Moodle Workplace new features: Difference between revisions
No edit summary |
No edit summary |
||
| Line 16: | Line 16: | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File:Report Builder Audiences.png|600px]] | [[File:Report Builder Audiences.png|600px]] | ||
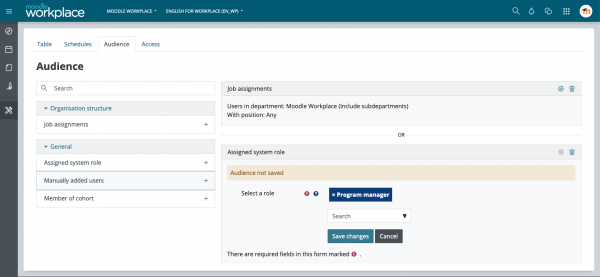
<h4 class="card-title"> | <h4 class="card-title">New Audiences UI</h4> | ||
New Audiences UI | <p class="card-text">The audiences UI has been completely refactored making it easier to introduce new audience types following the same approach as in Dynamic Rules conditions and actions. There are three new types of audiences available for <strong>system roles</strong>, <strong>cohorts</strong> and <strong>manually added users</strong></p> | ||
<p class="card-text"> | |||
The audiences UI has been completely refactored making it easier to introduce new audience types following the same approach as in Dynamic Rules conditions and actions. There are three new types of audiences available for <strong>system roles</strong>, <strong>cohorts</strong> and <strong>manually added users</strong> | |||
</div> | </div> | ||
</div> | </div> | ||
| Line 28: | Line 24: | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File:Report Builder Schedules.png|600px]] | [[File:Report Builder Schedules.png|600px]] | ||
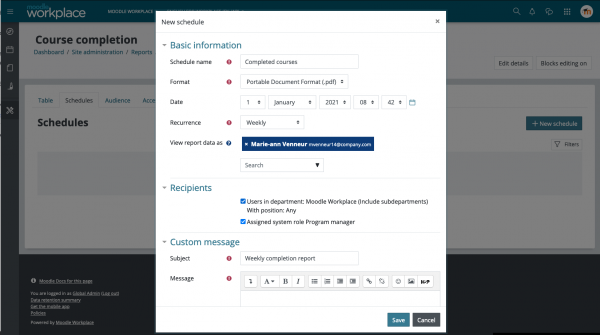
<h4 class="card-title"> | <h4 class="card-title">New Scheduling</h4> | ||
New Scheduling | <p class="card-text">Following audiences, Report Builder scheduling has been refactored too. Now you can just pick any existing audiences as recipients to easily schedule a report for them.</p> | ||
<p class="card-text"> | |||
Following audiences, Report Builder scheduling has been refactored too. Now you can just pick any existing audiences as recipients to easily schedule a report for them. | |||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
=== Audience types === | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
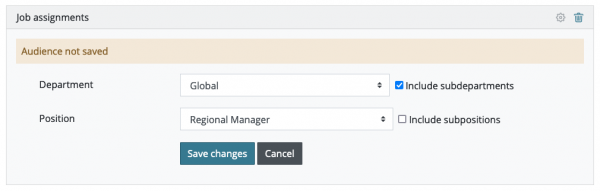
[[File:Report Builder Audiences - Job.png|600px]] | |||
<h4 class="card-title">Job</h4> | |||
