「テーマの設定」の版間の差分
Toshihiro KITA (トーク | 投稿記録) |
Toshihiro KITA (トーク | 投稿記録) |
||
| (同じ利用者による、間の22版が非表示) | |||
| 52行目: | 52行目: | ||
''ヒント: ''オンにすると、テーマに関連する問題のトラブルシューティングに役立ちます。これにより、他のユーザやサイトのテーマに影響を与えることなく、自分のセッションを標準または別のテーマに切り替えることができます。 | ''ヒント: ''オンにすると、テーマに関連する問題のトラブルシューティングに役立ちます。これにより、他のユーザやサイトのテーマに影響を与えることなく、自分のセッションを標準または別のテーマに切り替えることができます。 | ||
=== | ===ユーザのブロック非表示を許可する=== | ||
ユーザがブロックを表示および非表示にできるようにします | ユーザがブロックを表示および非表示にできるようにします | ||
| 59行目: | 59行目: | ||
===カスタムメニューアイテム=== | ===カスタムメニューアイテム=== | ||
{{ | {{Note| [[ブーストテーマ]]は、カスタムメニュー設定のサブメニューをサポートしていません。}} | ||
カスタムメニューアイテム設定を使用すると、それをサポートするテーマで表示できるドロップダウンメニューを作成できます。 | |||
設定1行に1つずつカスタムメニュー項目を入力して、カスタムメニューを作成できます。各アイテムの前にはハイフン(-)がいくつかあり、ハイフンの数によってアイテムの深さが決まります。したがって、ハイフンが前に付いた''' NOT '''アイテムは、メニューのトップレベルに表示され(常に表示されます)、ハイフンが1つのアイテムは、前のトップレベルのアイテムの下のドロップダウンメニューに表示され、ハイフンは、前の第1レベルのアイテムの下のドロップダウンメニューに表示されます- ''テーマでサブメニューが許可されている場合。 '' | |||
各アイテムのコンテンツは最大3ビットで構成され、各ビットは''' | | 各アイテムのコンテンツは最大3ビットで構成され、各ビットは '''|''' (Shift + \)文字で区切られます。ビットは'''ラベル''' | ''' url ''' | '''ツールチップ''' 。 | ||
; | ; ラベル:これは、メニュー項目内に表示されるテキストです。メニューのすべての項目にラベルを指定する必要があります。 | ||
; url:これは、ユーザがメニュー項目をクリックすると表示されるURLです。これはオプションです。指定しない場合、アイテムはどこにもリンクしません。 | ; url:これは、ユーザがメニュー項目をクリックすると表示されるURLです。これはオプションです。指定しない場合、アイテムはどこにもリンクしません。 | ||
; | ; ツールチップ:URLを提供する場合、URLで作成されたリンクのツールチップを提供することもできます。これはオプションであり、設定されていない場合、ラベルはメニュー項目のツールチップとして使用されます。 | ||
以下は、カスタムメニューの作成方法の例です。 | 以下は、カスタムメニューの作成方法の例です。 | ||
<pre> | |||
Moodle community|http://moodle.org | |||
-Moodle free support|http://moodle.org/support | |||
-Moodle development|http://moodle.org/development | |||
--Moodle Tracker|http://tracker.moodle.org | |||
--Moodle Docs|https://docs.moodle.org | |||
-Moodle News|http://moodle.org/news | |||
Moodle company | |||
-Moodle commercial hosting|http://moodle.com/hosting | |||
-Moodle commercial support|http://moodle.com/support | |||
</pre> | |||
注:カスタムメニューは、ラベル内の文字をエスケープしません。アンパサンドなどの特殊なHTML文字を使用する場合は、ラベル内で自分でエスケープする必要があります。例:&amp;の代わりに &。 | |||
| 89行目: | 91行目: | ||
====多言語サポート==== | ====多言語サポート==== | ||
