Fragetyp Drag-and-Drop auf Bild
- Fragen verwalten
- Frageverhalten
- Fragetypen
- Berechnet
- Drag-and-Drop auf Bild
- Drag-and-Drop Markierungen
- Drag-and-Drop auf Text
- Einfach berechnet
- Berechnete Multiple-Choice
- Beschreibung
- Freitext
- Lückentext (Cloze)
- Lückentextauswahl
- Multiple-Choice
- Kurzantwort
- Numerisch
- Wahr/Falsch
- Zuordnung
- Zufällige Kurzantwortzuordnung
- Third-Party Fragetypen
- Fragen FAQ
Bei dieser Frage können Kursteilnehmer/innen Textbausteine oder Bilder aus einer Liste per Drag&Drop an vordefinierte Stellen ("Dropzonen") eines (Hintergrund-)Bildes ziehen. So können z.B. Beschreibungen von technischen Schaubildern einfach abgefragt werden.
Drag-and-Drop auf Bild-Frage anlegen
- Melden Sie sich als Trainer/in im Kurs an.
- Klicken Sie auf der Kursseite auf das Zahnrad-Symbol
 rechts oben > Mehr … (oder im Block Einstellungen > Kurs-Administration) > Fragensammlung > Fragen
rechts oben > Mehr … (oder im Block Einstellungen > Kurs-Administration) > Fragensammlung > Fragen - Klicken Sie auf den Button Neue Frage erstellen und markieren Sie den Fragetyp Drag-and-Drop auf Bild.
- Klicken Sie auf den Button Hinzufügen. Es öffnet sich eine Konfigurationsseite, in der Sie alle Einstellungen für die Frage vornehmen können.
Grundeinträge
- Kategorie
- Wählen Sie eine Fragenkategorien, zu der die Drag-and-Drop auf Bild-Frage gehören soll.
- Fragetitel
- Geben Sie der Drag-and-Drop auf Bild-Frage einen Namen.
- Fragetext
- In diesem Textbereich geben Sie den Inhalt der Drag-and-Drop auf Bild-Frage ein.
- Erreichbare Punkte
- Geben Sie an, wie viele Punkte es für die richtige Beantwortung der Frage gibt.
- Allgemeines Feedback
- Dieses Feedback wird den Kursteilnehmer/innen nach der Beantwortung der Frage angezeigt.
Vorschau
- Hintergrundbild
- Laden Sie ein Hintergrundbild hoch oder ziehen Sie es per Drag&Drop in das entsprechende Feld. Bilder werden maximal in der Größe 600x400 Pixel angezeigt.
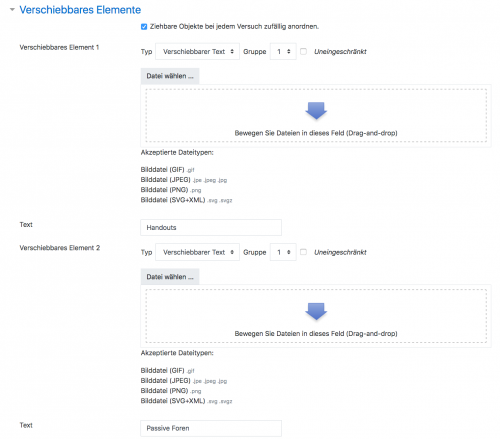
Verschiebbare Elemente
In diesem Abschnitt können Sie Bilder hochladen (Typ: Unbekannter) oder Textbausteine (Typ: Verschiebbarer Text) eingeben. Diese Bilder oder Textbausteine stehen im Testversuch als verschiebbare Elemente zur Verfügung und müssen per Drag&Drop an die richtigen Stellen im Hintergrundbild gezogen werden. Sie können mehrere Bilder und/oder Textbausteine angeben.
Markieren Sie die Checkbox Ziehbare Objekte bei jedem Versuch zufällig anordnen oberhalb der Elemente, wenn die Reihenfolge der Bilder und Textbausteine bei jedem Versuch neu gemischt werden soll.
Anmerkung (1) Verschiebbare Objekte dürfen nicht mehr als 150 x 100 Pixel groß sein. Wenn sie größer sind, werden sie beim Import skaliert. Denken Sie daran, auch einen kurzen Textdeskriptor hinzuzufügen. Wenn Sie Ihre Meinung zu einem Bild ändern, laden Sie einfach ein anderes hoch, um es zu ersetzen.
Anmerkung (2) Sie können ziehbaren Text mit <sub>, <sup>, <b>, <i>, <em>, <strong> und <br/> formatieren.
Anmerkung (3) Optionen, die sich innerhalb derselben Gruppe befinden, sind farblich gekennzeichnet und dürfen nur in einer Drop-Zone mit der entsprechenden Farbe abgelegt werden. Optionen, die als "unbegrenzt" markiert sind, können an mehreren Orten verwendet werden.
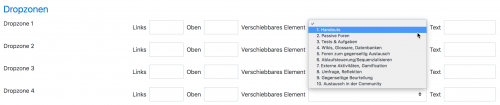
Dropzonen
In diesem Abschnitt legen Sie fest, an welche Stellen im Hintergrundbild die oben definierten verschiebbaren Elemente gehören.
