New features: Difference between revisions
From MoodleDocs
Mary Cooch (talk | contribs) |
Helen Foster (talk | contribs) m (link edit) |
||
| (840 intermediate revisions by 8 users not shown) | |||
| Line 1: | Line 1: | ||
{{ | {{About Moodle}} | ||
Moodle | Read on for an overview of the key features and improvements in Moodle 4.4, or watch our [https://www.youtube.com/playlist?list=PLxcO_MFWQBDchriQ0cWHR3ExiaJV8snhl YouTube playlist of 4.4 New features]. | ||
For role-specific information, see [[New for teachers]], [[New for students]] and [[New for administrators]]. | |||
The list of major features and improvements can be found in the [https://moodledev.io/general/releases/4.4 Moodle 4.4 release notes]. | |||
__NOTOC__ | |||
===Course page improvements=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:refinedcourselook.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Refined look | |||
</h4> | |||
<p class="card-text"> | |||
Activies and sections clearly defined. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:sectiondisplay.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Single section page | |||
</h4> | |||
<p class="card-text"> | |||
Focus on one section only in its own page. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
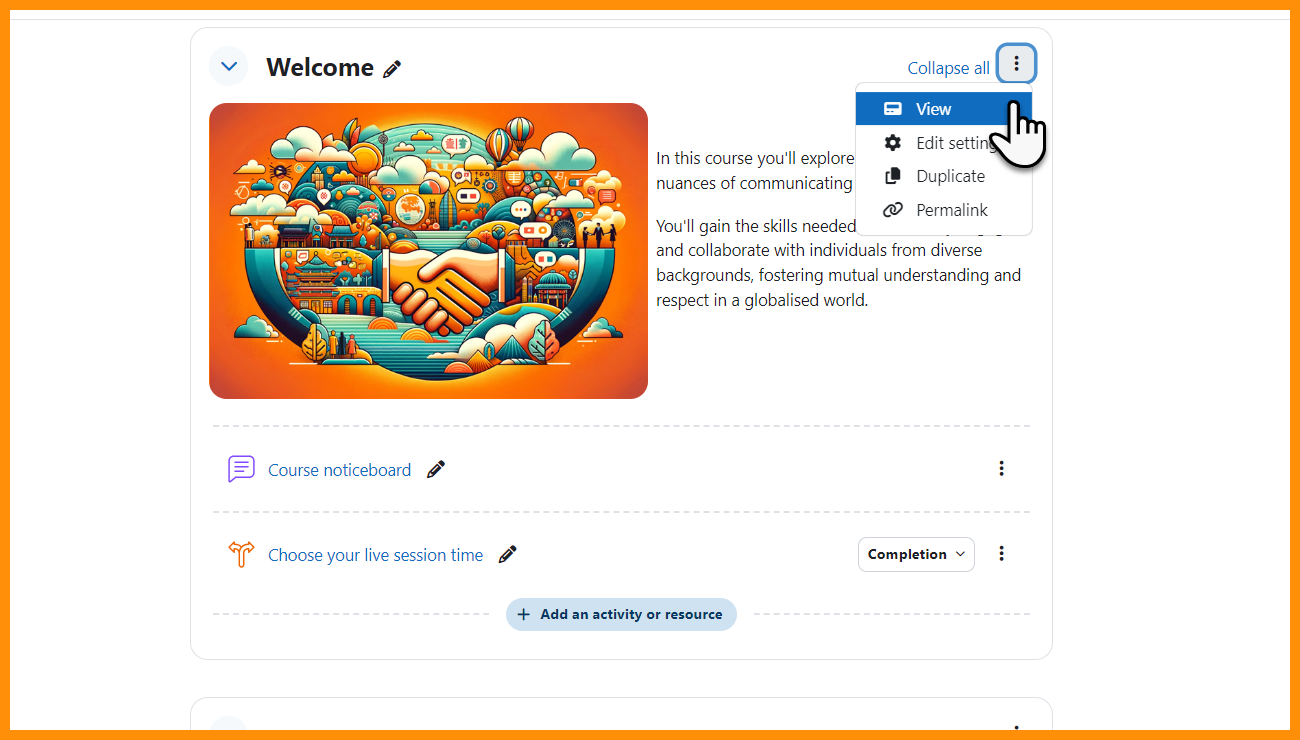
[[File:newviewoption.png|class=img-fluid]] | |||
=== | <h4 class="card-title"> | ||
New 'View' option | |||
</h4> | |||
<p class="card-text"> | |||
With edit mode enabled, teachers click to 'view' a single section. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
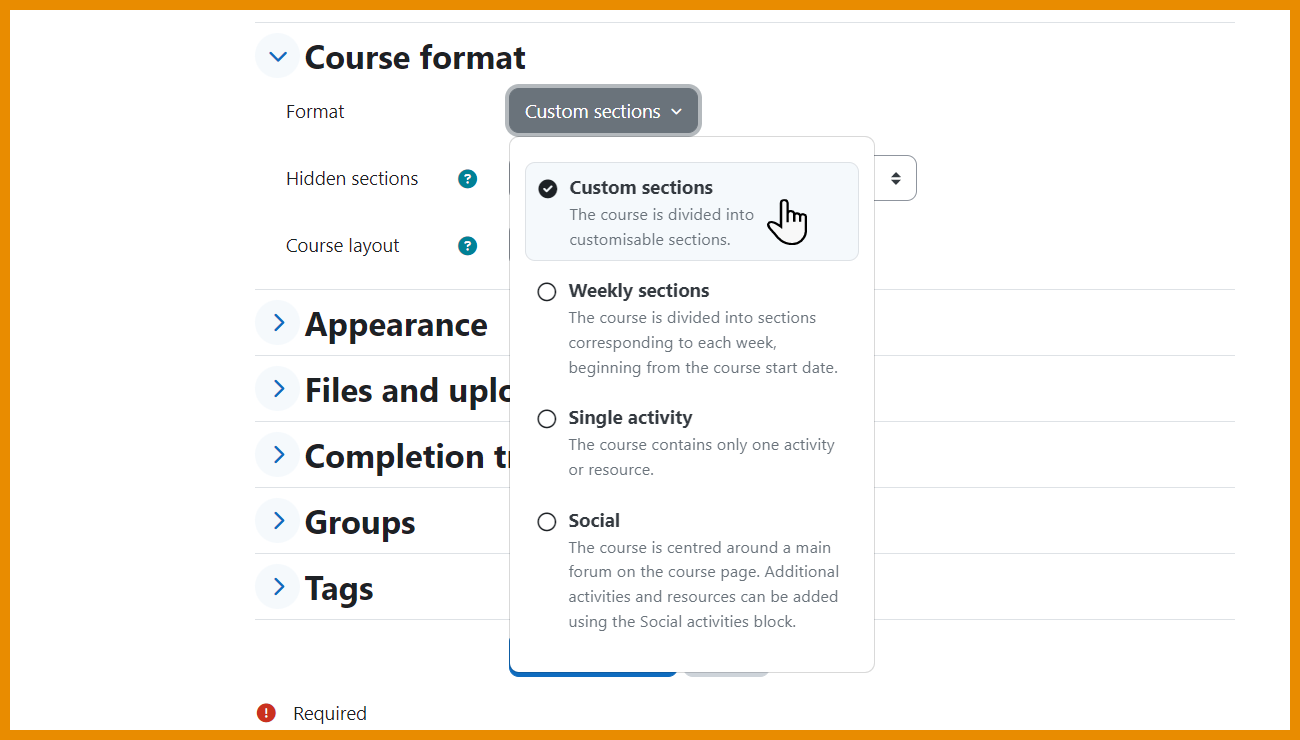
[[File:courseformatdisplay.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Custom sections | |||
</h4> | |||
<p class="card-text"> | |||
Topics format is now Custom sections. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:activityicons.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Activity icons | |||
</h4> | |||
<p class="card-text"> | |||
Updated activity icons use an accessible colour palette. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:filemimetypes.png|class=img-fluid]] | |||
File (MIME) type icons | |||
<h4 class="card-title"> | |||
File (MIME) type icons | |||
</h4> | |||
<p class="card-text"> | |||
Available also in 4.1/2/3, file types can be easily identified. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===New 'Ordering' question type (MUA-sponsored project)=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
