|
|
| (507 intermediate revisions by 4 users not shown) |
| Line 1: |
Line 1: |
| {{About Moodle}} | | {{About Moodle}} |
| Moodle 2.6 brings a lot of exciting new features for teachers, students and administrators. This page highlights a few of the most interesting.
| |
|
| |
|
| You can also watch screencasts some of these highlights on the official MoodleHQ Youtube page: [http://www.youtube.com/playlist?list=PLxcO_MFWQBDe8RRnGjoUDqbcm9PSlIoWn Moodle 2.6 Highlights Playlist]
| | Read on for Moodle 3.10 highlights, or watch our [https://www.youtube.com/playlist?list=PLxcO_MFWQBDfOAMemSWqQrFJm4Ax0rmUb Youtube playlist of 3.10 New features]. |
|
| |
|
| Full details of the release, with technical information, can be found in the [https://docs.moodle.org/dev/Moodle_2.6_release_notes Moodle 2.6 Release notes.] | | Full details of the release with technical information can be found in the [[:dev:Moodle 3.10 release notes|Moodle 3.10 release notes]]. |
| | __NOTOC__ |
|
| |
|
| | ==For all users== |
| | <div class="card-deck mt-3"> |
|
| |
|
| | <div class="card"> |
| | <div class="card-body"> |
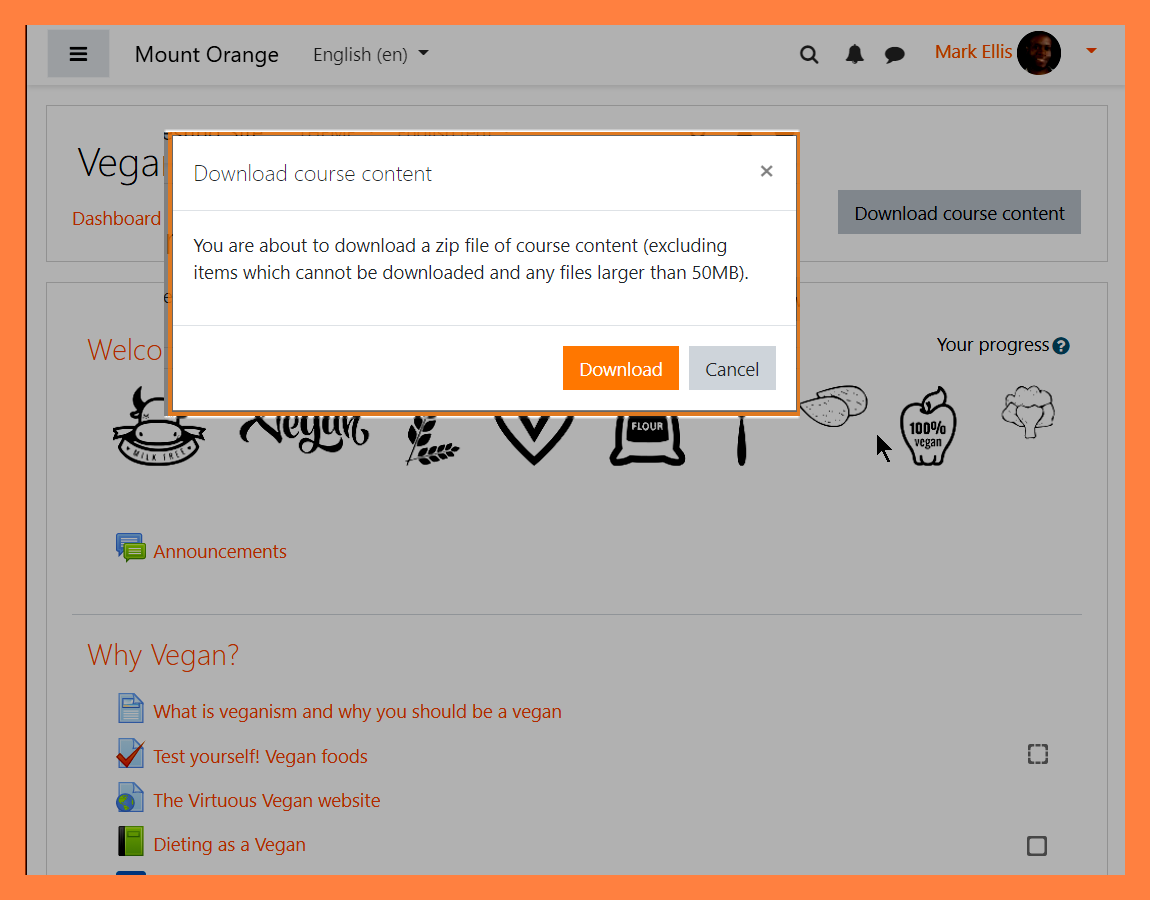
| | [[File:DocsStudentDownloadCCPopup.png|class=img-fluid]] |
| | <h4 class="card-title"> |
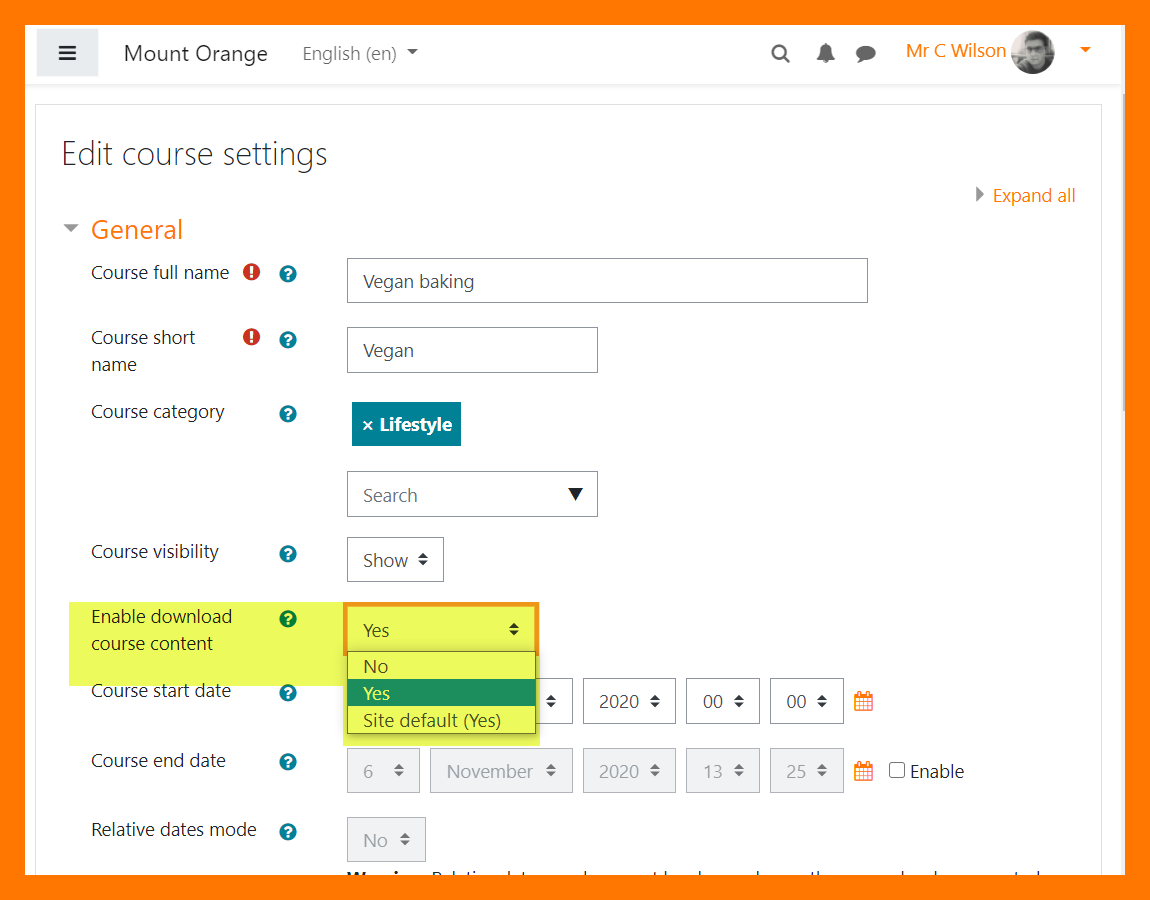
| | Download course content |
| | </h4> |
| | <p class="card-text"> |
| | [[Download course content]] (if allowed) at the click of a button. |
| | </p> |
| | </div> |
| | </div> |
|
| |
|
| <div class="docs-moodle-org-temporary-grid" style="max-width: 1254px;"> | | <div class="card"> |
| | <div class="card-body"> |
| | [[File:DocsChooseBackPack.png|class=img-fluid]] |
| | <h4 class="card-title"> |
| | Choose your backpack |
| | </h4> |
| | <p class="card-text"> |
| | Send your badges to your choice of backpack. |
| | </p> |
| | </div> |
| | </div> |
|
| |
|
| === For teachers ===
| | </div> |
| <div class="row-fluid">
| | <div class="card-deck mt-3"> |
| <div class="span4">
| | |
| <div style="margin: 10px; display: block">
| | <div class="card"> |
