「Moodleアプリの機能」の版間の差分
Toshihiro KITA (トーク | 投稿記録) (ページの作成:「{{モバイル}} __NOTOC__ <div class = "contentblock"> <div class = "row-fluid"> <ul class = "thumbnails"> <li class = "span6"> <div class = "thumbna...」) |
Toshihiro KITA (トーク | 投稿記録) 編集の要約なし |
||
| 6行目: | 6行目: | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:36MoodleApp.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
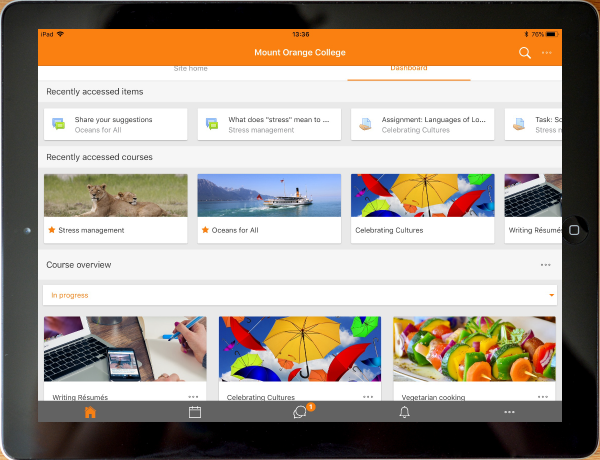
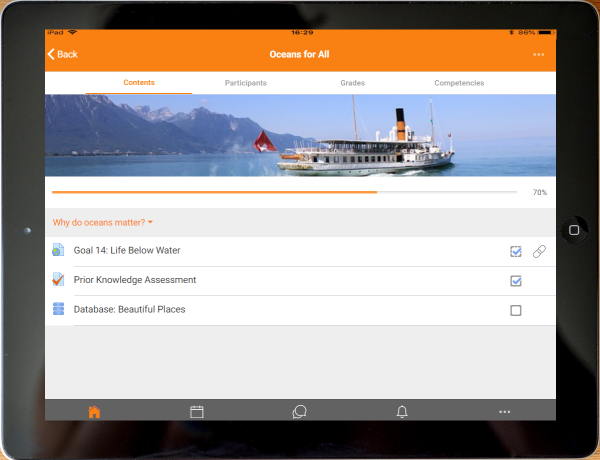
<h4>コースを一目で確認</ h4> | <h4>コースを一目で確認</h4> | ||
<p>コースが一覧表示され、コンテンツ、参加者、成績、メモに簡単にアクセスできます。便利なフィルターフィールドを使用すると、特定のコースをすばやく見つけることができます。セッション中にトークンの有効期限が切れると、パスワードを再入力して続行するように求められます。 </ p> | <p>コースが一覧表示され、コンテンツ、参加者、成績、メモに簡単にアクセスできます。便利なフィルターフィールドを使用すると、特定のコースをすばやく見つけることができます。セッション中にトークンの有効期限が切れると、パスワードを再入力して続行するように求められます。 </p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35timeline.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
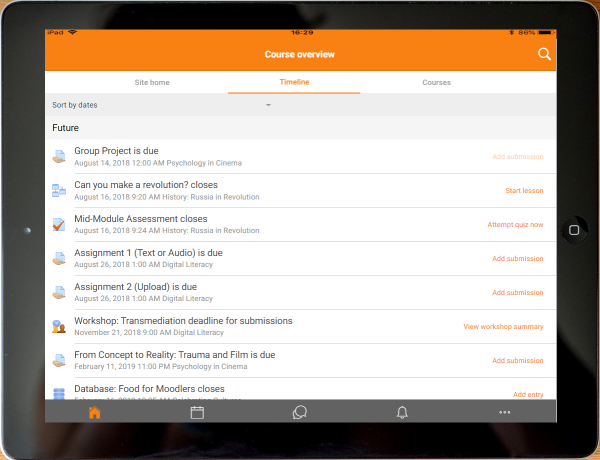
<h4>期限のあるアクティビティを表示してアクセスする</ h4> | <h4>期限のあるアクティビティを表示してアクセスする</h4> | ||
<p>タイムライン表示には、クイックアクセスリンクを使用して、完了する必要のあるタスクが表示されます。 </ p> | <p>タイムライン表示には、クイックアクセスリンクを使用して、完了する必要のあるタスクが表示されます。 </p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
</ ul> | </ul> | ||
</ div> | </div> | ||
<div class = "contentblock"> | <div class = "contentblock"> | ||
| 30行目: | 30行目: | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35connectparticipants1.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
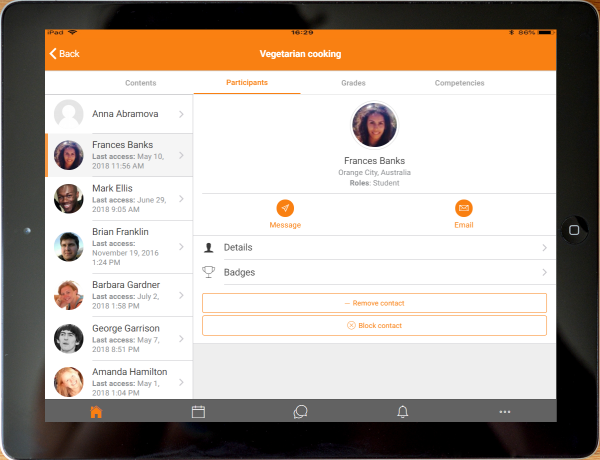
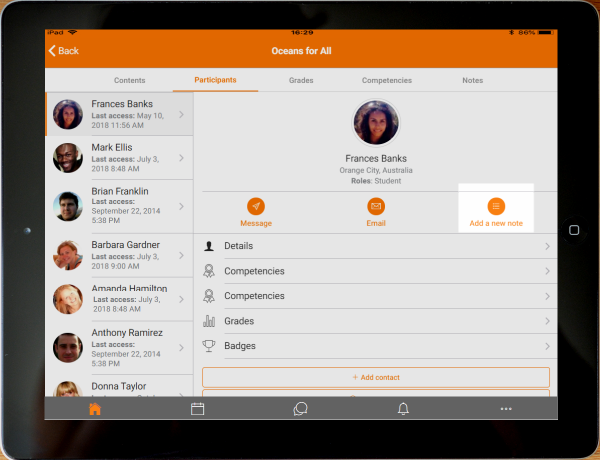
<h4>コース参加者とつながる</ h4> | <h4>コース参加者とつながる</h4> | ||
<p>コース参加者と簡単につながる。</ p> | <p>コース参加者と簡単につながる。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35dashboardbothorientations.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
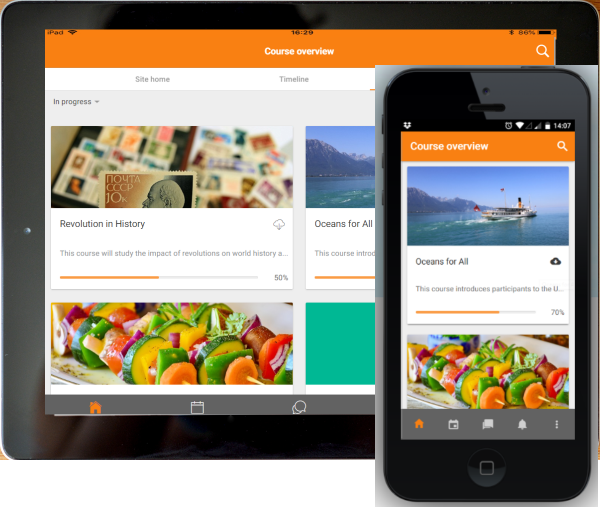
<h4>向きと解像度のサポート</ h4> | <h4>向きと解像度のサポート</h4> | ||
