Gapfill question type
| Gapfill question type | |
|---|---|
| Type | question type |
| Set | N/A |
| Downloads | https://moodle.org/plugins/view.php?plugin=qtype_gapfill |
| Issues | https://github.com/marcusgreen/moodle-qtype_gapfill/issues |
| Discussion | https://moodle.org/plugins/view.php?plugin=qtype_gapfill |
| Maintainer(s) | Marcus Green |
Installing this question type
Follow the generic Installing plugins documentation.
The Gapfill Question Type
All you need to learn to get started with this question type is the contents of one 7 word sentence as follows
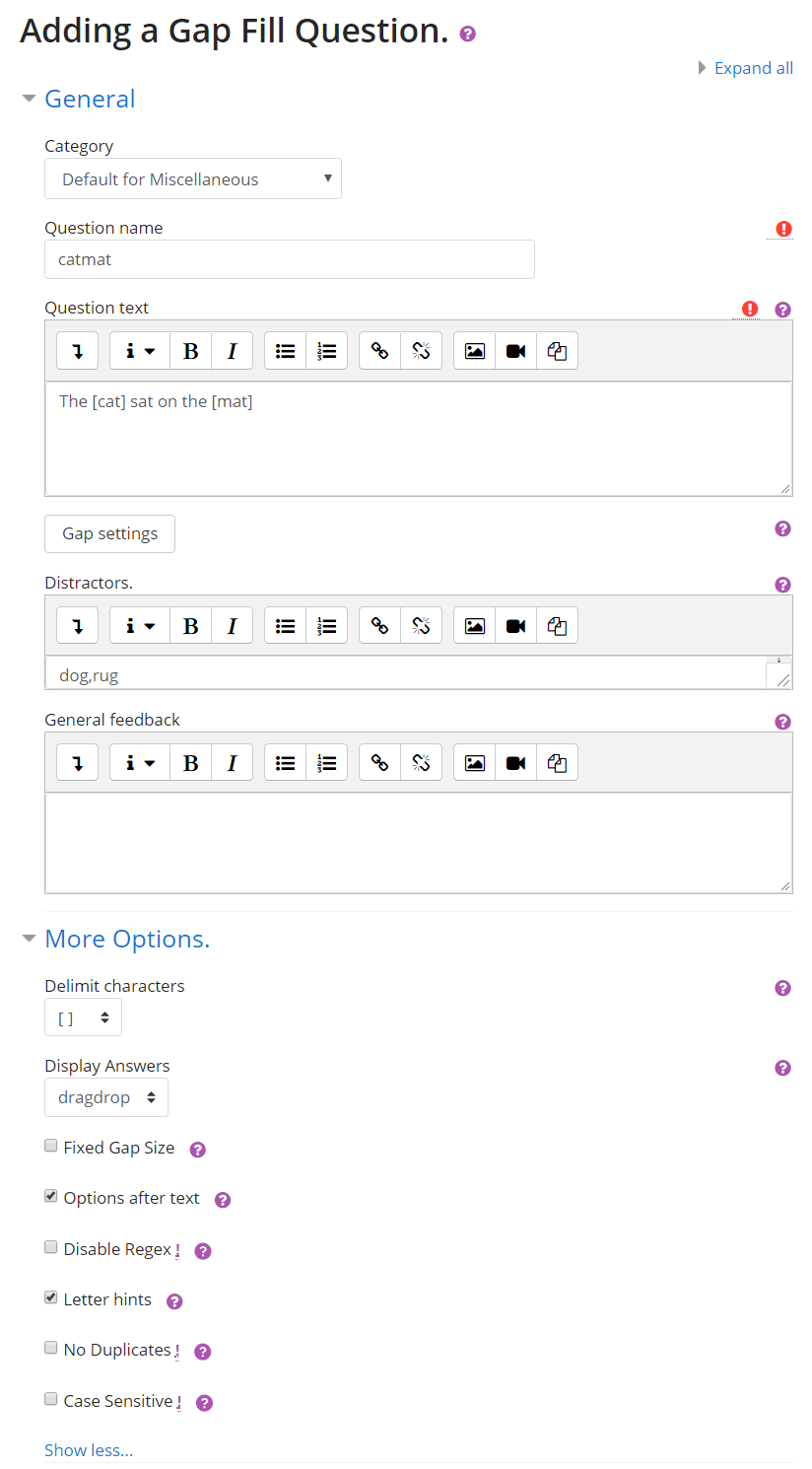
Put square braces around the missing words
For the programmers and mathematicians, don't worry that it says square braces, you can use other delimiters on a per question basis. The classic example of a question is a question where the text reads.
The [cat] sat on the [mat]
Which will create a question with two gaps where the answers are cat and mat. Although it was designed with the idea of single missing words it will accept a sequence of words with spaces between them in the gaps. This type of question can be particularly useful for teaching languages.
Example questions available
Over 500 example questions are available for re-use and modification under a creative commons license. The examples are installed with the question type but the latest versions of these can be found at https://github.com/marcusgreen/moodle-qtype_gapfill/tree/master/examples/en. There are two files, gapfill_examples.xml has about 20 questions containing examples of how to use the features of the question type.
The other file, english_language.xml is aimed at people teaching English and is broken into approximately 31 categories such as irregular verbs, tenses etc., each question includes tags. This is a companion file to the additional 100 English questions that ships with the Wordselect question type https://github.com/marcusgreen/moodle-qtype_wordselect/tree/master/examples/en These files are in xml format, instructions on how to import them can be found here Import questions#Importing questions from an existing file.