| [[File:forteachers.png|link=|300px]] | | <div class="card-body"> |
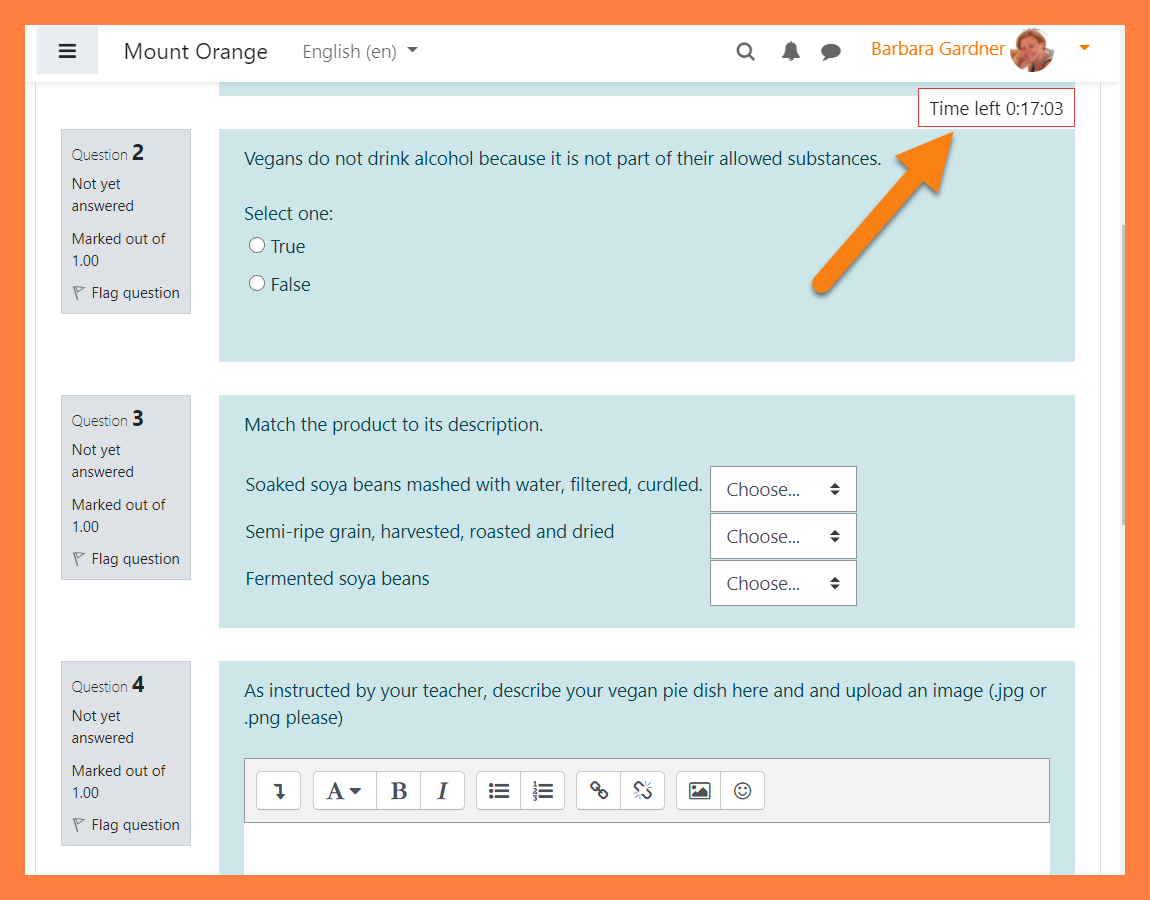
| </div> | | [[File:DocsQuizScrollingTimer.png|class=img-fluid]] |
| | <h4 class="card-title"> |
| | Scrolling timer for your quiz |
| | </h4> |
| | <p class="card-text"> |
| | Easily see remaining time with a new scrolling quiz timer. |
| | </p> |
| </div> | | </div> |
| <div class="span8">
| | </div> |
| <div style="color: #555;">
| |
| <div style="padding:0 0 0.17em; font-size: 17.5px; margin: 10px 0; font-family: inherit; font-weight: bold; line-height: 20px; color: inherit; text-rendering: optimizelegibility">Improved grading features</div>
| |
| <ul>
| |
| <li>Easily review and provide in-line feedback by annotating on PDF files directly within browser.</li>
| |
| <li>Conveniently allocate student assignments to different markers, and control when marks are released to individual students.</li>
| |
| <li>Certainty-based marking in Quizzes now provides improved feedback for learners.</li>
| |
| </ul>
| |
|
| |
|
| <div style="padding:0 0 0.17em; font-size: 17.5px; margin: 10px 0; font-family: inherit; font-weight: bold; line-height: 20px; color: inherit; text-rendering: optimizelegibility">Dynamic, streamlined, course management</div>
| | <div class="card"> |
| <ul>
| | <div class="card-body"> |
| <li>Quickly edit course activities and resources across all devices.</li>
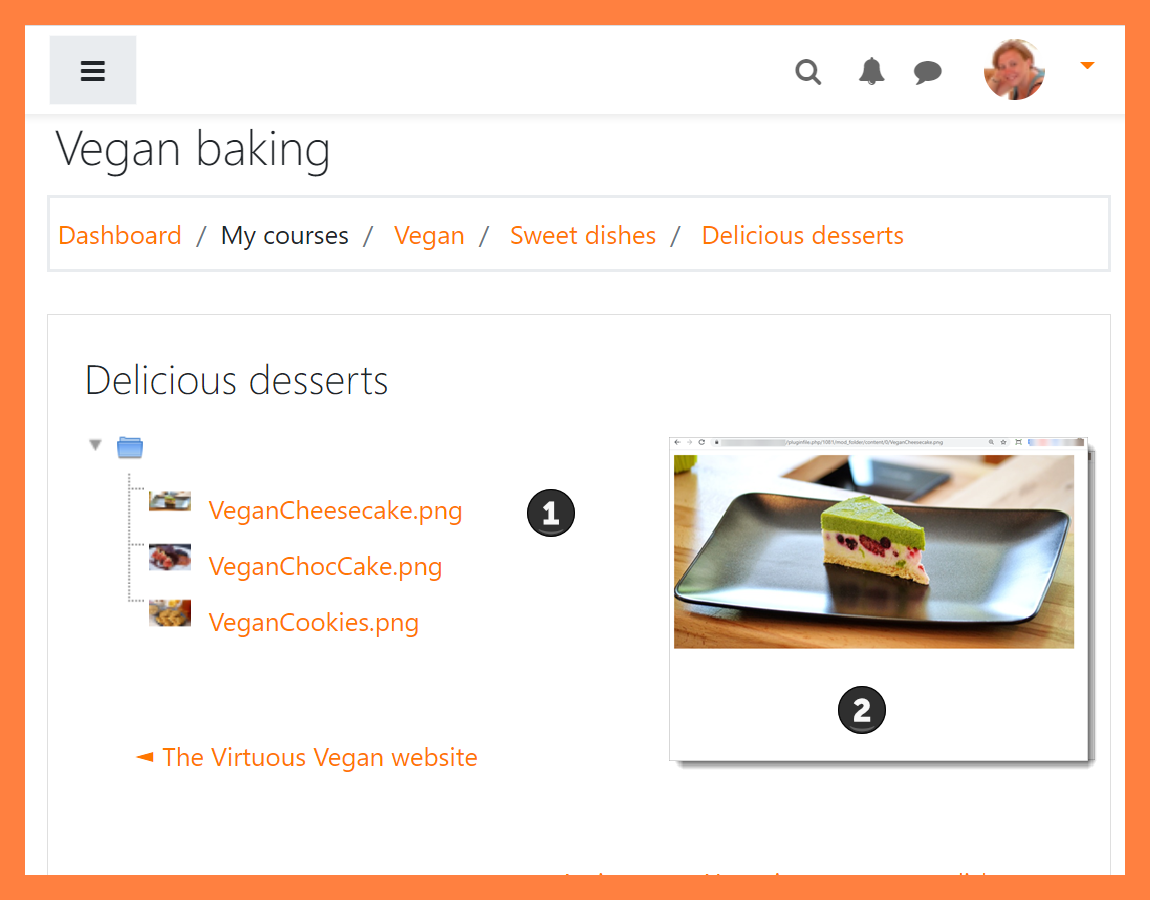
| | [[File:Docs_Folder310.png|class=img-fluid]] |
| <li>Easily add a Single activity course format.</li>
| | <h4 class="card-title"> |
| </ul>
| | Folder display |
| </div> | | </h4> |
| | <p class="card-text"> |
| | [[Folder resource]] images and HTML files may be viewed directly in the browser without downloading them. |
| | </p> |
| </div> | | </div> |
| </div> | | </div> |
| <br>
| |
| <div class="row-fluid">
| |
| <ul class="thumbnails">
| |
| <li class="span6">
| |
| <div class="thumbnail">
| |
| [[File:AnnotatePDF.png|600px]]
| |
| <div class="caption">
| |
| <h4>1. Annotate uploaded PDF files in browser</h4>
| |
