Textblock
- Blöcke verwalten
- Blockeinstellungen
- Administratorlesezeichen
- Aktivitäten
- Aktivitätsergebnisse
- Aktuelle Termine
- Bearbeitungsstand
- Blogmenü
- Blog-Tags
- Community-Suche
- Eigenes Profil
- Einstellungen
- Favorisierte Kurse
- Feedback
- Flickr
- Globale Suche
- Glossareintrag
- Hauptmenü
- Kalender
- Kommentare
- Kursabschnitte
- Kursbeschreibung
- Kursliste
- Kurs abschließen
- Kursübersicht
- Lernpläne
- Letzte Badges
- Login
- Meine Dateien
- Mentoren
- Navigation
- Netzwerk-Server
- Neue Aktivitäten
- Neue Ankündigungen
- Neue Blogeinträge
- Personen
- Personen online
- RSS Feeds
- Soziale Aktivitäten
- Suche in Foren
- Tags-Block
- Textblock
- Youtube-Block
- Zeitleiste
- Zuletzt besuchte Kurse
- Zuletzt genutzte Objekte
- Block FAQ
Mit einem Textblock können Sie Text und Bilder in einem Block auf der Moodle-Startseite oder der Kursseite platzieren. Der Eintrag eines Titels ist optional und kann leer belassen werden.
Dieser flexible Block kann verschiedenste Funktionen und Zielsetzungen erfüllen. Dank des auch hier verfügbaren HTML-Editor kann Text formatiert werden, Bilder und Links können gesetzt werden. Ebenso ist durch Umschalten auf Quellcode-Ansicht jeder valide HTML-Code verwendbar. Dadurch können eindrucksvolle Elemente wie Videosequenzen, Audio-Dateien, Flash und dergleichen mehr präsentiert werden.
Block hinzufügen
- Schalten Sie die Moodle-Seite, auf der Sie den Block hinzufügen möchten, in den Bearbeiten-Modus (Zahnrad-Symbol
 rechts oben > Bearbeiten einschalten oder Button "Bearbeiten einschalten" rechts oben).
rechts oben > Bearbeiten einschalten oder Button "Bearbeiten einschalten" rechts oben). - Wählen Sie aus dem Auswahl-Menü Block hinzufügen den Block Textblock aus.
Systemweite Einstellungen
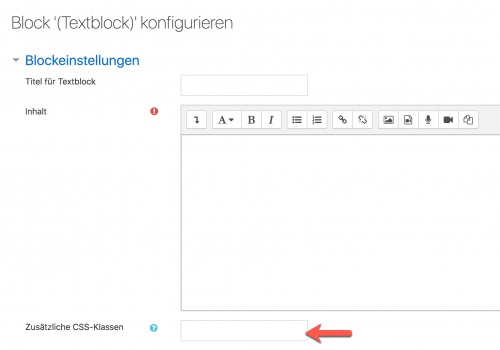
Auf der Seite Website-Administration (oder im Block Einstellungen) > Website-Administration) > Plugins > Blöcke > Textblock können Sie als Adminstrator/in folgende Einstellung vornehmen:
- Zusätzliche CSS-Klassen erlauben: Wenn Sie diese Checkbox markieren, dann erscheint auf der Konfigurationsseite eines konkreten Textblocks ein zusätzliches Konfigurationsfeld Zusätzliche CSS-Klassen. Dahinter verbirgt sich die Idee, verschiedenen Textblöcken auf der Kursseite verschiedene CSS-Klassen zuzuordnen und damit die Blöcke unterschiedlich gestalten zu können.
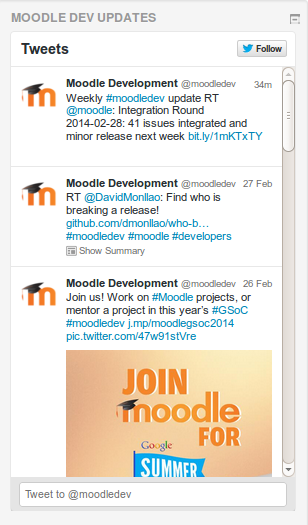
Twitter-Feed-Block einrichten
Ein Textblock kann verwendet werden, um die neuesten Tweets von Twitter anzuzeigen.
- Melden Sie sich auf Twitter an.
- Gehen Sie auf die Seite https://twitter.com/settings/widgets/new.
- Geben Sie einen Twitter-Anmeldenamen ein, z.B. moodledev und klicken Sie dann auf den Button Create widget.
- Fügen Sie einen neuen Textblock auf der Moodle-Startseite oder einer Kursseite hinzu.
- Geben Sie dem Block einen Namen und wählen Sie, wo der Block angezeigt werden soll.
- Im Inhaltsbereich des Blocks klicken Sie auf das HTML-Symbol (< >) und kopieren Sie den Code, den Twitter bereitstellt, dort hin.
- Klicken Sie auf den Button Änderungen speichern
Uhrzeit-Block einrichten
- Siehe dieser Diskussionsbeitrag für eine Anleitung.