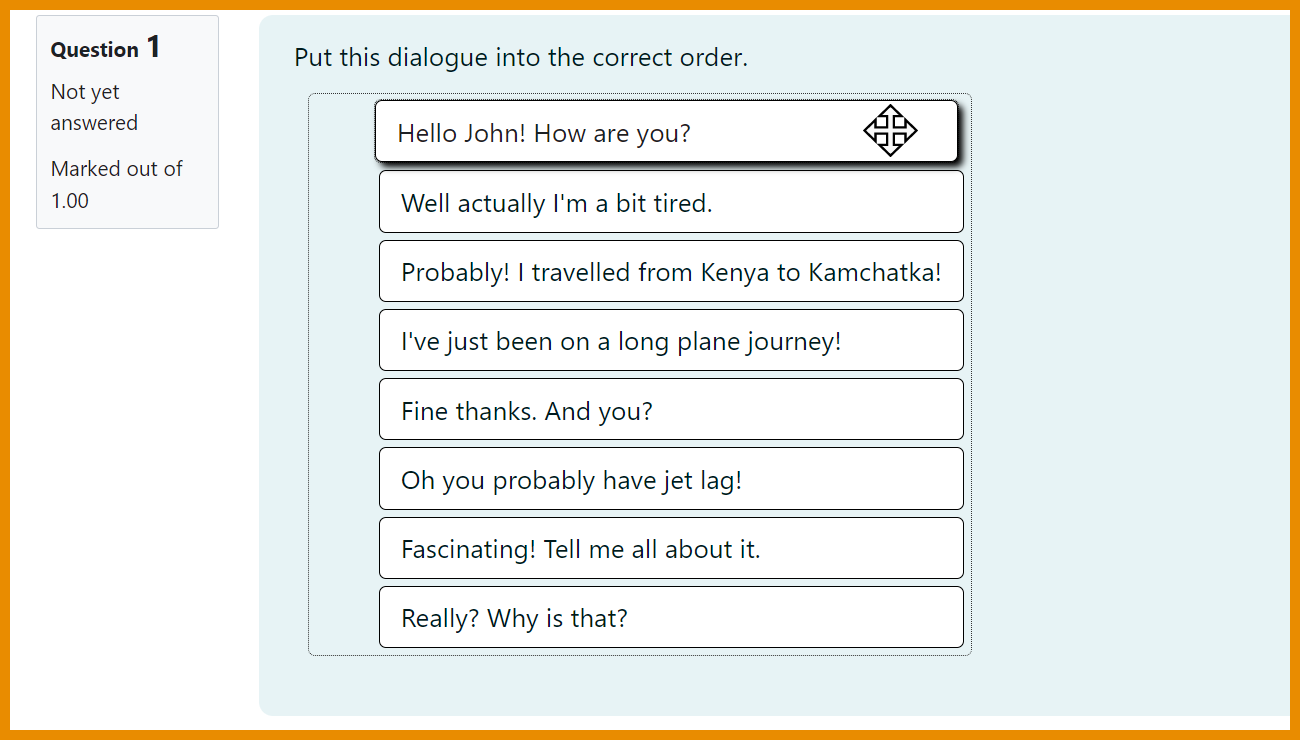
[[File:orderingquestion2.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Rearrange words or phrases | |||
</h4> | |||
<p class="card-text"> | |||
Now standard Moodle, the [[Ordering question type]] allows teachers to create questions with single words or sentences. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
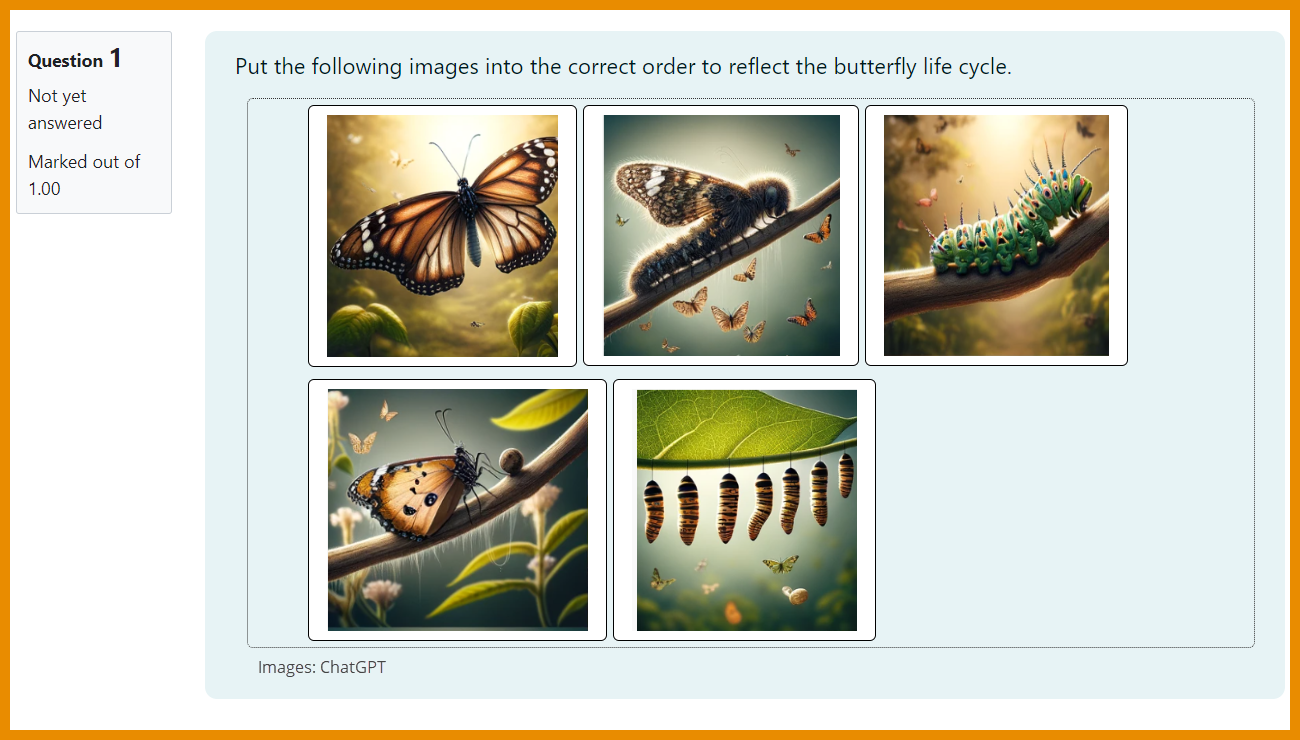
[[File:orderingquestion1.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Reorder images | |||
</h4> | |||
<p class="card-text"> | |||
Images can also be rearranged if using the HTML format option. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===TinyMCE=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:tinymcedefaultdocs.png|class=img-fluid]] | |||
== | <h4 class="card-title"> | ||
= | Default editor in all sites | ||
</h4> | |||
<p class="card-text"> | |||
[[TinyMCE]] is now the default editor in new and upgraded sites. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:tinyimageupload.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Improved image handling | |||
</h4> | |||
<p class="card-text"> | |||
Image handling is more streamlined, giving a better user experience. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===Custom reports=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
