「オーディオ」の版間の差分
提供:MoodleDocs
Toshihiro KITA (トーク | 投稿記録) |
Toshihiro KITA (トーク | 投稿記録) |
||
| (同じ利用者による、間の4版が非表示) | |||
| 1行目: | 1行目: | ||
{{ | {{メディアの操作}} | ||
''注: ''このページでは、生徒が聴くために教師がコースに追加したオーディオ(サウンドファイル)について説明します。生徒や教師がMoodleに直接録音したり、音声会議に参加したりできるようにする方法を探している場合は、 '''[[ | ''注: ''このページでは、生徒が聴くために教師がコースに追加したオーディオ(サウンドファイル)について説明します。生徒や教師がMoodleに直接録音したり、音声会議に参加したりできるようにする方法を探している場合は、 '''[[音声ツール| 音声ツール]]'''を参照してください。 | ||
オーディオはMoodleコースで使用する非常に強力なツールであり、学生は、たとえば、欠席した講義に追いつく、ポッドキャストから学ぶ、ネイティブスピーカーの対話を聞くことで言語スキルを向上させることができます。 Moodleでオーディオを使用して最良の効果を得るには、[[マルチメディアプラグインフィルタ]]を有効にする必要があります。独自のオーディオファイルを作成するためのヒントについては、[https://docs.moodle.org/32/en/Advanced_Audio Advanced Audio]ページを参照してください。 | オーディオはMoodleコースで使用する非常に強力なツールであり、学生は、たとえば、欠席した講義に追いつく、ポッドキャストから学ぶ、ネイティブスピーカーの対話を聞くことで言語スキルを向上させることができます。 Moodleでオーディオを使用して最良の効果を得るには、[[マルチメディアプラグインフィルタ]]を有効にする必要があります。独自のオーディオファイルを作成するためのヒントについては、[https://docs.moodle.org/32/en/Advanced_Audio Advanced Audio]ページを参照してください。 | ||
==オーディオ(サウンド)ファイルの種類== | ==オーディオ(サウンド)ファイルの種類== | ||
* Moodleのデフォルトの[[ | * Moodleのデフォルトの[[VideoJSプレイヤ]]は次のオーディオファイルを再生します:mp3、.aac、.flac、.m4a、.oga、.ogg、.wav | ||
==音声の表示方法== | ==音声の表示方法== | ||
| 21行目: | 21行目: | ||
===独自のプレーヤーにサウンドファイルを埋め込む=== | ===独自のプレーヤーにサウンドファイルを埋め込む=== | ||
* Moodleにはオーディオプレーヤーが組み込まれています。関連する[[マルチメディアプラグインフィルタ]] | * Moodleにはオーディオプレーヤーが組み込まれています。関連する[[マルチメディアプラグインフィルタ]]が管理者によって有効にされ、コース内である場合、テキストエディタに埋め込まれたサウンドファイルはインラインで再生されます。 | ||
* Moodleのテキストエディタが利用可能な場所であればどこでも、たとえば[[ラベル|ラベル]]または[[ページ|ページ]]、コーストピックの要約、[[Description_question_type | クイズの説明]]または[[レッスン|レッスン]]にサウンドファイルを埋め込むことが可能です。次のセクションでは、次の方法について説明します。 | * Moodleのテキストエディタが利用可能な場所であればどこでも、たとえば[[ラベル|ラベル]]または[[ページ|ページ]]、コーストピックの要約、[[Description_question_type | クイズの説明]]または[[レッスン|レッスン]]にサウンドファイルを埋め込むことが可能です。次のセクションでは、次の方法について説明します。 | ||
==== Moodleメディアアイコンの使用==== | ==== Moodleメディアアイコンの使用==== | ||
* | *編集をオンにして、サウンドファイルを埋め込むHTMLエディタをクリックします。 (mp3である必要があります。) | ||
*次のスクリーンショットのように、Moodleメディアアイコンをクリックしてください: | *次のスクリーンショットのように、Moodleメディアアイコンをクリックしてください: | ||