行の4番目の項目として言語コード(またはコードのコンマ区切りリスト)を追加できます。次に、ユーザが現在リストされている言語を選択している場合にのみ、行が印刷されます。例えば: | |||
English only|http://moodle.com|English only item|en | <pre><nowiki> | ||
German only|http://moodle.de|Deutsch|de,de_du,de_kids | English only|http://moodle.com|English only item|en | ||
German only|http://moodle.de|Deutsch|de,de_du,de_kids | |||
</nowiki></pre> | |||
==== HTMLに他の属性を追加する==== | ==== HTMLに他の属性を追加する==== | ||
'''ターゲット'''などの他の属性を追加できます。 | '''ターゲット'''などの他の属性を追加できます。 | ||
Moodle Homepage|http://moodle.org" target="_blank | <pre><nowiki> | ||
Moodle Homepage|http://moodle.org" target="_blank | |||
</nowiki></pre> | |||
最初の引用符はhref属性を閉じ、他の属性を追加できるようにします。最後の属性に終了引用符を追加しないでください。それはMoodleによって自動的に追加されます。 | 最初の引用符はhref属性を閉じ、他の属性を追加できるようにします。最後の属性に終了引用符を追加しないでください。それはMoodleによって自動的に追加されます。 | ||
=== | ===ユーザメニューアイテム=== | ||
ユーザメニューアイテム設定を使用すると、ユーザメニューのアイテムを追加または削除できます。 | |||
ダッシュボード、プロファイル、ログアウトの3つのアイテムが自動的に作成され、変更できません。 | ダッシュボード、プロファイル、ログアウトの3つのアイテムが自動的に作成され、変更できません。 | ||
| 111行目: | 116行目: | ||
他のユーザメニュー項目は、削除、並べ替え、またはカスタム項目を追加することで、この領域に設定できます。デフォルトの項目は3つあります。 | 他のユーザメニュー項目は、削除、並べ替え、またはカスタム項目を追加することで、この領域に設定できます。デフォルトの項目は3つあります。 | ||
<pre> | |||
grades,grades|/grade/report/mygrades.php|grades | |||
messages,message|/message/index.php|message | |||
preferences,moodle|/user/preferences.php|preferences | |||
</pre> | |||
| 126行目: | 133行目: | ||
1)ユーザの言語パックの言語文字列は、その文字列名で参照できます。たとえば、デフォルト設定の上記の3行目では、「preferences」は言語文字列の名前、「moodle」はそれが配置されている言語ファイルです。詳細については、言語のカスタマイズを参照してください。言語文字列への参照の代わりにテキストをここに置くと、そのテキストは常に表示され、言語固有ではありません。 | 1)ユーザの言語パックの言語文字列は、その文字列名で参照できます。たとえば、デフォルト設定の上記の3行目では、「preferences」は言語文字列の名前、「moodle」はそれが配置されている言語ファイルです。詳細については、言語のカスタマイズを参照してください。言語文字列への参照の代わりにテキストをここに置くと、そのテキストは常に表示され、言語固有ではありません。 | ||
2)例はMoodleサイト内のphpファイルであるため、 "/ message / index.php"は現在のMoodleインスタンスのパスです。 Moodle外のファイルへのパスまたはURLをここに置くこともできます。 | 2)例はMoodleサイト内のphpファイルであるため、 "/message/index.php"は現在のMoodleインスタンスのパスです。 Moodle外のファイルへのパスまたはURLをここに置くこともできます。 | ||