<p>アプリは、画面の解像度に関係なく、縦向きまたは横向きで表示されます。</ p> | <p>アプリは、画面の解像度に関係なく、縦向きまたは横向きで表示されます。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
</ ul> | </ul> | ||
</ div> | </div> | ||
<div class = "contentblock"> | <div class = "contentblock"> | ||
| 54行目: | 54行目: | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35accesscourses.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
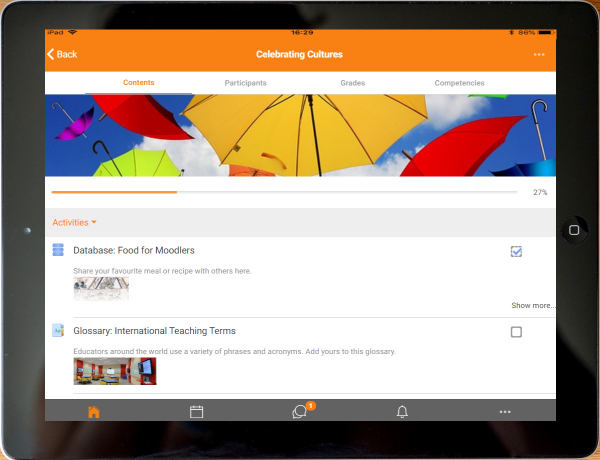
<h4>コースコンテンツに簡単にアクセス</ h4> | <h4>コースコンテンツに簡単にアクセス</h4> | ||
<p>コースのアクティビティを表示し、オフラインで使用するための資料をダウンロードします。アプリで直接、ブックおよびIMSコンテンツパッケージを操作します。リソースのダウンロードステータスは、セクションやページを変更しても保持されます。</ p> | <p>コースのアクティビティを表示し、オフラインで使用するための資料をダウンロードします。アプリで直接、ブックおよびIMSコンテンツパッケージを操作します。リソースのダウンロードステータスは、セクションやページを変更しても保持されます。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35activitycompletion.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
<h4>アクティビティの完了</ h4> | <h4>アクティビティの完了</h4> | ||
<p> [[アクティビティ完了]]を使用して、デバイスからの進捗状況を追跡します。自動完了が登録され、生徒は自分の携帯電話でタスクを手動で完了としてマークすることもできます。</ p> | <p> [[アクティビティ完了]]を使用して、デバイスからの進捗状況を追跡します。自動完了が登録され、生徒は自分の携帯電話でタスクを手動で完了としてマークすることもできます。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
</ ul> | </ul> | ||
</ div> | </div> | ||
<div class = "contentblock"> | <div class = "contentblock"> | ||
| 78行目: | 78行目: | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35gradebook.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
<h4>成績と成績</ h4> | <h4>成績と成績</h4> | ||
<p>各コースの[成績]リンクを使用すると、成績表に簡単にアクセスでき、教師は移動中に課題の提出を表示できます。</ p> | <p>各コースの[成績]リンクを使用すると、成績表に簡単にアクセスでき、教師は移動中に課題の提出を表示できます。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35notes.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
<h4>メモ</ h4> | <h4>メモ</h4> | ||
<p>教師は、生徒に関するサイト、コース、個人的なメモを表示し、自分のメモを追加できます。</ p> | <p>教師は、生徒に関するサイト、コース、個人的なメモを表示し、自分のメモを追加できます。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
</ ul> | </ul> | ||
</ div> | </div> | ||
