Moodle Workplace new features: Difference between revisions
No edit summary |
|||
| (142 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{Workplace}} | {{Workplace}} | ||
=3. | =3.11= | ||
Read on for Moodle Workplace 3. | Read on for Moodle Workplace 3.11 highlights. Full details of the release with technical information can be found in the [https://docs.moodle.org/dev/Moodle_Workplace_3.11_release_notes Moodle Workplace 3.11 release notes]. | ||
__NOTOC__ | __NOTOC__ | ||
== | == Report Builder Audiences and Schedules == | ||
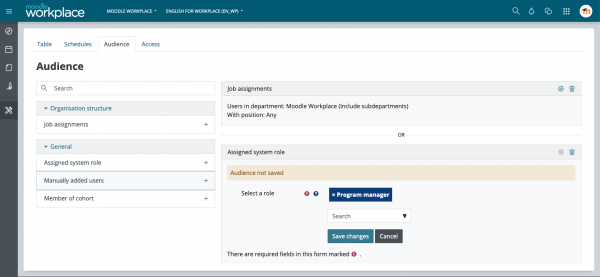
<p>This release includes a new interface for Audiences and Schedules, making possible to grant access to report based on cohorts and system roles in addition to the audiences based on Departments and Positions.</p> | |||
<p>Schedules can now be defined more easily just by selecting a report audience.</p> | |||
[[File: | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
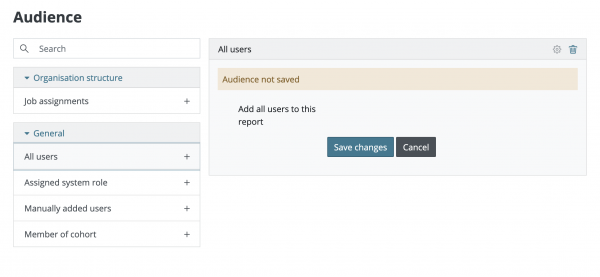
[[File:Report Builder Audiences.png|600px]] | |||
<h4 class="card-title">New Audiences UI</h4> | |||
<p class="card-text">The audience UI has been completely refactored making it easier to introduce new audience types following the same approach as in Dynamic Rules conditions and actions. There are three new types of audiences available for <strong>system roles</strong>, <strong>cohorts</strong> and <strong>manually added users</strong></p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
[[File: | <div class="card-body"> | ||
[[File:Report Builder Schedules.png|600px]] | |||
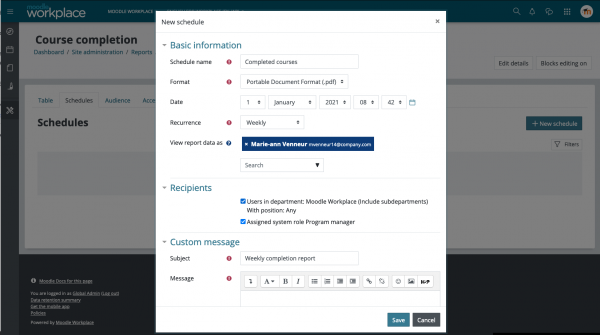
<h4 class="card-title">New Scheduling</h4> | |||
<p class="card-text">Following audiences, Report Builder scheduling has been refactored too. Now you can just pick any existing audiences as recipients to easily schedule a report for them.</p> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
=== | |||
<div class=" | === Audience types === | ||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:Report Builder Audiences - Job.png|600px]] | |||
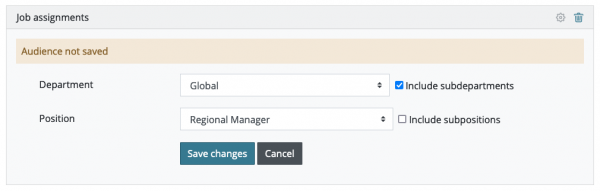
[[File: | <h4 class="card-title">Job</h4> | ||
<p class="card-text">With this redesigned type of audience is possible to give access to a report to users in specific departments and/or positions</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:Report Builder Audiences - Cohort.png|600px]] | |||
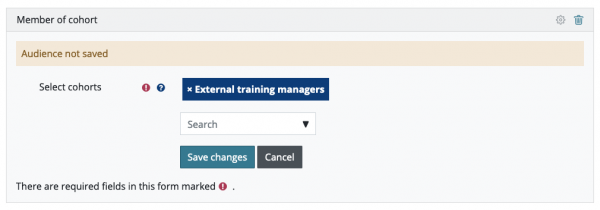
<h4 class="card-title">Cohort</h4> | |||
<p class="card-text">The users in the selected cohorts will have access to the report</p> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
<div class=" | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
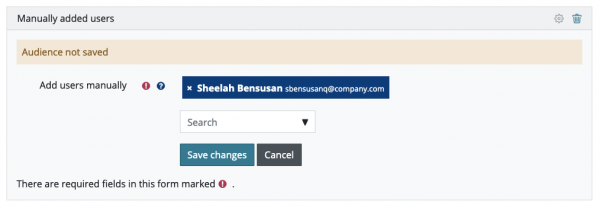
[[File:Report Builder Audiences - Manually Added users.png|600px]] | |||
<h4 class="card-title">Manually added users</h4> | |||
[[File: | <p class="card-text">Use this type of audience to select manually the users you want to give access to a report</p> | ||
</div> | </div> | ||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
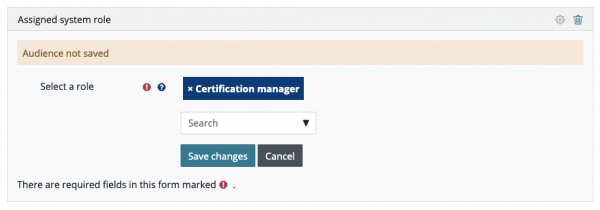
[[File:Report Builder Audiences - System Role.png|600px]] | |||
<h4 class="card-title">System role</h4> | |||
<p class="card-text">Use this type of audience to give access to a report to all users with a specific role assigned</p> | |||
</div> | |||
</div> | |||
</div> | |||
== New My Learning and My Teams blocks == | |||
<p>Learning Overview and Teams can now be added as standard blocks to the dashboard, and can be combined with the existing settings to disable the Learning and Team tabs to bring more customisation to the Workplace dashboard.</p> | |||
<p>Both blocks can be added now to any region in the dashboard.</p> | |||
== | <div class="card-deck mt-3"> | ||
<div class=" | <div class="card"> | ||
<div class="card-body"> | |||
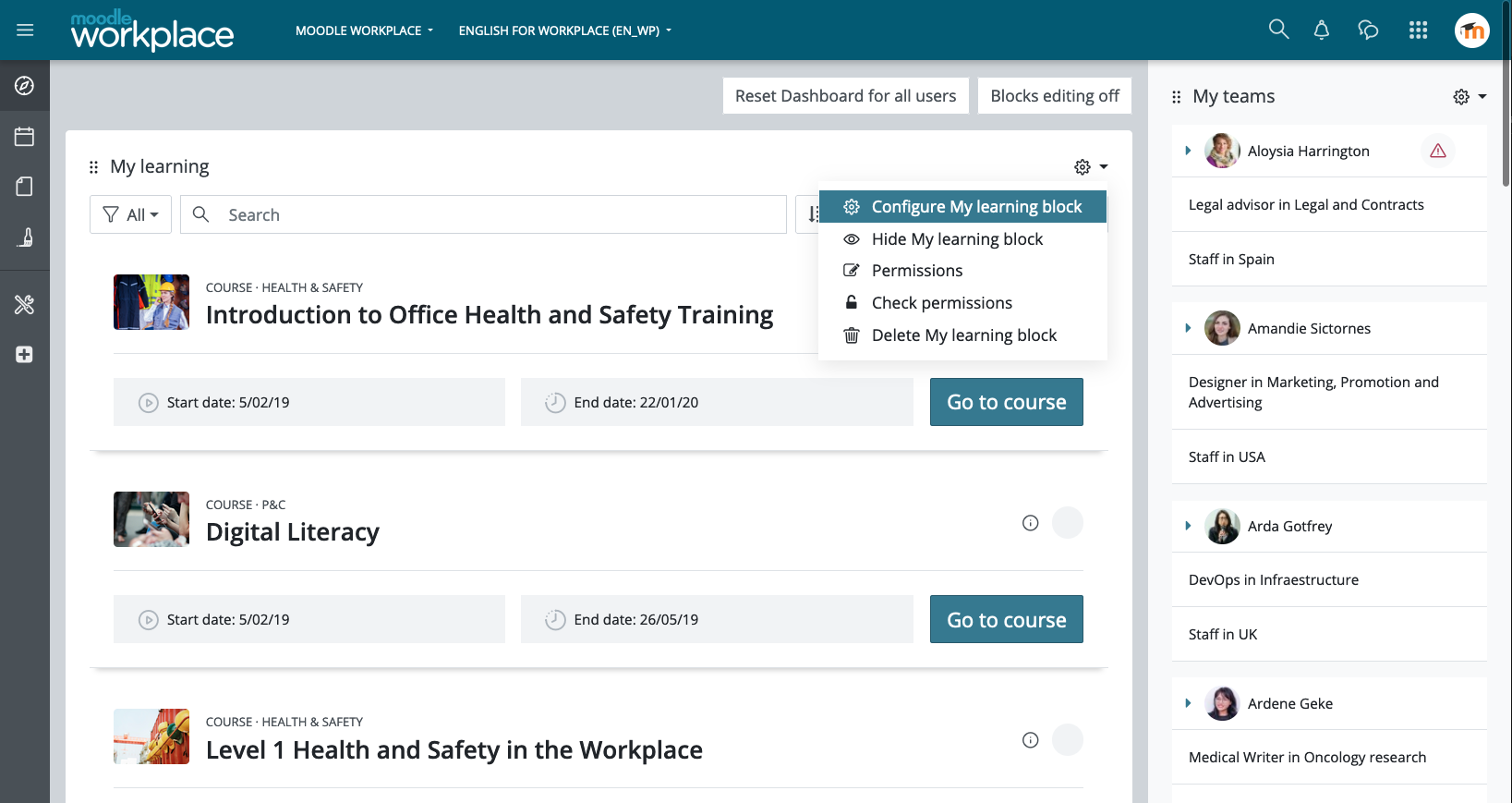
[[File:My Learning and My Teams blocks - My Learning.png|alt=]] | |||
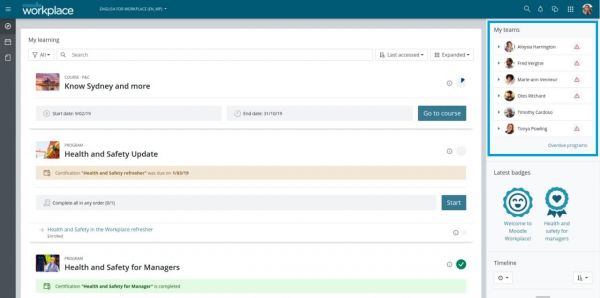
<h4 class="card-title">My Learning</h4> | |||
<p class="card-text">This block keeps all the functionality of the Learning tab: show all courses, programs and certifications for the user, with two different views and filters</p> | |||
[[File: | </div> | ||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
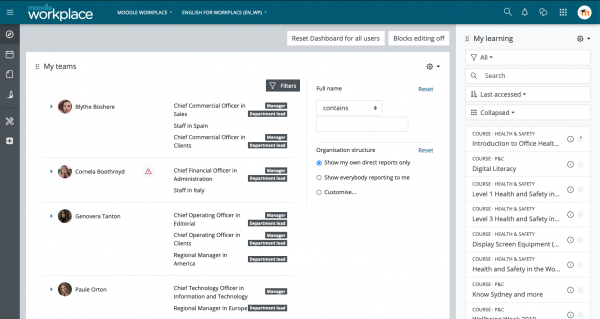
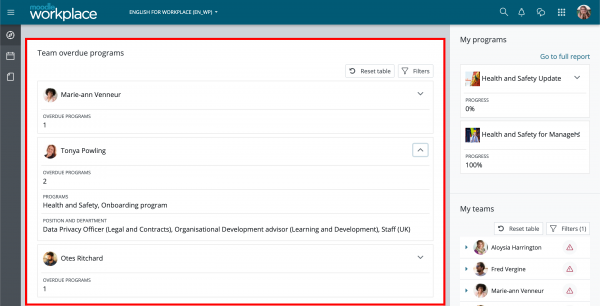
[[File:My Learning and My Teams blocks - My Teams.png|600px]] | |||
<h4 class="card-title">My Teams</h4> | |||