3)アイコンのデフォルト例は、Moodleサーバの/ pix / t /ディレクトリにあるファイルを指しています。そこでは、既存のアイコン名(ファイル拡張子なし)を使用できます。画像をそのディレクトリに追加してアイコンリストを展開するか、他のpixフォルダのアイコンを使用する場合は、アイコン名の前に../を付けることができます。または、URLを使用して別の場所にあるファイルを指すこともできます。 「アイコン」ファイルはpng形式とsvg形式の両方です。 | 3)アイコンのデフォルト例は、Moodleサーバの/pix/t/ディレクトリにあるファイルを指しています。そこでは、既存のアイコン名(ファイル拡張子なし)を使用できます。画像をそのディレクトリに追加してアイコンリストを展開するか、他のpixフォルダのアイコンを使用する場合は、アイコン名の前に../を付けることができます。または、URLを使用して別の場所にあるファイルを指すこともできます。 「アイコン」ファイルはpng形式とsvg形式の両方です。 | ||
ヒント:アイコンを指定しない場合、Moodleはエントリの隣にある「設定」で使用される歯車アイコンを提供します。 | |||
カスタムアイテムの例: | |||
<pre>Help Center|/course/view.php?id=2|check</pre> | |||
これにより、「Help Center」というアイテムが追加され、すべてのユーザのヘルプセンターとして設定されている同じサイトのid=2のコースにリンクされ、標準のチェックマークアイコンを使用して表示されます。 | |||
[[File:m32-defaultusermenuitems.jpg | center]] | [[File:m32-defaultusermenuitems.jpg | center]] | ||
===デバイス検出を有効にする=== | ===デバイス検出を有効にする=== | ||
| 148行目: | 155行目: | ||
タブレットまたはモバイルのテーマが設定されていない場合は、コース、カテゴリ、またはユーザのテーマが使用されます。 | タブレットまたはモバイルのテーマが設定されていない場合は、コース、カテゴリ、またはユーザのテーマが使用されます。 | ||
=== | ===デバイス検出正規表現=== | ||
これにより、テーマセレクターオプションをカスタマイズできます。たとえば、ブラウザーが送信する識別式と、テーマセレクター「デバイスタイプ」として表示する「戻り値」を入力することで、IE6とWindows CEのカスタムテーマを追加できます。 | これにより、テーマセレクターオプションをカスタマイズできます。たとえば、ブラウザーが送信する識別式と、テーマセレクター「デバイスタイプ」として表示する「戻り値」を入力することで、IE6とWindows CEのカスタムテーマを追加できます。 | ||
| 156行目: | 163行目: | ||
Moodleは、テーマを設定する追加の方法を提供します- '''セッションテーマ''' 。これはURLで設定され、ログアウトするまで続きます。次回ログインすると、サイト/コース/ユーザのテーマが再びアクティブになります。このオプションはテーマのテストに最適で、さまざまな状況でさまざまなテーマを有効にする場合に最適です。 | Moodleは、テーマを設定する追加の方法を提供します- '''セッションテーマ''' 。これはURLで設定され、ログアウトするまで続きます。次回ログインすると、サイト/コース/ユーザのテーマが再びアクティブになります。このオプションはテーマのテストに最適で、さまざまな状況でさまざまなテーマを有効にする場合に最適です。 | ||
たとえば、PDAユーザに特別なリンクを提供し、そのリンクにセッションテーマ'' orangewhitepda ''を統合できます。誰も設定を変更する必要はなく、そのリンクをクリックするだけです。セッションテーマは、URLパラメータ&theme= | たとえば、PDAユーザに特別なリンクを提供し、そのリンクにセッションテーマ'' orangewhitepda ''を統合できます。誰も設定を変更する必要はなく、そのリンクをクリックするだけです。セッションテーマは、URLパラメータ<code>&theme=orangewhitepda</code>によって呼び出されます。セッションテーマなしのURL全体は次のようになります。 <code><nowiki>http://mymoodlesite.org/course/view.php?id=18</nowiki></code> のようなPDAテーマのパラメータで <code><nowiki>"http://mymoodlesite.org/course/view.php?id=18&theme=orangewhitepda"</nowiki></code> 。 | ||