| <p>Provide feedback directly within PDF file submissions by using a variety of annotating tools available, including stamps and phrases from a comment bank.</p>
| |
| </div>
| |
| </div>
| |
| </li>
| |
| <li class="span6">
| |
| <div class="thumbnail">
| |
| [[File:MarkingWorkflow.png|600px]]
| |
| <div class="caption">
| |
| <h4>2. Enhanced marking workflow and allocation</h4>
| |
| <p>Control when marks are released for viewing, for example, when they have been reviewed and moderated. Individual markers can also be allocated assignments and these allocations will show up clearly in the gradebook.</p>
| |
| </div>
| |
| </div>
| |
| </li>
| |
| </ul>
| |
| </div>
| |
|
| |
|
| <div class="row-fluid">
| | </div> |
| <ul class="thumbnails">
| | |
| <li class="span6">
| | |
| <div class="thumbnail">
| | ==For teachers== |
| [[File:Certaintybased-Marking.png|600px]] | | <div class="card-deck mt-3"> |
| <div class="caption">
| | |
| <h4>3. Enhanced feedback in Certainty-based marking</h4>
| | <div class="card"> |
| <p>Quizzes using Certainty-based marking now provide better feedback for learners.</p>
| | <div class="card-body"> |
| </div>
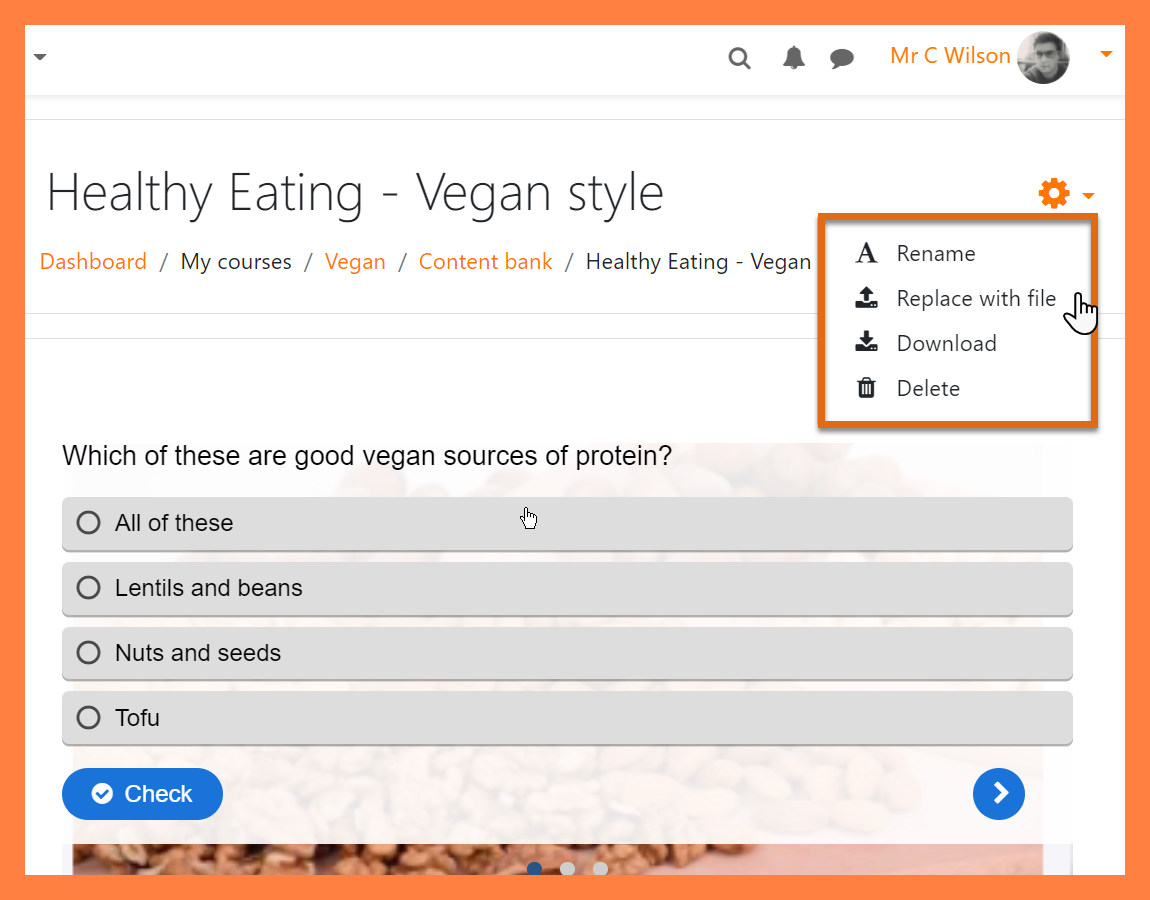
| | [[File:DocsH5PReplaceDownload.png|class=img-fluid]] |
| </div>
| | <h4 class="card-title"> |
| </li> | | Content bank improvements |
| <li class="span6"> | | </h4> |
| <div class="thumbnail">
| | <p class="card-text"> |
| [[File:Edit-menu.png|600px]] | | Download and/or replace H5P files in the [[Content bank|content bank]]. |
| <div class="caption">
| | </p> |
| <h4>4. Easily edit course activities and resources</h4>
| | </div> |
| <p>Editing tools have been grouped together to in a simple dropdown menu for easy accessibility across desktop and mobile devices.</p>
| |
| </div>
| |
| </div>
| |
| </li>
| |
| </ul>
| |
| </div> | | </div> |
|
| |
|
| <div class="row-fluid"> | | <div class="card"> |
| <ul class="thumbnails"> | | <div class="card-body"> |
| <li class="span6">
| | [[File:DocsTeacherDownloadCourse.png|class=img-fluid]] |
| <div class="thumbnail">