==== | <div class="card-body"> | ||
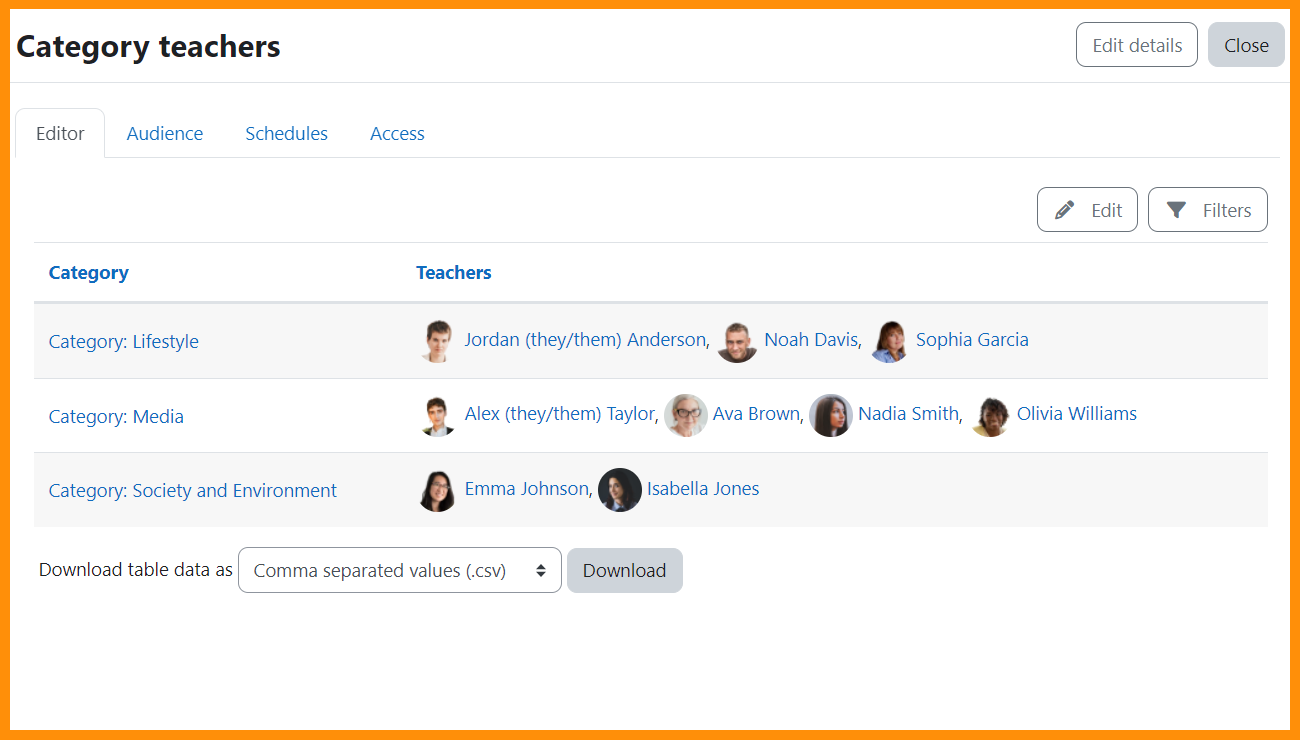
[[File:customreportroles.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
New "Role" report source | |||
</h4> | |||
<p class="card-text"> | |||
[[Custom reports]] can now be generated based on assigned roles. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
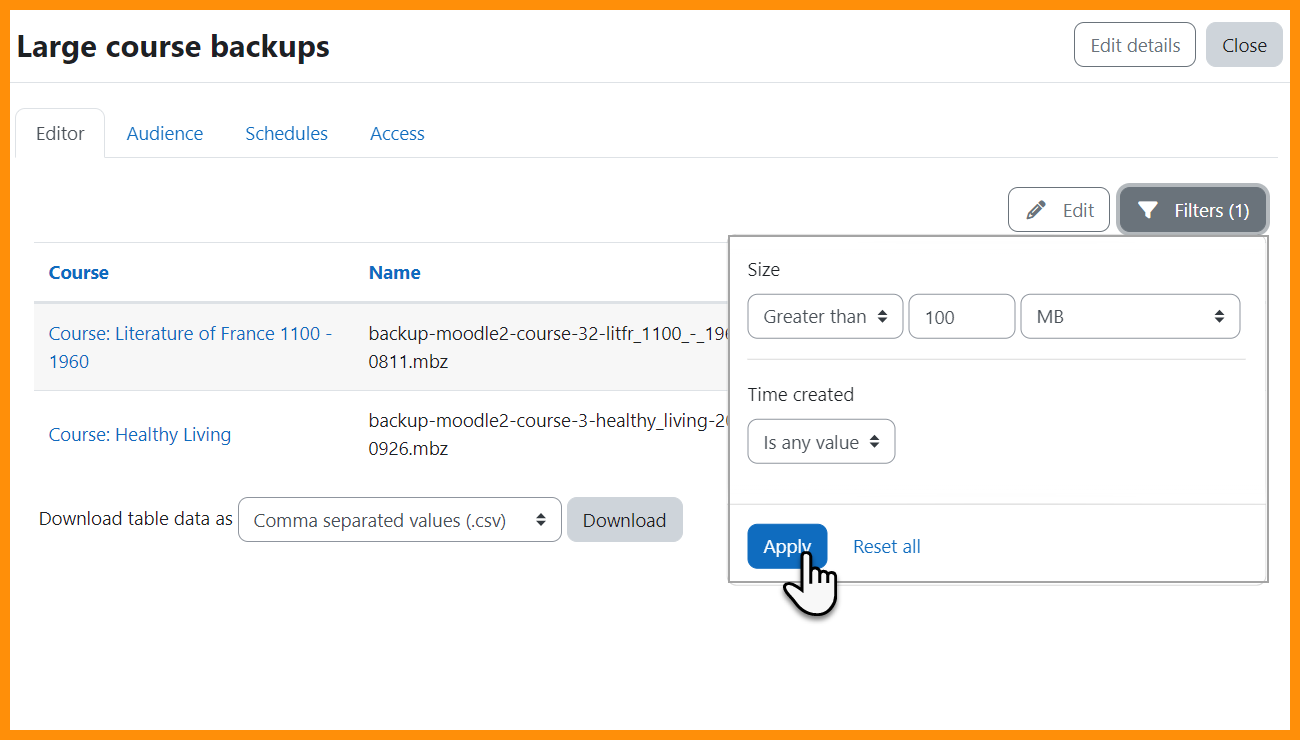
[[File:filesizefilter.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
More filters | |||
</h4> | |||
<p class="card-text"> | |||
Filter by cohort, file size, type and more. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
=== | ===Other reporting improvements=== | ||
[[ | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
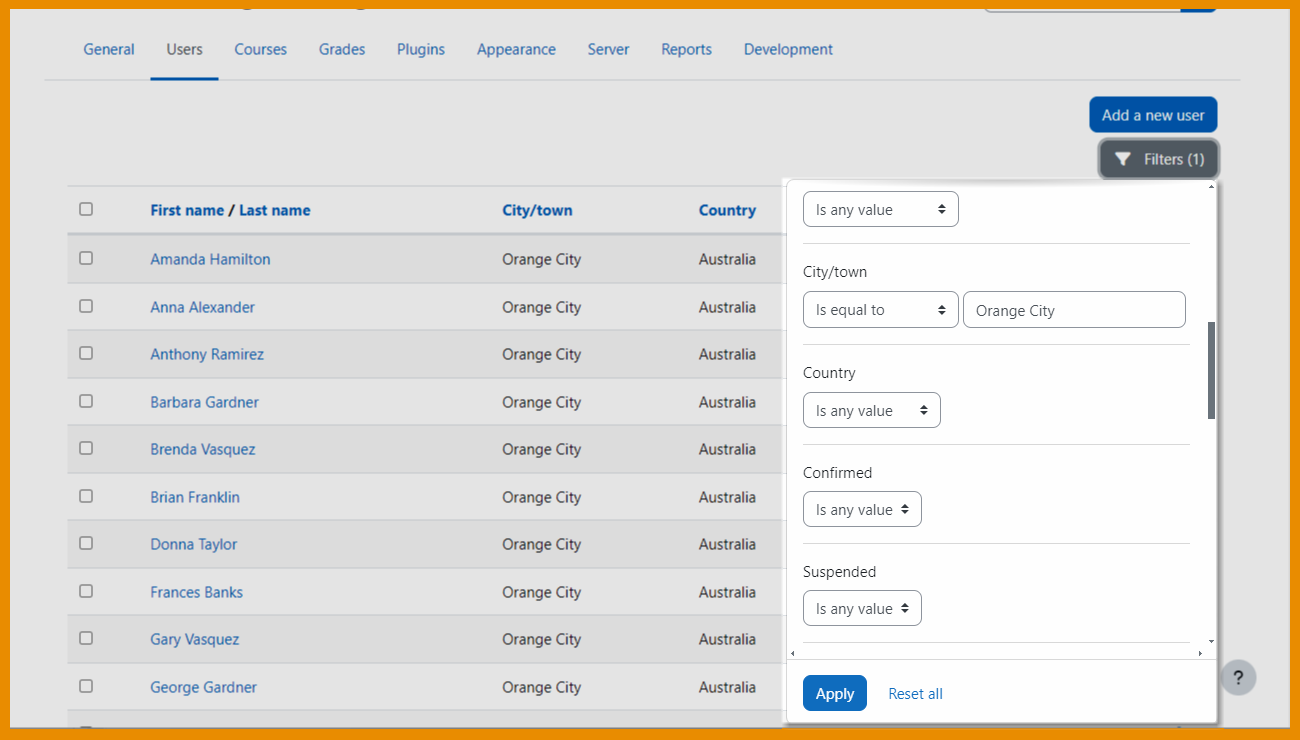
[[File:browselistofusers.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Browse list of users | |||
</h4> | |||
<p class="card-text"> | |||
The [[Browse list of users]] page contains filters and a bulk actions option. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
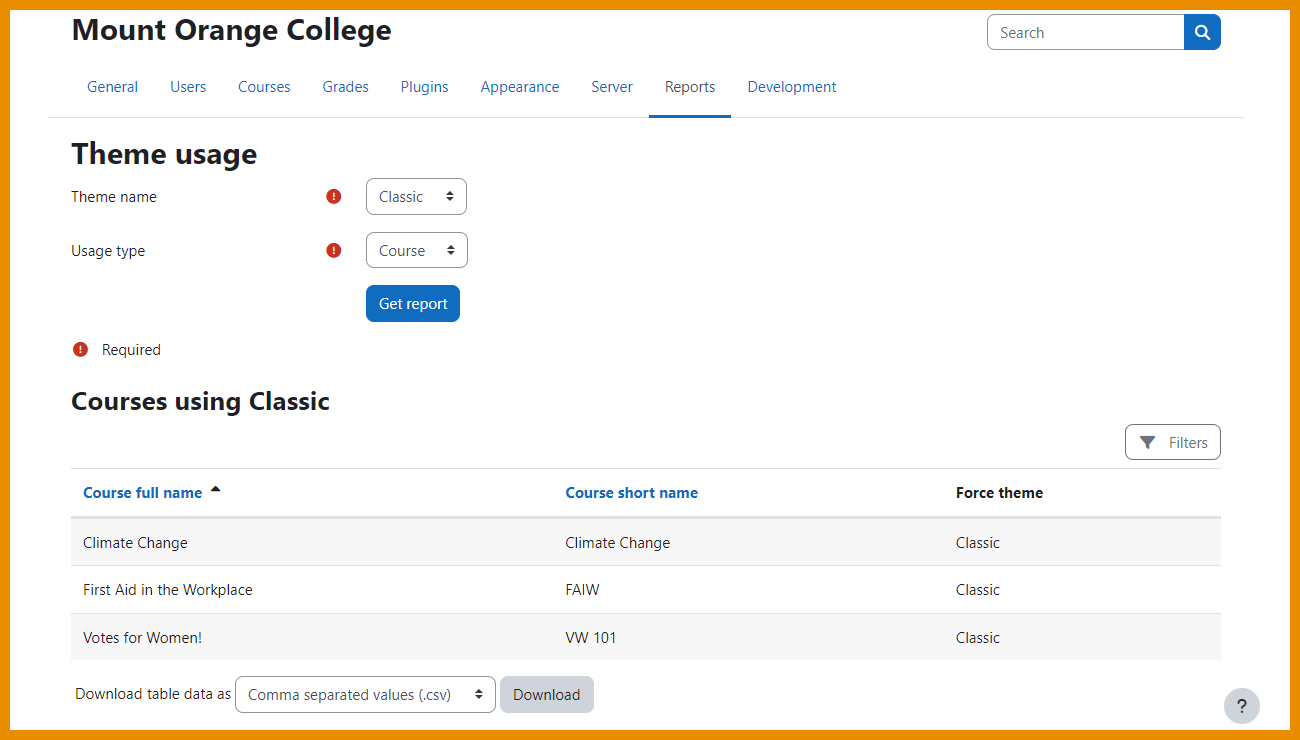
[[File:themeusage.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Theme usage report | |||