標準のMoodleインストールでは、セッションテーマはアクティブではありません。それらをアクティブにするには、管理者はパラメータ$CFG->allowthemechangeonurl = true; | 標準のMoodleインストールでは、セッションテーマはアクティブではありません。それらをアクティブにするには、管理者はパラメータ<code>$CFG->allowthemechangeonurl = true;</code>をベースディレクトリのMoodle '' config.php ''ファイルに追加する必要があります 。 | ||
===ページのテーマ=== | ===ページのテーマ=== | ||
ページテーマは、コードで設定された特別なページのみのテーマ用で、 $PAGE->force_theme() | ページテーマは、コードで設定された特別なページのみのテーマ用で、<code>$PAGE->force_theme()</code>を使用します。 | ||
==テーマ階層== | ==テーマ階層== | ||
| 196行目: | 203行目: | ||
===デフォルトの階層を変更する=== | ===デフォルトの階層を変更する=== | ||
テーマの優先度は、/ moodle / config.phpファイルで設定できます。順序は、異なるレベルでいくつかのセットがある場合にどのテーマが勝つかを定義します。 $ CFG-> themeorderという変数を設定できます(詳細については、config-dist.phpを参照してください)。デフォルトでは、/ lib / pagelib.phpファイルで次のように設定されています。 | テーマの優先度は、/moodle/config.phpファイルで設定できます。順序は、異なるレベルでいくつかのセットがある場合にどのテーマが勝つかを定義します。 $CFG->themeorderという変数を設定できます(詳細については、config-dist.phpを参照してください)。デフォルトでは、/lib/pagelib.phpファイルで次のように設定されています。 | ||
<code><nowiki>$CFG->themeorder = array('course', 'category', 'session', 'user', 'cohort', 'site');</nowiki></code> | |||
==特定のテーマ設定== | ==特定のテーマ設定== | ||
| 204行目: | 211行目: | ||
Moodleの各テーマには、 ''サイト管理 > アピアランス > テーマ > ''テーマ''名前に個別のメニューと設定エリアがあります。テーマは独自の設定をどのように編成するかによって大きく異なる可能性があるため、ここでのメニューはテーマごとに非常に異なって見える場合があります。 | Moodleの各テーマには、 ''サイト管理 > アピアランス > テーマ > ''テーマ''名前に個別のメニューと設定エリアがあります。テーマは独自の設定をどのように編成するかによって大きく異なる可能性があるため、ここでのメニューはテーマごとに非常に異なって見える場合があります。 | ||
各テーマのすべての設定がこの場所にある必要があります。ただし、一部のテーマ、特にブーストの子テーマでは、独自のロゴ設定を使用する代わりに、 ''サイト管理 > アピアランス > ロゴ''で設定したサイトロゴなどの一般的な設定を使用する場合があります。 | |||
2020年8月7日 (金) 04:55時点における最新版
テーマ設定
管理者は管理 > サイト管理 > アピアランス > テーマ > テーマ設定でテーマ設定を変更することができます 。
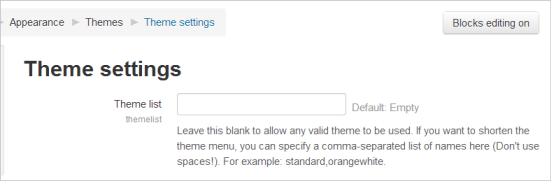
テーマリスト
これは、コースとユーザのテーマで使用可能なテーマをリストします。空白のままにすると、有効なテーマを使用できるようになります。テーマメニューを短くしたい場合は、スペースを使用しないでください(例:standard、orangewhite)。ただし、名前のコンマ区切りリストを指定できます。
利用可能なテーマは、 管理 > サイト管理 > アピアランス > テーマ > テーマセレクタでプレビューできます。
テーマデザイナモード
テーマの設計とテストを行う場合は、これをオンにしてください。テーマのキャッシュが停止し、テーマの変更をすばやく確認できるようになります。 (これは、テーマセレクタページの[テーマキャッシュをクリアする]ボタンを使用しても実行できます。)
ユーザテーマを許可する
オプション ユーザテーマを許可する が有効になっている場合、各ユーザはプロファイルの編集ページで好みのテーマを選択できます。コースのテーマが設定されているコースを除いて、すべてのMoodleページはユーザのテーマで表示されます。
