Entete pied page
| Note : Cette page est un doublon de Entête et pied de page. Son contenu doit être fusionné avec Entête et pied de page, après quoi elle sera supprimée. |
Vous pouvez facilement ajouter des liens et d’autres informations en haut et en bas, ainsi que l’en-tête et le pied de page de votre site Moodle.
Personnaliser l’en-tête
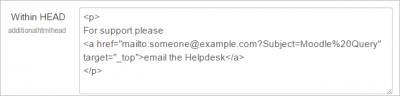
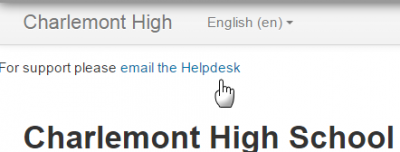
- L’administrateur peut ajouter des liens, des méta-étiquettes, des scripts CSS ou Java à la section d’en-tête de votre page via Administration du site> Apparence> HTML additionnel
- Vous pouvez spécifier du HTML, CSS ou JavaScript à ajouter à chaque page sans modifier les fichiers de code Moodle.
- Ajoutez votre code HTML / CSS à la zone 'Dans HEAD'
Menus déroulants
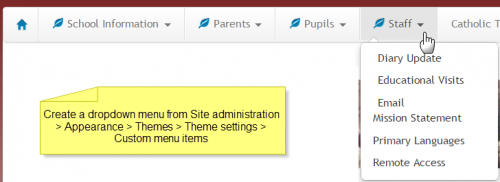
Bien que cela ne soit pas strictement dans la section 'en-tête', des menus déroulants personnalisés peuvent être ajoutés en haut de votre site via 'Administration du site> Apparence> Thèmes> Paramètres du thème' et en ajoutant vos liens dans la zone de menu Personnalisé, à l'aide des exemples donnés. pour vous aider.
Personnaliser le pied de page
- Comme pour les options d'en-tête de la section ci-dessus, l'administrateur peut ajouter des liens, CSS ou Java Script au bas de page de votre page via l'option Administration du site> Apparence> HTML additionnel.
- Cela peut être utile pour ajouter Google Analytics, par exemple.
- Ajoutez votre code HTML / CSS à la zone 'Avant la fermeture de BODY'.
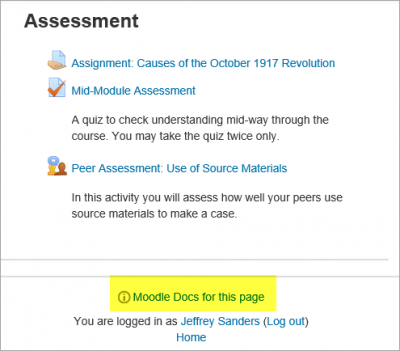
Lien de pied de page vers la documentation Moodle
- Moodle Docs est une abréviation de documentation Moodle.
- Par défaut, les gestionnaires, les enseignants et les enseignants non rédacteurs (et tout autre utilisateur disposant de moodle/site:doclinks) avoir des liens 'À propos de MoodleDocs' au bas de chaque page de Moodle pour accéder à la documentation contextuelle.
- Un administrateur peut modifier les paramètres de Moodle Docs dans Administration> Administration du site> Apparence> Moodle Docs. Le lien peut être fait pour s'ouvrir dans une nouvelle fenêtre; le langage de documentation peut être forcé et le lien de documentation peut être supprimé en supprimant le lien du champ racine du document de documentation Moodle.
- Si vous avez votre propre documentation personnalisée en ligne ou souhaitez créer un lien vers une autre documentation en ligne, vous pouvez modifier le lien dans ce champ racine du document docs Moodle..
- Vous pouvez télécharger les fichiers Moodle Docs pour plusieurs branches et langues de Moodle Docs à partir de http://wimski.org/docs/. Ces fichiers peuvent être hébergés sur un intranet local, ce qui peut s'avérer utile pour les endroits dotés de règles Internet strictes empêchant les utilisateurs de Moodle d'accéder au site Documentation de Moodle 3.x .
Lien 'Téléchargez l’application mobile'
À partir de Moodle 3.4, le lien 'Obtenir l'application mobile' dans le pied de page encourage les utilisateurs à utiliser l'application [[App Moodle |Moodle Mobile]]. Par défaut, le lien est https://download.moodle.org/mobile. Toutefois, le paramètre 'Page de téléchargement de l'application' (dans 'Apparence mobile' dans l'administration du site) peut être modifié, par exemple. pour les sites utilisant une application mobile de marque.
Si les services mobiles ne sont pas activés pour le site, le lien 'Obtenir l'application mobile' ne s'affiche pas.
Pour empêcher l'affichage du lien 'Obtenir l'application mobile', supprimez simplement l'URL du paramètre 'Page de téléchargement de l'application' et enregistrez les modifications.
Options de paramétrage du thème
Certains thèmes vous permettent d’ajouter du CSS et du texte de pied de page personnalisés via leurs pages de paramètres. Les thèmes standard 'Clean' et 'More' offrent cette option via Administration du site> Apparence> Thèmes> Clean/More
Personnalisation de la section 'main body'
- Comme pour les options d'en-tête et de pied de page, vous pouvez ajouter du code et un script au corps principal de la page.
- Cela peut être utile pour ajouter une image de bannière, un en-tête de texte ou un message d’alerte, par exemple.
- Ajoutez votre contenu à la boîte de dialogue 'Quand BODY est ouvert'.
Voir aussi
- Réglages des thèmes pour plus de détails sur la configuration des éléments de menu personnalisés
- http://wimski.org/docs/ pour télécharger les pages Moodle Docs hors ligne (en anglais).