<p class="card-text">With this redesigned type of audience is possible to give access to a report to users in specific departments and/or positions</p> | |||
</div> | |||
</div> | |||
<div class=" | <div class="card"> | ||
<div class="card-body"> | |||
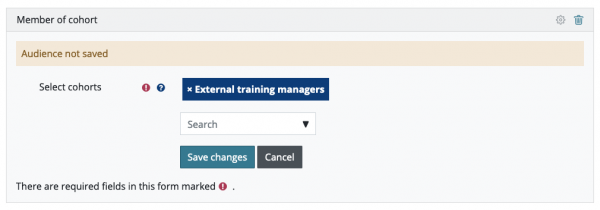
[[File:Report Builder Audiences - Cohort.png|600px]] | |||
<h4 class="card-title">Manually added users</h4> | |||
<p class="card-text">Use this type of audience to select manually the users you want to give access to a report</p> | |||
</div> | |||
[[File:Report Builder Audiences.png|600px]] | |||
< | |||
</div> | </div> | ||
</div> | </div> | ||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
[[File:Report Builder Audiences - | <div class="card-body"> | ||
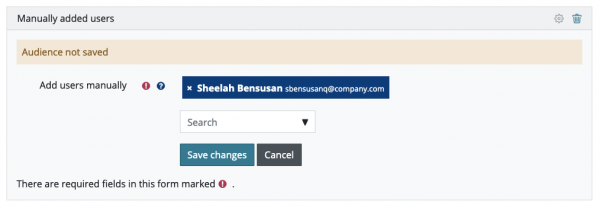
[[File:Report Builder Audiences - Manually Added users.png|600px]] | |||
<h4 class="card-title">Manually added users</h4> | |||
<p class="card-text">Use this type of audience to select manually the users you want to give access to a report</p> | |||
</div> | |||
</div> | </div> | ||
<div class=" | <div class="card"> | ||
<div class="card-body"> | |||
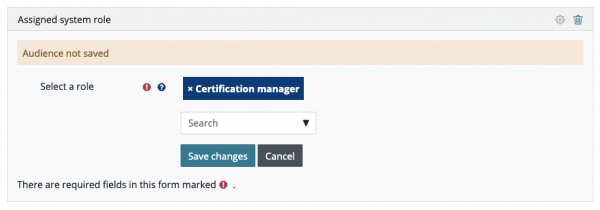
[[File:Report Builder Audiences - System Role.png|600px]] | |||
<h4 class="card-title">System role</h4> | |||
<p class="card-text">Use this type of audience to give access to a report to all users with a specific role assigned</p> | |||
</div> | |||
[[File:Report Builder Audiences - System Role.png|600px]] | |||
</div> | </div> | ||
</div> | </div> | ||
== New My Learning and My Teams blocks == | == New My Learning and My Teams blocks == | ||
<p>Learning Overview and Teams can now be added as standard blocks to the dashboard, and can be combined with the existing settings to disable the Learning and Team tabs to bring more customisation to the Workplace dashboard.</p> | <p>Learning Overview and Teams can now be added as standard blocks to the dashboard, and can be combined with the existing settings to disable the Learning and Team tabs to bring more customisation to the Workplace dashboard.</p> | ||