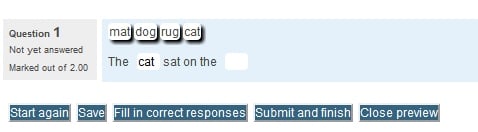
By default the student will see the questions in dragdrop mode where they can use the mouse to drag the answers from a displayed list into the matching field. When a student is answering one of these questions javascript only updates the text contents of the field, so even in this mode it is possible to type the answers into the field. As of version 1.4 it was updated to work with touch devices such as tablets and mobile phones and this post in the forum shows how it works with a wide range of devices.
https://moodle.org/mod/forum/discuss.php?d=251406#p1092014
At Runtine
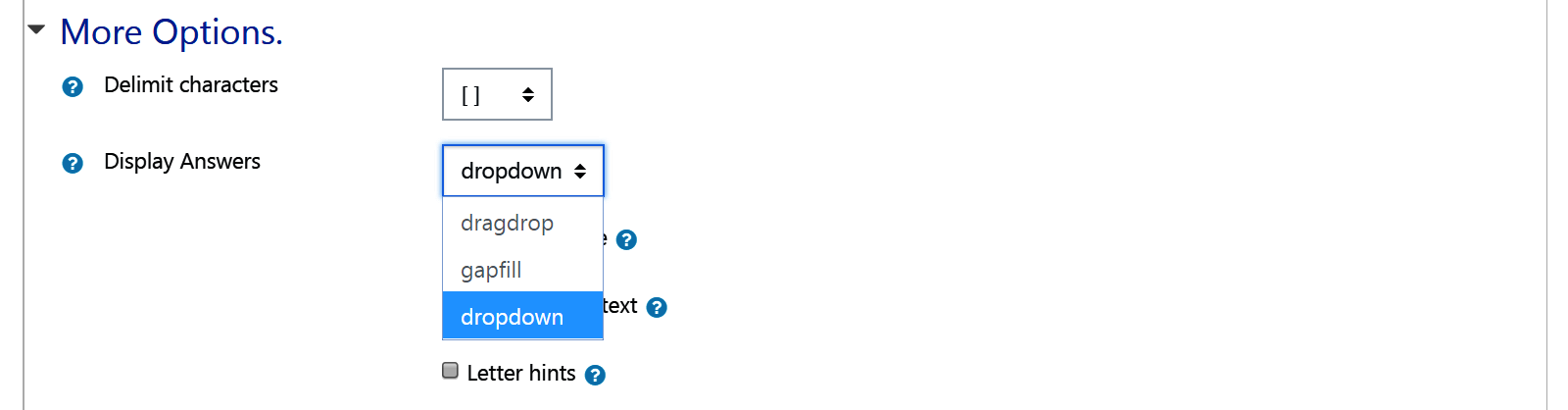
Changing the display answer options allows the question to be presented with either no prompts or dropdown lists. Here is where you can make that change

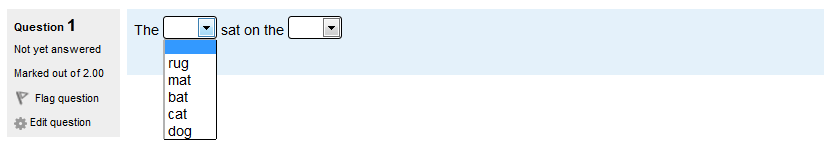
This is how the same question will appear with dropdown lists.
There is a drop down list of alternative delimiting characters ## {} and @@ which will allow a question in the form The {cat} sat on the {mat}. It is possible to select dropdown or gapfill mode. Dropdown shows a list of all possible answers in each field and gapfill shows only an empty field with no list of options to select.
By default marking is not case sensitive. So if the student enters CAT in a field of the form [cat] it will be considered correct. The editing form has an option to make the marking process case sensitive.
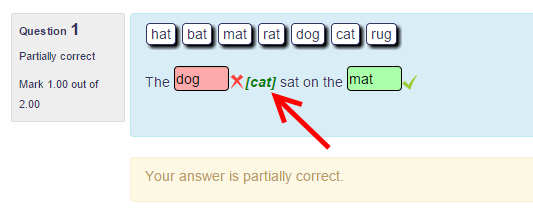
Each (correct) field is worth exactly 1 mark, so The [cat] sat on the [mat] has a maximum possible score of 2 marks. There is no concept of negative marking. The question supports the standard behaviours, hinting and combined feedback options. If an incorrect answer is entered and if display right answer has been selected in the quiz review options the correct answer will be shown next to the gap within braces as in the following screen shot.
The editing form offers a field for adding wrong or distractor options. These only make sense in dragdrop or dropdown mode. Wrong answers must be entered as a comma delimited list and a shuffled list of correct and incorrect answers will be displayed with the question. If you need commas to appear in your distractors they can be escaped with a backslash \,
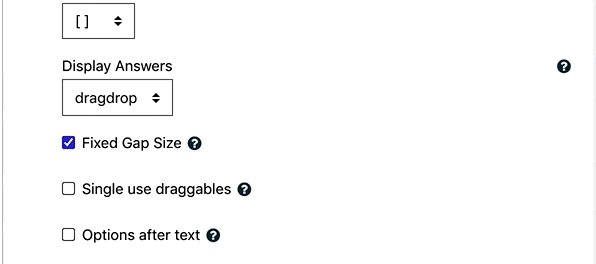
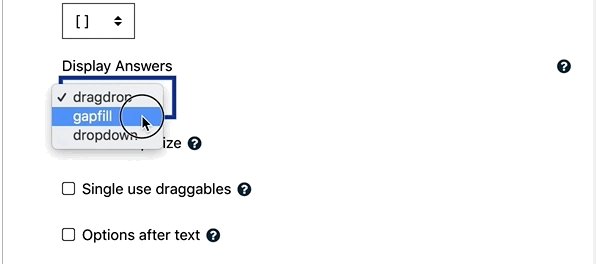
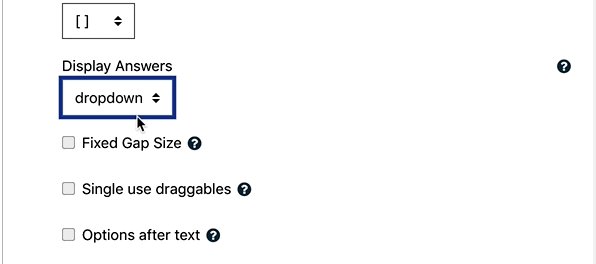
Display Answers checkboxes
Because only certain combinations of the checkboxes are logical, the checkboxes will become enabled/disabled according to the dropdown selected. So for example it makes no sense to have single use draggable selected with dropdown questions. This animation shows the checkboxes being enabled/disabled.

