Dock: Difference between revisions
From MoodleDocs
- Managing blocks
- Block settings
- Activities
- Activity results
- Admin bookmarks
- Administration
- Blog menu
- Blog tags
- Calendar
- Comments
- Community finder
- Course completion status
- Course overview
- Course/site summary
- Courses
- Feedback
- Flickr
- Global search
- HTML
- Latest announcements
- Latest badges
- Learning plans
- Login
- Logged in user
- Main menu
- Mentees
- Navigation
- Network servers
- Online users
- People
- Private files
- Quiz results
- Random glossary entry
- Recent activity
- Recent blog entries
- Remote RSS feeds
- Search forums
- Section links
- Self completion
- Social activities
- Tags
- Upcoming events
- YouTube
- Blocks FAQ
(reword, format) |
m (corrected orientation of docked tabs from "horizontal" to "vertical") |
||
| Line 5: | Line 5: | ||
==Dock area and dock tool== | ==Dock area and dock tool== | ||
[[Image:Dock area.png|thumb|475px|center|The dock area with 5 docked blocks and a block with the dock tool]] | [[Image:Dock area.png|thumb|475px|center|The dock area with 5 docked blocks and a block with the dock tool]] | ||
The "docked" blocks appear as | The "docked" blocks appear as vertical tabs along the left margin attached to the page. | ||
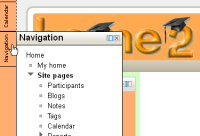
[[Image:Dock area expanded block menu.png|thumb||center|Expanded navigation block, showing dock tool]] | [[Image:Dock area expanded block menu.png|thumb||center|Expanded navigation block, showing dock tool]] | ||
Revision as of 18:32, 23 January 2012
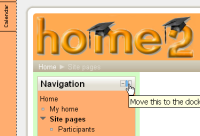
The dock is an area where blocks can be moved to and from this area with the block to dock ![]() and dock to block
and dock to block ![]() icons.
icons.
Dock area and dock tool
The "docked" blocks appear as vertical tabs along the left margin attached to the page.
The docked block can expand into a menu with a click on the tab in the dock area. Clicking on the dock icon when a block is in the docked position, will move the block back to its original position.
Effect of using dock
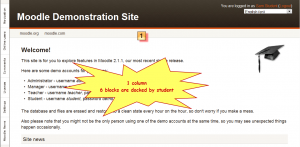
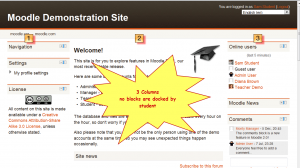
It allows users an option of changing the look of a page on their screen. For example, a student could move all blocks to the dock, creating a 1 column effect.
| A student moves all blocks to the dock area - view had 1 column | A student un-docks all blocks - now view has 3 columns |
Another docking example
Moodle 2 introduced a dock for managing blocks. The dock is on the left and can be accessible to anyone any time on any block including navigation to an HTML block.
| To place a block on the dock, click the docking option | The block automatically moves to the dock | To access the block, use the mouse-over. |