| | <h4 class="card-title"> |
| [[File:Add-single-activity.png|600px]] | | Download course content |
| <div class="caption">
| | </h4> |
| <h4>5. Add a Single activity course format</h4>
| | <p class="card-text"> |
| <p>Simply select and add any one activity as a standard course format which is displayed directed on the course page (This feature supersedes the old SCORM course format).</p>
| | Allow learners to [[Download course content|download course content.]] |
| </div>
| | </p> |
| </div>
| | </div> |
| </li> | |
| </ul> | |
| </div> | | </div> |
|
| |
|
| === For administrators and managers ===
| | </div> |
| <div class="row-fluid">
| | <div class="card-deck mt-3"> |
| <div class="span4">
| |
| <div style="margin: 10px; display: block">
| |
| [[File:foradmin.png|link=|300px]]
| |
| </div>
| |
| </div>
| |
| <div class="span8">
| |
| <div style="color: #555;">
| |
| <div style="padding:0 0 0.17em; font-size: 17.5px; margin: 10px 0; font-family: inherit; font-weight: bold; line-height: 20px; color: inherit; text-rendering: optimizelegibility">Enhanced platform management</div>
| |
| <ul>
| |
| <li>Create and manage bulk courses efficiently</li>
| |
| <li>Simpler course and category management</li>
| |
| <li>Create additional name fields </li>
| |
| <li>Conveniently import and export role definition using XML file</li>
| |
| <li>Restoring of very large courses possible</li>
| |
| </ul>
| |
|
| |
|
| </div>
| | <div class="card"> |
| </div>
| | <div class="card-body"> |
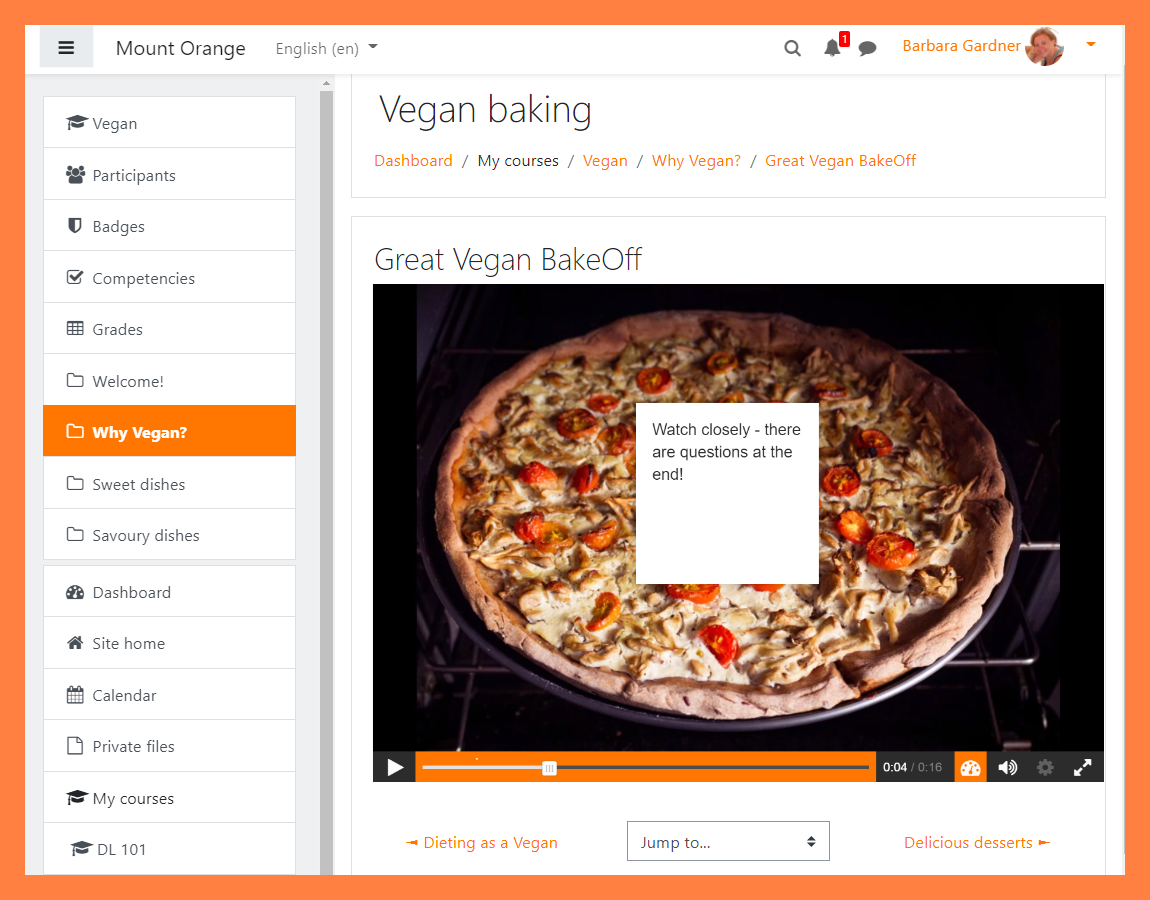
| | [[File:DocsPaymentTeacher.png|class=img-fluid]] |
| | <h4 class="card-title"> |
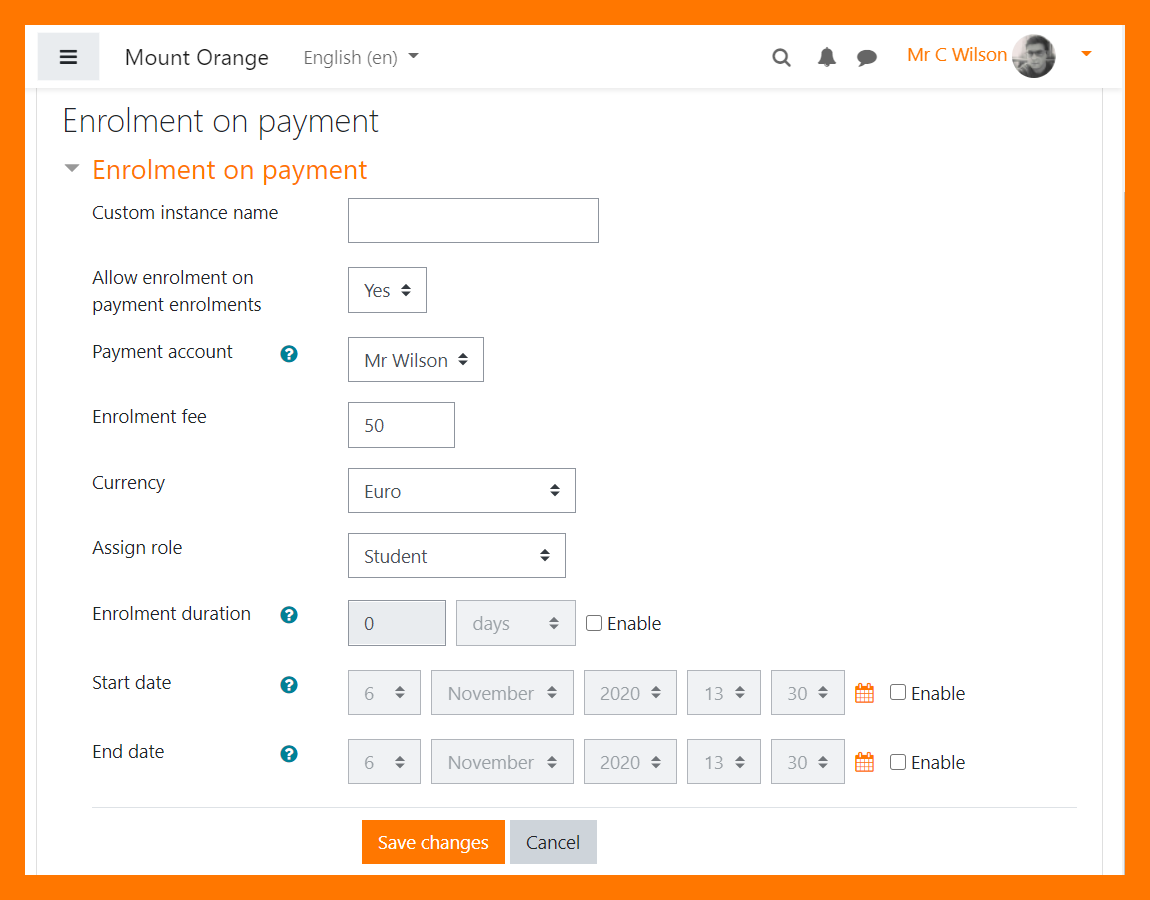
| | Enrolment on payment |
| | </h4> |
| | <p class="card-text"> |
| | Offer paid courses with a variety of payment options. |
| | </p> |
| | </div> |
| </div> | | </div> |
| <br>
| | |
| <div class="row-fluid"> | | <div class="card"> |
| <ul class="thumbnails"> | | <div class="card-body"> |
| <li class="span6">
| | [[File:Docs_QuizCompletion.png|class=img-fluid]] |
| <div class="thumbnail">