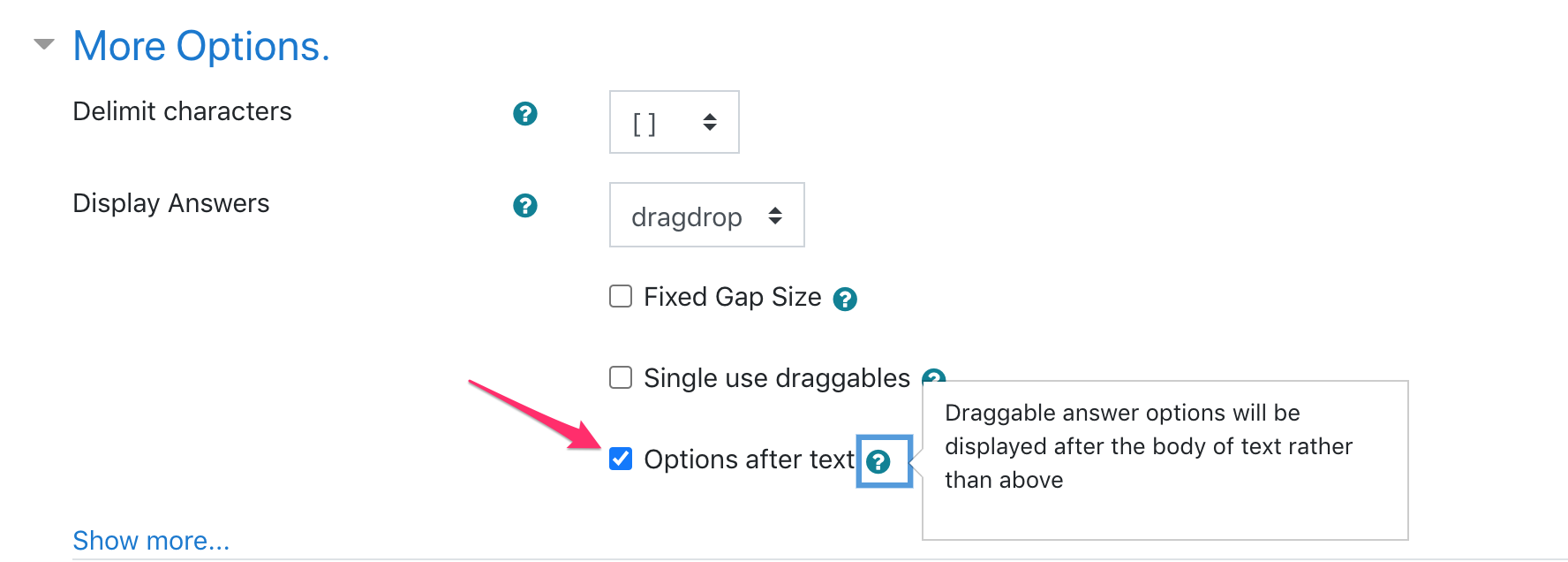
Options After Text
This setting only makes a difference in dragdrop mode. It positions the draggable answer options after the body of the text instead of above it. This can be useful where the gaps are at the end of an explanatory block of text. It means the answers do not have to be dragged as far and is useful on smaller screens such as mobile devices as it reduces the need for screen scroll.
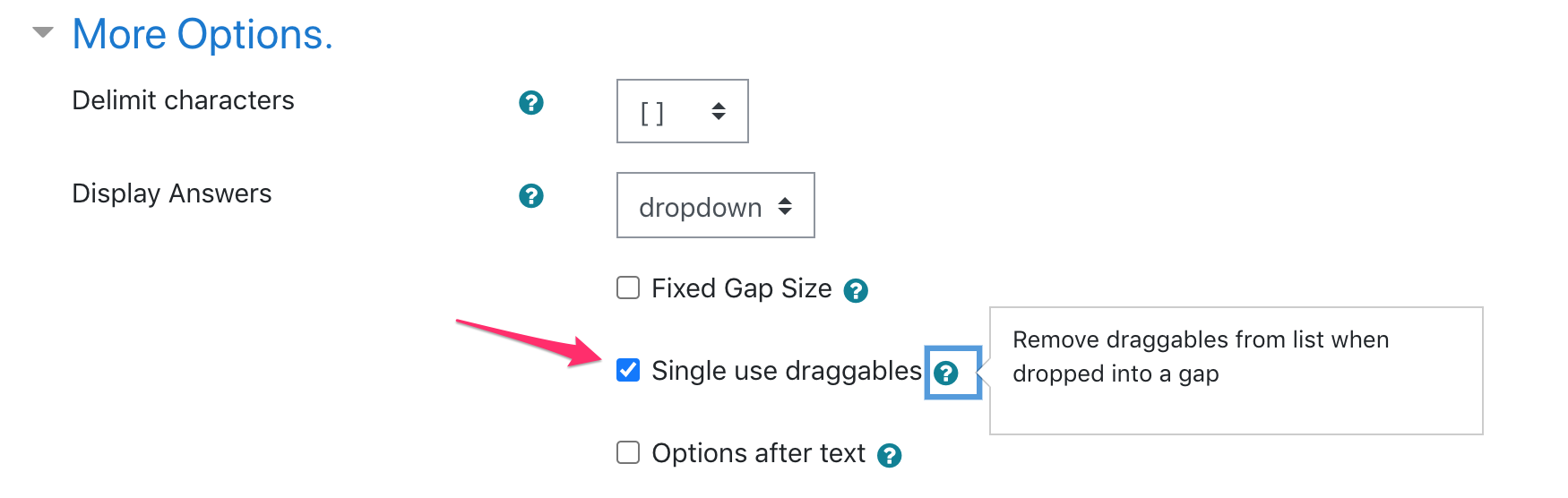
Single use draggables
This only applies to drag drop mode. When a draggable option is dropped into a gap it is removed from the list. This can be useful to simplify the selection of answer options.