<p class="card-text">This block keeps all the functionality of the Teams tab: show people reporting to the user, with users and job details and relevant information about completion and overdue or expired learning</p> | |||
</div> | |||
</div> | |||
[[File: | </div> | ||
== SAML2 in Workplace == | |||
<p>In this release, we've completed the first stage towards supporting different per-tenant configurations for one of the most used authentication plugins in the Workplace sector: SAML2. Workplace 3.11 improves SAML2 compatibility making it ready for multi-tenancy implementation which will be added in 3.11.1.</p> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:SAML2 in Workplace.png|600px]] | |||
<h4 class="card-title">SAML2</h4> | |||
<p class="card-text">Workplace 3.11 is compatible with the next [https://moodle.org/plugins/auth_saml2 auth_saml2] version that will be released soon</p> | |||
</div> | |||
</div> | |||
</div> | |||
== Other interesting features == | |||
[[File: | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:New activity completion UI.png|600px]] | |||
<h4 class="card-title">New activity completion UI</h4> | |||
<p class="card-text">Moodle Workplace course format activity completion UI has been updated following the new UI introduced in Moodle 3.11</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
[[File: | <div class="card-body"> | ||
[[File:Organisation Structure UI.png|600px]] | |||
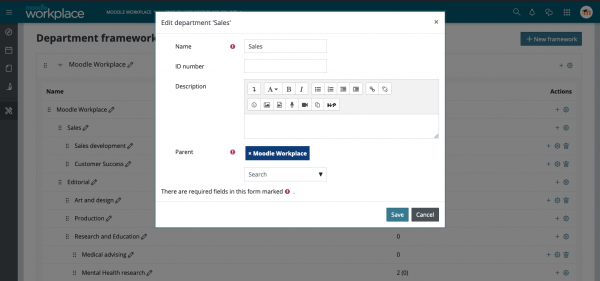
<h4 class="card-title">Departments and Positions UI for a very large number of nodes</h4> | |||
<p class="card-text">Organisation Structure UI now supports hierarchies with a very large number of nodes: the parent for a department or position now can be edited in the form and the drag and drop has been disabled when there are too many nodes</p> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
=== | |||
<div class=" | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:Dynamic rules condition for Competencies.png|600px]] | |||
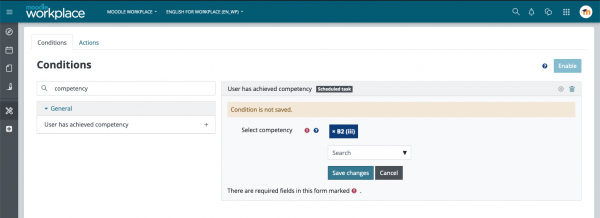
<h4 class="card-title">Dynamic rules condition for Competencies</h4> | |||
[[File: | <p class="card-text">With this new condition, now is possible to define automation based on competencies using Dynamic Rules</p> | ||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
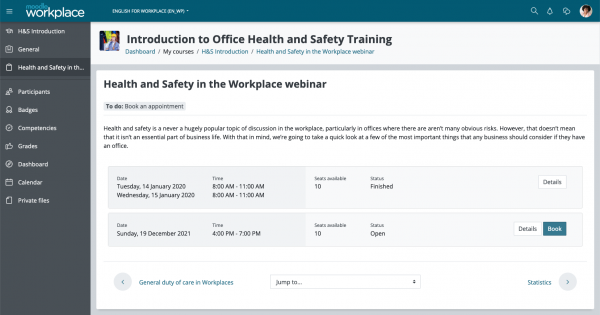
[[File:Appointments Booking Completion criteria.png|600px]] | |||
<h4 class="card-title">Appointments Booking completion based on booking</h4> | |||
<p class="card-text">Now it's possible to define completion criteria for Appointments based on session booking</p> | |||
</div> | |||
[[File: | </div> | ||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
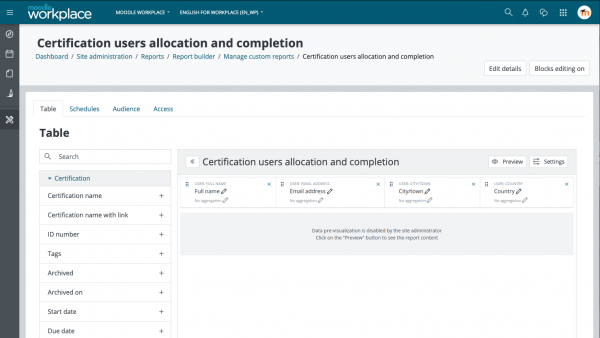
[[File:Report Builder disable live data in custom reports editing.png|600px]] | |||
<h4 class="card-title">Disable live data in custom reports editing</h4> | |||
<p class="card-text">Live data can now be disabled in custom report editing for performance reasons. This is especially relevant to very large Workplace installations with massive data sets.</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
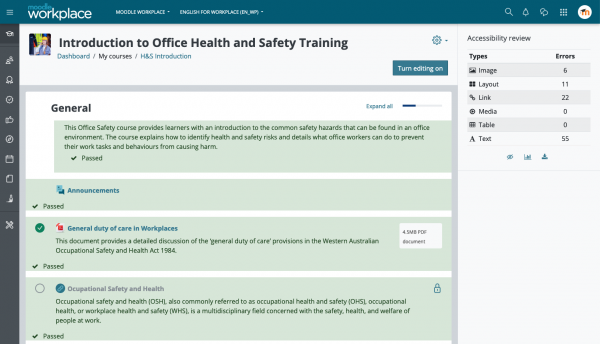
[[File:Accessibility toolkit.png|600px]] | |||
[[File: | <h4 class="card-title">Accessibility toolkit</h4> | ||
<p class="card-text">Moodle Workplace 3.11 supports the [Accessibility_toolkit|Accessibility toolkit]] recently introduced in Moodle 3.11</p> | |||
</div> | |||
</div> | |||
</div> | |||
=3.11.1= | |||
Read on for Moodle Workplace 3.11.1 highlights. Full details of the release with technical information can be found in the [https://docs.moodle.org/dev/Moodle_Workplace_3.11_release_notes#3.11.1 Moodle Workplace 3.11.1 release notes]. | |||
== Per-tenant dashboards == | |||
<p>Now it’s possible to define a specific dashboard for each tenant with the same editing capabilities Moodle already implements in the core Dashboard. Thanks to this, tenants administrators will be able to manage their tenant’s dashboard and reset the configuration for users in the tenant.</p> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
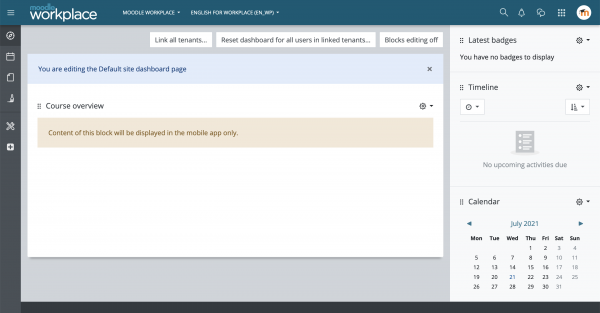
<div class="card-body">[[File:editing-site-dashboard.png|alt=|600x600px]] | |||
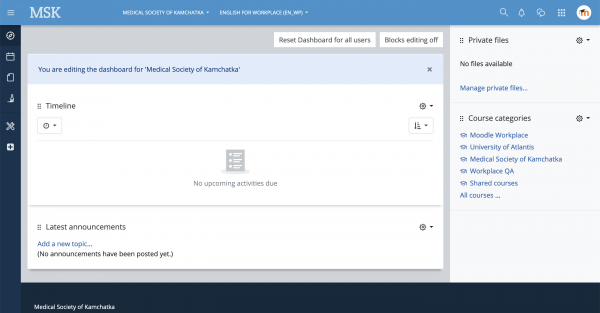
<h4 class="card-title">Default site dashboard page</h4> | |||
<p class="card-text">The global administrator can configure blocks on the default site dashboard</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body">[[File:editing-tenant-dashboard-2.png|alt=|600x600px]] | |||