<div class = "contentblock"> | <div class = "contentblock"> | ||
| 102行目: | 102行目: | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35messages.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
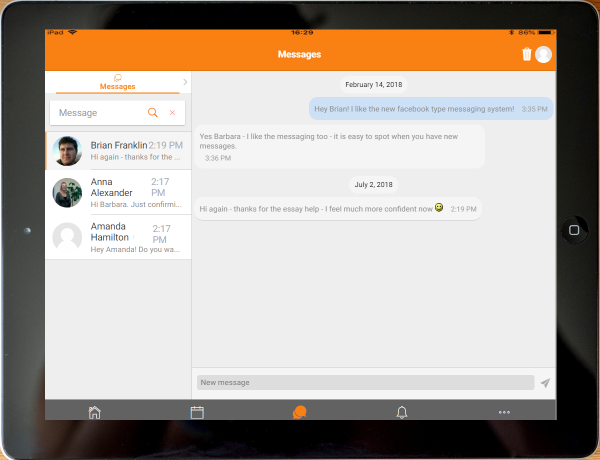
<h4>メッセージ参加者</ h4> | <h4>メッセージ参加者</h4> | ||
<p>サイドタブの[メッセージ]リンクから、同僚や生徒にプライベートメッセージを送信して表示します。</ p> | <p>サイドタブの[メッセージ]リンクから、同僚や生徒にプライベートメッセージを送信して表示します。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35calendar.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
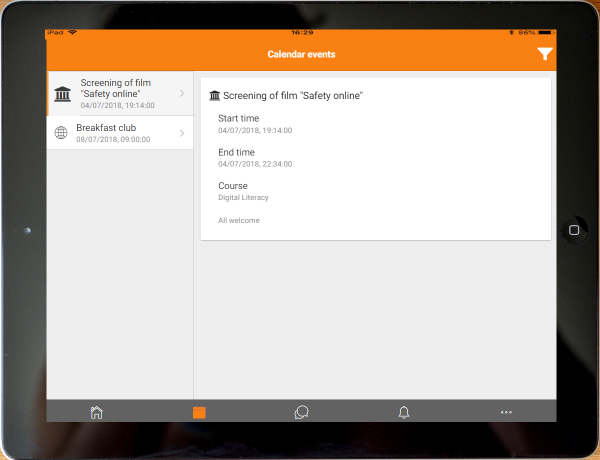
<h4>カレンダーの予定を最新に保つ</ h4> | <h4>カレンダーの予定を最新に保つ</h4> | ||
<p>サイト、コース、ユーザーのイベントをカレンダーで表示できます。カレンダーのイベントをオフラインで表示できるようになり、無限スクロールが可能になりました。</ p> | <p>サイト、コース、ユーザーのイベントをカレンダーで表示できます。カレンダーのイベントをオフラインで表示できるようになり、無限スクロールが可能になりました。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
</ ul> | </ul> | ||
</ div> | </div> | ||
<div class = "contentblock"> | <div class = "contentblock"> | ||
| 126行目: | 126行目: | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35privatefiles.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
<h4>プライベートファイルを表示してアップロードする</ h4> | <h4>プライベートファイルを表示してアップロードする</h4> | ||
<p>プライベートファイルの内容を確認し、外出先でメディアをアップロードします。これで、最大50MBのストレージが許可されます(SDカードによって異なります)。</ p> | <p>プライベートファイルの内容を確認し、外出先でメディアをアップロードします。これで、最大50MBのストレージが許可されます(SDカードによって異なります)。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35notifications.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
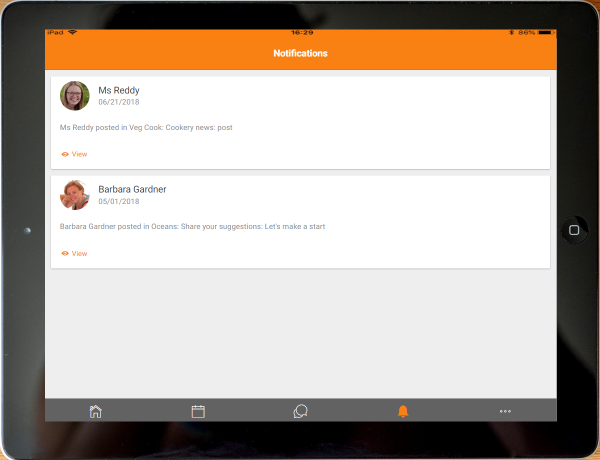
<h4>通知</ h4> | <h4>通知</h4> | ||
<p>最新の通知を受け取ります。アプリはローカル(カレンダーイベント)とプッシュ(メッセージ、フォーラム投稿、提出された割り当てなど)通知の両方をサポートしています。詳細については、[[モバイルアプリの通知]]をご覧ください。無限スクロールが利用可能で、ローカル通知はマルチサイトをサポートしています。</ p> | <p>最新の通知を受け取ります。アプリはローカル(カレンダーイベント)とプッシュ(メッセージ、フォーラム投稿、提出された割り当てなど)通知の両方をサポートしています。詳細については、[[モバイルアプリの通知]]をご覧ください。無限スクロールが利用可能で、ローカル通知はマルチサイトをサポートしています。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