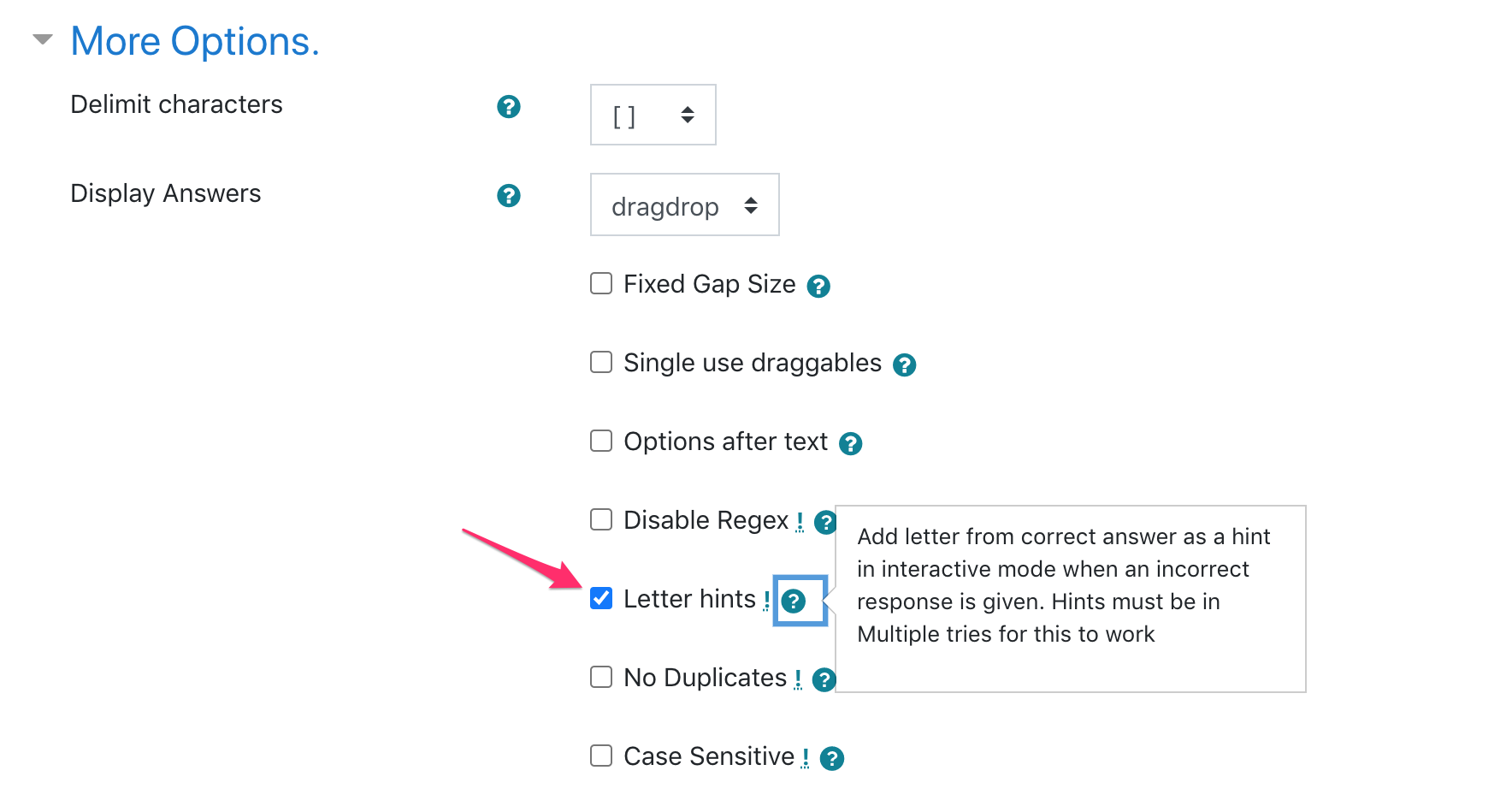
Letter Hints
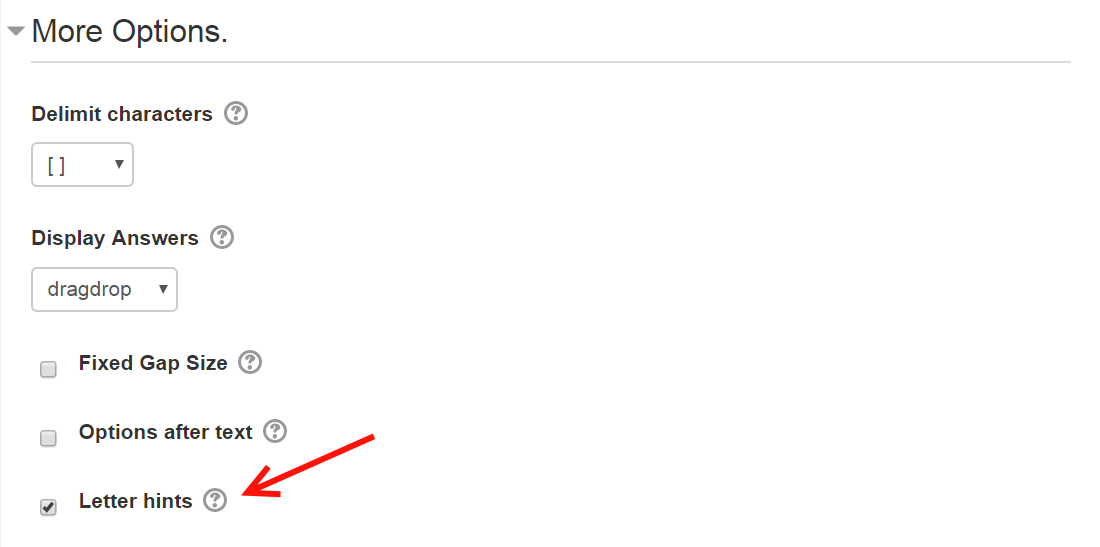
This setting only applies when the Interactive with multiple tries behaviour is used. Click the 'show more' options under the More options heading to see this setting.

When a student gives an incorrect response they will be given incrementing letters from the correct answer when they press try again. So if the correct response is cat and the student responds with dog, on the next attempt that gap will contain c, and if they the respond with mouse, on the next response the gap will contain ca etc. etc.