<h4 class="card-title">Tenant dashboard page</h4> | |||
<p class="card-text">Either global administrator or tenant administrator can configure the blocks on the separate dashboard, default for the users in this tenant only</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body">[[File:Dashboard create for tenant.png|600px]] | |||
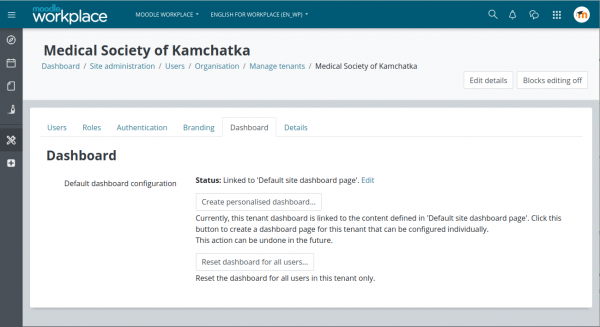
<h4 class="card-title">Create tenant dashboard</h4> | |||
<p class="card-text">Each tenant can choose to create a personalised dashboard</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body">[[File:Dashboard link tenant.png|600px]] | |||
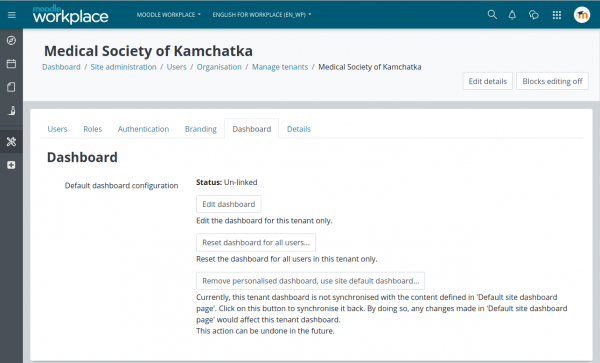
<h4 class="card-title">Link tenant dashboard</h4> | |||
<p class="card-text">Tenant dashboard can be linked back to the site default dashboard</p> | |||
</div> | |||
</div> | |||
</div> | |||
== Multi-tenant SAML2 == | |||
<p>[https://moodle.org/plugins/auth_saml2 auth_saml2] now supports per-tenant configuration in Workplace.</p> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:SAML2-tenant-availability.png|alt=|600x600px]] | |||
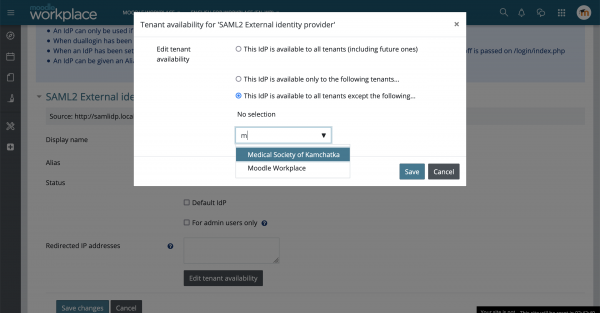
<h4 class="card-title">Configure SAML2 services per tenant</h4> | |||
<p class="card-text">Identity providers in SAML2 can be limited to individual tenants</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
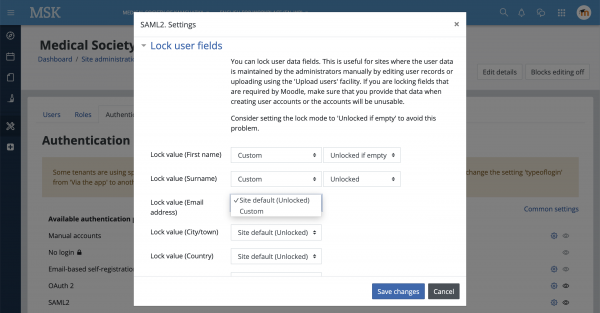
<div class="card-body">[[File:lock-user-fields-per-tenant.png|alt=|600x600px]] | |||
<h4 class="card-title">Locking user fields on a per-tenant basis</h4> | |||
<p class="card-text">Individual tenants can enable or disable the SAML2 plugin and also override fields locking</p> | |||
</div> | |||
</div> | |||
</div> | |||
==Configure different user profile fields per tenant== | |||
<p>We have extended multi-tenancy support in user profile fields to allow the definition of different user profile fields per each tenant. | |||
</p> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
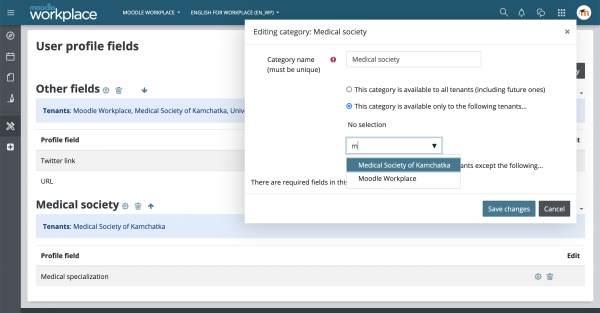
<div class="card-body">[[File:profile-fields-categories-tenants.png|alt=|600x600px]] | |||
<h4 class="card-title">Profile categories can be linked to individual tenants</h4> | |||
<p class="card-text">When profile fields belong to tenant-specific categories they will only appear for users in those tenants, including sign-up and edit forms</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
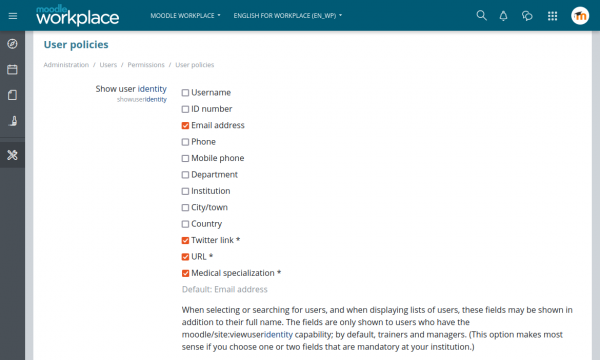
<div class="card-body">[[File:Multitenancy profile fields identity.png|600px]] | |||
<h4 class="card-title">Profile fields can be defined as identity fields</h4> | |||
<p class="card-text">Additionally, you can define profile fields as identity fields, which means that various user reports across Moodle Workplace will display the fields relevant to the current tenant. </p> | |||
</div> | |||
</div> | |||
</div> | |||
==Other interesting features== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
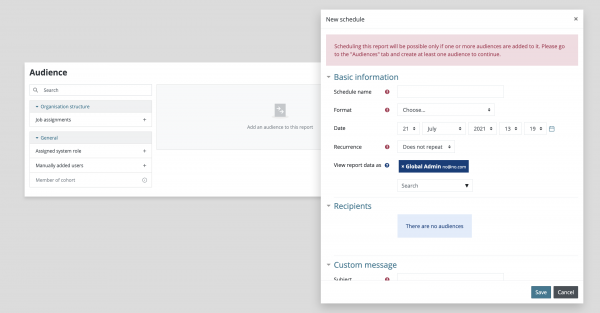
<div class="card-body">[[File:audiences-schedules-ui-improvements.png|alt=|600x600px]] | |||
<h4 class="card-title">Report Builder Audiences and Schedules UI improvements</h4> | |||
<p class="card-text">Audiences and Schedules UI are now more intuitive and self-explanatory for users</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:my-teams-block.jpg|alt=|600x600px]] | |||
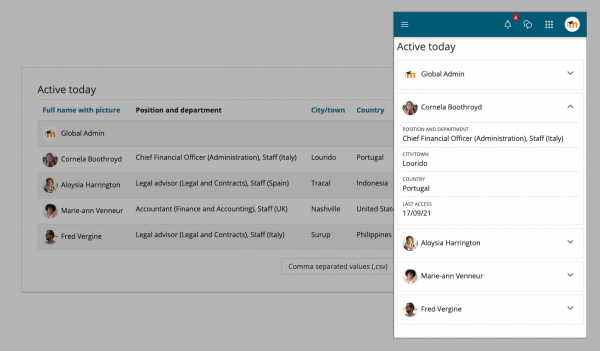
<h4 class="card-title">MyTeams block UI Improvements</h4> | |||
<p class="card-text">My Teams block now occupies less vertical space when added to the side regions</p> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
<div class=" | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body">[[File:Programs filters.png|600px]] | |||
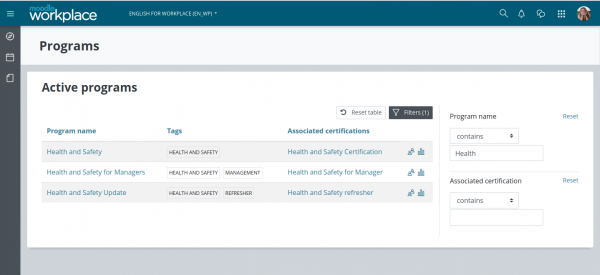
<h4 class="card-title">Add filters to Programs and Certifications admin pages</h4> | |||
<p class="card-text">Easier search for programs and certifications</p> | |||
[[File: | |||
</div> | </div> | ||
</div> | |||
<div class="card"> | |||
<div class="card-body">[[File:Report course participants jobs.png|600px]] | |||
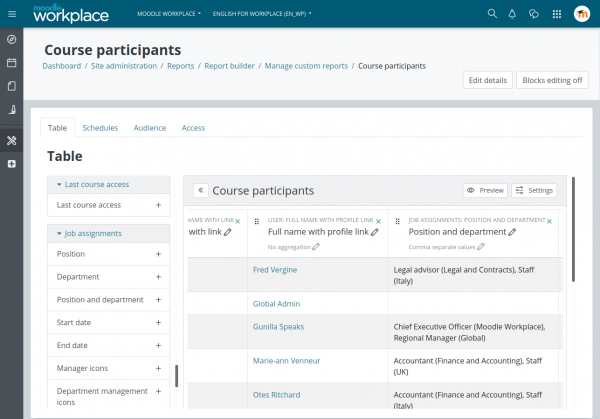
<h4 class="card-title">Add jobs information to Course enrolments and participants report sources</h4> | |||
<p class="card-text">Now you can add user jobs to the custom reports on course participants or enrolments</p> | |||
</div> | |||
</div> | |||
</div> | |||
=3.11.3= | |||
