New features: Difference between revisions
No edit summary |
Helen Foster (talk | contribs) (New card-deck based layout) |
||
| (586 intermediate revisions by 7 users not shown) | |||
| Line 1: | Line 1: | ||
{{ | {{About Moodle}} | ||
Read on for Moodle 3.10 highlights, or watch our [https://www.youtube.com/playlist?list=PLxcO_MFWQBDfOAMemSWqQrFJm4Ax0rmUb Youtube playlist of 3.10 New features]. | |||
Full details of the release with technical information can be found in the [[:dev:Moodle 3.10 release notes|Moodle 3.10 release notes]]. | |||
__NOTOC__ | |||
== | ==For all users== | ||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:DocsStudentDownloadCCPopup.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
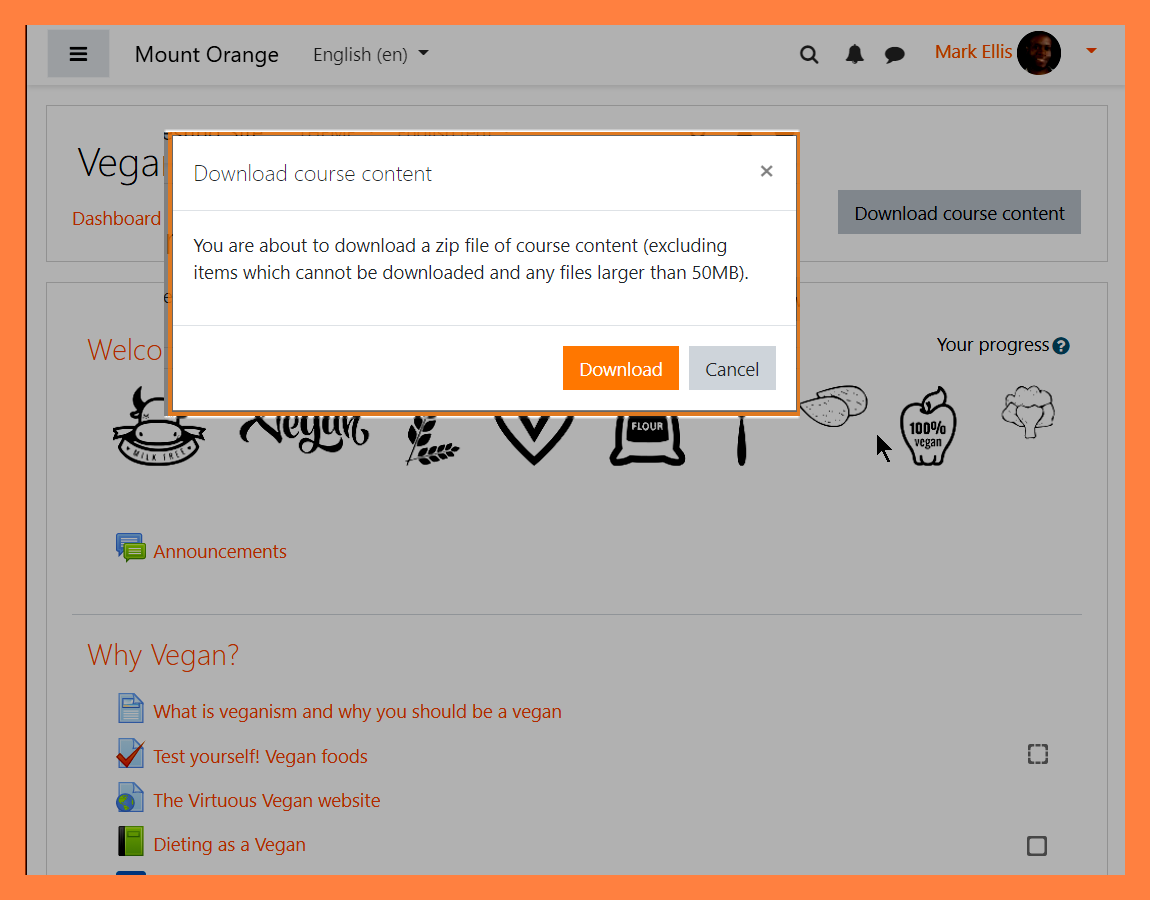
Download course content | |||
</h4> | |||
<p class="card-text"> | |||
[[Download course content]] (if allowed) at the click of a button. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:DocsChooseBackPack.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Choose your backpack | |||