</ ul> | </ul> | ||
</ div> | </div> | ||
<div class = "row-fluid"> | <div class = "row-fluid"> | ||
| 149行目: | 149行目: | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35choice.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
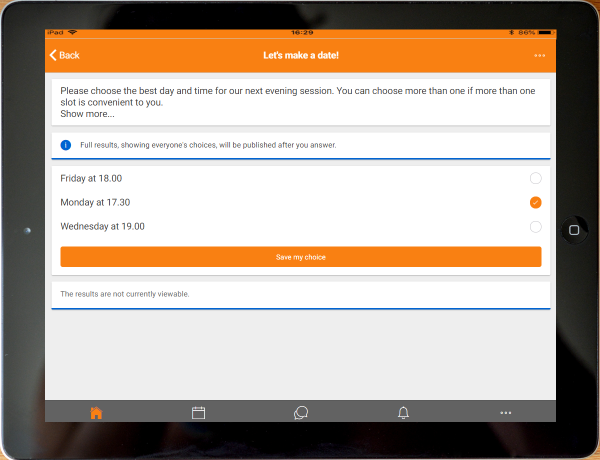
<h4>選択する</ h4> | <h4>選択する</h4> | ||
<p>このアプリは、生徒が選択を行ったり削除したりするのをサポートします。</ p> | <p>このアプリは、生徒が選択を行ったり削除したりするのをサポートします。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35chat.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
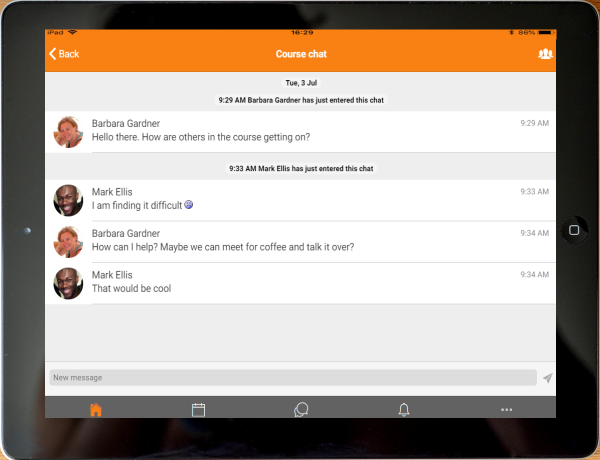
<h4>移動中のチャットに参加</ h4> | <h4>移動中のチャットに参加</h4> | ||
<p>コースに参加する[[チャットアクティビティ]] </ p> | <p>コースに参加する[[チャットアクティビティ]] </p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
</ ul> | </ul> | ||
</ div> | </div> | ||
<div class = "row-fluid"> | <div class = "row-fluid"> | ||
<ul class = "thumbnails"> | <ul class = "thumbnails"> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35survey.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
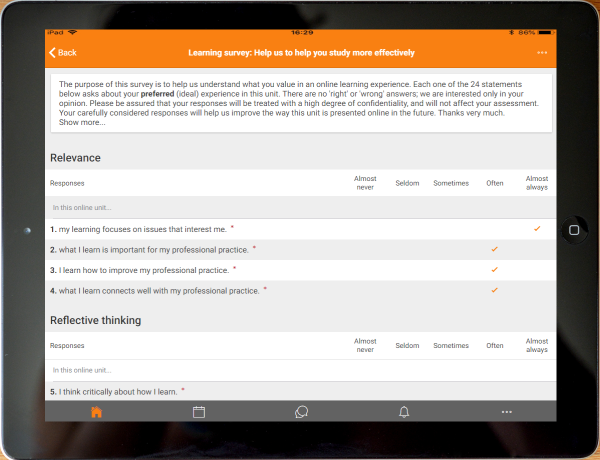
<h4>アンケートで教師にフィードバックする</ h4> | <h4>アンケートで教師にフィードバックする</h4> | ||
<p> [[Survey | Surveys]]がアプリを使用して撮影できるようになりました。</ p> | <p> [[Survey | Surveys]]がアプリを使用して撮影できるようになりました。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35searchcourses.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
<h4>コースのリストを検索</ h4> | <h4>コースのリストを検索</h4> | ||
<p>アプリのユーザーはコースを検索して、受講したいコースを見つけることができます。</ p> | <p>アプリのユーザーはコースを検索して、受講したいコースを見つけることができます。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
</ ul> | </ul> | ||
</ div> | </div> | ||
<div class = "row-fluid"> | <div class = "row-fluid"> | ||
<ul class = "thumbnails"> | <ul class = "thumbnails"> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35selfenrol.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
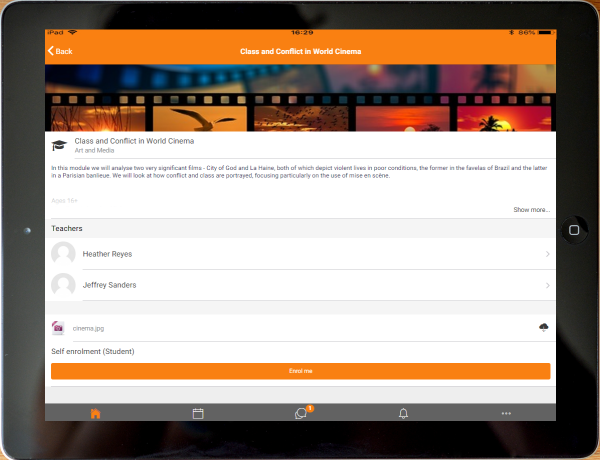