[[File:Addmedia.png]] | [[File:Addmedia.png]] | ||
| 34行目: | 34行目: | ||
* [リポジトリを参照]ボタンをクリックして、オーディオファイルが保存されているリポジトリからオーディオファイルを見つけてアップロードします。 (表示される内容は、管理者が有効にしたものによって異なります。)複数のファイルタイプで使用している場合は、[代替ソースを追加]をクリックして、代替ビデオをアップロードできます。これにより、より多くのブラウザーやデバイスでサウンドファイルを再生できます。 | * [リポジトリを参照]ボタンをクリックして、オーディオファイルが保存されているリポジトリからオーディオファイルを見つけてアップロードします。 (表示される内容は、管理者が有効にしたものによって異なります。)複数のファイルタイプで使用している場合は、[代替ソースを追加]をクリックして、代替ビデオをアップロードできます。これにより、より多くのブラウザーやデバイスでサウンドファイルを再生できます。 | ||
*'''詳細設定'''では、ファイルの再生方法を決定できます | *'''詳細設定'''では、ファイルの再生方法を決定できます | ||
*'''字幕とキャプション''' | *'''字幕とキャプション'''では、さまざまな言語の字幕ファイル(VTT)やキャプションファイルを説明、章、メタデータとともに追加できます。字幕、キャプション、チャプター、説明は、WebVTTファイル形式を使用してビデオとオーディオに追加できます。これらのファイルは、キャプション作成ソフトウェアまたはプレーンテキストエディタを使用して作成できます。 WebVTT形式の詳細については、こちら(https://w3c.github.io/webvtt/)をご覧ください。 | ||
*準備ができたら[メディアを挿入]ボタンをクリックします。 | *準備ができたら[メディアを挿入]ボタンをクリックします。 | ||
*サウンドファイルは表示されますが、まだ再生されません。 | *サウンドファイルは表示されますが、まだ再生されません。 | ||
| 43行目: | 43行目: | ||
====ハイパーリンクを使用する==== | ====ハイパーリンクを使用する==== | ||
(注-この方法はメディアアイコンを使用するよりも利点はありませんが、古いバージョンのMoodleで人気がありました) | (注-この方法はメディアアイコンを使用するよりも利点はありませんが、古いバージョンのMoodleで人気がありました) | ||
* | *編集をオンにして、mp3ファイルを埋め込むHTMLエディタをクリックします。 | ||
*空白スペースをいくつか入力して選択します。 | *空白スペースをいくつか入力して選択します。 | ||
*次のスクリーンショットのようにハイパーリンクアイコンをクリックします(アイコンは、テキストまたはスペースを選択した場合にのみクリックできます)。 | *次のスクリーンショットのようにハイパーリンクアイコンをクリックします(アイコンは、テキストまたはスペースを選択した場合にのみクリックできます)。 | ||
| 52行目: | 52行目: | ||
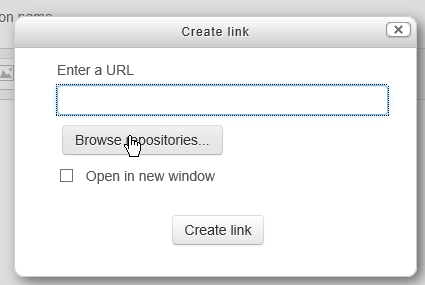
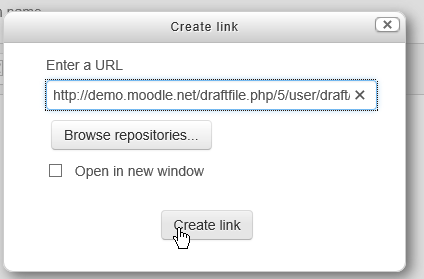
※ファイルを選択すると、リンクURLボックスに以下のように表示されます。 「リンクを作成」をクリックします | ※ファイルを選択すると、リンクURLボックスに以下のように表示されます。 「リンクを作成」をクリックします | ||
[[File:Insertvideo.png]] | [[File:Insertvideo.png]] | ||
* | * '''慌てる必要はありません!'''これで、HTMLエディタに青い線のみが表示されます。 | ||
[[File:Audiopreview2.png]] | [[File:Audiopreview2.png]] | ||
*「変更を保存」をクリックしてメインコースページに戻ると、mp3ファイルが表示されます。 | *「変更を保存」をクリックしてメインコースページに戻ると、mp3ファイルが表示されます。 | ||
| 58行目: | 58行目: | ||
====埋め込みコードを使用してオンライン音声を表示する==== | ====埋め込みコードを使用してオンライン音声を表示する==== | ||