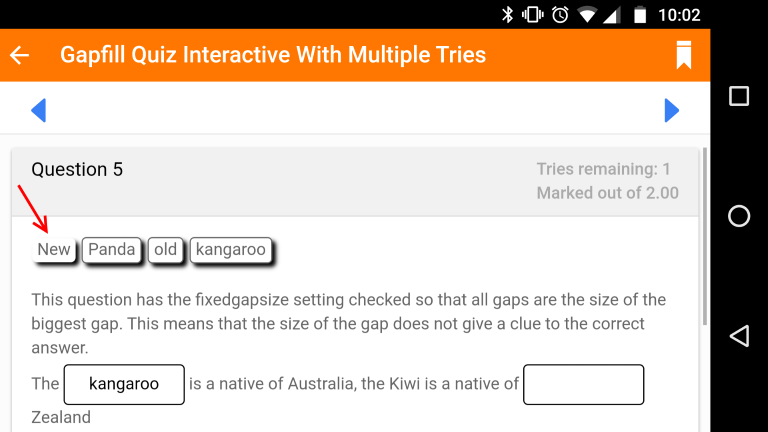
In the Mobile App
If you access a quiz with the mobile app that contains Gapfill questions it will be automatically loaded as a remote addon. The selection of "draggables" follows the pattern set by the core Drag and drop into text question type. Instead of dragging answers into gaps, the answer will be clicked to select and then a gap will be clicked to drop into. Clicking away from an answer and into a gap will allow a gap to be cleared. In the screen shot the word New has been selected ready to drop into the second gap.
Regular Expressions
It is possible to use regular expressions in answers, for example if you wanted both the US and UK spelling of colour as an answer you could add a field with the broken bar operator to act as an OR as in "What [color|colour] is the sky?". You can search for any string that starts with c and ends with r as "What [c.*r] is the sky". More complex regular expressions should also work.
You could use regular expressions to mitigate common spelling errors, e.g. {cal[e|a]ndar} (note the selection of alternative delimiters to get around the use of the square brackets in the operator. This question type makes no attempt to check the validity of your regular expressions. You can read more about using regular expressions in the documentation for the PReg type see Preg question type and also Regular Expression Short-Answer question type
Show Correct Responses
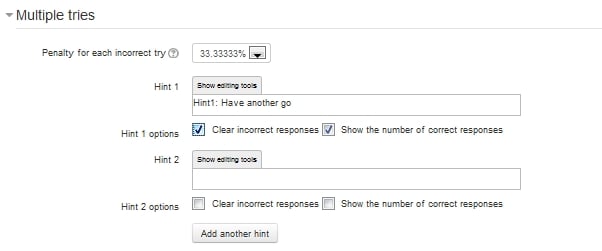
In interactive mode (set in the question behaviour of the quiz) it is possible to have a question indicate the number of questions that are correct and for this to be displayed for each field. This takes the form of red/green background colour and a tick or cross. To make this happen check the "show number of correct responses option" in the hint field under the multiple tries option. Note, that if you have given an incorrect answer it will not show what the correct answer is. You can of course put in the text of the whole including all correct answer into the "For any partially correct response" text area in the combined feedback section.
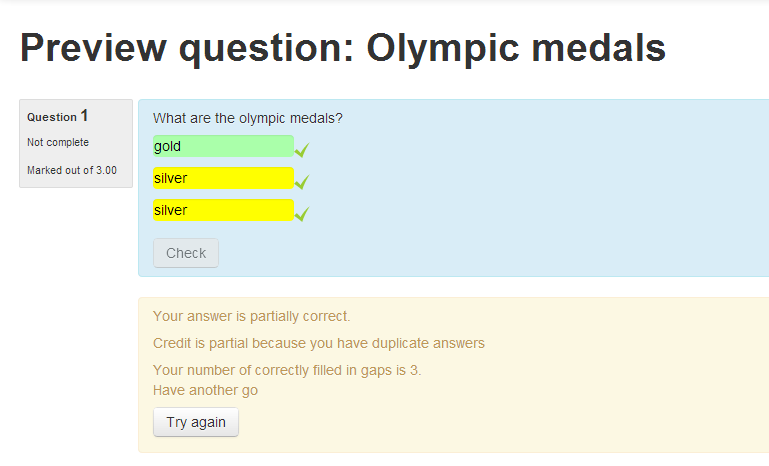
No Duplicates Mode
This allows a question in the form Name three examples of X. So you could ask "Name the colours of medals awarded in the Olympic Games". The syntax of the question fields would be [gold|silver|bronze] three times. Note the separator is the broken bar character which acts as an OR operator. Make sure you select gapfill mode for this type of question, otherwise you will have confusing draggable prompts appearing.
By checking the No duplicates box in the question editing form, when it comes to marking any duplicates will be discarded. Correct answers will still be displayed with a green check/tick (as they are actually correct), but marks will only be awarded for the first occurrence of the selection. As of version 1.1, when this happens the background of the duplicated values will be displayed in yellow and a message added to the feedback will say "Credit is partial because you have duplicate answers".
Tables with category columns
By combining No duplicates mode with the | (or) operator it is possible to create tables with category columns. So in the following screen shot there are two distinct gaps containing [lion|tiger] [dog|wolf] but these are duplicated to allow for all four answers. These are then placed in a table to allow the student to drag into the appropriate category columns.
This screen shot shows how the question text appears in the editor. Note that the shading for the heading row is done by including tags for the first row instead of tags and by setting the class table tag as <table class=gapfilltable>, The gapfilltable class is supplied in the css for the question type.
If you are using the HTML editor, switch to HTML mode and paste in the following code as an example.