<h4>スマートフォンから登録する</ h4> | <h4>スマートフォンから登録する</h4> | ||
<p>好きなコースを見つけましたか?アプリからすぐに登録してください。</ p> | <p>好きなコースを見つけましたか?アプリからすぐに登録してください。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35scorm.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
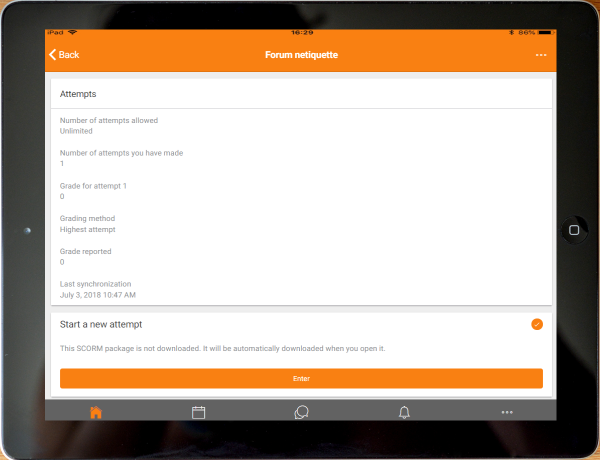
<h4> SCORMパッケージをオンラインおよびオフラインで再生する</ h4> | <h4> SCORMパッケージをオンラインおよびオフラインで再生する</h4> | ||
<p> [[Moodle app SCORM player]]はインタラクションを追跡し、オンラインに戻ったときに同期します。</ p> | <p> [[Moodle app SCORM player]]はインタラクションを追跡し、オンラインに戻ったときに同期します。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
</ ul> | </ul> | ||
</ div> | </div> | ||
<div class = "row-fluid"> | <div class = "row-fluid"> | ||
<ul class = "thumbnails"> | <ul class = "thumbnails"> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35downloadcourse.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
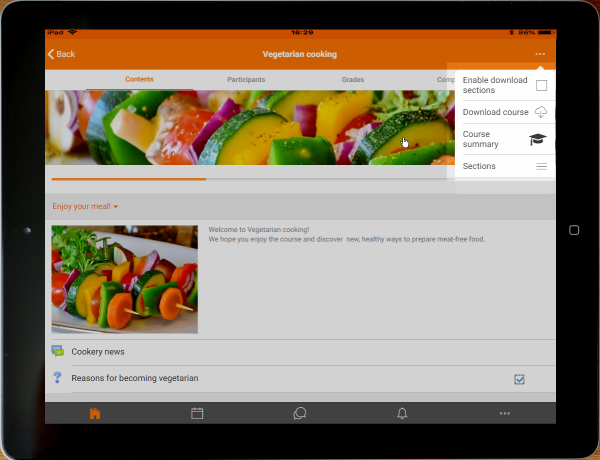
<h4>すべてのコースセクションをダウンロード</ h4> | <h4>すべてのコースセクションをダウンロード</h4> | ||
<p>すべてのセクションを簡単にダウンロードしてオフラインで表示できます。</ p> | <p>すべてのセクションを簡単にダウンロードしてオフラインで表示できます。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35glossary.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
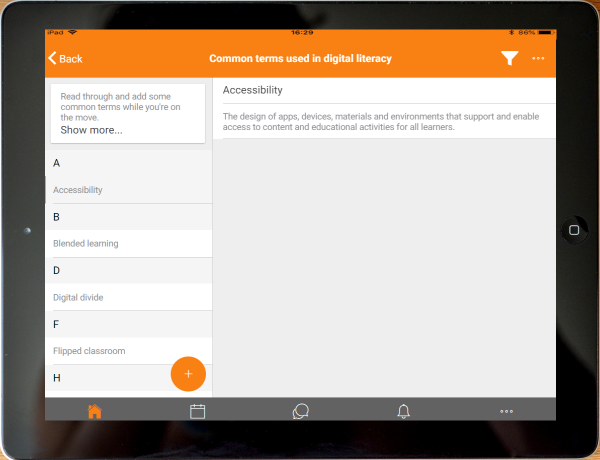
<h4>用語集エントリを閲覧する</ h4> | <h4>用語集エントリを閲覧する</h4> | ||
<p>用語集のエントリを検索して閲覧します。</ p> | <p>用語集のエントリを検索して閲覧します。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
</ ul> | </ul> | ||
</ div> | </div> | ||
<div class = "row-fluid"> | <div class = "row-fluid"> | ||
<ul class = "thumbnails"> | <ul class = "thumbnails"> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35quiz.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
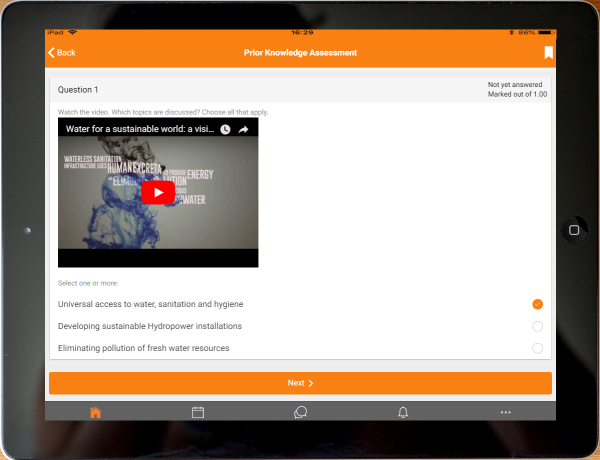
<h4>モバイルでクイズに挑戦する</ h4> | <h4>モバイルでクイズに挑戦する</h4> | ||
<p>クイズは移動中に完了できるようになりました。 [[Moodleモバイルクイズモジュール| Moodleモバイルクイズ]]の詳細をご覧ください。</ p> | <p>クイズは移動中に完了できるようになりました。 [[Moodleモバイルクイズモジュール| Moodleモバイルクイズ]]の詳細をご覧ください。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35learningplans.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
