New for students: Difference between revisions
From MoodleDocs
Mary Cooch (talk | contribs) mNo edit summary |
No edit summary |
||
| (14 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{About Moodle}} | {{About Moodle}} | ||
If you are a student on Moodle, here's a quick overview of the changes you can expect to see when your Moodle site is using Moodle 3. | If you are a student on Moodle, here's a quick overview of the changes you can expect to see when your Moodle site is using Moodle 3.11 | ||
__NOTOC__ | __NOTOC__ | ||
<div class="contentblock"> | <div class="contentblock"> | ||
| Line 7: | Line 7: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:ActivityCompletion311.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
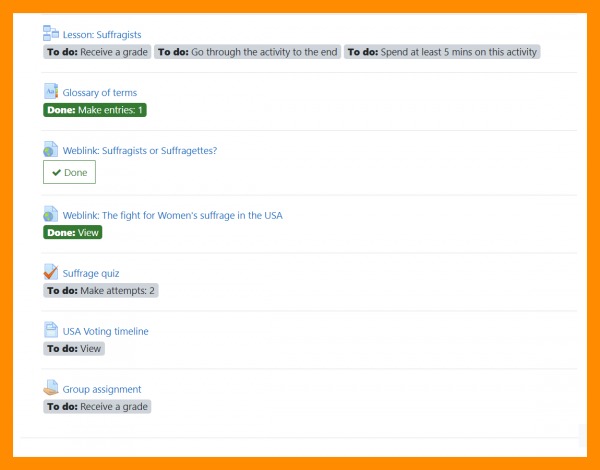
<h4> | <h4>Clear view of tasks and deadlines</h4> | ||
<p> | <p>View activity dates and completion criteria on the course page</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 16: | Line 16: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:311CompletionWithinActivity.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
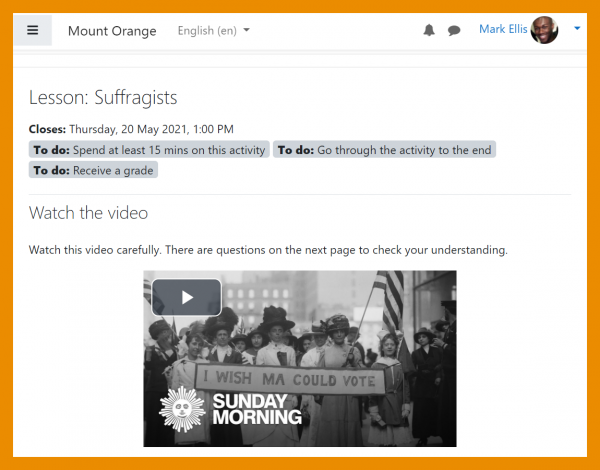
<h4> | <h4>Never miss a deadline or task</h4> | ||
<p> | <p>View activity dates and completion criteria in the activity page.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 30: | Line 30: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:StudentManualCompletion.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
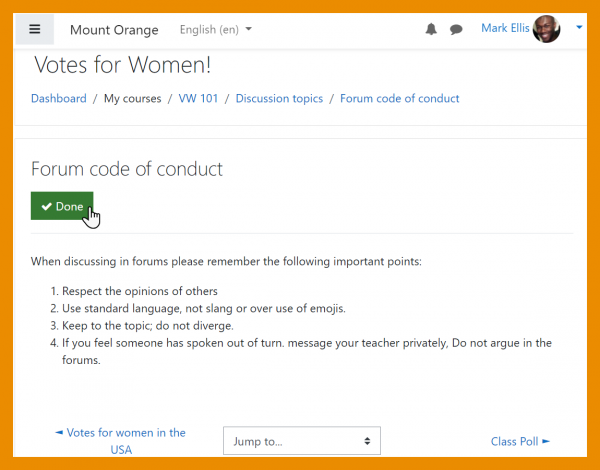
<h4> | <h4>Streamlined manual completion</h4> | ||