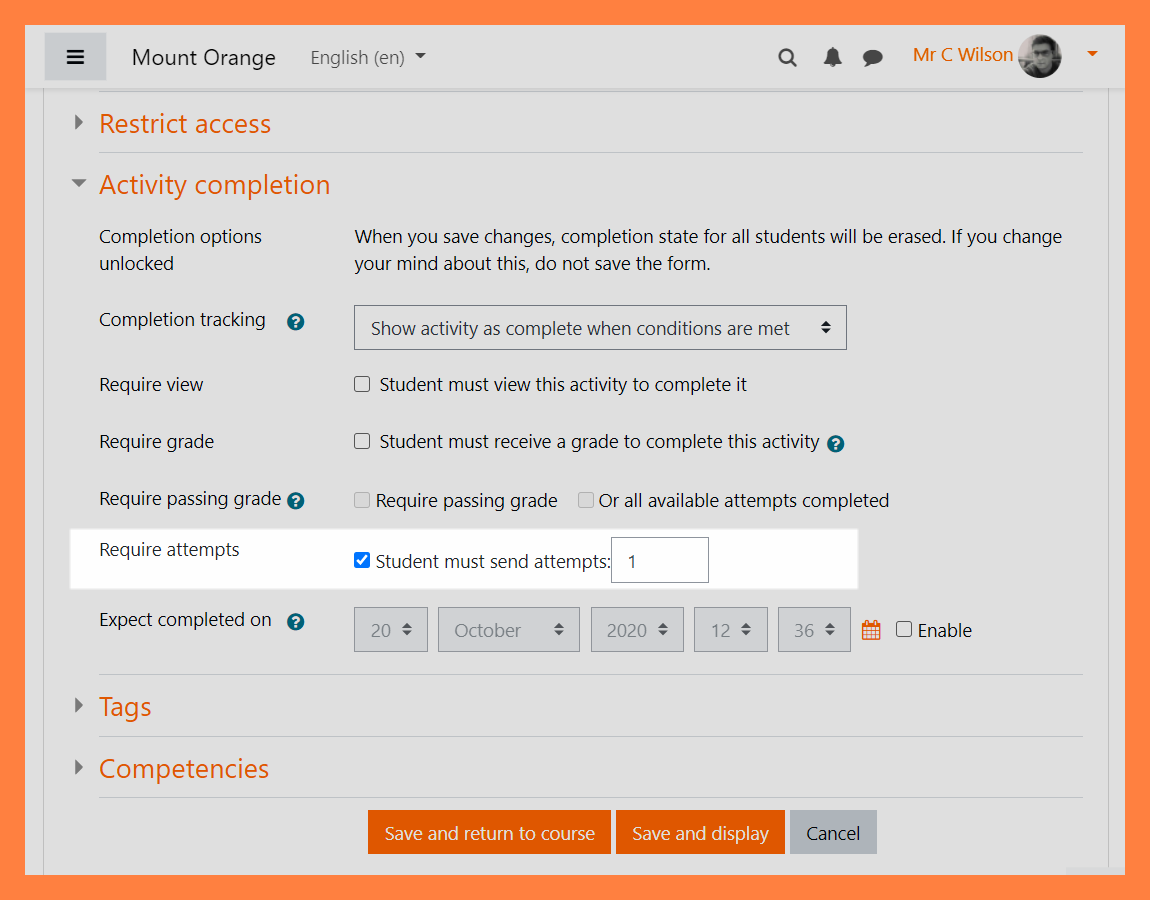
| | <h4 class="card-title"> |
| [[File:create-bulk-course.png|600px]] | | Quiz completion |
| <div class="caption">
| | </h4> |
| <h4>1. Bulk course creation tool</h4>
| | <p class="card-text"> |
| <p>Create multiple courses efficiently using a single CSV file. The functionality also extends to updating or deleting courses as well as importing content from another course.</p>
| | Set quizzes to be marked complete based on one or more attempts. See [[Activity completion settings]]. |
| </div>
| | </p> |
| </div>
| | </div> |
| </li> | |
| <li class="span6"> | |
| <div class="thumbnail">
| |
| [[File:streamlined-category-mgmt.png|600px]] | |
| <div class="caption">
| |
| <h4>2. Streamlined course and category management</h4>
| |
| <p>Easily sort, create, and delete course categories in a more intuitive interface with drag and drop functionality.</p>
| |
| </div>
| |
| </div>
| |
| </li>
| |
| </ul>
| |
| </div> | | </div> |
|
| |
|
| <div class="row-fluid">
| | </div> |
| <ul class="thumbnails">
| | |
| <li class="span6">
| | ==For administrators== |
| <div class="thumbnail">
| | |
| [[File:additional-name-fields.png|600px]] | | <div class="card-deck mt-3"> |
| <div class="caption">
| | |
| <h4>3. Create additional name fields</h4>
| | <div class="card"> |
| <p>Add and customise additional name fields to flexibly display user names in Chinese characters, local phonetic system or Romanization.</p>
| | <div class="card-body"> |
| </div>
| | [[File:Docs_AdminDownloadContent.png|class=img-fluid]] |
| </div>
| | <h4 class="card-title"> |
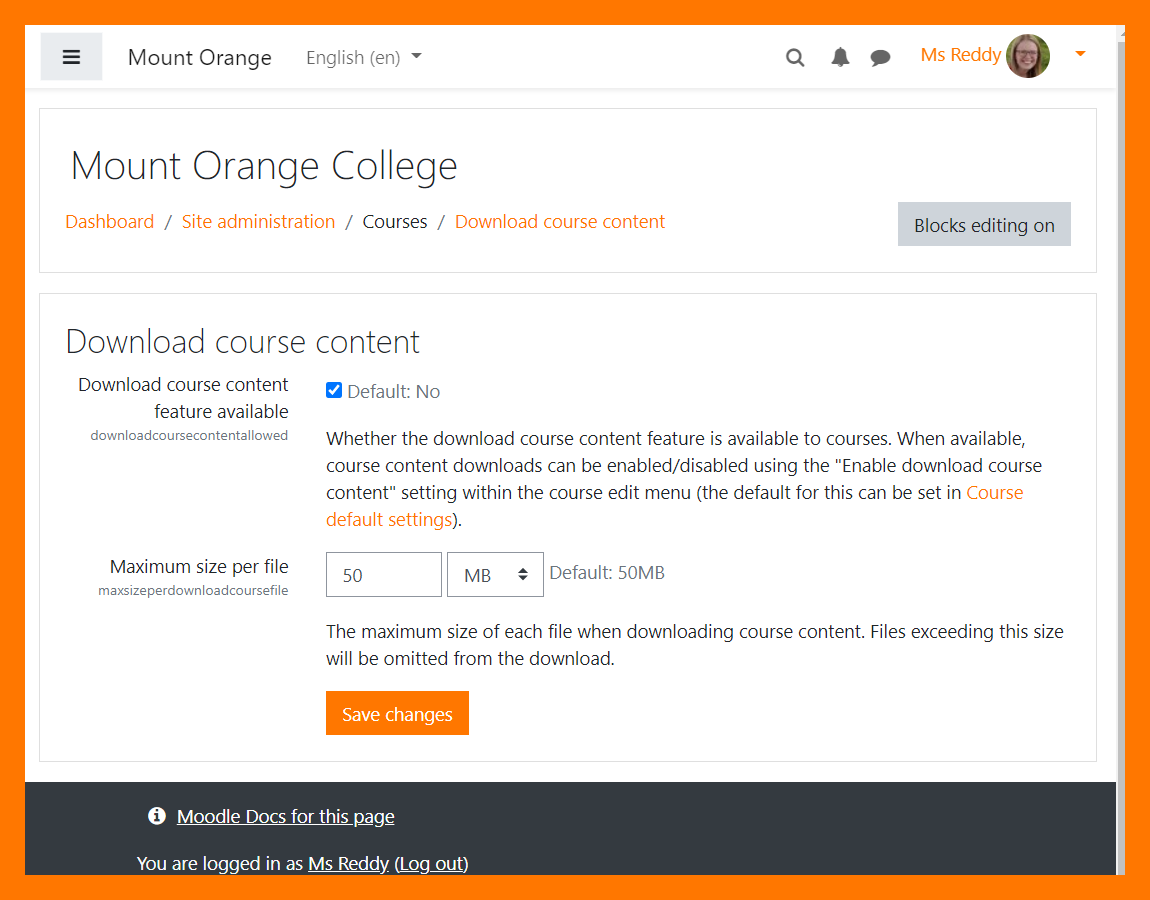
| </li> | | Download course content |
| <li class="span6"> | | </h4> |
| <div class="thumbnail">
| | <p class="card-text"> |
| [[File:role-def.png|600px]] | | This [https://moodleassociation.org/ Moodle Users Association] project allows admins to make a [[Download course content|download course content]] feature available for teachers to offer in courses. |
| <div class="caption">
| | </p> |
| <h4>4. Import and export role redefinitions</h4>