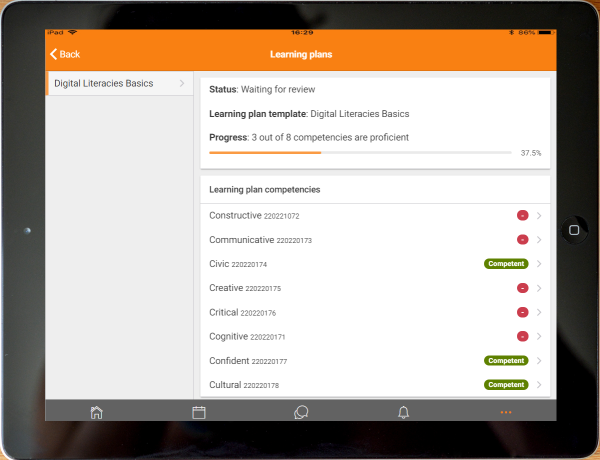
<h4>学習計画</ h4> | <h4>学習計画</h4> | ||
<p>モバイルから学習計画を表示し、進捗状況を確認できます。</ p> | <p>モバイルから学習計画を表示し、進捗状況を確認できます。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
</ ul> | </ul> | ||
</ div> | </div> | ||
<div class = "row-fluid"> | <div class = "row-fluid"> | ||
<ul class = "thumbnails"> | <ul class = "thumbnails"> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35competencies.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
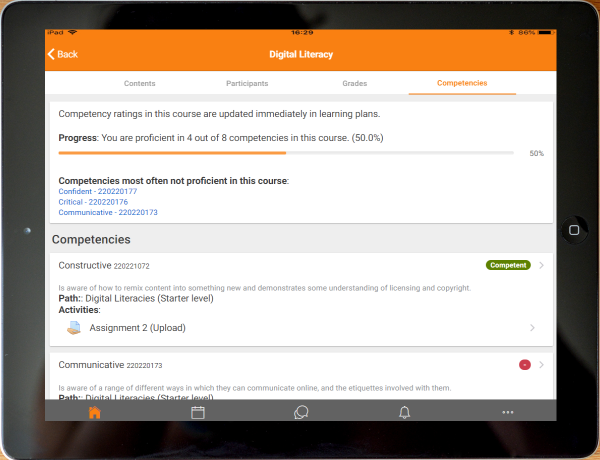
<h4>コースコンピテンシーを簡単に表示</ h4> | <h4>コースコンピテンシーを簡単に表示</h4> | ||
<p> [コンピテンシー]タブでは、コースコンピテンシーを一目で確認できます。</ p> | <p> [コンピテンシー]タブでは、コースコンピテンシーを一目で確認できます。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35teachergrading.png | 600px]] | ||
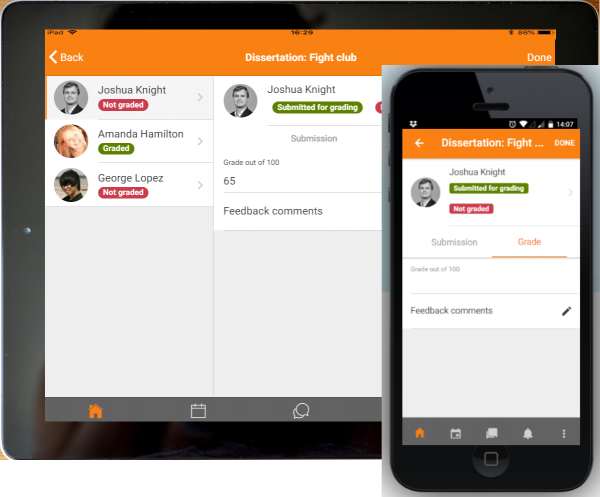
<div class = "caption"> | <div class = "caption"> | ||
<h4>教師:成績の割り当て</ h4> | <h4>教師:成績の割り当て</h4> | ||
<p>課題は、移動中にアプリから採点される場合と、オフラインで採点される場合があります</ p> | <p>課題は、移動中にアプリから採点される場合と、オフラインで採点される場合があります</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
</ ul> | </ul> | ||
</ div> | </div> | ||
<div class = "row-fluid"> | <div class = "row-fluid"> | ||
<ul class = "thumbnails"> | <ul class = "thumbnails"> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35badges.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
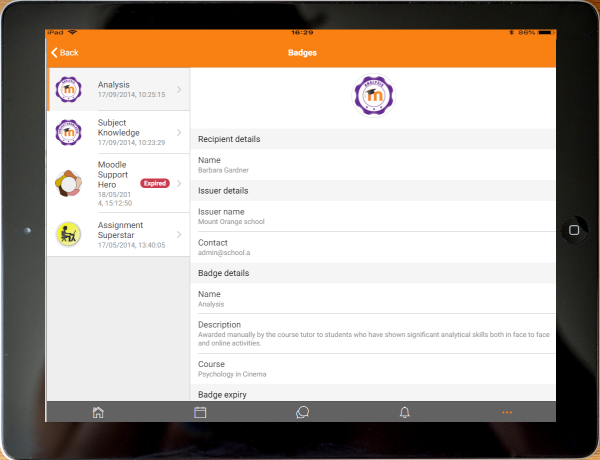
<h4>プロフィールからバッジを表示</ h4> | <h4>プロフィールからバッジを表示</h4> | ||
<p>ユーザープロフィールのリンクからバッジが表示されるようになりました</ p> | <p>ユーザープロフィールのリンクからバッジが表示されるようになりました</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35preferences.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
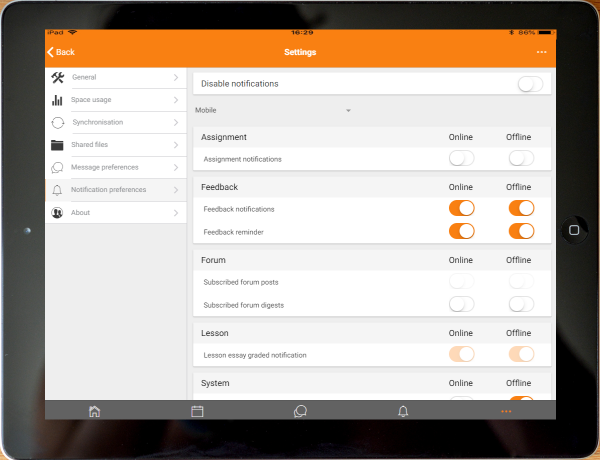
<h4>通知とメッセージの設定</ h4> | <h4>通知とメッセージの設定</h4> | ||