Read on for Moodle Workplace 3.11.3 highlights. Full details of the release with technical information can be found in the [https://docs.moodle.org/dev/Moodle_Workplace_3.11_release_notes#3.11.3 Moodle Workplace 3.11.3 release notes]. | |||
== Responsive Layout for Custom Reports == | |||
<p>We have introduced a Card View for Custom Reports that will allow you to configure the report layout for narrow views when the block is in the sidebar or you’re just using a smaller device.</p> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body">[[File:RB-card-layout.png|alt=|600px]] | |||
<h4 class="card-title">Card view</h4> | |||
<p class="card-text">The Card view feature introduces the responsive layout design in Report Builder. Now reports are responsive, switching to the Card view when in a small device or narrow container.</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
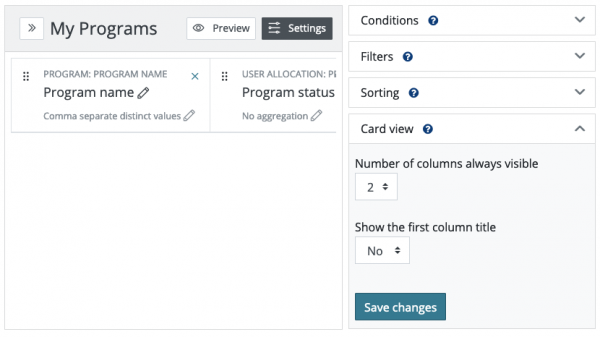
<div class="card-body">[[File:RB-card-view-config.png|alt=|600px]] | |||
<h4 class="card-title">Card View configuration</h4> | |||
<p class="card-text">Report Builder editing interface for Custom Reports now includes a section to configure the Card View for every custom report.</p> | |||
</div> | |||
</div> | |||
</div> | |||
== Report block == | |||
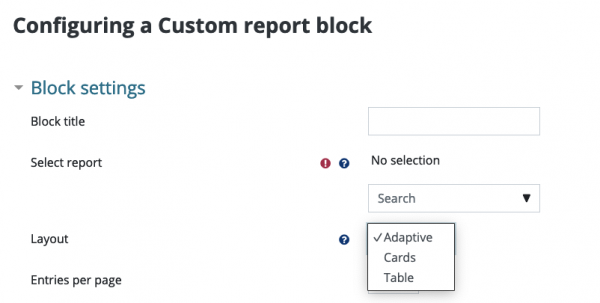
<p>The new Report block can be tailored for region in Moodle Workplace with different layout options. By selecting <strong>Cards</strong> or <strong>Table</strong> we decide which one to use regardless of the screen or block size. <strong>Adaptative</strong> can be used let Moodle Workplace select it automatically depending on the available space.</p> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body">[[File:Report-block-config.png|alt=|600px]] | |||
<h4 class="card-title">Report block configuration</h4> | |||
<p class="card-text">To select a report for the block and define specific layout and pagination for the embedded report</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
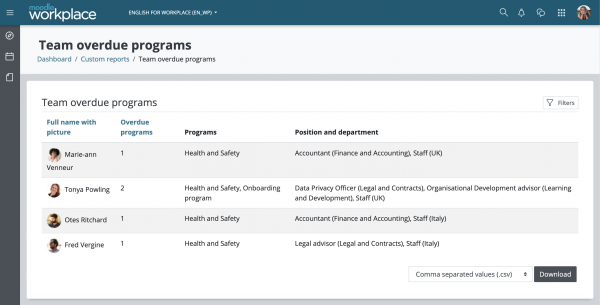
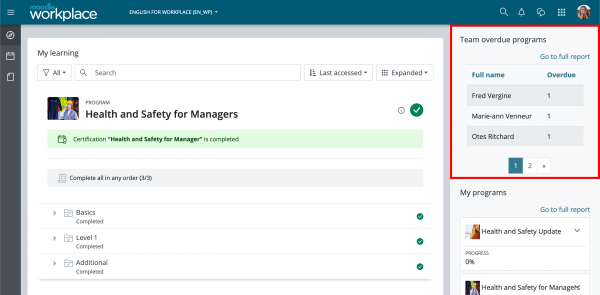
<div class="card-body">[[File:Report-block-Full-report.png|alt=|600px]] | |||
<h4 class="card-title">Link to full report</h4> | |||
<p class="card-text">The full verion of a report is always available in all layouts and regions.</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
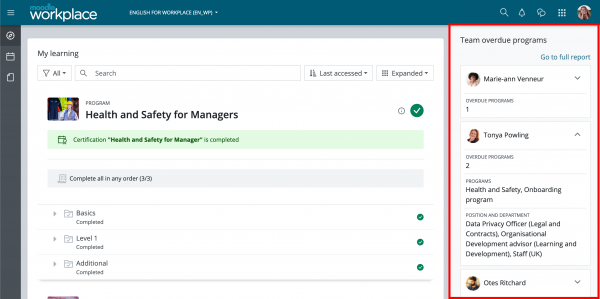
<div class="card-body">[[File:Report-block-Card-sidebar.png|alt=|600px]] | |||
<h4 class="card-title">Card View in side block bar</h4> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
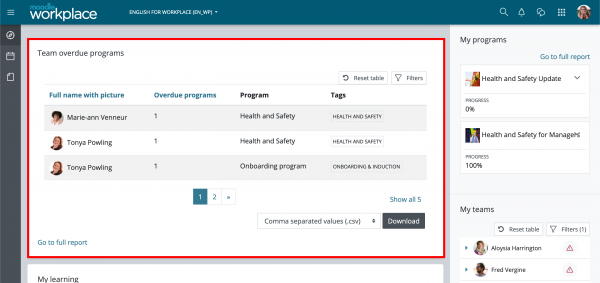
<div class="card-body">[[File:Report-block-Card-main-region.png|alt=|600px]] | |||
<h4 class="card-title">Card View in the main region</h4> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body">[[File:Report-block-Table-sidebar.png|alt=|600px]] | |||
<h4 class="card-title">Table view in the side block bar</h4> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body">[[File:Report-block-Table-main-region.png|alt=|600px]] | |||
<h4 class="card-title">Table view in the main region</h4> | |||
</div> | |||
</div> | |||
</div> | |||
==Other interesting features== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body">[[File:Report-Builder-All-users-audience.png|alt=|600px]] | |||
<h4 class="card-title">All users audience for Custom Reports</h4> | |||
<p class="card-text">Use this audience to give access to all users in the tenant to any report</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body">[[File:Report-Builder-accordion.png|alt=|600px]] | |||
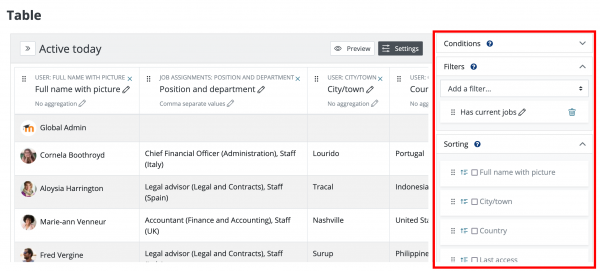
<h4 class="card-title">Accordion layout for custom reports settings</h4> | |||
<p class="card-text">We’ve improved the Report Builder editing interface with a new accordion layout for the different report configurations such as Filter, Conditions, Sorting, the Card View and many more to come.</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
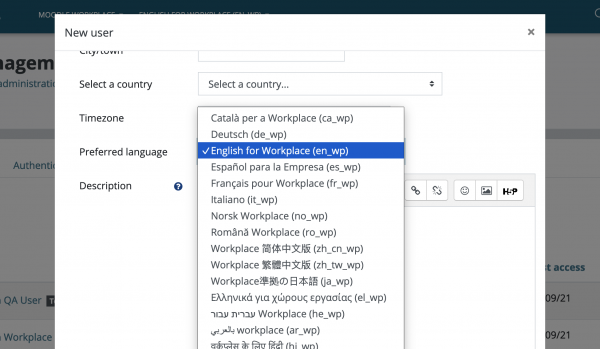
<div class="card-body">[[File:User-creation-preferred-language.png|alt=|600px]] | |||
<h4 class="card-title">Add preferred language to user creation form</h4> | |||
<p class="card-text">Now it's possible to select a default language in the user creation form</p> | |||
</div> | |||
</div> | |||
</div> | |||
=3.11.4= | |||
Read on for Moodle Workplace 3.11.4 highlights. Full details of the release with technical information can be found in the [https://docs.moodle.org/dev/Moodle_Workplace_3.11_release_notes#3.11.4 Moodle Workplace 3.11.4 release notes]. | |||