| | </div> |
| <p>Export and import role definitions as XML files.New roles may be based on existing data:</p>
| |
| <ul>
| |
| <li>role archetype</li>
| |
| <li>existing role</li>
| |
| <li>role definition XML file</li>
| |
| </ul>
| |
| </div>
| |
| </div>
| |
| </li>
| |
| </ul>
| |
| </div> | | </div> |
|
| |
|
| <div class="row-fluid"> | | <div class="card"> |
| <ul class="thumbnails"> | | <div class="card-body"> |
| <li class="span6">
| | [[File:DocsH5pCustomisation.png|class=img-fluid]] |
| <div class="thumbnail">
| | <h4 class="card-title"> |
| [[File:large-course-backup-restore.png|600px]] | | Customise H5P styles |
| <div class="caption">
| | </h4> |
| <h4>5. Backup and restore large courses</h4>
| | <p class="card-text"> |
| <p>Backup and restore large courses Improved performance allows users to quickly backup large courses safely and if needed, easily restore the courses for use.</p>
| | Customise H5P styles in your theme to match your organisation's branding. |
| </div>
| | </p> |
| </div>
| | </div> |
| </li> | |
| </ul> | |
| </div> | | </div> |
|
| |
|
| === For all users ===
| | </div> |
| <div class="row-fluid">
| | <div class="card-deck mt-3"> |
| <div class="span4">
| | |
| <div style="margin: 10px; display: block">
| | <div class="card"> |
| [[File:forusers.png|link=|300px]] | | <div class="card-body"> |
| </div>
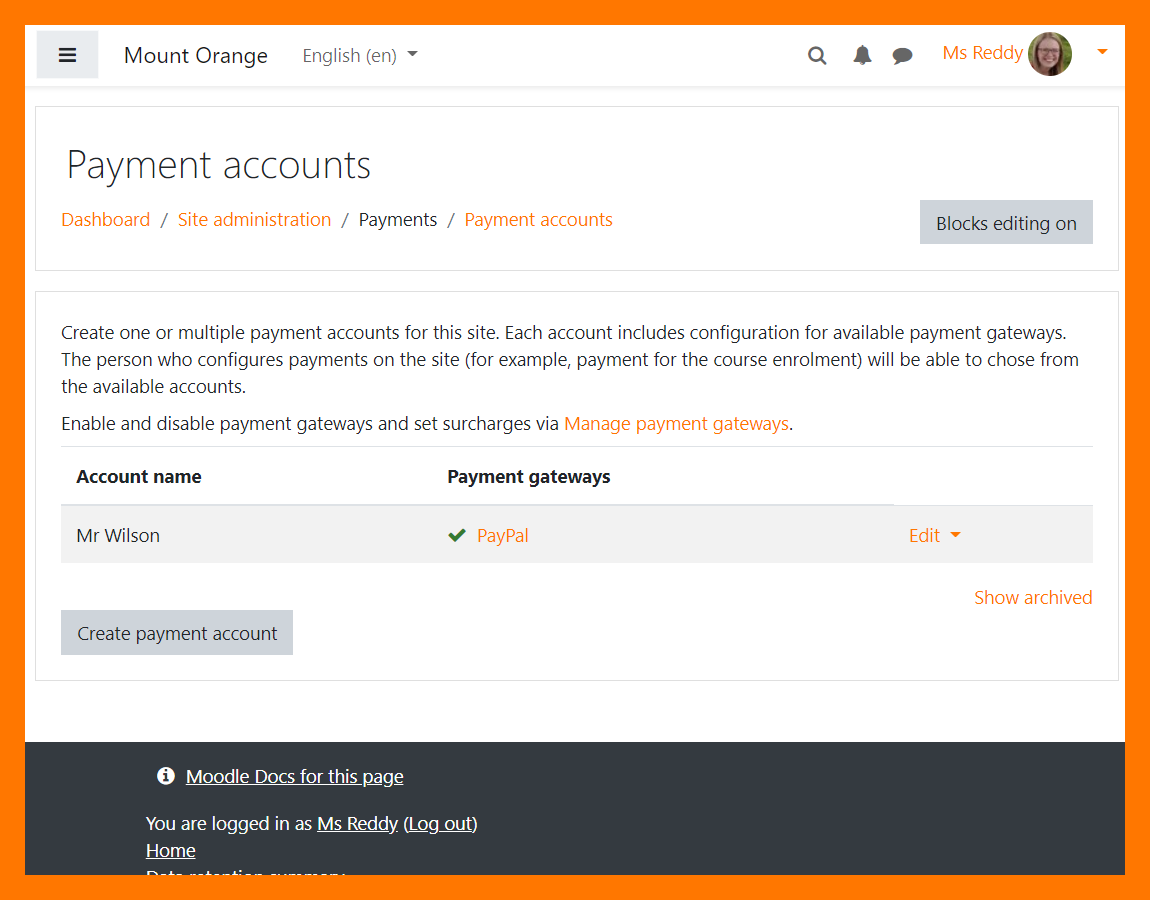
| | [[File:DocsPaymentAdmin.png|class=img-fluid]] |
| </div> | | <h4 class="card-title"> |
| <div class="span8">
| | Payment gateways |
| <div style="color: #555;">
| | </h4> |
| <div style="padding:0 0 0.17em; font-size: 17.5px; margin: 10px 0; font-family: inherit; font-weight: bold; line-height: 20px; color: inherit; text-rendering: optimizelegibility">Experience a better learning platform</div>
| | <p class="card-text"> |
| <ul>
| | Set up [[Payment gateways]] such as PayPal for use in [[Enrolment on payment]]. |
| <li>A more user-friendly TinyMCE editor </li>
| | </p> |
| <li>Easily access files from Microsoft Skydrive.</li>