<table class="gapfilltable" border="2" rules="rows"> <tbody> <tr><th>Feline</th><th>Canine</th></tr> <tr><td>[tiger|lion]</td><td>[dog|wolf]</td></tr> <tr><td>[tiger|lion]</td><td>[dog|wolf]</td></tr> </tbody> </table>
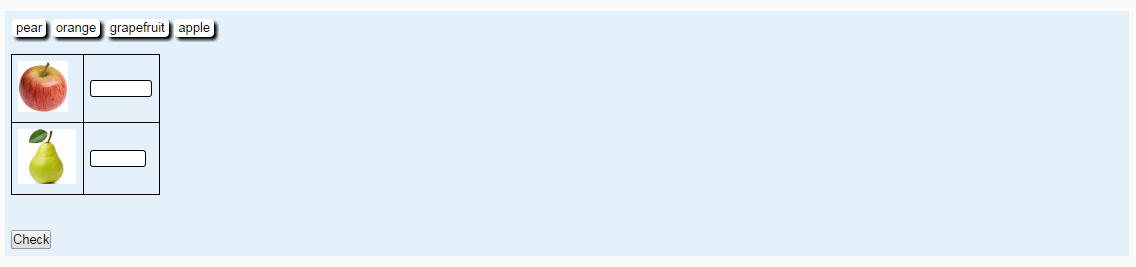
Tables with images
Tables with images can be used to create a question where the student must drag the word into the gap next to the appropriate picture

<table class="gapfilltable" border="0"> <tbody> <tr> <td><img src="http://apple.png" alt="" width="50" height="51" /></td> <td>[apple]</td> </tr> <tr> <td><img src="http://pear.png" alt="" width="58" height="55" /></td> <td>[pear]</td> </tr> </tbody> </table>
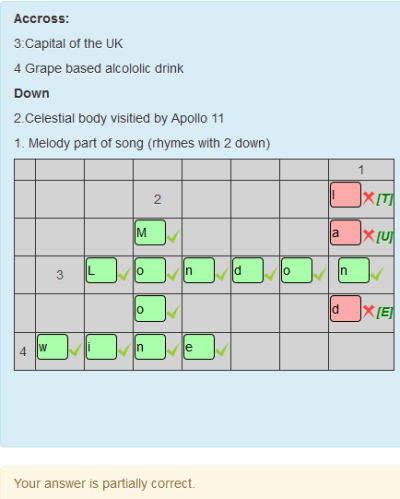
Gapfill crossword
It is a bit of a fiddle but it is not wildly difficult. You might also be able to do this with the core Cloze question type, but the source text would probably be a bit ugly.
In order to make the above crossword you would need to:
- Write in paper (preferably using a lined or graph paper) the completed crossword.
- Make a new Gapfill question instance
- Type the relevant instructions (if necessary)
- Type the Across and Down definitions of the words that the user must guess.
- Build a table with the proper number of rows and columns.
- Leave the empty table cells empty.
- Populate the interesting parts of the table with either
- a fixed character (if you will be helping the reader, as most crosswords do)
- or each character to be guessed enclosed within square brackets.
- Save your question and preview
- Fix mistakes (if present)
- Try as a student
Here is the HTML code that was used to create that example. Note that the gapfillcol class ships with the question type and sets the light grey background among other things. It is probably easiest to create the table/grid using the Moodle built in Atto editor and then tweak the HTML code afterwards.
<table class="text-center gapfillcol" border="1"> <tbody> <tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td>1</td></tr> <tr><td></td><td></td><td></td><td>2</td><td></td><td></td><td></td><td>[T]</td></tr> <tr><td></td><td></td><td></td><td>[M]</td><td></td><td></td><td></td><td>[U]</td></tr> <tr><td> </td><td>3</td><td>[L]</td><td>[O]</td><td>[N]</td><td>[D]</td><td>[O]</td><td>[N]</td></tr> <tr><td></td><td></td><td></td><td>[O]</td><td></td><td></td><td></td><td>[E]</td></tr><tr><td> 4 </td><td>[W]</td><td>[I]</td><td>[N]</td><td>[E]</td><td></td><td></td><td></td></tr> </tbody> </table>
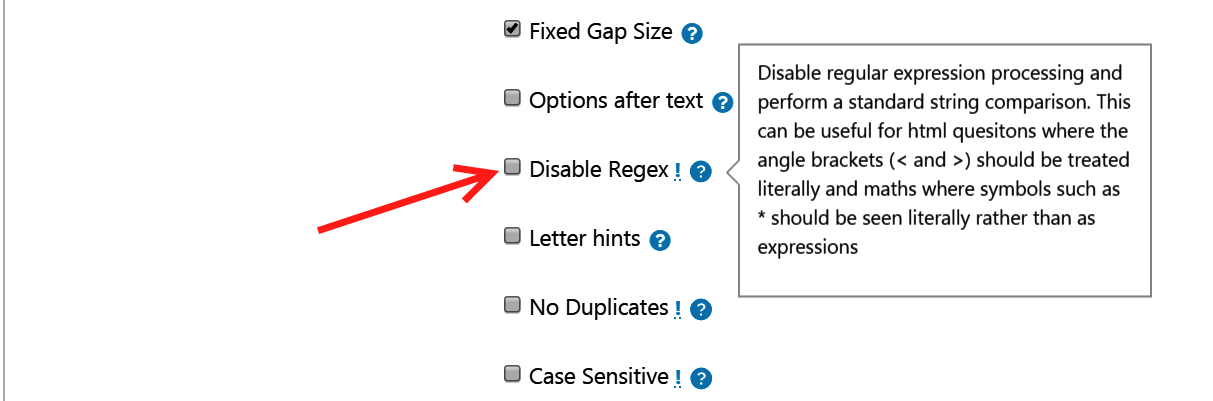
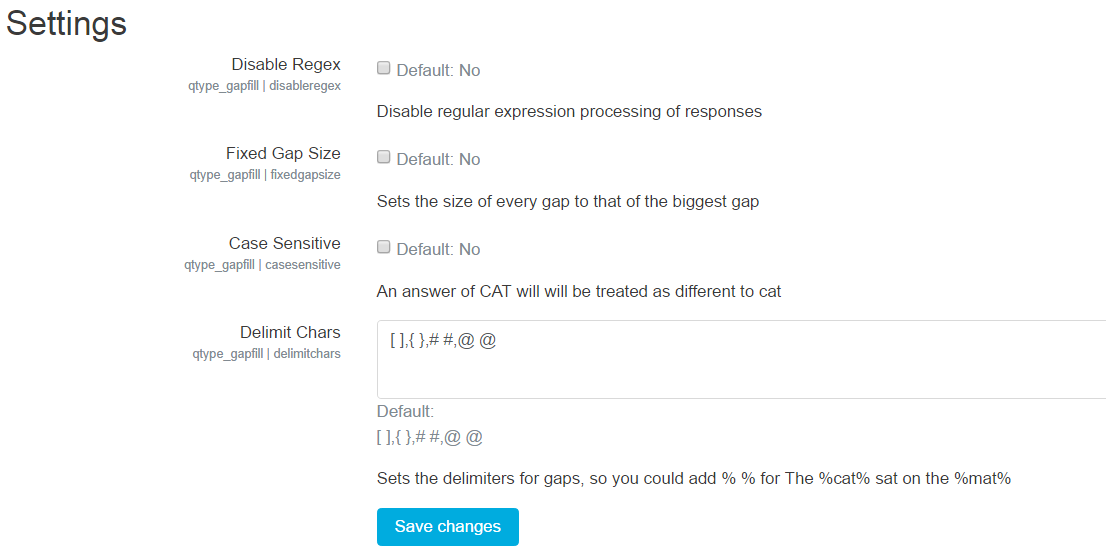
Disable Regex
The Gapfill question uses regular expressions by default to compare the answer given by a user with the correct answer stored in the database. There are times where it is more convenient to turn this off and use plain string comparisons. This is true where the answer text contains characters that have a special meaning in regular expressions such as < > * . / \. This can be done by checking the Disable Regex option in the More options section as in the screen shot.