<p>新しい設定画面でアラートの方法を決定できます</ p> | <p>新しい設定画面でアラートの方法を決定できます</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
</ ul> | </ul> | ||
</ div> | </div> | ||
<div class = "row-fluid"> | <div class = "row-fluid"> | ||
<ul class = "thumbnails"> | <ul class = "thumbnails"> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35workshop.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
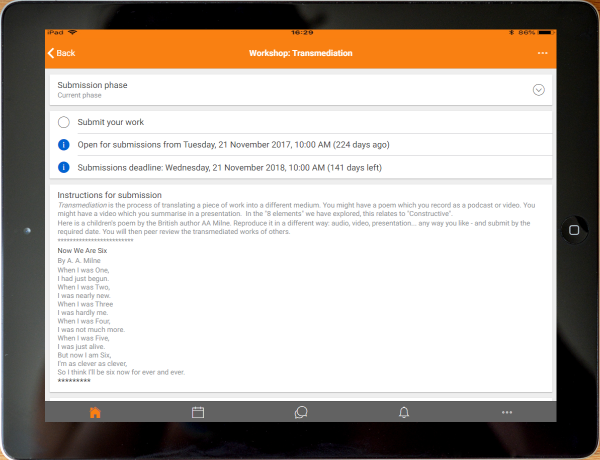
<h4>アプリからワークショップに提出する</ h4> | <h4>アプリからワークショップに提出する</h4> | ||
<p>生徒はモバイルやタブレットからワークショップアクティビティを行えるようになりました。</ p> | <p>生徒はモバイルやタブレットからワークショップアクティビティを行えるようになりました。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35paypal.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
<h4> PayPal経由でコースにサインアップ</ h4> | <h4> PayPal経由でコースにサインアップ</h4> | ||
<p> PayPalの登録がアプリでサポートされるようになりました。</ p> | <p> PayPalの登録がアプリでサポートされるようになりました。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
</ ul> | </ul> | ||
</ div> | </div> | ||
====機能の概要==== | ====機能の概要==== | ||
| 366行目: | 366行目: | ||
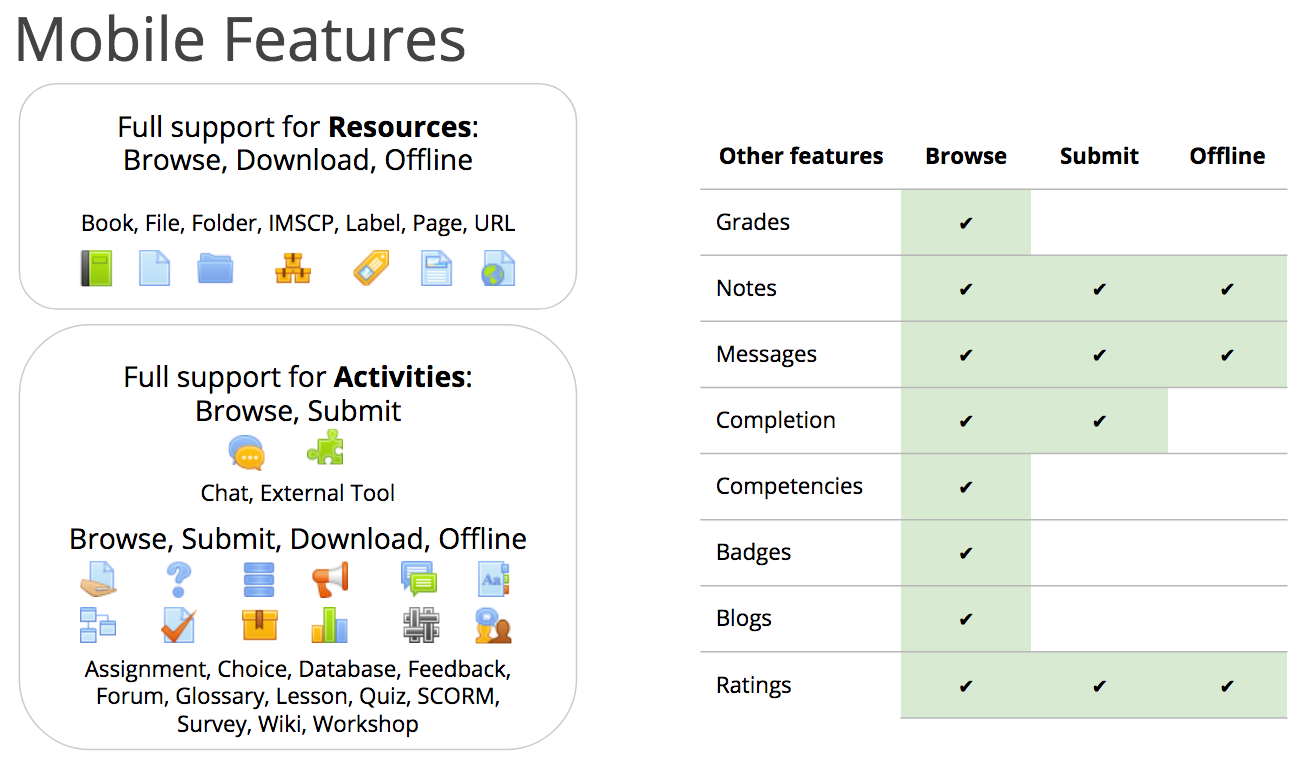
==活動とリソースのサポート== | ==活動とリソースのサポート== | ||
[[ | [[File:moodlemobile_activities_resources.png]] | ||
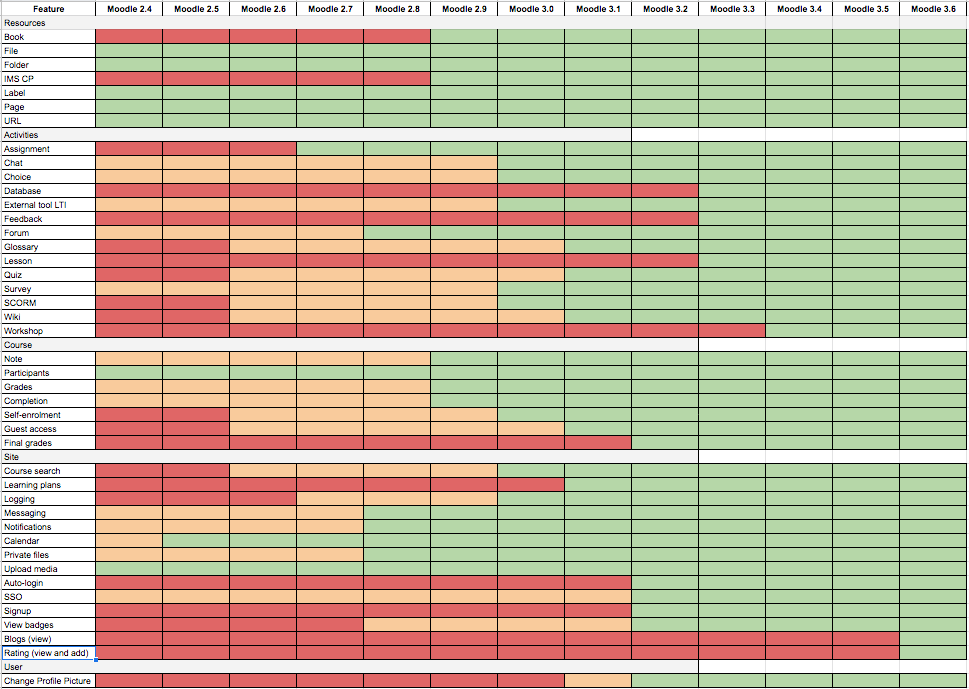
==異なるバージョンの機能の比較== | ==異なるバージョンの機能の比較== | ||
[[ | [[File:30_moodlemobile_features.png]] | ||
===言語=== | ===言語=== | ||
2020年6月29日 (月) 06:31時点における版
-
アクティビティの完了
アクティビティ完了を使用して、デバイスからの進捗状況を追跡します。自動完了が登録され、生徒は自分の携帯電話でタスクを手動で完了としてマークすることもできます。
-
通知
最新の通知を受け取ります。アプリはローカル(カレンダーイベント)とプッシュ(メッセージ、フォーラム投稿、提出された割り当てなど)通知の両方をサポートしています。詳細については、モバイルアプリの通知をご覧ください。無限スクロールが利用可能で、ローカル通知はマルチサイトをサポートしています。
-
移動中のチャットに参加
コースに参加するチャットアクティビティ
-
アンケートで教師にフィードバックする
Surveysがアプリを使用して撮影できるようになりました。
-
SCORMパッケージをオンラインおよびオフラインで再生する
Moodle app SCORM playerはインタラクションを追跡し、オンラインに戻ったときに同期します。
-
モバイルでクイズに挑戦する
クイズは移動中に完了できるようになりました。 Moodleモバイルクイズの詳細をご覧ください。
機能の概要
- 携帯電話とタブレット向けのレスポンシブデザイン
- 画像をプライベートファイルエリアにアップロードする
- オーディオファイルを録音し、プライベートファイルエリアにアップロードする