<p>Both blocks can be added now to any region in the dashboard.</p> | <p>Both blocks can be added now to any region in the dashboard.</p> | ||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
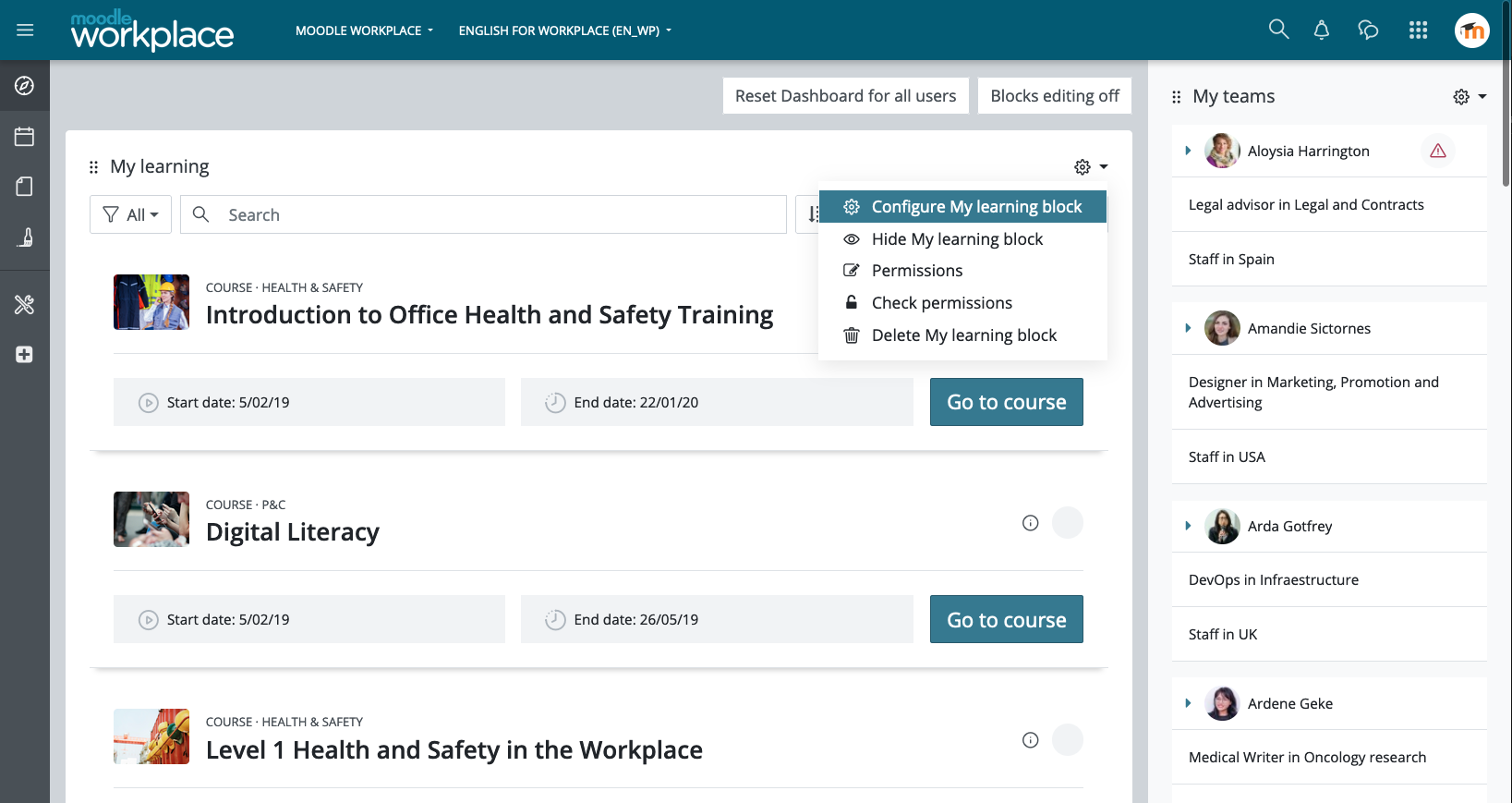
[[File:My Learning and My Teams blocks - My Learning.png]] | <div class="card-body"> | ||
[[File:My Learning and My Teams blocks - My Learning.png]] | |||
<h4 class="card-title">My Learning</h4> | |||
<p class="card-text">This block keeps all the functionality of the Learning tab: show all courses, programs and certifications for the user, with two different views and filters.</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
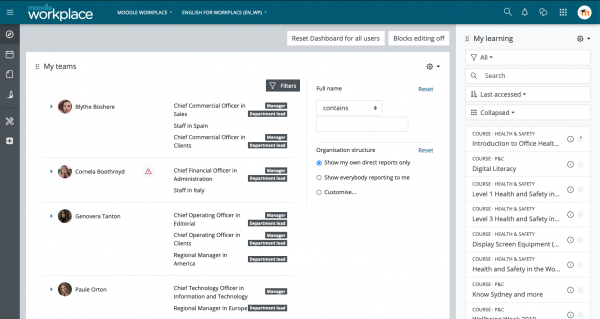
[[File:My Learning and My Teams blocks - My Teams.png|600px]] | [[File:My Learning and My Teams blocks - My Teams.png|600px]] | ||
<h4 class="card-title">My Teams</h4> | |||
<p class="card-text">This block keeps all the functionality of the Teams tab: show people reporting to the user, with users and job details and relevant information about completion and overdue or expired learning.</p> | |||
</div> | |||
</div> | </div> | ||
</div> | </div> | ||
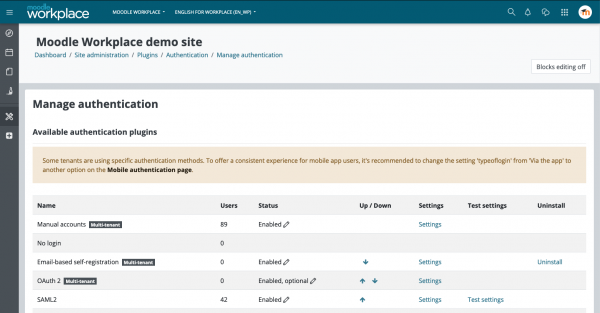
== SAML2 in Workplace == | == SAML2 in Workplace == | ||
<p>In this release, we've completed the first stage towards supporting different per-tenant configuration for one of the most used authentication plugins in the Workplace sector: SAML2. Workplace 3.11 improves SAML2 compatibility making it ready for multi-tenancy implementation which will be added in 3.11.1</p> | <p>In this release, we've completed the first stage towards supporting different per-tenant configuration for one of the most used authentication plugins in the Workplace sector: SAML2. Workplace 3.11 improves SAML2 compatibility making it ready for multi-tenancy implementation which will be added in 3.11.1</p> | ||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:SAML2 in Workplace.png|600px]] | [[File:SAML2 in Workplace.png|600px]] | ||
<h4 class="card-title">SAML2</h4> | |||
<p class="card-text">orkplace 3.11 is compatible with the next [https://moodle.org/plugins/auth_saml2 auth_saml2] version that will be released soon.</p> | |||