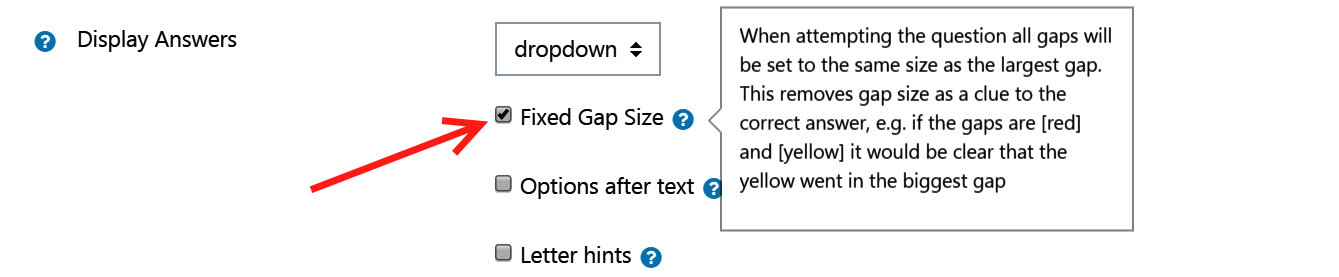
Fixed Gapsize
When this is checked all gaps will be set to the size of the largest gap. If the gap includes the or operator | the size will be set to the widest of the words used.

Letter Hints
This setting only has an effect when the interactive with multiple tries question behaviour is selected and when hints have been added to the question. If a student submits an incorrect answer the first letter of the correct answer will be added. If they submit another incorrect answer first two letters of the correct answer will be added and this continues for the number of hints that are added for the question.

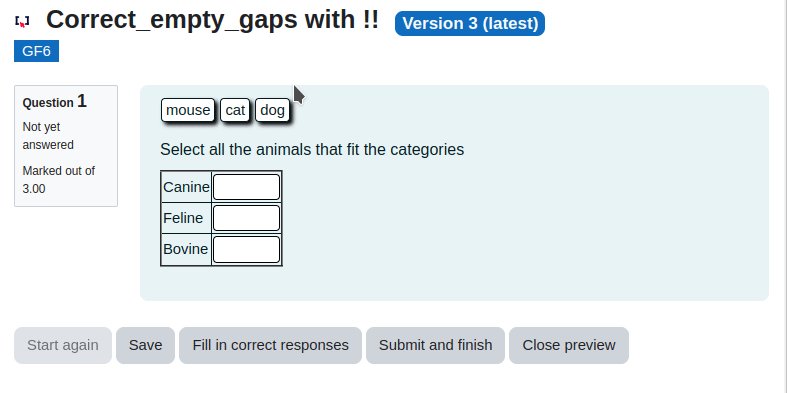
Double Not gap
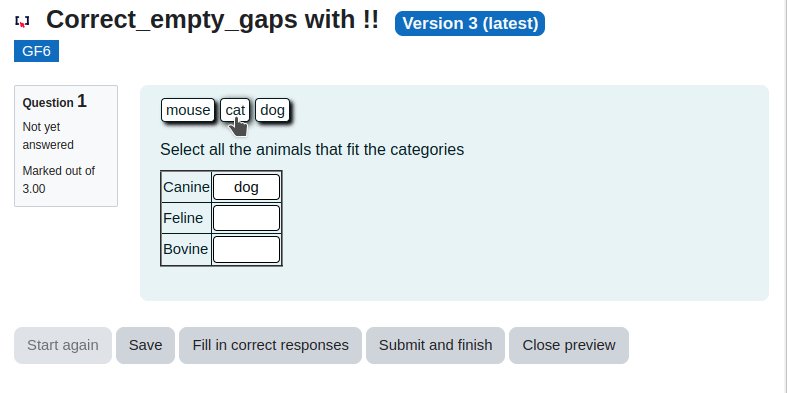
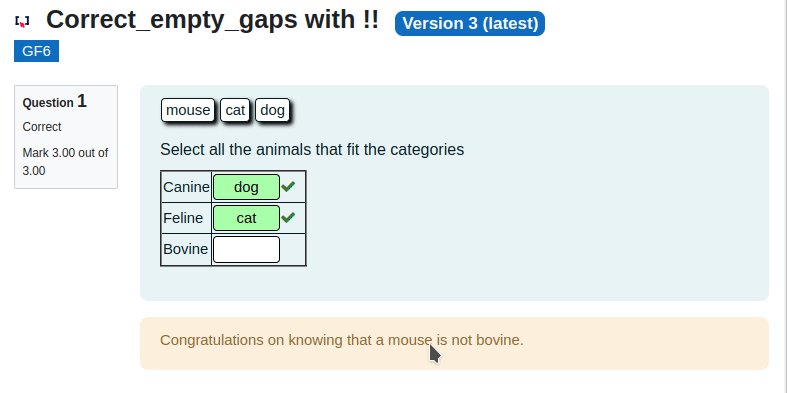
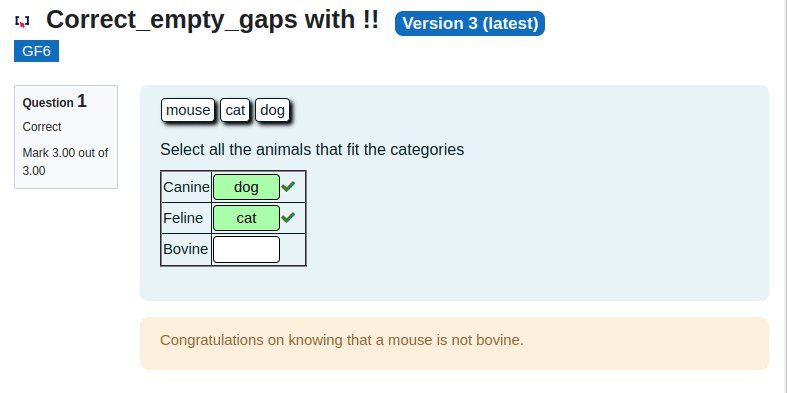
The use of !! indicates that a gap can be left empty and considered a correct response.