</h4> | |||
<p class="card-text"> | |||
Send your badges to your choice of backpack. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:DocsQuizScrollingTimer.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
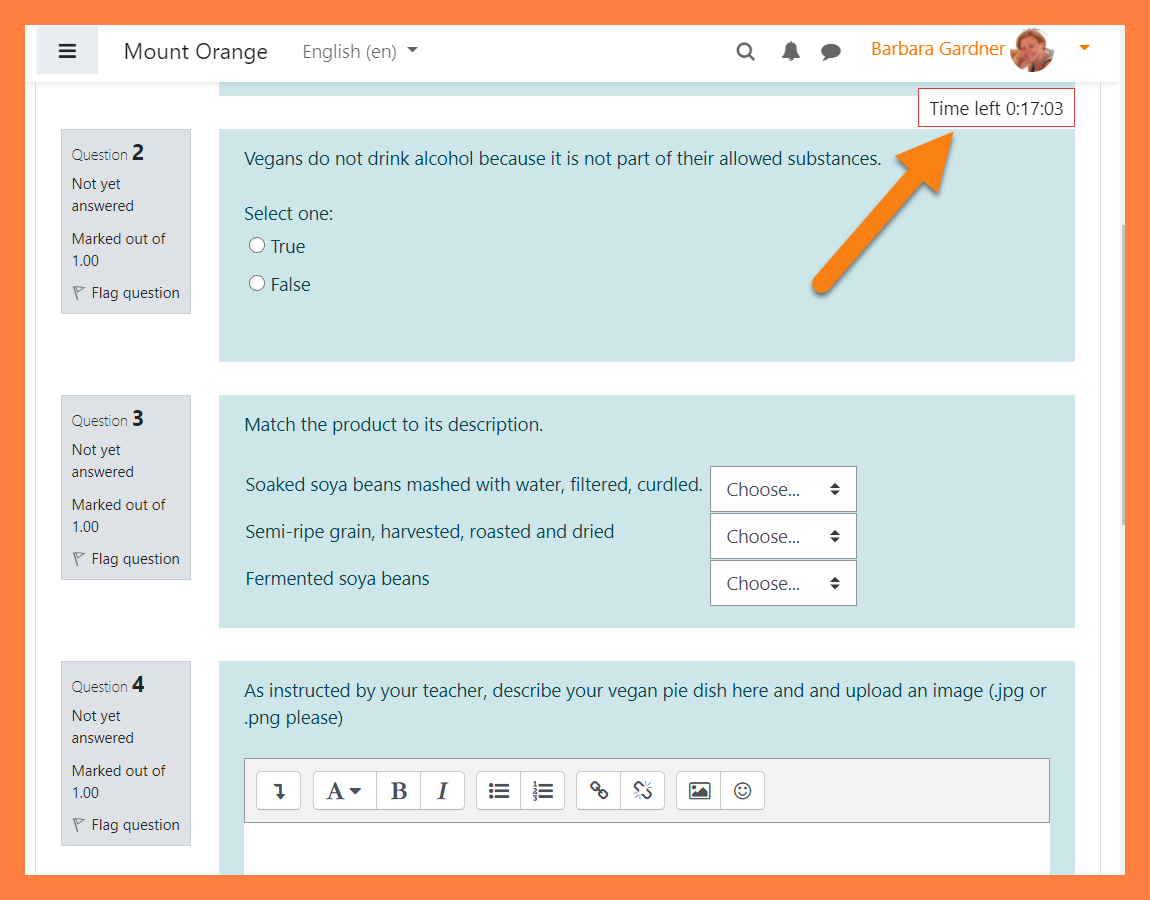
Scrolling timer for your quiz | |||
</h4> | |||
<p class="card-text"> | |||
Easily see remaining time with a new scrolling quiz timer. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:Docs_Folder310.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