注: オプション デバイス検出を有効にする がオフになっていない限り、ユーザのテーマはモバイルデバイスとタブレットデバイスでは使用できません。
コーステーマを許可する
これを有効にすると、教師は独自のコーステーマを設定できるようになります。コースのテーマは、他のすべてのテーマの選択(サイト、ユーザ、またはセッションのテーマ)を上書きします。
- オプション コーステーマを許可する が有効になっている場合、各編集教師はコース設定ページの[テーマを強制]オプションを使用してコーステーマを選択できます。コースは常にコース設定で指定されたテーマで表示され、ユーザとサイトのテーマは上書きされます。
注:オプション デバイス検出を有効にする がオフになっていない限り、コーステーマはモバイルデバイスとタブレットデバイスで使用できません。
カテゴリテーマを許可する
有効にすると、テーマをカテゴリレベルで設定できます。独自のテーマを具体的に設定していない限り、これはすべての子カテゴリとコースに影響します。警告:カテゴリテーマを有効にすると、各ページでいくつかの追加のDBクエリが発生するため、パフォーマンスに影響する可能性があるため、必要な場合にのみ有効にしてください。
注:オプション デバイス検出を有効にする がオフになっていない限り、カテゴリテーマはモバイルデバイスとタブレットデバイスでは使用できません。
コーホートテーマを許可する
有効にすると、コーホートを編集または作成するときにコーホートのテーマを指定できます。 コーホート同期をご覧ください。
テーマ変更URLを許可する
- これがチェックされている場合、
?theme=theme_name(または他のURLパラメータがある場合は&theme=theme_name)をブラウザのURLに追加することでテーマを変更できます。
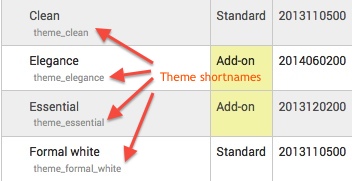
URLパラメーターとして使用されるテーマ名は、テーマの短縮名である必要があります。これは、 サイト管理 > プラグイン > プラグインの概要で確認でき、下部にある[テーマ]セクションまでスクロールします。適切な短縮名を見つけるには、「theme_」プレフィックスを削除します。テーマの短縮名は通常、メインのテーマ名と同じです。
Boostは 'boost'なので、そのためのURLパラメーターは?theme=boostになります。
Fordsonは「fordson」なので、そのURLパラメータは?theme=fordsonになります。
通常、複数の単語を含むテーマは同じですが、スペースはアンダースコアに置き換えられます。次に例を示します。
ブーストキャンパス は?theme=boost_campusと入力します 。
不明な場合は、 サイト管理 > プラグイン > プラグイン概要 の テーマ セクションでテーマの短縮名を確認できます。短縮名は常に小文字です。
ヒント: オンにすると、テーマに関連する問題のトラブルシューティングに役立ちます。これにより、他のユーザやサイトのテーマに影響を与えることなく、自分のセッションを標準または別のテーマに切り替えることができます。
ユーザのブロック非表示を許可する
ユーザがブロックを表示および非表示にできるようにします
ブロックにドックの使用を許可する
- テーマで許可されている場合、これをチェックすると、ユーザはブロックをサイドドックに移動できます。
カスタムメニューアイテム
| 注意: ブーストテーマは、カスタムメニュー設定のサブメニューをサポートしていません。 |
カスタムメニューアイテム設定を使用すると、それをサポートするテーマで表示できるドロップダウンメニューを作成できます。
設定1行に1つずつカスタムメニュー項目を入力して、カスタムメニューを作成できます。各アイテムの前にはハイフン(-)がいくつかあり、ハイフンの数によってアイテムの深さが決まります。したがって、ハイフンが前に付いた NOT アイテムは、メニューのトップレベルに表示され(常に表示されます)、ハイフンが1つのアイテムは、前のトップレベルのアイテムの下のドロップダウンメニューに表示され、ハイフンは、前の第1レベルのアイテムの下のドロップダウンメニューに表示されます- テーマでサブメニューが許可されている場合。
各アイテムのコンテンツは最大3ビットで構成され、各ビットは | (Shift + \)文字で区切られます。ビットはラベル | url | ツールチップ 。
- ラベル
- これは、メニュー項目内に表示されるテキストです。メニューのすべての項目にラベルを指定する必要があります。
- url