This is of particular use with the | or operator where one or more answers or a blank will be considered correct e.g. [cat|dog|!!].
This is illustrated in a new sample question in the sample_questions.xml files shipped with this question type called "Correct_empty_gaps with !!" As part of this change the calculation of maximum score per question instance has been modified, so a question with "The [cat] sat on the [!!]" will be worth two marks in total one for entering cat and one for leaving the second gap blank. This is necessary to ensure that if a value is put in the [!!] space a mark will be lost.
Extended Characters
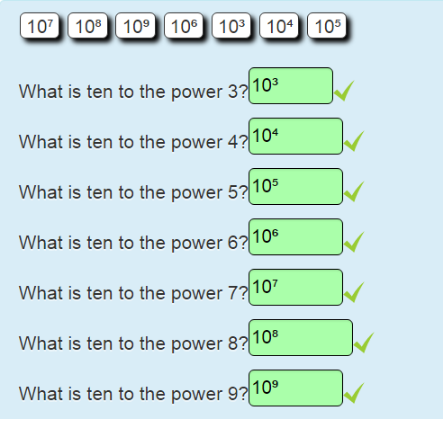
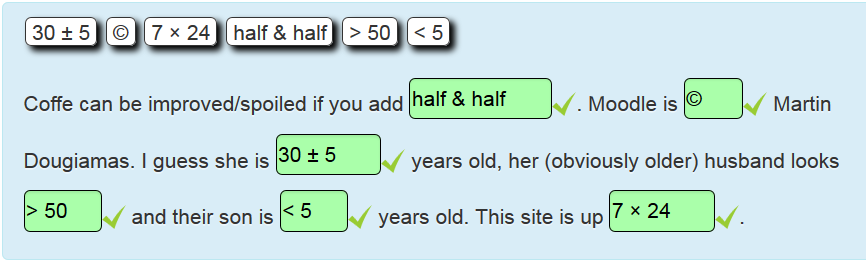
Gapfill will only work with characters that will display in a standard HTML form. This means it will not render any HTML or LaTeX. It should be possible to display unicode characters such as these examples of "powers".
What is ten to the power 3?[10³]
What is ten to the power 4?[10⁴]
What is ten to the power 5?[10⁵]
What is ten to the power 6?[10⁶]
What is ten to the power 7?[10⁷]
What is ten to the power 8?[10⁸ ]
What is ten to the power 9?[10⁹]
Note: You can use some HTML codes inside gapfill questions, but you must first click on the <> button to show HTML code. Please note that you could actually type most of these codes directly. The following HTML codes are available:
 - non-breaking space i.e. a space but there will never be a line-break inserted instead of this space at the end of a line&- ampersand sign (&)&apos- apostrophe sign (')©- copyright sign (©)±- "plus or minus" sign (±)×- multiply sign (*)÷- divide sign (/)>- "greater than" sign ( > )<- "less than" sign (<)«- quotation mark (‘)&lsquo- left single quotation sign (‘)&rsquo- right single quotation sign (’)
Set defaults for new questions
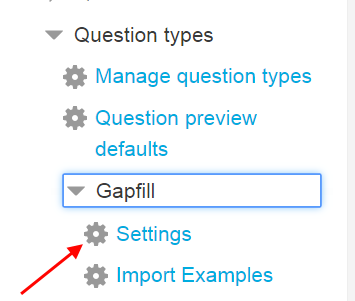
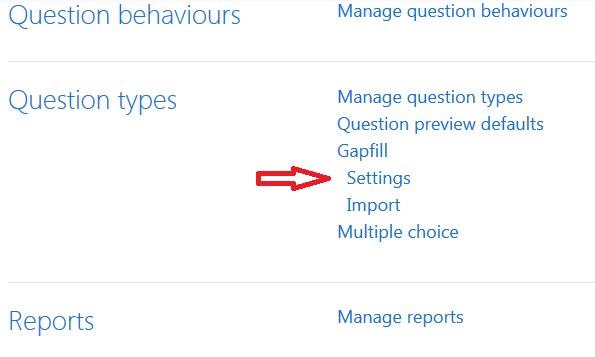
Some default values can be configured for new instances of the question. With an admin login account go Site administration > Plugins > Question types and select Gapfill > Settings .
This was very easy with the Clean theme:
It may be a little cumbersome with the Boost theme:
Select settings and you will see the following form
Prevent typing into gaps
By default students can type into the gaps when dragdrop mode is enabled. This can be prevented by adding some css by a user with admin access via the
additional HTML form. This can be found at http://yourmoodle.com/admin/settings.php?section=additionalhtml
<style>
.que.gapfill input.droptarget {
text-align: center;
cursor: pointer;
pointer-events: none;
}
</style>
It is the pointer-events:none that does the work. This is only a style change and a determined/knowledgeable student could always work around it.
Use in modules other than quiz
This question type has been used in other modules that use the quiz engine including the excellent StudentQuiz module
Related Question Types
There is a 'companion' question type called Wordselect that may be of interest to users of this question type. Word select questions are created in a similar way, i.e. putting sqare braces around certain words. The difference is that all words are shown and the student has to click on the words they consider to be correct.
This Gapfill question was designed to be simpler to use than the the core Cloze question type. However, the Gapfill type has fewer features than the Cloze type. There are cloze editors available for both TinyMCE and Atto that greatly ease the making of Cloze question types, without having to learn the complex cloze syntax.
There are two other core question types that cover a slightly similar area to Gapfill