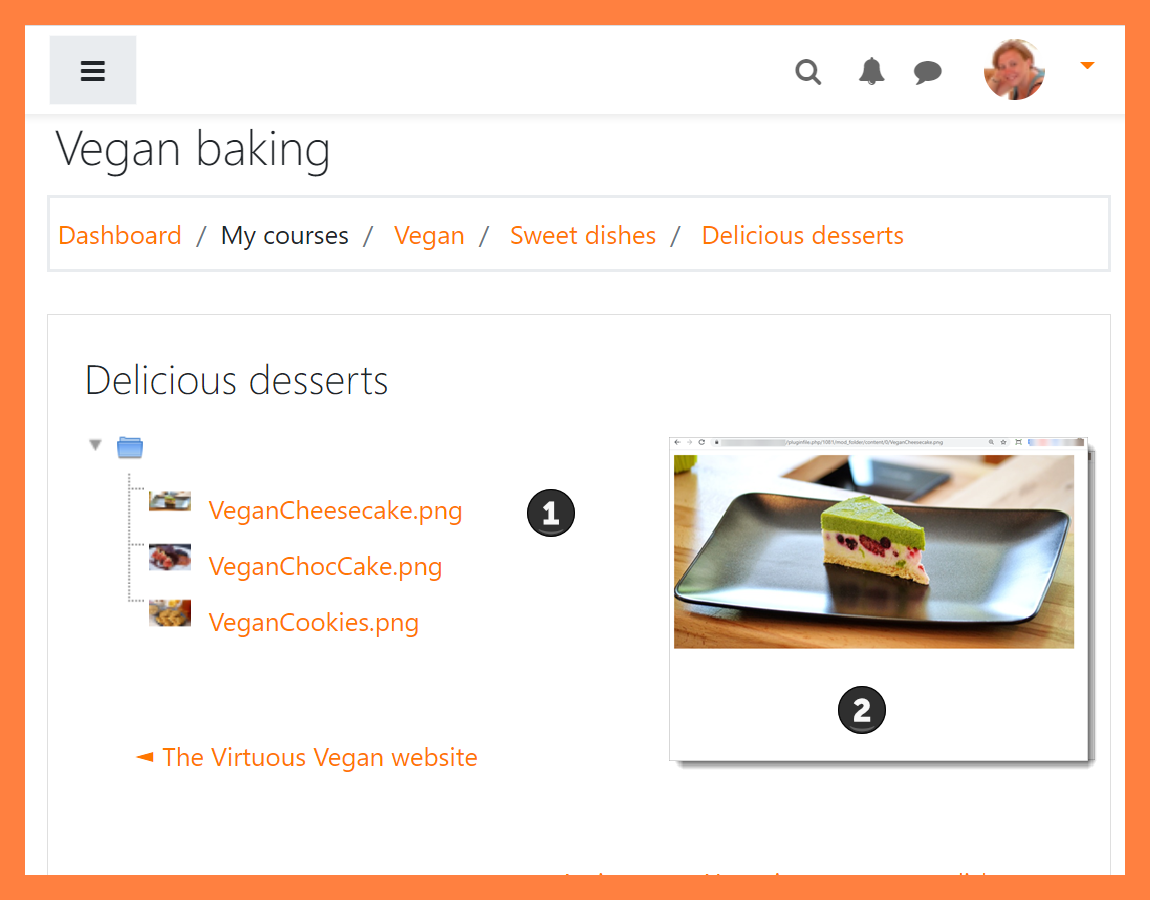
Folder display | |||
</h4> | |||
<p class="card-text"> | |||
[[Folder resource]] images and HTML files may be viewed directly in the browser without downloading them. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
== | ==For teachers== | ||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:DocsH5PReplaceDownload.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
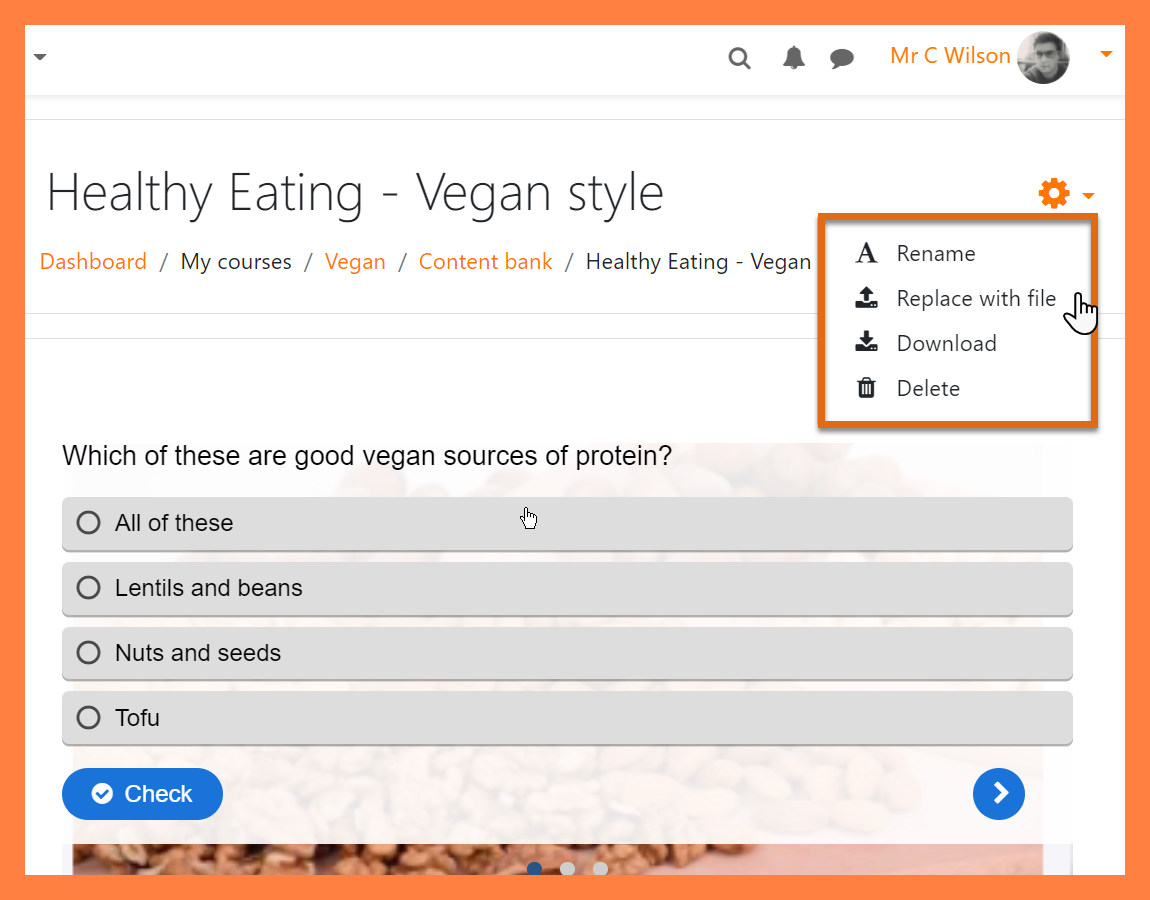
Content bank improvements | |||
</h4> | |||
