/hide password | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Admins can toggle log in password visibility from the [[Manage authentication]] screen. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 329: | Line 282: | ||
</div> | </div> | ||
===Quiz | ===Quiz improvements=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:quizlastsaved.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Display 'last saved' | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Students can see from Quiz navigation when their responses were last saved. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 345: | Line 298: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:quizgradeitems.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
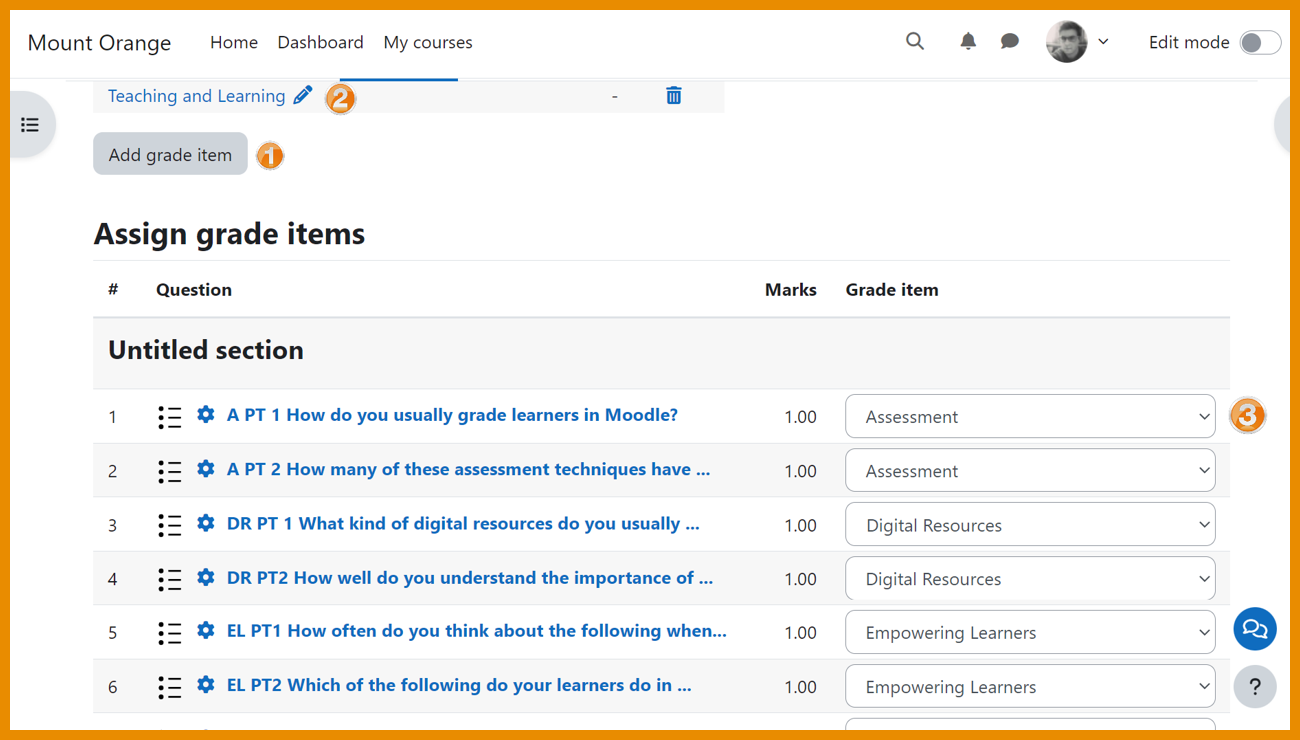
Section grading | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Teachers can | Teachers can allocate [https://docs.moodle.org/en/Building_Quiz#Quiz_section_grades| grades to groups of questions] in a quiz. | ||
</p> | </p> | ||
</div> | </div> | ||
| Line 361: | Line 314: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:manualcoursewelcome.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
New notifications | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Enabled by default in new sites, notifications now include welcome messages for manual enrolments and warnings of unenrolment due to inactivity. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 373: | Line 326: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:matrixgroups.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Matrix group support | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
[[Communication|Matrix communication]] rooms for groups are now created in courses using groups. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
[[Category:New features]] | [[Category:New features]] | ||
[[de:Neue Funktionalitäten]] | [[de:Neue Funktionalitäten]] | ||
[[es:Nuevas características de Moodle 4.3]] | [[es:Nuevas características de Moodle 4.3]] | ||
[[fr:Nouveautés de Moodle 4. | [[fr:Nouveautés de Moodle 4.4]] | ||
Latest revision as of 08:55, 22 April 2024
Read on for an overview of the key features and improvements in Moodle 4.4, or watch our YouTube playlist of 4.4 New features.
For role-specific information, see New for teachers, New for students and New for administrators.
The list of major features and improvements can be found in the Moodle 4.4 release notes.
Course page improvements
New 'Ordering' question type (MUA-sponsored project)
Rearrange words or phrases
Now standard Moodle, the Ordering question type allows teachers to create questions with single words or sentences.
TinyMCE
Custom reports
Other reporting improvements
Theme usage report
Admins can identify the location of user/course/category/cohort themes with an new Theme usage report.
Forum enhancements
Badge filtering improvements
Authentication
Authenticate via SMS
Multi-factor authentication now includes the option to authenticate via an SMS code.
Show/hide password
Admins can toggle log in password visibility from the Manage authentication screen.