== Cross-tenant Dynamic rules == | |||
Now it’s possible to configure automations in the Share Space. You can create conditions and actions using Programs, Certifications and Organisation structure entities that are defined in the Shared space, as well as courses, cohorts and certificates that are shared (do not belong to any tenant's category). We will add the possibility to also use non-shared entities in the future versions. | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body">[[File:Cross-tenant rules in Shared Space.png|alt=|600px]] | |||
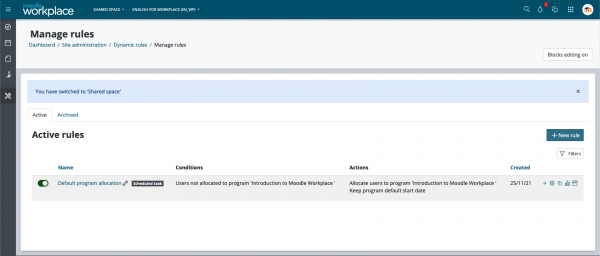
<h4 class="card-title">Creating rules in the Shared Space</h4> | |||
<p class="card-text">Cross-tenant rules are created in the Shared Space, like any other shared entity. When creating a rule in the Shared Space, only relevant conditions and actions are available.</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body">[[File:Cross-tenant rules in a tenant.png|alt=|600px]] | |||
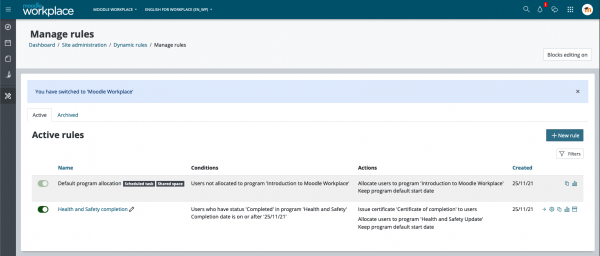
<h4 class="card-title">Cross-tenant rules in a specific tenant</h4> | |||
<p class="card-text">Shared rules will be shown in the Dynamic Rules interface in all tenants, with a "Shared Space" badge like other shared entities. These rules can be only edited, enabled or disabled in the Shared Space.</p> | |||
</div> | |||
</div> | |||
</div> | |||
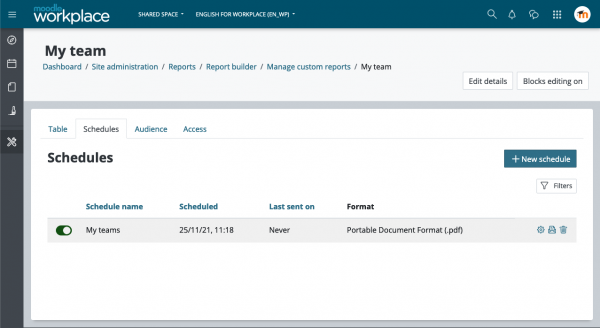
== Audiences and Schedules in Shared Reports == | |||
Shared reports now include Audiences and Scheduling for better re-utilization across all tenants. | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body">[[File:Audiences in Shared Reports.png|alt=|600px]] | |||
<h4 class="card-title">Audiences in Shared Reports</h4> | |||
<p class="card-text">Audiences in Shared Reports work in the same way as they work within a tenant, allowing to select one or several available audiences. Some audience types might not be available in the Shared Space.</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body">[[File:Schedules in Shared Reports.png|alt=|600px]] | |||
<h4 class="card-title">Schedules in Shared Reports</h4> | |||
<p class="card-text">Like in tenant reports, schedules in Shared Reports allow to send reports in various formats to pre-defined audiences in a timely basis.</p> | |||
</div> | |||
</div> | |||
</div> | |||
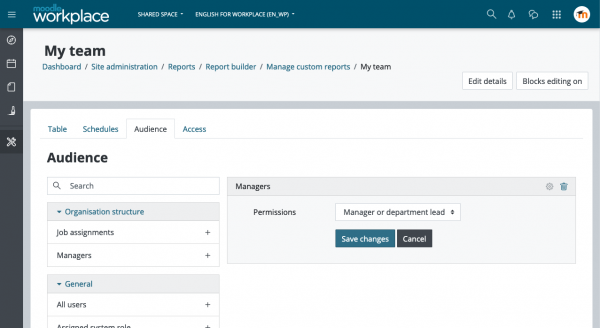
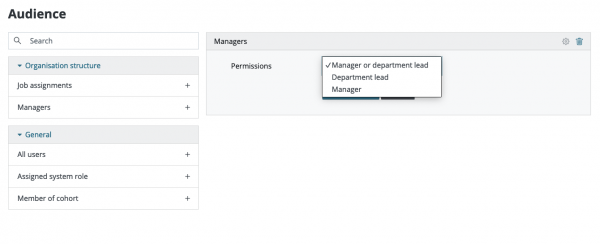
== Manager audience type for Report Builder == | |||
This new audience type is now available in tenant and shared reports to create reports for Managers or Department Leads and send them schedules. | |||
<div class="card-deck" style="width:50%"> | |||
<div class="card"> | |||
<div class="card-body">[[File:Manager audience for Report Builder.png|alt=|600px]] | |||
<h4 class="card-title">Manager audience type</h4> | |||
<p class="card-text">Using this new audience, available in local and shared reports, you can make reports available to all Managers, Department Leads or both.</p> | |||
</div> | |||
</div> | |||
</div> | |||
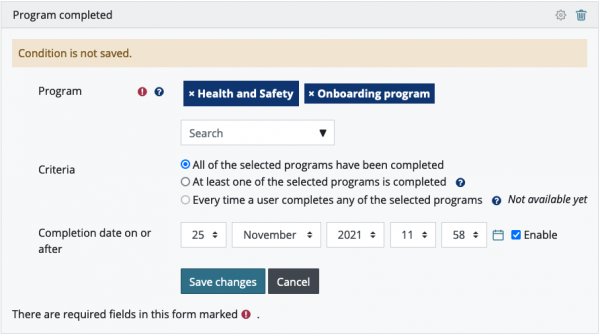
== Multiselect for several conditions in Dynamic Rules == | |||
We have updated several conditions related to Departments, Positions, Programs and Certifications in Dynamic Rules to allow selecting multiple entities. | |||
< | These conditions include a new setting to set the criteria when there are several programs selected. | ||
= | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
== | <div class="card-body">[[File:Multi-select - Program completed.png|alt=|600px]] | ||
<div class=" | <h4 class="card-title">Program completed</h4> | ||
<p class="card-text">Criteria:</p> | |||
<ul> | |||
<li>All of the selected programs have been completed</li> | |||
<li>At least one of the selected programs is completed</li> | |||
[[File: | <li>Every time a user completes any of the selected programs <em>(available soon)</em></li> | ||
</ul> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
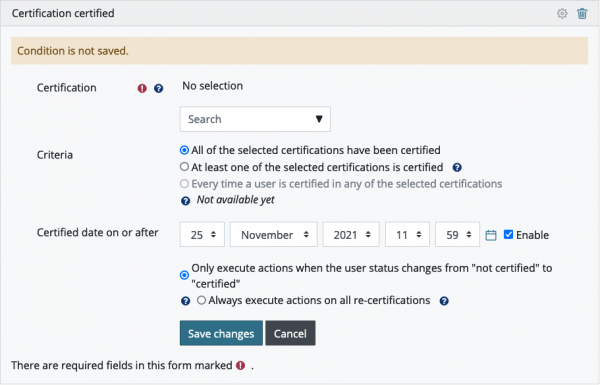
<div class="card-body">[[File:Multi-select - Certification certified.png|alt=|600px]] | |||
<h4 class="card-title">Certification certified</h4> | |||
<p class="card-text">Criteria:</p> | |||
<ul> | |||
<li>All of the selected certifications have been certified </li> | |||
<li>At least one of the selected certifications is certified </li> | |||
<li>Every time a user is certified in any of the selected certifications <em>(available soon)</em></li> | |||
</ul> | |||