*一部のサイトでは、Moodleでmp3ファイルを再生できる埋め込みコード/ウィジェットを提供しています。まず、選択したサイトに移動し、使用するmp3ファイルのこのコードをコピーします。 | *一部のサイトでは、Moodleでmp3ファイルを再生できる埋め込みコード/ウィジェットを提供しています。まず、選択したサイトに移動し、使用するmp3ファイルのこのコードをコピーします。 | ||
* | *編集をオンにして、ファイルを埋め込むHTMLエディタをクリックします。 | ||
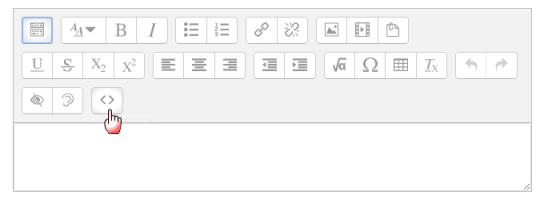
*次のスクリーンショットのように、HTMLコードアイコンをクリックします。 | *次のスクリーンショットのように、HTMLコードアイコンをクリックします。 | ||
[[File:AttoEmbedCode.png]] | [[File:AttoEmbedCode.png]] | ||
*埋め込みコードをボックスに貼り付けます: | *埋め込みコードをボックスに貼り付けます: | ||
※下にスクロールして「更新」をクリックしてください。 | ※下にスクロールして「更新」をクリックしてください。 | ||
* | * mp3ファイルはHTMLエディタでプレビューされます。ページに表示するには、[変更を保存]をクリックします | ||
==== RecordRTC ==== | ==== RecordRTC ==== | ||
[[RecordRTC]]は[https://moodle.org/plugins/atto_recordrtc Attoエディタ]および[https://moodle.org/plugins/tinymce_recordrtc TinyMCEエディタ] | [[RecordRTC]]は[https://moodle.org/plugins/atto_recordrtc Attoエディタ]および[https://moodle.org/plugins/tinymce_recordrtc TinyMCEエディタ]のプラグインのセットであり、ユーザーがオーディオを追加したり、テキストへのビデオ注釈、テキストエディタが存在する場所ならどこでも。このプラグインは、オーディオまたはビデオ(オーディオ付き)を記録するためのボタンをエディタのツールバーに追加します。 [[File:recordrtc_buttons.png]] [[RecordRTC]]を参照してください。 | ||
==こちらもご覧ください== | ==こちらもご覧ください== | ||
2022年1月18日 (火) 04:09時点における最新版
注: このページでは、生徒が聴くために教師がコースに追加したオーディオ(サウンドファイル)について説明します。生徒や教師がMoodleに直接録音したり、音声会議に参加したりできるようにする方法を探している場合は、 音声ツールを参照してください。
オーディオはMoodleコースで使用する非常に強力なツールであり、学生は、たとえば、欠席した講義に追いつく、ポッドキャストから学ぶ、ネイティブスピーカーの対話を聞くことで言語スキルを向上させることができます。 Moodleでオーディオを使用して最良の効果を得るには、マルチメディアプラグインフィルタを有効にする必要があります。独自のオーディオファイルを作成するためのヒントについては、Advanced Audioページを参照してください。
オーディオ(サウンド)ファイルの種類
- MoodleのデフォルトのVideoJSプレイヤは次のオーディオファイルを再生します:mp3、.aac、.flac、.m4a、.oga、.ogg、.wav
音声の表示方法
他の場所でオンラインのサウンドファイルにリンクする
- オーディオファイルがオンラインの他の場所でホストされている場合は、[活動またはリソースを追加]からURLを選択し、サイトから与えられた関連リンクに貼り付けることで、関連ページにリンクできます。
- 特定の共有サイトが禁止されている施設では、生徒がMoodleを通じてサウンドファイルにアクセスできない場合があることに注意してください。
音声のアップロード
- ブラウザでリソースをドラッグアンドドロップできる場合は、編集をオンにして、オーディオファイルをコースページに直接ドラッグできます。
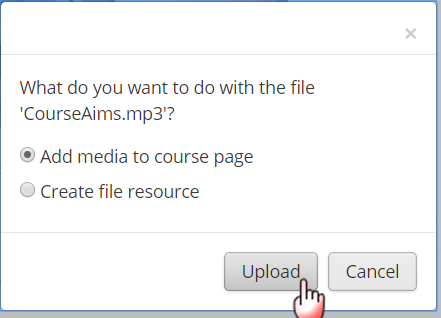
- ボックスが表示され、オーディオをラベルに埋め込むか、クリック可能なファイルリソースとして追加するかを選択できます。
- または、編集をオンにして[活動またはリソースを追加]> ファイルを選択して、オーディオファイルをアップロードすることもできます。
独自のプレーヤーにサウンドファイルを埋め込む
