Dock: Difference between revisions
From MoodleDocs
- Managing blocks
- Block settings
- Activities
- Activity results
- Admin bookmarks
- Administration
- Blog menu
- Blog tags
- Calendar
- Comments
- Community finder
- Course completion status
- Course overview
- Course/site summary
- Courses
- Feedback
- Flickr
- Global search
- HTML
- Latest announcements
- Latest badges
- Learning plans
- Login
- Logged in user
- Main menu
- Mentees
- Navigation
- Network servers
- Online users
- People
- Private files
- Quiz results
- Random glossary entry
- Recent activity
- Recent blog entries
- Remote RSS feeds
- Search forums
- Section links
- Self completion
- Social activities
- Tags
- Upcoming events
- YouTube
- Blocks FAQ
No edit summary |
m (Text replacement - "class="nicetable"" to "class="wikitable"") |
||
| (3 intermediate revisions by 2 users not shown) | |||
| Line 12: | Line 12: | ||
==Effect of using dock== | ==Effect of using dock== | ||
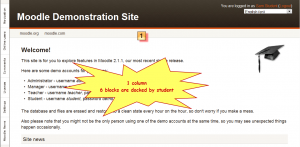
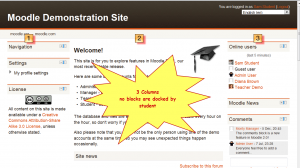
It allows users an option of changing the look of a page on their screen. For example, a student could move all blocks to the dock, creating a 1 column effect. | It allows users an option of changing the look of a page on their screen. For example, a student could move all blocks to the dock, creating a 1 column effect. | ||
{| class=" | {| class="wikitable" | ||
|- | |- | ||
| [[File:Dock all blocks docked.png|thumb|300px|center]] | | [[File:Dock all blocks docked.png|thumb|300px|center]] | ||
| Line 23: | Line 23: | ||
==Another docking example== | ==Another docking example== | ||
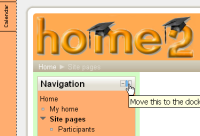
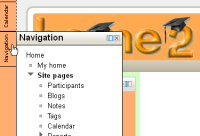
Moodle 2 introduced a dock for managing blocks. The dock is on the left and can be accessible to anyone any time on any block including navigation to an HTML block. | Moodle 2 introduced a dock for managing blocks. The dock is on the left and can be accessible to anyone any time on any block including navigation to an HTML block. | ||
{| class=" | {| class="wikitable" | ||
|- | |- | ||
| [[Image:docking01.png|thumb|200px|center]] | | [[Image:docking01.png|thumb|200px|center]] | ||
| Line 35: | Line 35: | ||
[[de:Dock]] | [[de:Dock]] | ||
[[es:Dársena]] | |||
Latest revision as of 15:14, 10 August 2021
The dock is an area where blocks can be moved to and from this area with the block to dock ![]() and dock to block
and dock to block ![]() icons.
icons.
Dock area and dock tool
The "docked" blocks appear as vertical tabs along the left margin attached to the page.
The docked block can expand into a menu with a click on the tab in the dock area. Clicking on the dock icon when a block is in the docked position, will move the block back to its original position.
Effect of using dock
It allows users an option of changing the look of a page on their screen. For example, a student could move all blocks to the dock, creating a 1 column effect.
| A student moves all blocks to the dock area - view had 1 column | A student un-docks all blocks - now view has 3 columns |
Another docking example
Moodle 2 introduced a dock for managing blocks. The dock is on the left and can be accessible to anyone any time on any block including navigation to an HTML block.
| To place a block on the dock, click the docking option | The block automatically moves to the dock | To access the block, use the mouse-over. |