</div> | |||
</div> | </div> | ||
</div> | </div> | ||
== Other interesting features == | == Other interesting features == | ||
<div class=" | |||
<div class=" | <div class="card-deck mt-3"> | ||
< | <div class="card"> | ||
<div class="card-body"> | |||
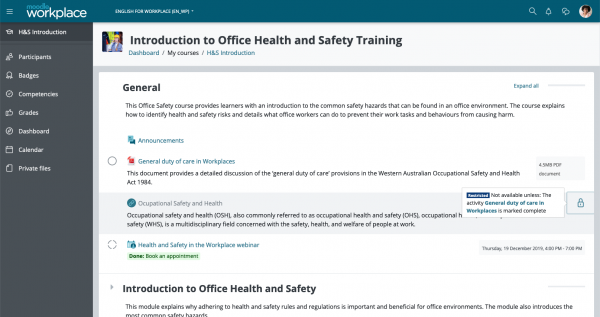
[[File:New activity completion UI.png|600px]] | |||
[[File:New activity completion UI.png|600px]] | <h4 class="card-title">New activity completion UI</h4> | ||
<p class="card-text">Moodle Workplace course format activity completion UI has been updated following the new UI introduced in Moodle 3.11</p> | |||
</div> | |||
</div> | </div> | ||
<div class=" | <div class="card"> | ||
< | <div class="card-body"> | ||
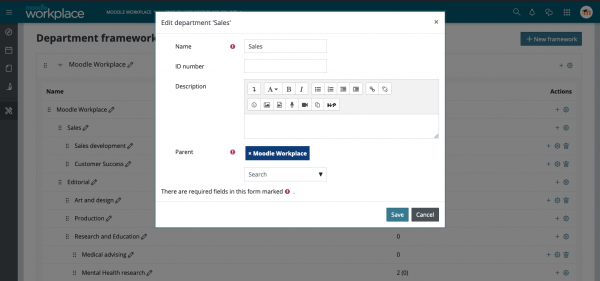
[[File:Organisation Structure UI.png|600px]] | |||
<h4 class="card-title">Departments and Positions UI for a very large number of nodes</h4> | |||
[[File: | <p class="card-text">Organisation Structure UI now supports hierarchies with a very large number of nodes: the parent for a department or position now can be edited in the form and the drag and drop has been disabled when there are too many nodes</p> | ||
</div> | |||
</div> | </div> | ||
</div> | </div> | ||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
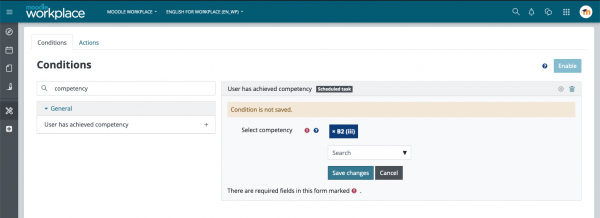
[[File: | [[File:Dynamic rules condition for Competencies.png|600px]] | ||
<h4 class="card-title">Dynamic rules condition for Competencies</h4> | |||
<p class="card-text">With this new condition, now is possible to define automations based on competencies using Dynamic Rules.</p> | |||
</div> | |||
</div> | </div> | ||
<div class="card"> | |||
<div class="card-body"> | |||
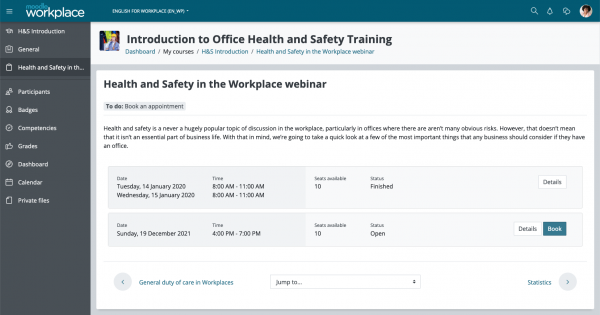
[[File:Appointments Booking Completion criteria.png|600px]] | |||
<h4 class="card-title">Appointments Booking completion based on booking</h4> | |||
<p class="card-text">Now it's possible to define completion criteria for Appointments based on session booking.</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