<p class="card-text">This condition also includes a new setting to configure the execution of the action-related recertifications.</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
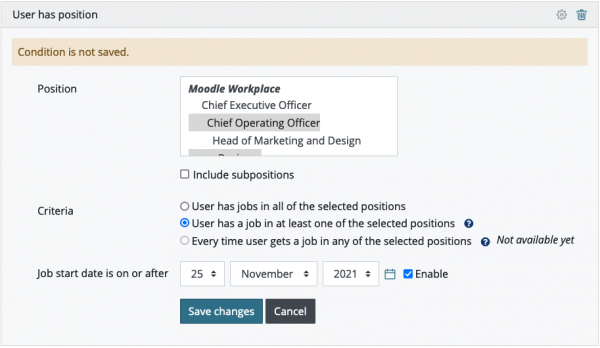
<div class="card-body">[[File:Multi-select - User has position.png|alt=|600px]] | |||
<h4 class="card-title">User has position</h4> | |||
<p class="card-text">Criteria:</p> | |||
<ul> | |||
<li>User has jobs in all of the selected positions</li> | |||
<li>User has a job in at least one of the selected positions</li> | |||
<li>Every time user gets a job in any of the selected positions <em>(available soon)</em></li> | |||
</ul> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
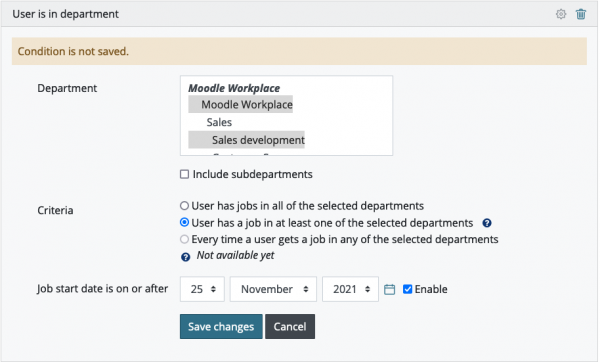
<div class="card-body">[[File:Multi-select - User is in department.png|alt=|600px]] | |||
<h4 class="card-title">User is in department</h4> | |||
<p class="card-text">Criteria:</p> | |||
<ul> | |||
<li>User has jobs in all of the selected departments</li> | |||
<li>User has a job in at least one of the selected departments</li> | |||
<li>Every time a user gets a job in any of the selected departments <em>(available soon)</em></li> | |||
</ul> | |||
</div> | |||
</div> | </div> | ||
</div> | |||
screenshot-placeholder.png | |||
screenshot-placeholder.png | |||
=3.11.5= | |||
Read on for Moodle Workplace 3.11.5 highlights. Full details of the release with technical information can be found in the [https://docs.moodle.org/dev/Moodle_Workplace_3.11_release_notes#3.11.5 Moodle Workplace 3.11.5 release notes]. | |||
== Program completion re-calculation == | |||
Normally if program settings are changed after some students have already completed the program, their program remains in the 'Completed' status even if they no longer satisfy completion requirements. This feature allows users to reset and recalculate the program completion. | |||
=== | Program completion re-calculation doesn't affect any program courses or linked certifications. | ||
<div class=" | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
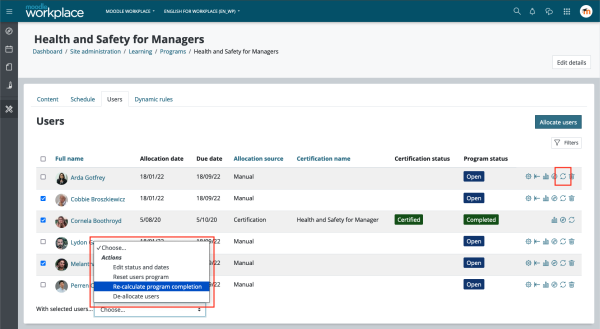
<div class="card-body">[[File:program-completion-recalculation-1.png|alt=|600px]] | |||
<h4 class="card-title">Single and bulk actions available</h4> | |||
<p class="card-text">Program completion re-calculation can be performed on a single user, or can be used as a bulk action</p> | |||
[[File: | </div> | ||
</div> | |||
<div class="card"> | |||
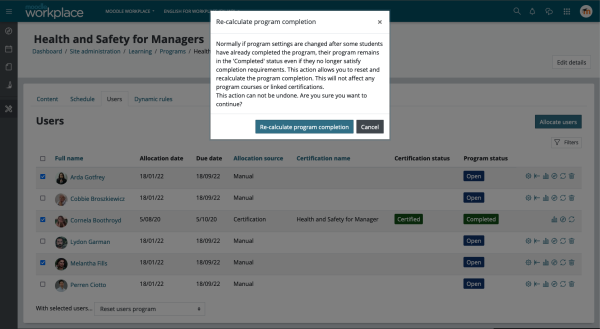
<div class="card-body">[[File:program-completion-recalculation-2.png|alt=|600px]] | |||
<h4 class="card-title">Background task</h4> | |||
<p class="card-text">Once accepted by the user, the re-calculation will be scheduled for the next cron execution</p> | |||
</div> | |||
</div> | |||
</div> | |||
== Add mobile support to Course Certificate == | |||
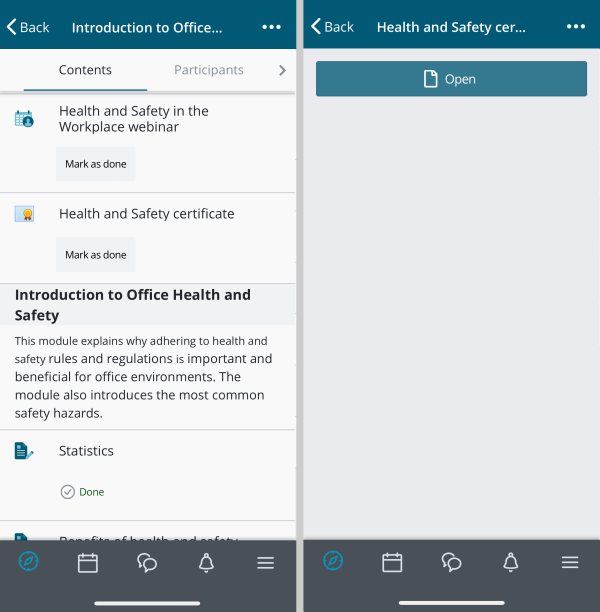
The certificate module now is supported in the app natively, allowing users to view and download their certificates through the app. | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body">[[File:app-course-certificate-learner-view.png|alt=|600px]] | |||
<h4 class="card-title">Learner view</h4> | |||
<p class="card-text">Learners now can browse and view their certificates in the Workplace App</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body">[[File:app-course-certificate-trainer-view.png|alt=|600px]] | |||
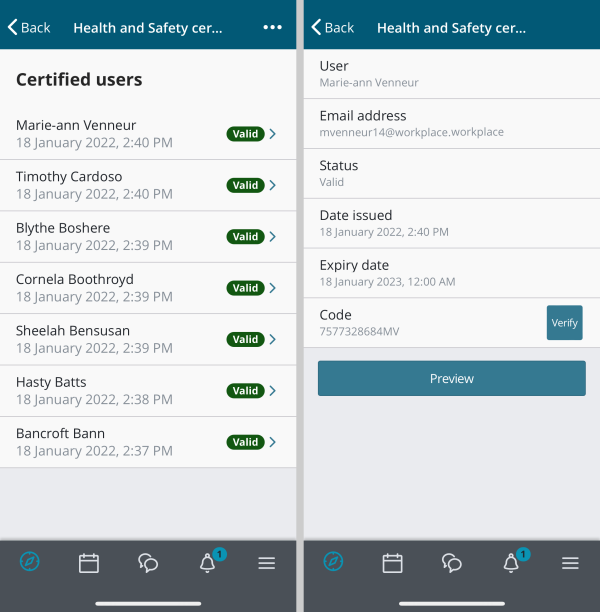
<h4 class="card-title">Trainer view</h4> | |||
<p class="card-text">Trainers now can see the list if issued certificates and their details in the Workplace App, with quick access to the certificate verification feature</p> | |||
</div> | |||
</div> | |||
</div> | |||
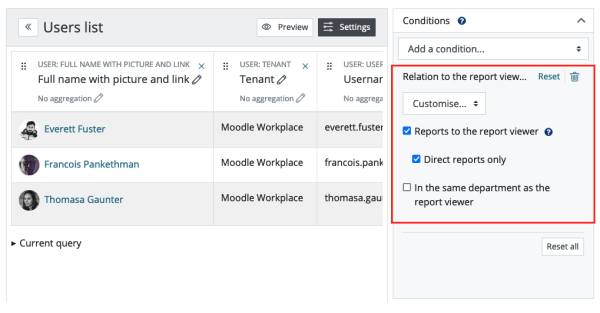
== Add condition direct report to the viewer in custom filtering == | |||
We’ve improved the “Relation to the report viewer” condition in Report Builder to include an option for “Direct reports” so now it will be easier for users to create reports for managers on their direct reports. | |||
<div class="card-deck" style="width:50%"> | |||
<div class="card"> | |||
<div class="card-body">[[File:relation-to-report-viewer-direct-reports.png|alt=|600px]] | |||
<h4 class="card-title">Direct reports only</h4> | |||
<p class="card-text">By using this option it's posssible to pre-filter the results of the report for the viewers to see only their direct reports</p> | |||
</div> | |||
</div> | </div> | ||
</div> | </div> | ||
= | =3.11.6= | ||