- これは、ユーザがメニュー項目をクリックすると表示されるURLです。これはオプションです。指定しない場合、アイテムはどこにもリンクしません。
- ツールチップ
- URLを提供する場合、URLで作成されたリンクのツールチップを提供することもできます。これはオプションであり、設定されていない場合、ラベルはメニュー項目のツールチップとして使用されます。
以下は、カスタムメニューの作成方法の例です。
Moodle community|http://moodle.org -Moodle free support|http://moodle.org/support -Moodle development|http://moodle.org/development --Moodle Tracker|http://tracker.moodle.org --Moodle Docs|https://docs.moodle.org -Moodle News|http://moodle.org/news Moodle company -Moodle commercial hosting|http://moodle.com/hosting -Moodle commercial support|http://moodle.com/support
注:カスタムメニューは、ラベル内の文字をエスケープしません。アンパサンドなどの特殊なHTML文字を使用する場合は、ラベル内で自分でエスケープする必要があります。例:&amp;の代わりに &。
多言語サポート
行の4番目の項目として言語コード(またはコードのコンマ区切りリスト)を追加できます。次に、ユーザが現在リストされている言語を選択している場合にのみ、行が印刷されます。例えば:
English only|http://moodle.com|English only item|en German only|http://moodle.de|Deutsch|de,de_du,de_kids
HTMLに他の属性を追加する
ターゲットなどの他の属性を追加できます。
Moodle Homepage|http://moodle.org" target="_blank
最初の引用符はhref属性を閉じ、他の属性を追加できるようにします。最後の属性に終了引用符を追加しないでください。それはMoodleによって自動的に追加されます。
ユーザメニューアイテム
ユーザメニューアイテム設定を使用すると、ユーザメニューのアイテムを追加または削除できます。
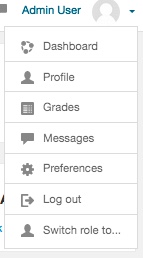
ダッシュボード、プロファイル、ログアウトの3つのアイテムが自動的に作成され、変更できません。
他のユーザメニュー項目は、削除、並べ替え、またはカスタム項目を追加することで、この領域に設定できます。デフォルトの項目は3つあります。
grades,grades|/grade/report/mygrades.php|grades messages,message|/message/index.php|message preferences,moodle|/user/preferences.php|preferences
それぞれの形式は|です。 3つの部分を表す「パイプ」文字:
- "langstringname、componentname"形式またはプレーンテキストの文字列
- 実行するファイルへのパス
- pixアイコンまたはファイルURLへのパスとしてのアイコン
ノート:
1)ユーザの言語パックの言語文字列は、その文字列名で参照できます。たとえば、デフォルト設定の上記の3行目では、「preferences」は言語文字列の名前、「moodle」はそれが配置されている言語ファイルです。詳細については、言語のカスタマイズを参照してください。言語文字列への参照の代わりにテキストをここに置くと、そのテキストは常に表示され、言語固有ではありません。
2)例はMoodleサイト内のphpファイルであるため、 "/message/index.php"は現在のMoodleインスタンスのパスです。 Moodle外のファイルへのパスまたはURLをここに置くこともできます。
3)アイコンのデフォルト例は、Moodleサーバの/pix/t/ディレクトリにあるファイルを指しています。そこでは、既存のアイコン名(ファイル拡張子なし)を使用できます。画像をそのディレクトリに追加してアイコンリストを展開するか、他のpixフォルダのアイコンを使用する場合は、アイコン名の前に../を付けることができます。または、URLを使用して別の場所にあるファイルを指すこともできます。 「アイコン」ファイルはpng形式とsvg形式の両方です。