</h4> | |||
<p class="card-text"> | |||
Admins can identify the location of user/course/category/cohort themes with an new [[Theme usage report]]. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
=== | ===Forum enhancements=== | ||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
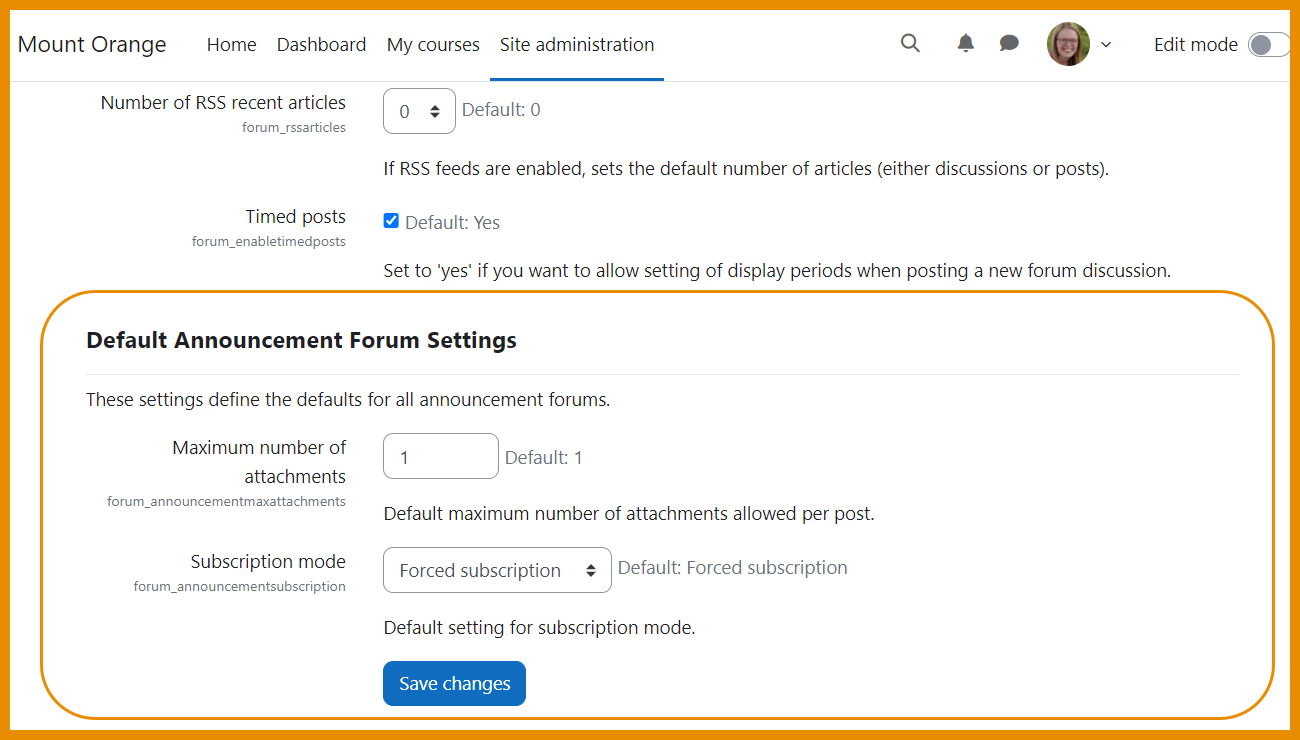
[[File:defaultannouncementsettings.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Default Announcements Forum settings | |||
</h4> | |||
<p class="card-text"> | |||
Admins can now define defaults such as subscription mode for Announcements forums. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
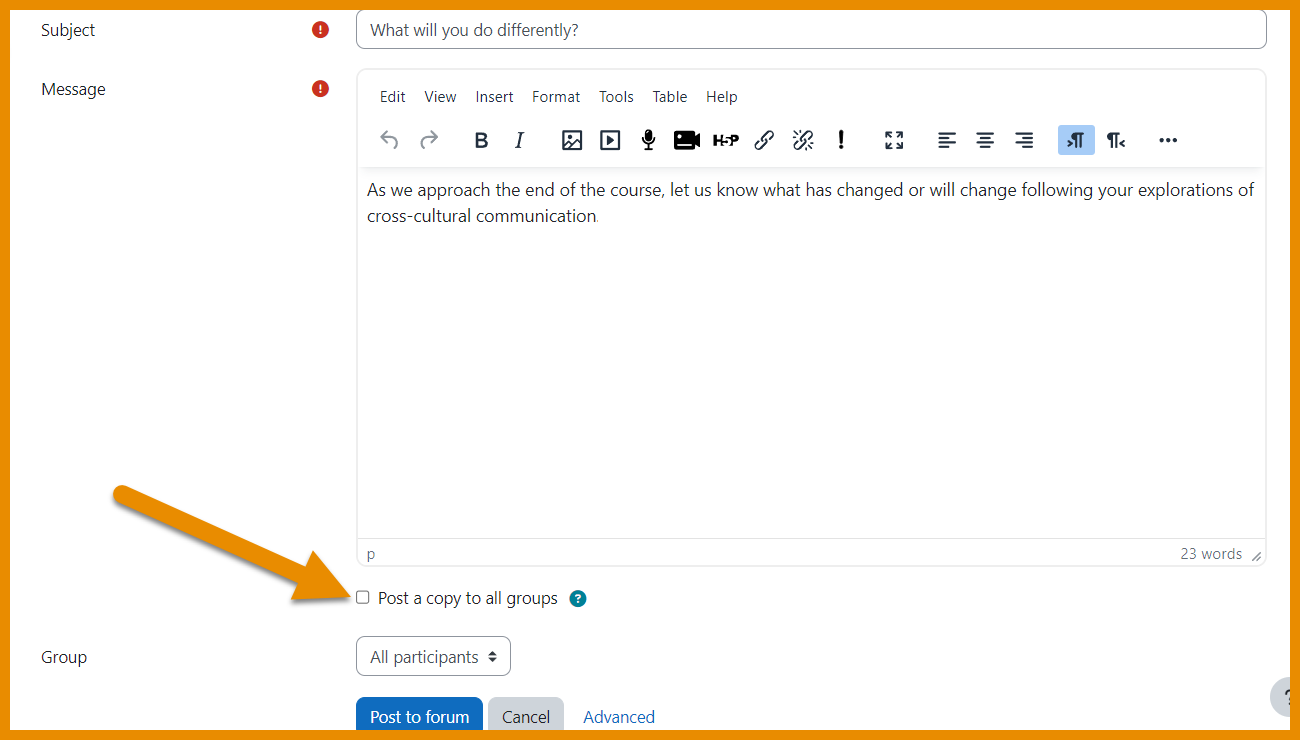
[[File:copytoallgroups.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Easily post to all groups | |||
</h4> | |||
<p class="card-text"> | |||
The Post a copy to all groups is now available directly on the screen when adding a forum post. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
=== | ===Badge filtering improvements=== | ||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:adminbadgesfilters.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
New filter for site badges | |||
</h4> | |||
<p class="card-text"> | |||