Read on for Moodle Workplace 3.11.6 highlights. Full details of the release with technical information can be found in the [https://docs.moodle.org/dev/Moodle_Workplace_3.11_release_notes#3.11.6 Moodle Workplace 3.11.6 release notes]. | |||
== Dynamic Rules conditions == | |||
<p>Now it is possible to create automation based on the last access to courses using this new Dynamic Rules condition. In addition to that, we have improved the User profile field condition to support the user's preferred language.</p> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
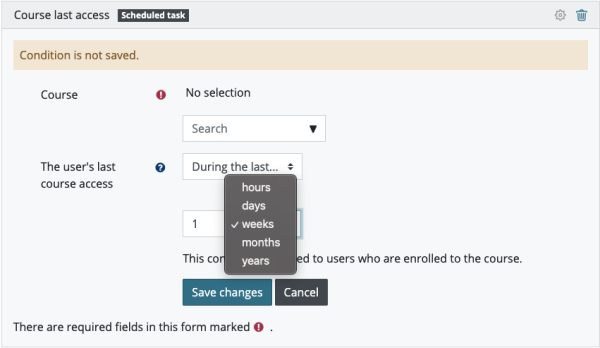
<div class="card-body">[[File:Course last access condition.png|alt=|600px]] | |||
<h4 class="card-title">Course last access condition</h4> | |||
<p class="card-text">Now it is possible to create automation based on the last access to courses using this new Dynamic Rules condition. </p> | |||
<p class="card-text">The condition supports different options for the last access (Ever, Never, Before, After, During the last and Prior to the last) and different time periods for the relative dates (hours, days, weeks, months and years) </p> | |||
</div> | |||
[[File: | |||
</div> | </div> | ||
<div class="card"> | |||
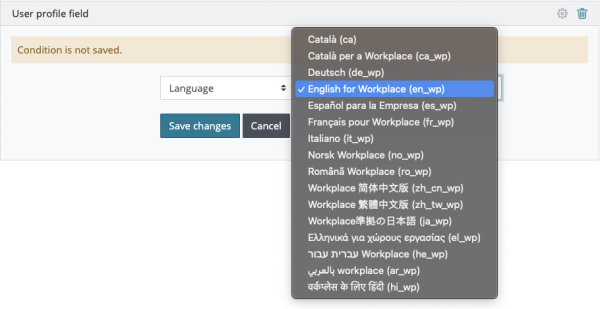
== | <div class="card-body">[[File:User profile field condition - Language.png|alt=|600px]] | ||
< | <h4 class="card-title">User profile field</h4> | ||
<p class="card-text">this new condition makes it possible to create automations based on the users’ language.</p> | |||
</div> | |||
</div> | |||
</div> | |||
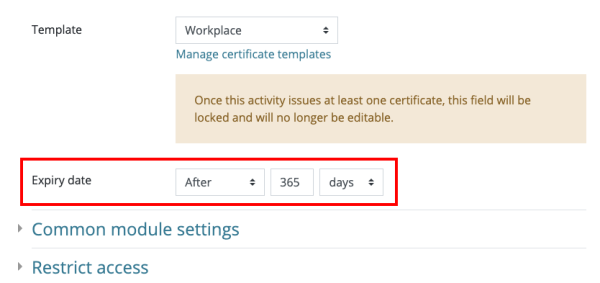
[[File: | == Relative Certificate issue expiry date == | ||
<p>Certificates feature now supports relative expiry dates (Ex: 1 year after issue date)</p> | |||
<div class="card-deck" style="width:50%"> | |||
<div class="card"> | |||
<div class="card-body">[[File:Course certificate relative expiry date.png|600px|border]] | |||
<h4 class="card-title">Relative Certificate issue expiry dates</h4> | |||
<p class="card-text">Relative expiry dates are now supported when issuing certificates in tool_certificate, configuring issue certificate action in Dynamic Rules and configuring the Course certificate activity expiry date.</p> | |||
</div> | |||
</div> | |||
</div> | |||
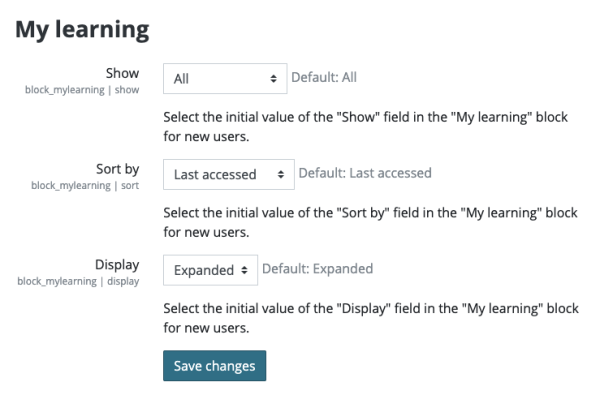
== My Learning block default settings == | |||
<div class="card-deck" style="width:50%"> | |||
<div class="card"> | |||
<div class="card-body">[[File:My Learning block - Default settings.png|600px|border]] | |||
<h4 class="card-title">Default settings for My Learning block</h4> | |||
<p class="card-text">Now admins can set the default configuration for the My Learning block.</p> | |||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
Latest revision as of 20:07, 15 March 2022
3.11
Read on for Moodle Workplace 3.11 highlights. Full details of the release with technical information can be found in the Moodle Workplace 3.11 release notes.
Report Builder Audiences and Schedules
This release includes a new interface for Audiences and Schedules, making possible to grant access to report based on cohorts and system roles in addition to the audiences based on Departments and Positions.
Schedules can now be defined more easily just by selecting a report audience.
Audience types
New My Learning and My Teams blocks
Learning Overview and Teams can now be added as standard blocks to the dashboard, and can be combined with the existing settings to disable the Learning and Team tabs to bring more customisation to the Workplace dashboard.
Both blocks can be added now to any region in the dashboard.
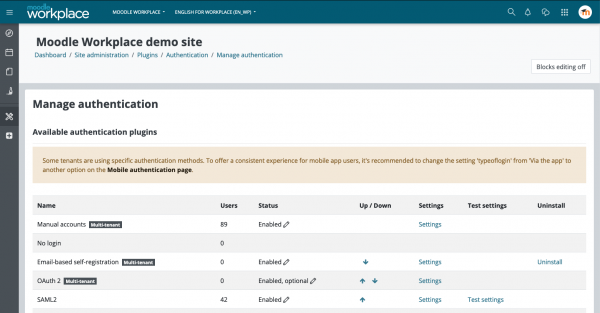
SAML2 in Workplace
In this release, we've completed the first stage towards supporting different per-tenant configurations for one of the most used authentication plugins in the Workplace sector: SAML2. Workplace 3.11 improves SAML2 compatibility making it ready for multi-tenancy implementation which will be added in 3.11.1.
Other interesting features
3.11.1
Read on for Moodle Workplace 3.11.1 highlights. Full details of the release with technical information can be found in the Moodle Workplace 3.11.1 release notes.
Per-tenant dashboards
Now it’s possible to define a specific dashboard for each tenant with the same editing capabilities Moodle already implements in the core Dashboard. Thanks to this, tenants administrators will be able to manage their tenant’s dashboard and reset the configuration for users in the tenant.
Multi-tenant SAML2