ヒント:アイコンを指定しない場合、Moodleはエントリの隣にある「設定」で使用される歯車アイコンを提供します。
カスタムアイテムの例:
Help Center|/course/view.php?id=2|check
これにより、「Help Center」というアイテムが追加され、すべてのユーザのヘルプセンターとして設定されている同じサイトのid=2のコースにリンクされ、標準のチェックマークアイコンを使用して表示されます。
デバイス検出を有効にする
タブレットまたはモバイルのテーマが設定されており、ユーザがタブレットまたはモバイルを使用している場合、デバイスに関連付けられたテーマが使用され、常にコース、カテゴリ、またはユーザのテーマが上書きされます。
タブレットまたはモバイルのテーマが設定されていない場合は、コース、カテゴリ、またはユーザのテーマが使用されます。
デバイス検出正規表現
これにより、テーマセレクターオプションをカスタマイズできます。たとえば、ブラウザーが送信する識別式と、テーマセレクター「デバイスタイプ」として表示する「戻り値」を入力することで、IE6とWindows CEのカスタムテーマを追加できます。
特別なテーマ
セッションテーマ
Moodleは、テーマを設定する追加の方法を提供します- セッションテーマ 。これはURLで設定され、ログアウトするまで続きます。次回ログインすると、サイト/コース/ユーザのテーマが再びアクティブになります。このオプションはテーマのテストに最適で、さまざまな状況でさまざまなテーマを有効にする場合に最適です。
たとえば、PDAユーザに特別なリンクを提供し、そのリンクにセッションテーマ orangewhitepda を統合できます。誰も設定を変更する必要はなく、そのリンクをクリックするだけです。セッションテーマは、URLパラメータ&theme=orangewhitepdaによって呼び出されます。セッションテーマなしのURL全体は次のようになります。 http://mymoodlesite.org/course/view.php?id=18 のようなPDAテーマのパラメータで "http://mymoodlesite.org/course/view.php?id=18&theme=orangewhitepda" 。
標準のMoodleインストールでは、セッションテーマはアクティブではありません。それらをアクティブにするには、管理者はパラメータ$CFG->allowthemechangeonurl = true;をベースディレクトリのMoodle config.php ファイルに追加する必要があります 。
ページのテーマ
ページテーマは、コードで設定された特別なページのみのテーマ用で、$PAGE->force_theme()を使用します。
テーマ階層
以下は、Moodleインターフェースがテーマを考慮する通常の順序です。
| テーマタイプ | 上書き | 表示 | 設定タイプ |
|---|---|---|---|
| サイト | - | すべてのページ* | テーマプロファイルに保存されました |
| ユーザ | サイトのテーマ | すべてのページ* | ユーザプロファイルに保存されました |
| コース | サイト、ユーザ、セッションのテーマ | 1つのコース | コースプロファイルに保存されました |
| セッション | サイトとユーザのテーマ | すべてのページ* | ログアウトまで一時的 |
(*コーステーマが設定されているコースを除く)
デフォルトの階層を変更する
テーマの優先度は、/moodle/config.phpファイルで設定できます。順序は、異なるレベルでいくつかのセットがある場合にどのテーマが勝つかを定義します。 $CFG->themeorderという変数を設定できます(詳細については、config-dist.phpを参照してください)。デフォルトでは、/lib/pagelib.phpファイルで次のように設定されています。
$CFG->themeorder = array('course', 'category', 'session', 'user', 'cohort', 'site');
特定のテーマ設定
Moodleの各テーマには、 サイト管理 > アピアランス > テーマ > テーマ名前に個別のメニューと設定エリアがあります。テーマは独自の設定をどのように編成するかによって大きく異なる可能性があるため、ここでのメニューはテーマごとに非常に異なって見える場合があります。
各テーマのすべての設定がこの場所にある必要があります。ただし、一部のテーマ、特にブーストの子テーマでは、独自のロゴ設定を使用する代わりに、 サイト管理 > アピアランス > ロゴで設定したサイトロゴなどの一般的な設定を使用する場合があります。