| | </div> |
| <li>Improved calendar handling with multiple calendar support</li>
| |
| <li>Simplified username and password recovery</li>
| |
| <li>Improved file management in TinyMCE editor</li>
| |
| <li>Better responsive design across devices</li>
| |
| </ul>
| |
| </div>
| |
| </div>
| |
| </div> | | </div> |
| <br>
| | |
| <div class="row-fluid"> | | <div class="card"> |
| <ul class="thumbnails"> | | <div class="card-body"> |
| <li class="span6">
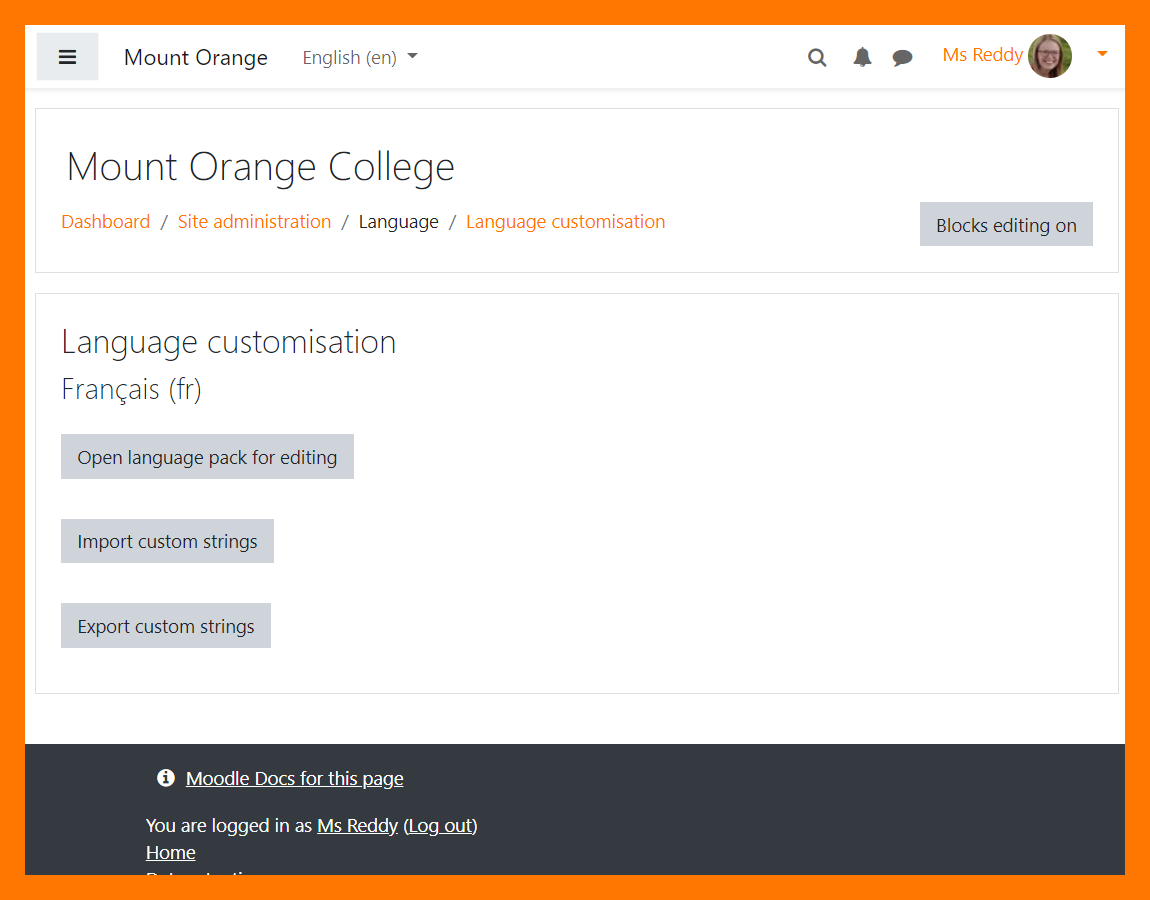
| | [[File:DocsLangCustom.png|class=img-fluid]] |
| <div class="thumbnail">
| | <h4 class="card-title"> |
| [[File:improved-tinymce.png|600px]] | | Language customisation |
| <div class="caption">
| | </h4> |
| <h4>1. A more user-friendly TinyMCE editor</h4>
| | <p class="card-text"> |
| <p>The improved TinyMCE editor can be resized to suit various browser widths, and features user-friendly icons and a collapsible toolbar menu.</p>
| | Import and export custom language strings. See [[Language customisation]]. |
| </div>
| | </p> |
| </div>
| | </div> |
| </li> | |
| <li class="span6"> | |
| <div class="thumbnail">
| |
| [[File:moodle-skydrive.png|600px]] | |
| <div class="caption">
| |
| <h4>2. Access files from Microsoft Skydrive</h4>
| |
| <p>Users can now choose to retrieve files from their Skydrive account for use in their Moodle courses.</p>
| |
| </div>
| |
| </div>
| |
| </li>
| |
| </ul>
| |
| </div> | | </div> |
|
| |
|
| <div class="row-fluid">
| | </div> |
| <ul class="thumbnails">
| | <div class="card-deck mt-3"> |
| <li class="span6">
| | |
| <div class="thumbnail">
| | <div class="card"> |
| [[File:multiple-calendar-support.png|600px]] | | <div class="card-body"> |
| <div class="caption">
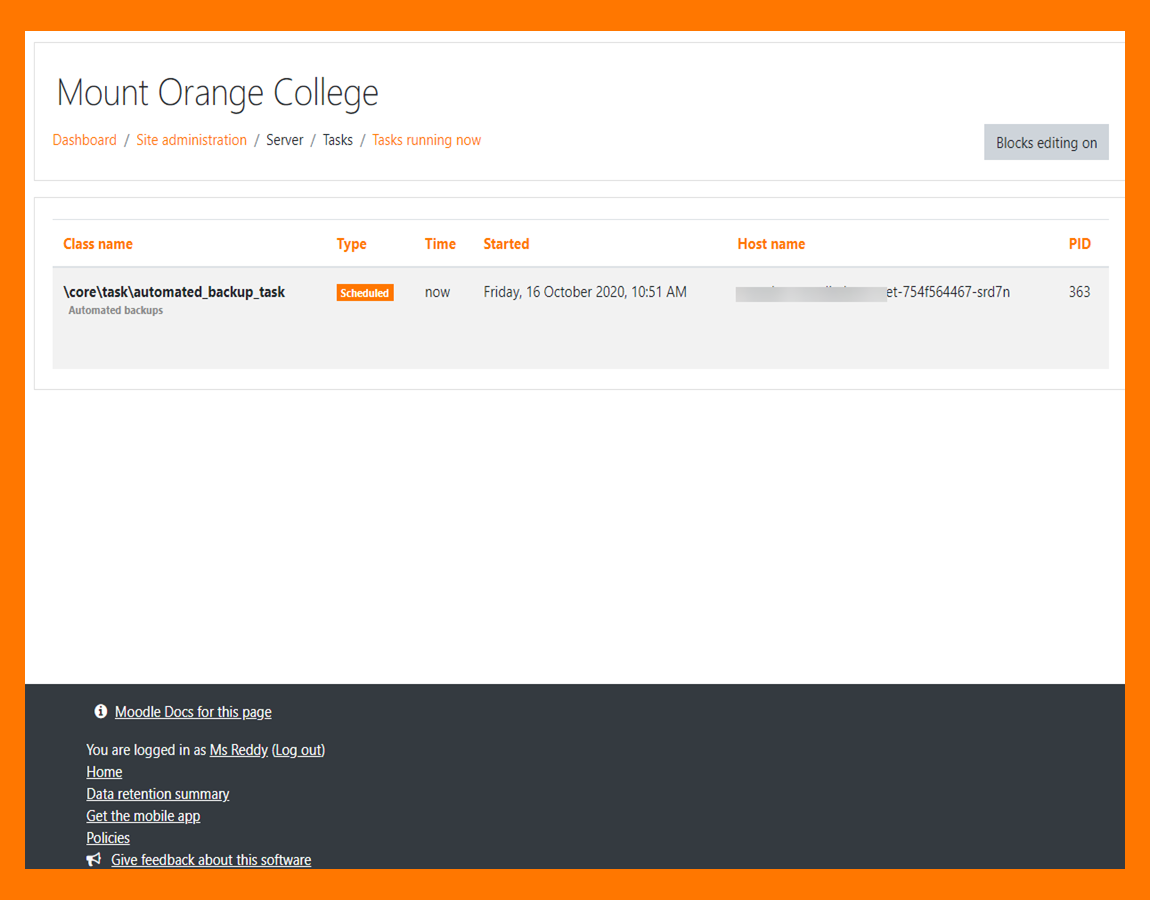
| | [[File:DocsTasksRunning.png|class=img-fluid]] |
| <h4>3. Improved calendar handling with multiple calendar support</h4>
| | <h4 class="card-title"> |
| <p>Moodle 2.6 supports and displays the same date in multiple calendar system, including Gregorian, Hebrew, Islamic and more, so you can select a preferred calendar system.</p>