auth_saml2 now supports per-tenant configuration in Workplace.
Configure different user profile fields per tenant
We have extended multi-tenancy support in user profile fields to allow the definition of different user profile fields per each tenant.
Other interesting features
3.11.3
Read on for Moodle Workplace 3.11.3 highlights. Full details of the release with technical information can be found in the Moodle Workplace 3.11.3 release notes.
Responsive Layout for Custom Reports
We have introduced a Card View for Custom Reports that will allow you to configure the report layout for narrow views when the block is in the sidebar or you’re just using a smaller device.
Report block
The new Report block can be tailored for region in Moodle Workplace with different layout options. By selecting Cards or Table we decide which one to use regardless of the screen or block size. Adaptative can be used let Moodle Workplace select it automatically depending on the available space.
Other interesting features
3.11.4
Read on for Moodle Workplace 3.11.4 highlights. Full details of the release with technical information can be found in the Moodle Workplace 3.11.4 release notes.
Cross-tenant Dynamic rules
Now it’s possible to configure automations in the Share Space. You can create conditions and actions using Programs, Certifications and Organisation structure entities that are defined in the Shared space, as well as courses, cohorts and certificates that are shared (do not belong to any tenant's category). We will add the possibility to also use non-shared entities in the future versions.
Shared reports now include Audiences and Scheduling for better re-utilization across all tenants.
Manager audience type for Report Builder
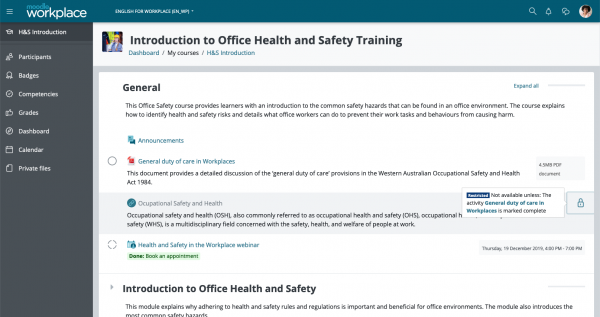
This new audience type is now available in tenant and shared reports to create reports for Managers or Department Leads and send them schedules.
Multiselect for several conditions in Dynamic Rules
We have updated several conditions related to Departments, Positions, Programs and Certifications in Dynamic Rules to allow selecting multiple entities.
These conditions include a new setting to set the criteria when there are several programs selected.

Certification certified
Criteria:
- All of the selected certifications have been certified
- At least one of the selected certifications is certified
- Every time a user is certified in any of the selected certifications (available soon)
This condition also includes a new setting to configure the execution of the action-related recertifications.
screenshot-placeholder.png
screenshot-placeholder.png
3.11.5
Read on for Moodle Workplace 3.11.5 highlights. Full details of the release with technical information can be found in the Moodle Workplace 3.11.5 release notes.
Program completion re-calculation
Normally if program settings are changed after some students have already completed the program, their program remains in the 'Completed' status even if they no longer satisfy completion requirements. This feature allows users to reset and recalculate the program completion.
Program completion re-calculation doesn't affect any program courses or linked certifications.
Add mobile support to Course Certificate
The certificate module now is supported in the app natively, allowing users to view and download their certificates through the app.
Add condition direct report to the viewer in custom filtering
We’ve improved the “Relation to the report viewer” condition in Report Builder to include an option for “Direct reports” so now it will be easier for users to create reports for managers on their direct reports.
3.11.6
Read on for Moodle Workplace 3.11.6 highlights. Full details of the release with technical information can be found in the Moodle Workplace 3.11.6 release notes.
Dynamic Rules conditions
Now it is possible to create automation based on the last access to courses using this new Dynamic Rules condition. In addition to that, we have improved the User profile field condition to support the user's preferred language.

Course last access condition
Now it is possible to create automation based on the last access to courses using this new Dynamic Rules condition.
The condition supports different options for the last access (Ever, Never, Before, After, During the last and Prior to the last) and different time periods for the relative dates (hours, days, weeks, months and years)
Relative Certificate issue expiry date
Certificates feature now supports relative expiry dates (Ex: 1 year after issue date)