<p> | <p>Mark complete from within the activity and go directly to your next task</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 39: | Line 39: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:StudentQuizPass.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
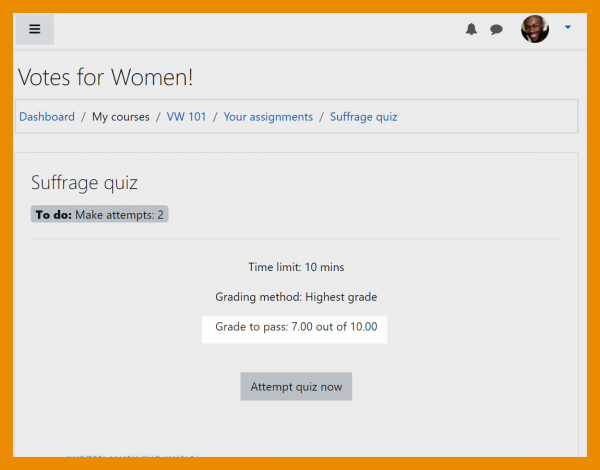
<h4>Quiz pass grades</h4> | |||
<p>View pass grades when accessing a Quiz.</p> | |||
<h4>Quiz | |||
<p> | |||
</div> | </div> | ||
</div> | </div> | ||
| Line 96: | Line 48: | ||
</ul> | </ul> | ||
</div> | </div> | ||
<div class="contentblock"> | <div class="contentblock"> | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
| Line 102: | Line 53: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
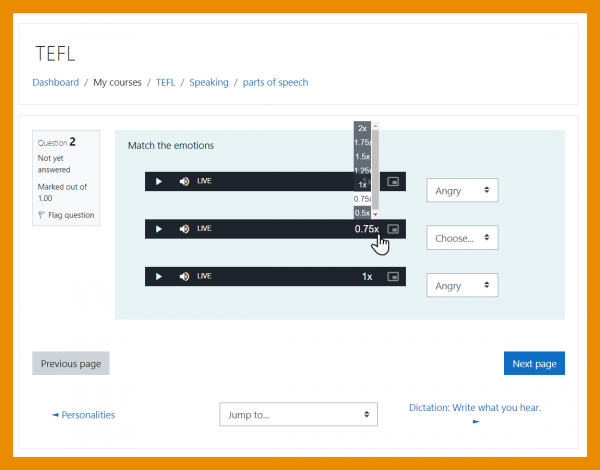
[[File: | [[File:PlayRate.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Audio / Video playback rates</h4> | ||
<p> | <p>Control how fast sound and video files play back.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 111: | Line 62: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
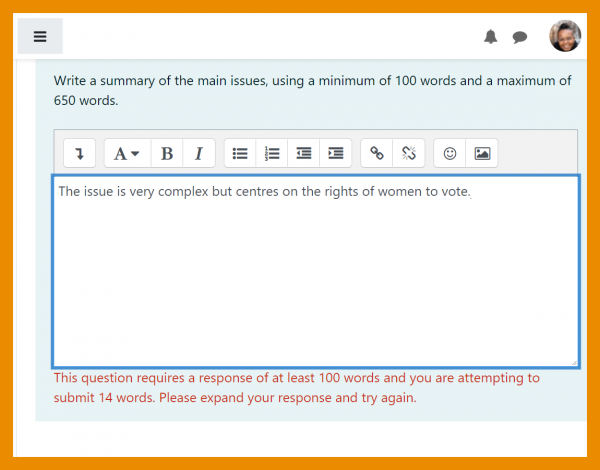
[[File: | [[File:QuizMinMaxStudent.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Essay word limits</h4> | ||
<p> | <p>Be alerted when submitting too few or too many word in a Quiz Essay.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
[[Category:New features]] | [[Category:New features]] | ||
[[es:Nuevo para estudiantes]] | [[es:Nuevo para estudiantes]] | ||
[[de:Neu für Teilnehmer/innen]] | [[de:Neu für Teilnehmer/innen]] | ||
[[pt-br:Novo para estudantes]] | |||
Latest revision as of 12:36, 17 June 2021
If you are a student on Moodle, here's a quick overview of the changes you can expect to see when your Moodle site is using Moodle 3.11