| | Better task management |
| </div>
| | </h4> |
| </div>
| | <p class="card-text"> |
| </li> | | A new Tasks running screen displays your current ongoing tasks. See [[Scheduled tasks]]. |
| <li class="span6"> | | </p> |
| <div class="thumbnail">
| | </div> |
| [[File:password-recovery.png|600px]] | |
| <div class="caption">
| |
| <h4>4. Simplified username and password recovery</h4>
| |
| <p>Quickly retrieve username or reset password in a simpler, more user-friendly process.</p>
| |
| </div>
| |
| </div>
| |
| </li>
| |
| </ul>
| |
| </div> | | </div> |
| <div class="row-fluid"> | | |
| <ul class="thumbnails"> | | <div class="card"> |
| <li class="span6">
| | <div class="card-body"> |
| <div class="thumbnail">
| | [[File:LTI310.png|class=img-fluid]] |
| [[File:manage-embedded-files.png|600px]] | | <h4 class="card-title"> |
| <div class="caption">
| | LTI improvements |
| <h4>5. Improve file management in TinyMCE editor </h4>
| | </h4> |
| <p>Add and manage files previously embedded in a text area with the new TinyMCE Manage Embedded files plugin and Embedded files repository.</p>
| | <p class="card-text"> |
| </div>
| | LTI improvements include dynamic registration and multiple content item selection. |
| </div>
| | </p> |
| </li> | | </div> |
| <li class="span6"> | |
| <div class="thumbnail">
| |
| [[File:better-responsive-design.png|600px]]
| |
| <div class="caption">
| |
| <h4>6. Better responsive design </h4>
| |
| <p> Moodle works and looks better across all devices, including desktops, tablets and phones.</p>
| |
| </div>
| |
| </div>
| |
| </li> | |
| </ul> | |
| </div> | | </div> |
|
| |
|
| </div> | | </div> |
| | |
| | [[Category:New features]] |
|
| |
|
| ==See also==
| | [[de:Neue Funktionalitäten]] |
| | | [[es:Nuevas características de Moodle 3.10]] |
| [[es:Nuevas características de Moodle 2.6]] | | [[fr:Nouveautés de Moodle 3.10]] |
| [[de:Neue Funktionalitäten]] | |
| | |
| * [[:Category:New features|Category:New features]] - list of pages documenting new features in Moodle 2.6
| |