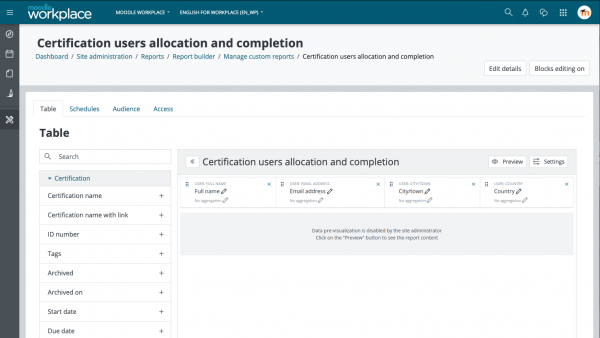
[[File:Report Builder disable live data in custom reports editing.png|600px]] | |||
<h4 class="card-title">Disable live data in custom reports editing</h4> | |||
<p class="card-text">Live data can now be disabled in custom reports editing for performance reasons. This is especially relevant to very large Workplace installations with massive data sets</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
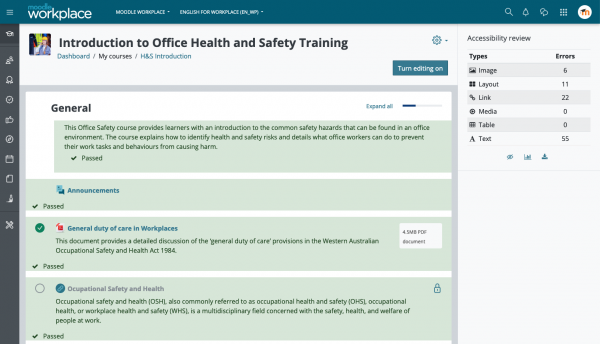
[[File:Accessibility toolkit.png|600px]] | |||
<h4 class="card-title">Accessibility toolkit</h4> | |||
<p class="card-text">Moodle Workplace 3.11 supports the [[Accessibility_toolkit|Accessibility toolkit]] recently introduced in Moodle 3.11</p> | |||
</div> | |||
</div> | |||
</div> | |||
[[Category:New features]] | |||
Revision as of 10:01, 16 July 2021
3.11
Read on for Moodle Workplace 3.11 highlights. Full details of the release with technical information can be found in the Moodle Workplace 3.11 release notes.
Report Builder Audiences and Schedules
This release includes a new interface for Audiences and Schedules, making possible to grant access to report based on cohorts and system roles in addition to the audiences based on Departments and Positions.
Schedules can now be defined more easily just by selecting a report audience.
Audience types
New My Learning and My Teams blocks
Learning Overview and Teams can now be added as standard blocks to the dashboard, and can be combined with the existing settings to disable the Learning and Team tabs to bring more customisation to the Workplace dashboard.
Both blocks can be added now to any region in the dashboard.
SAML2 in Workplace
In this release, we've completed the first stage towards supporting different per-tenant configuration for one of the most used authentication plugins in the Workplace sector: SAML2. Workplace 3.11 improves SAML2 compatibility making it ready for multi-tenancy implementation which will be added in 3.11.1
Other interesting features
Accessibility toolkit
Moodle Workplace 3.11 supports the Accessibility toolkit recently introduced in Moodle 3.11