Geben Sie dazu die Position der linken oberen Ecke der jeweiligen Elemente ein und ordnen Sie das passende Element zu.
Klicken Sie auf den Button Vorschau neu laden im Abschnitt Vorschau, um die gewählten Positionen zu prüfen.
Kombiniertes Feedback
- Für jede richtige Antwort
- Geben Sie hier das Feedback ein, dass bei allen richtigen Antworten angezeigt wird, z.B. "Das ist richtig. Gut gemacht!"
- Für jede teilrichtige Antwort
- Geben Sie hier das Feedback ein, dass bei allen teilrichtigen Antworten angezeigt wird, z.B. "Das stimmt zum Teil. Überlegen Sie noch einmal, wie die vollständige Antwort lautet!"
- Optionen
- Setzen Sie ein Häkchen, wenn die Anzahl der richtigen Antworten angezeigt werden soll, sobald die Frage beantwortet wurde.
- Für jede falsche Antwort
- Geben Sie hier das Feedback ein, dass bei allen falschen Antworten angezeigt wird, z.B. "Das ist leider falsch. Wiederholen Sie noch einmal!
Das Gesamt-Feedback ist insbesondere bei Multiple-Choice-Fragen mit mehreren richtigen Antworten sinnvoll. In diesem Fall kann es schwierig sein, ein individuelles Feedback für die einzelnen Antwortoptionen zu formulieren.
Hinweis: Die Teilnehmer/innen sehen ein Feedback nur, wenn es von den Trainer/innen angegeben wurde und wenn der Test, in dem die Multiple-Choice-Frage vorkommt, so konfiguriert wurde, dass Teilnehmer/innen das Feedback sehen dürfen.
Mehrfachversuche
- Abzug für jeden falschen Versuch
- Wenn der Test im Modus interaktiv mit mehreren Versuchen oder im adaptiven Modus durchgeführt wird, dann geben Sie an, wie viel Abzug es bei jedem Antwortversuch bei falscher Antwort gibt. Der Abzug bezieht sich auf die Einstellung Erreichbare Punkte.
- Hinweis 1
- Hier können Sie den 1. Hinweis eintragen, der bei der 1. falschen Antwort angezeigt wird.
- 1 Hinweis-Optionen
- Sie können zusätzlich festlegen, ob falsche Antworten gelöscht werden sollen und/oder die Anzahl der korrekten Antworten angezeigt werden soll. Markieren Sie dazu die entsprechenden Checkboxen.
- Hinweis 2
- Hier können Sie den 2. Hinweis eintragen, der bei der 2. falschen Antwort angezeigt wird.
- 2 Hinweis-Optionen
- Sie können zusätzlich festlegen, ob falsche Antworten gelöscht werden sollen und/oder die Anzahl der korrekten Antworten angezeigt werden soll. Markieren Sie dazu die entsprechenden Checkboxen.
Wenn Sie den Kursteilnehmer/innen weitere Hinweise zur Verfügung stellen wollen, klicken Sie auf den Button Weiteren Hinweis hinzufügen.
Schlagwörter
In diesem Bereich können Sie Ihre Frage mit Schlagwörtern charakterisieren:
- Wählen Sie ein geeignetes Schlagwort aus der Liste der offiziellen Schlagwörter aus, die systemweit angelegt sind.
- Oder tragen Sie passende Schlagwörter im Textbereich Weitere Schlagwörter ein. Mehrere Schlagwörter müssen durch Komma getrennt werden.
Wenn Sie alle Einstellungen für die Frage vorgenommen haben, klicken Sie abschließend auf den Button Änderungen speichern.
Beispiel 1
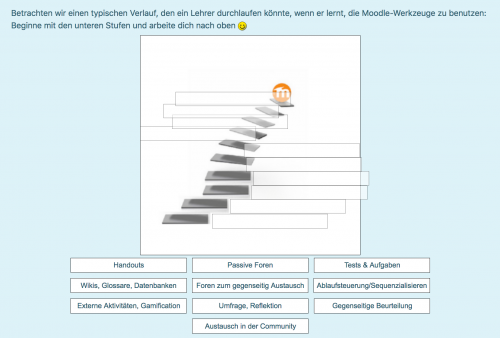
Basierend auf der Moodle-Dokumentation Pädagogik müssen die Teilnehmenden die Moodle-Leiter erklimmen, indem sie die Stufen der Nutzung von Moodle als Lehrer anordnen.
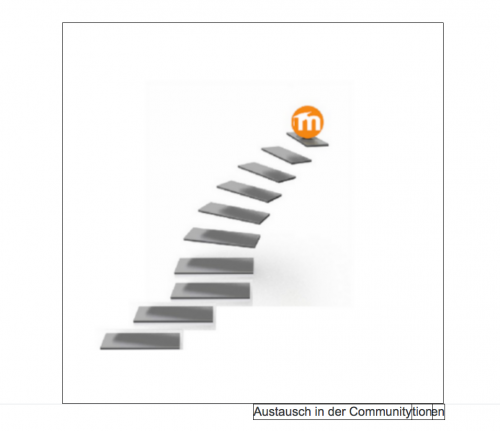
Im Abschnitt Vorschau wird ein Hintergrundbild der Stufen hochgeladen.