Filter site badges by version and expiry date. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
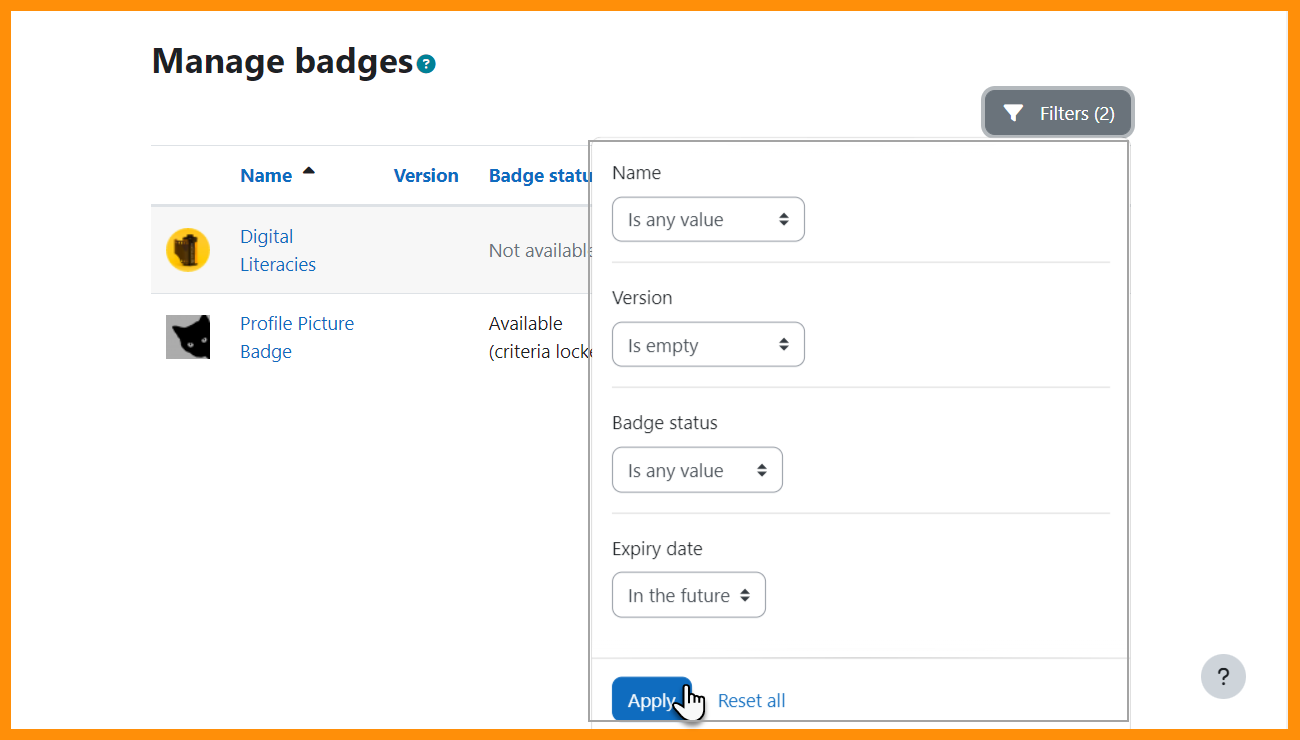
[[File:managebadgesfilter.png |class=img-fluid]] | |||
<h4 class="card-title"> | |||
Course badges filters | |||
</h4> | |||
<p class="card-text"> | |||
Teachers and learners can now filter course badges. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
=== | ===Authentication=== | ||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
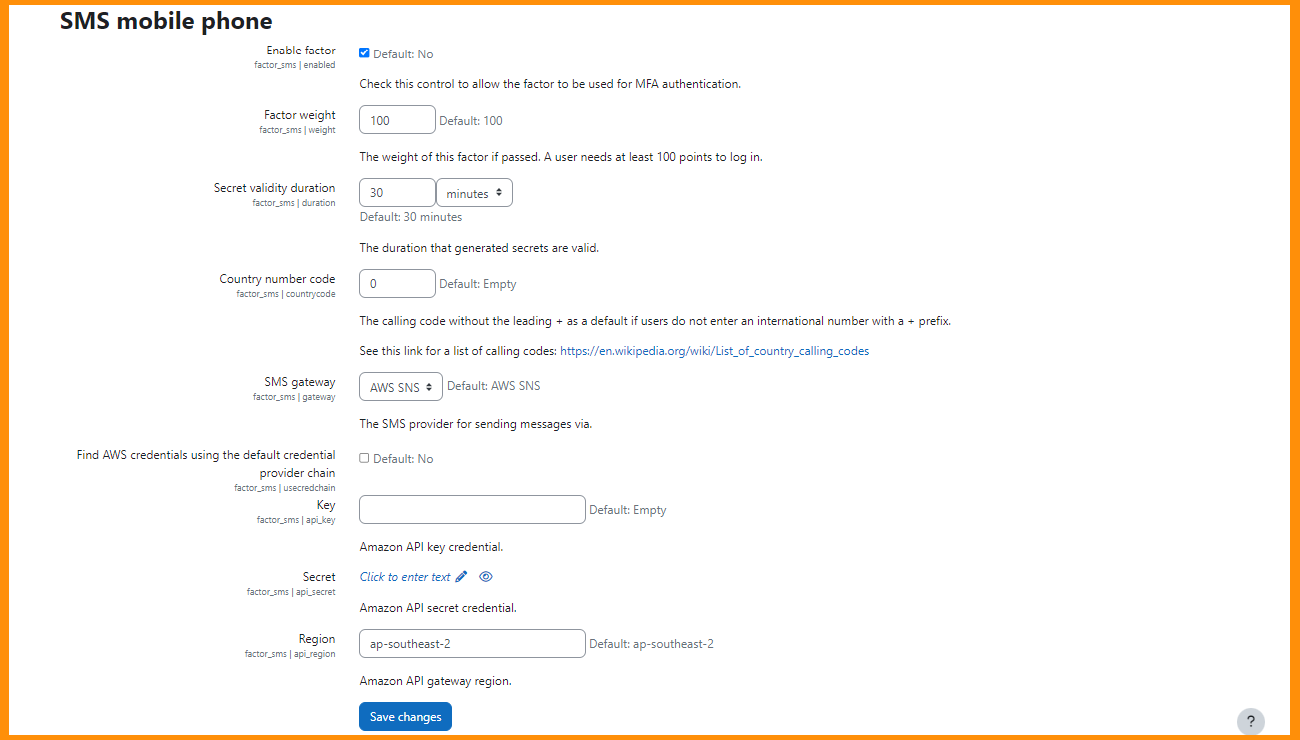
[[File:SMSMFAdocs.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Authenticate via SMS | |||
</h4> | |||
<p class="card-text"> | |||
[[Multi-factor authentication]] now includes the option to authenticate via an SMS code. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
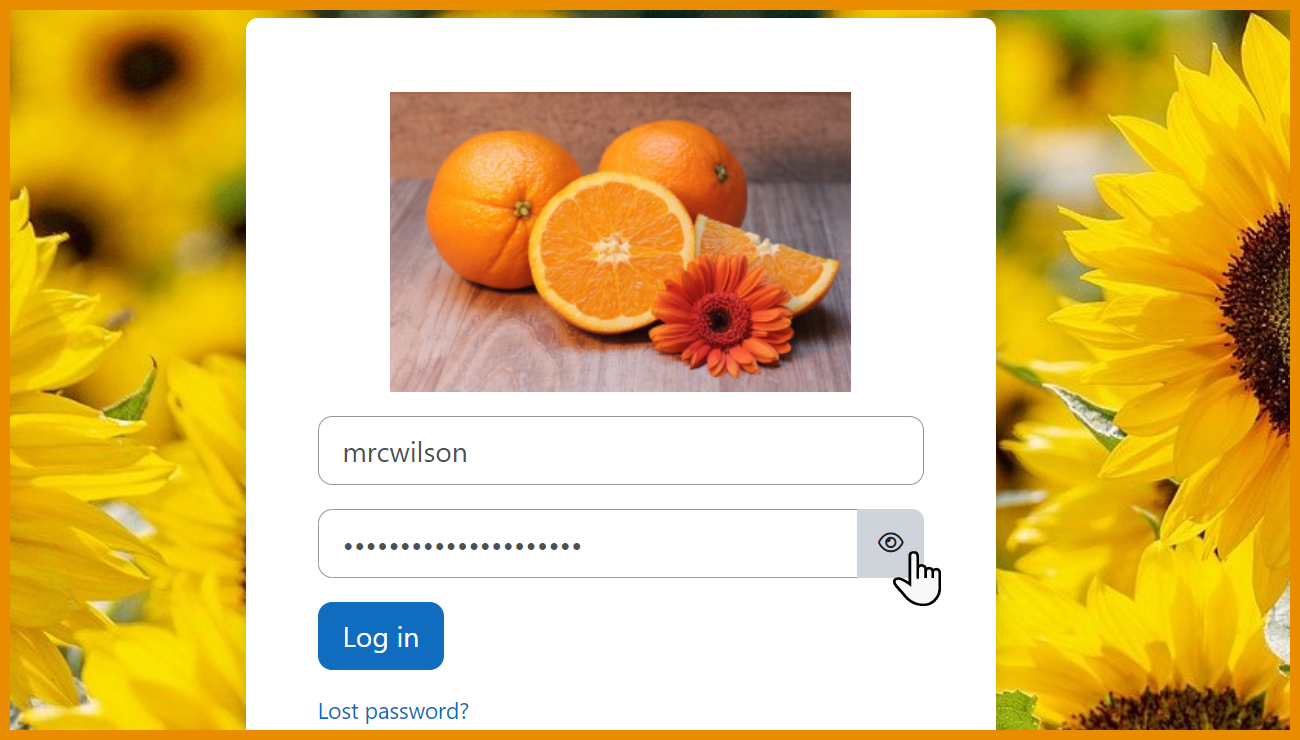
[[File:plaintextpassword.png|class=img-fluid]] | |||
== | <h4 class="card-title"> | ||
Show/hide password | |||
</h4> | |||
<p class="card-text"> | |||
Admins can toggle log in password visibility from the [[Manage authentication]] screen. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===Quiz improvements=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:quizlastsaved.png|class=img-fluid]] | |||