- ビデオを録画し、プライベートファイルエリアにアップロードします
- プライベートメッセージをコースの参加者に送信します(オフラインで実行できます)
- コース参加者について個人的にメモします(オフラインで行うことができます)
- コース参加者を電話連絡先に追加します
- 電話番号に触れてコース参加者に電話する
- Googleマップでコース参加者の住所を見つける
- いくつかのコースリソースをダウンロードして表示する
- コースコンテンツにすばやくアクセス
- カレンダーのイベントを表示
- カレンダーイベントのリマインダー通知
- モバイルプッシュ通知
- リモートレイアウト/スタイルのカスタマイズ(下記参照)
- 過去のプライベートメッセージと通知をすべて表示する
- プライベートファイルとコースファイルを参照してダウンロードする
- フォーラムのディスカッションを見る
- ユーザー間のプライベートメッセージング
- ローカル通知としての警告リマインダーとのカレンダー統合
- デバイスからMoodleプライベートファイルエリアにあらゆるタイプのファイルをアップロードする
- サイト、コース、個人ユーザーのメモを表示
- 認証方法としてCASまたはShibbolethを使用するサイトのサポート
- コースのアクティビティとコースの合計成績を表示します
- コース検索
- コースの自己登録(PayPal経由を含む)
- ゲストアクセス登録方法が有効になっているコースにアクセスする
- アプリ固有のアクティビティリンクをたどります(詳細については、Moodleモバイルフレンドリーコースの作成を参照してください)
- 用語集のエントリを閲覧する
- 学習計画を閲覧する
- コースの受講者の能力を確認する
- すべてのコースモジュールのサポート(アクティビティとリソース)
- クイズに挑戦
- SCORMプレーヤー
- 割り当ての提出および提出、コメント、フィードバック、成績のレビュー
- フォーラム投稿の作成、エッセイの質問でのクイズの試行、Wikiページの作成、または課題の提出(Android 4.4以降のみ)の際は、リッチテキストエディターを使用してください
- ワークショップ活動に提出
- 評価要素(フォーラム投稿、用語集、データベースエントリ)
- ブログ投稿を表示
- Partial Block support
活動とリソースのサポート
異なるバージョンの機能の比較
言語
Moodleアプリはますます多くの言語に翻訳されています。 2018年8月現在、35の言語が利用可能です。
(ar)عربي、(bg)Български、(ca)Català、(cs)Čeština、(da)Dansk、(de)Deutsch、(de-du)Deutsch-Du、(el)Ελληνικά、(en)英語、( es)Español、(es-mx)Español-México、(eu)Euskara、(fa)فارسی、(fi)Suomi、(fr)Français、(he)עברית、(hu)magyar、(it)Italiano、(ja )日本語、(ko)한국어、(lt)Lietuvių、(mr)मराठी、(nl)オランダ、(pl)Polski、(pt-br)ポルトガル語-ブラジル、(pt)ポルトガル語-ポルトガル、(ro)Română、 (ru)Русский、(sr-cr)Српски、(sr-lt)Srpski、(sv)Svenska、(tr)Türkçe、(uk)Українська、(zh-cn)简体中文、(zh-tw)正體中文
Moodleアプリがあなたの言語でまだ利用できない場合は、翻訳の手助けを検討してください。詳細は Translating Moodle Mobileをご覧ください。
ca:Característiques_Moodle_Mobile es:Característicasde Moodle Mobile fr:Fonctionnalitésde l'app mobile de:Moodle App-Funktionalitäten
こちらもご覧ください
- Moodle Mobileオフライン機能-MoodleMoot UK 2016でのプレゼンテーション
- 開発ドキュメントの Moodle Mobile release notes