Im Abschnitt Verschiebbare Elemente wird der 'Typ' als 'Verschiebbarer Text' ausgewählt und der Text für jede Stufe hinzugefügt. (Gruppen und die Einstellung Uneingeschränkt werden in diesem Beispiel nicht verwendet).
Im Abschnitt Dropzonen wird eines der zuvor hinzugefügten Elemente mit dem Dropdown ausgewählt:
Diese Texte erscheinen nun unter dem Hintergrundbild:
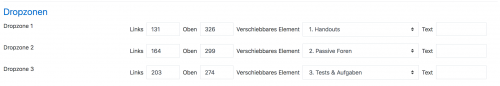
Die Textboxen werden an ihre korrekte Position auf dem Bild (die Treppenstufen) gezogen. Dies wird dann die Koordinaten der Dropzonen automatisch setzen:
Teilnehmende müssen die Elemente auf die richtigen Stufen der Leiter ziehen:
Beispiel 2
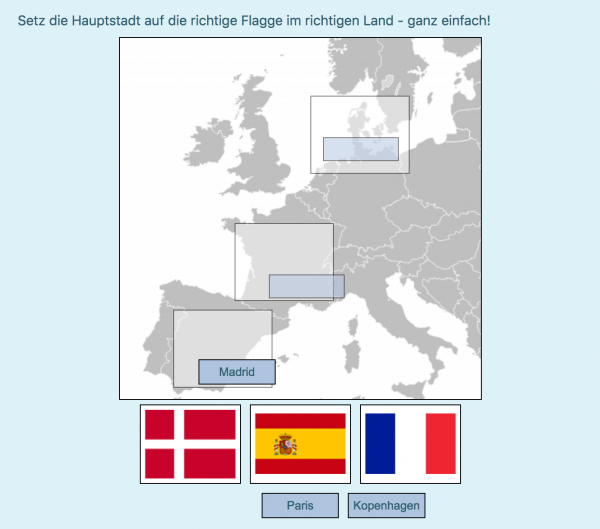
Die Teilnehmenden müssen die richtige Landesflagge und die richtige Hauptstadt auf einer Europakarte einfügen.
Diese Frage verfügt über sowohl Bilder als auch Text und nutzt die Funktion Gruppen.
Im Abschnitt Vorschau wird eine Karte von Europa hochgeladen.
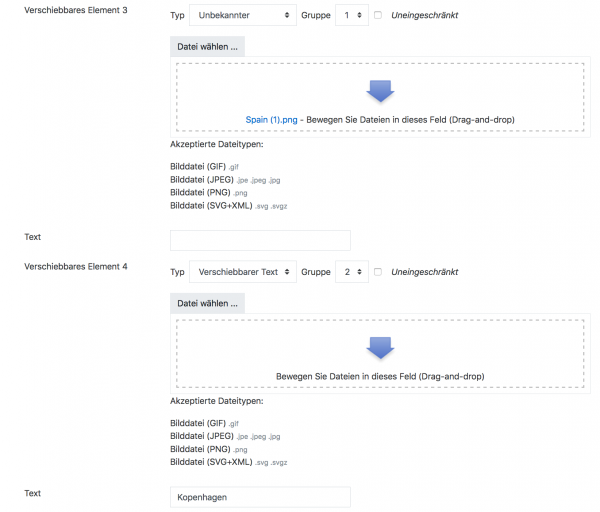
Im Abschnitt Verschiebbares Elemente werden die Hauptstädte als Typ 'Verschiebbarer Text' und die Flaggen als Typ "Unbekannter" (wird als Bild interpretiert) hinzugefügt.
Alle verschiebbaren Bilder (die Flaggen) befinden sich in Gruppe 1 und alle verschiebbaren Textelemente (die Hauptstädte) in Gruppe 2.
Im Abschnitt Dropzonen wird ein Element aus den zuvor hinzugefügten Optionen aus der Dropdown-Liste ausgewählt. Wenn es sich nur um Textfelder handelt (nicht wie hier in diesem Beispiel), werden die Felder der Gruppe 1 in einer anderen Farbe angezeigt als die Felder der Gruppe 2.
Wenn die Rahmen an die entsprechenden Stellen im Hintergrundbild gezogen werden, werden die Koordinaten im Abschnitt Dropzonen automatisch aktualisiert.
Accessibility
Drag&Drop-Fragen sind über die Tastatur steuerbar. Verwenden Sie die Tabulator-Taste, um zwischen den Dropzones zu wechseln, und die Leerschlag-Taste, um die möglichen Optionen für jede Dropzone zu durchlaufen.
Siehe auch
Dieser Fragetyp wurde ursprünglich von der UK Open University als zusätzliches Plugin entwickelt und ist seit Moodle 3.0 Bestandteil des Standardpakets von Moodle.
Weitere Dokumentation per Open University Anleitung