=== | <h4 class="card-title"> | ||
Display 'last saved' | |||
</h4> | |||
<p class="card-text"> | |||
Students can see from Quiz navigation when their responses were last saved. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
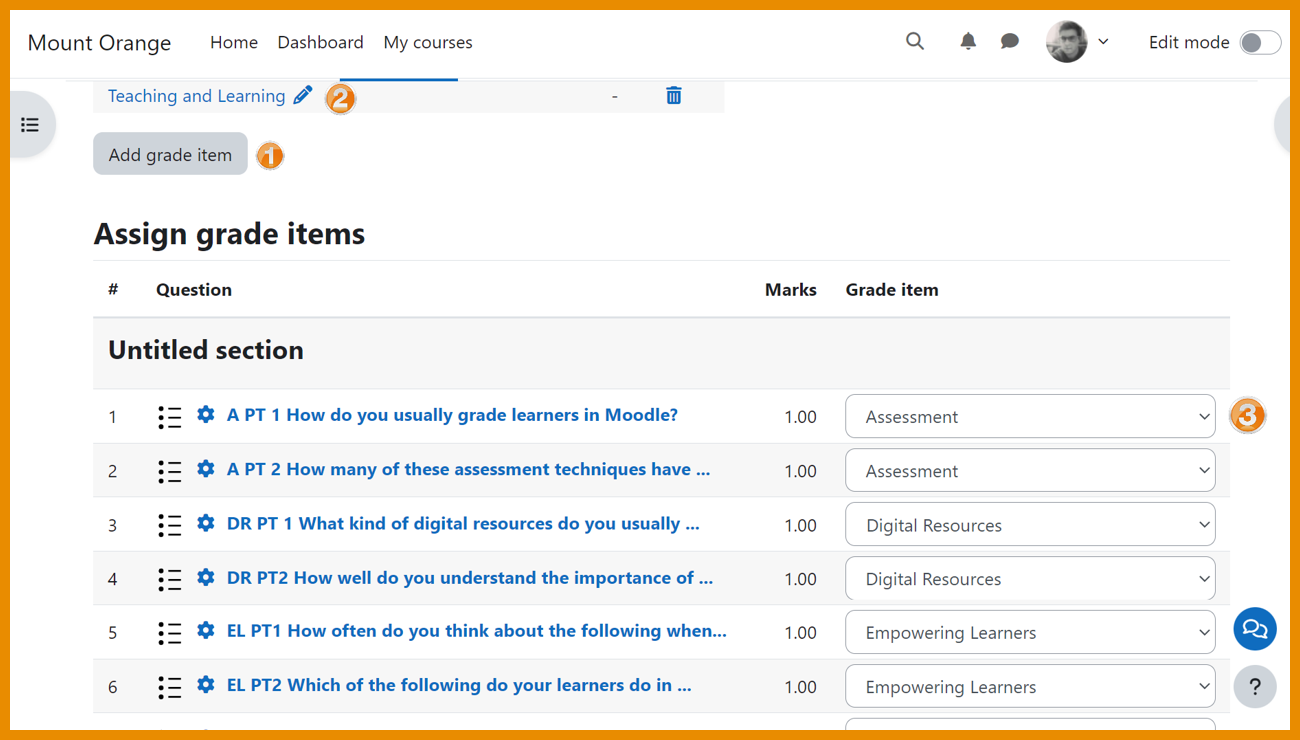
[[File:quizgradeitems.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Section grading | |||
</h4> | |||
<p class="card-text"> | |||
Teachers can allocate [https://docs.moodle.org/en/Building_Quiz#Quiz_section_grades| grades to groups of questions] in a quiz. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
=== | ===And more...=== | ||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:manualcoursewelcome.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
New notifications | |||
</h4> | |||
<p class="card-text"> | |||
Enabled by default in new sites, notifications now include welcome messages for manual enrolments and warnings of unenrolment due to inactivity. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:matrixgroups.png|class=img-fluid]] | |||
== | <h4 class="card-title"> | ||
Matrix group support | |||
</h4> | |||
<p class="card-text"> | |||
[[Communication|Matrix communication]] rooms for groups are now created in courses using groups. | |||
</p> | |||
</div> | |||
</div> | |||
[[Category:New features]] | |||
[[de:Neue Funktionalitäten]] | |||
[[es:Nuevas características de Moodle 4.3]] | |||
[[fr:Nouveautés de Moodle 4.4]] | |||
Latest revision as of 08:55, 22 April 2024
Read on for an overview of the key features and improvements in Moodle 4.4, or watch our YouTube playlist of 4.4 New features.
For role-specific information, see New for teachers, New for students and New for administrators.
The list of major features and improvements can be found in the Moodle 4.4 release notes.
Course page improvements
New 'Ordering' question type (MUA-sponsored project)
Rearrange words or phrases
Now standard Moodle, the Ordering question type allows teachers to create questions with single words or sentences.
TinyMCE
Custom reports
Other reporting improvements
Theme usage report
Admins can identify the location of user/course/category/cohort themes with an new Theme usage report.
Forum enhancements
Badge filtering improvements
Authentication
Authenticate via SMS
Multi-factor authentication now includes the option to authenticate via an SMS code.
Show/hide password
Admins can toggle log in password visibility from the Manage authentication screen.