- Moodleにはオーディオプレーヤーが組み込まれています。関連するマルチメディアプラグインフィルタが管理者によって有効にされ、コース内である場合、テキストエディタに埋め込まれたサウンドファイルはインラインで再生されます。
- Moodleのテキストエディタが利用可能な場所であればどこでも、たとえばラベルまたはページ、コーストピックの要約、 クイズの説明またはレッスンにサウンドファイルを埋め込むことが可能です。次のセクションでは、次の方法について説明します。
Moodleメディアアイコンの使用
- 編集をオンにして、サウンドファイルを埋め込むHTMLエディタをクリックします。 (mp3である必要があります。)
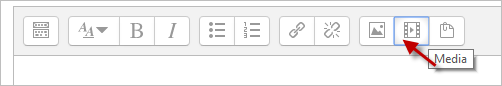
- 次のスクリーンショットのように、Moodleメディアアイコンをクリックしてください:
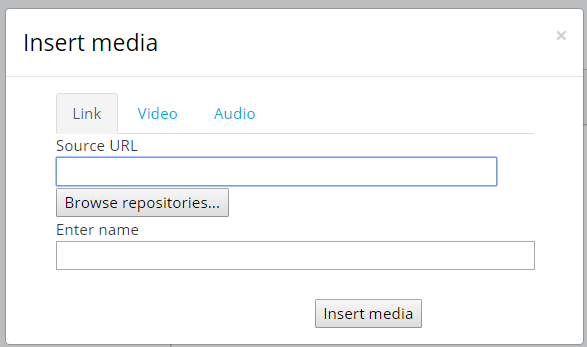
- サウンドファイルがオンラインの場合は、[リンク]タブの[ソースURL]ボックスにそのURLを貼り付けます
- 音声ファイルをアップロードする場合は、[音声]タブをクリックします。
- [リポジトリを参照]ボタンをクリックして、オーディオファイルが保存されているリポジトリからオーディオファイルを見つけてアップロードします。 (表示される内容は、管理者が有効にしたものによって異なります。)複数のファイルタイプで使用している場合は、[代替ソースを追加]をクリックして、代替ビデオをアップロードできます。これにより、より多くのブラウザーやデバイスでサウンドファイルを再生できます。
- 詳細設定では、ファイルの再生方法を決定できます
- 字幕とキャプションでは、さまざまな言語の字幕ファイル(VTT)やキャプションファイルを説明、章、メタデータとともに追加できます。字幕、キャプション、チャプター、説明は、WebVTTファイル形式を使用してビデオとオーディオに追加できます。これらのファイルは、キャプション作成ソフトウェアまたはプレーンテキストエディタを使用して作成できます。 WebVTT形式の詳細については、こちら(https://w3c.github.io/webvtt/)をご覧ください。
- 準備ができたら[メディアを挿入]ボタンをクリックします。
- サウンドファイルは表示されますが、まだ再生されません。
- 保存すると、ファイルは独自のプレーヤーに表示されます。
ハイパーリンクを使用する
(注-この方法はメディアアイコンを使用するよりも利点はありませんが、古いバージョンのMoodleで人気がありました)
- 編集をオンにして、mp3ファイルを埋め込むHTMLエディタをクリックします。
- 空白スペースをいくつか入力して選択します。
- 次のスクリーンショットのようにハイパーリンクアイコンをクリックします(アイコンは、テキストまたはスペースを選択した場合にのみクリックできます)。
- 「リポジトリの参照」をクリックします。
- ファイルピッカーが表示されます。 Moodleメディアアイコンを使用する場合と同様に、サウンドファイルをアップロード/選択するための指示に従ってください。
※ファイルを選択すると、リンクURLボックスに以下のように表示されます。 「リンクを作成」をクリックします

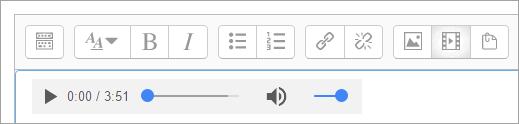
- 慌てる必要はありません!これで、HTMLエディタに青い線のみが表示されます。
- 「変更を保存」をクリックしてメインコースページに戻ると、mp3ファイルが表示されます。
埋め込みコードを使用してオンライン音声を表示する
- 一部のサイトでは、Moodleでmp3ファイルを再生できる埋め込みコード/ウィジェットを提供しています。まず、選択したサイトに移動し、使用するmp3ファイルのこのコードをコピーします。
- 編集をオンにして、ファイルを埋め込むHTMLエディタをクリックします。
- 次のスクリーンショットのように、HTMLコードアイコンをクリックします。
- 埋め込みコードをボックスに貼り付けます:
※下にスクロールして「更新」をクリックしてください。
- mp3ファイルはHTMLエディタでプレビューされます。ページに表示するには、[変更を保存]をクリックします
RecordRTC
RecordRTCはAttoエディタおよびTinyMCEエディタのプラグインのセットであり、ユーザーがオーディオを追加したり、テキストへのビデオ注釈、テキストエディタが存在する場所ならどこでも。このプラグインは、オーディオまたはビデオ(オーディオ付き)を記録するためのボタンをエディタのツールバーに追加します。 ![]() RecordRTCを参照してください。
RecordRTCを参照してください。