<p class="card-text"> | |||
Download and/or replace H5P files in the [[Content bank|content bank]]. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
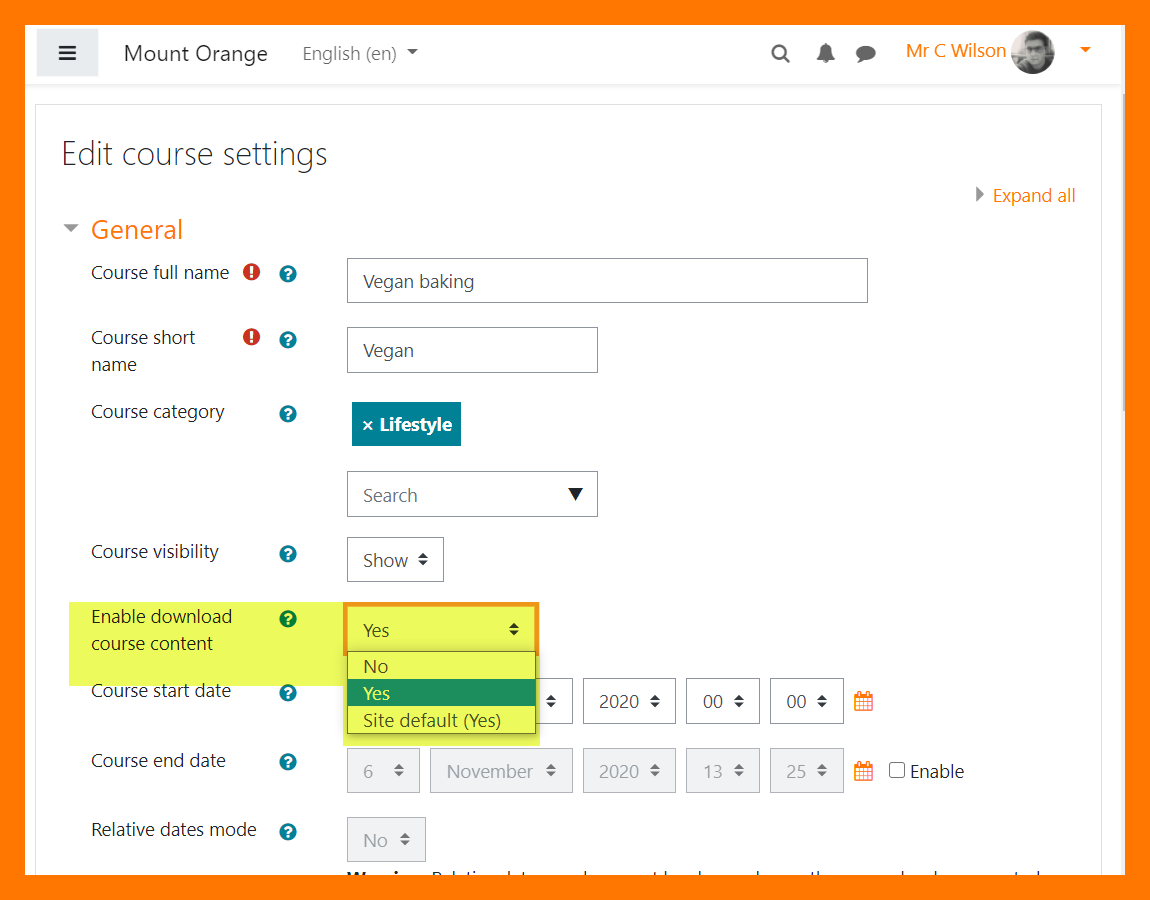
[[File:DocsTeacherDownloadCourse.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Download course content | |||
</h4> | |||
<p class="card-text"> | |||
Allow learners to [[Download course content|download course content.]] | |||
</p> | |||
</div> | |||
</div> | |||
= | </div> | ||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
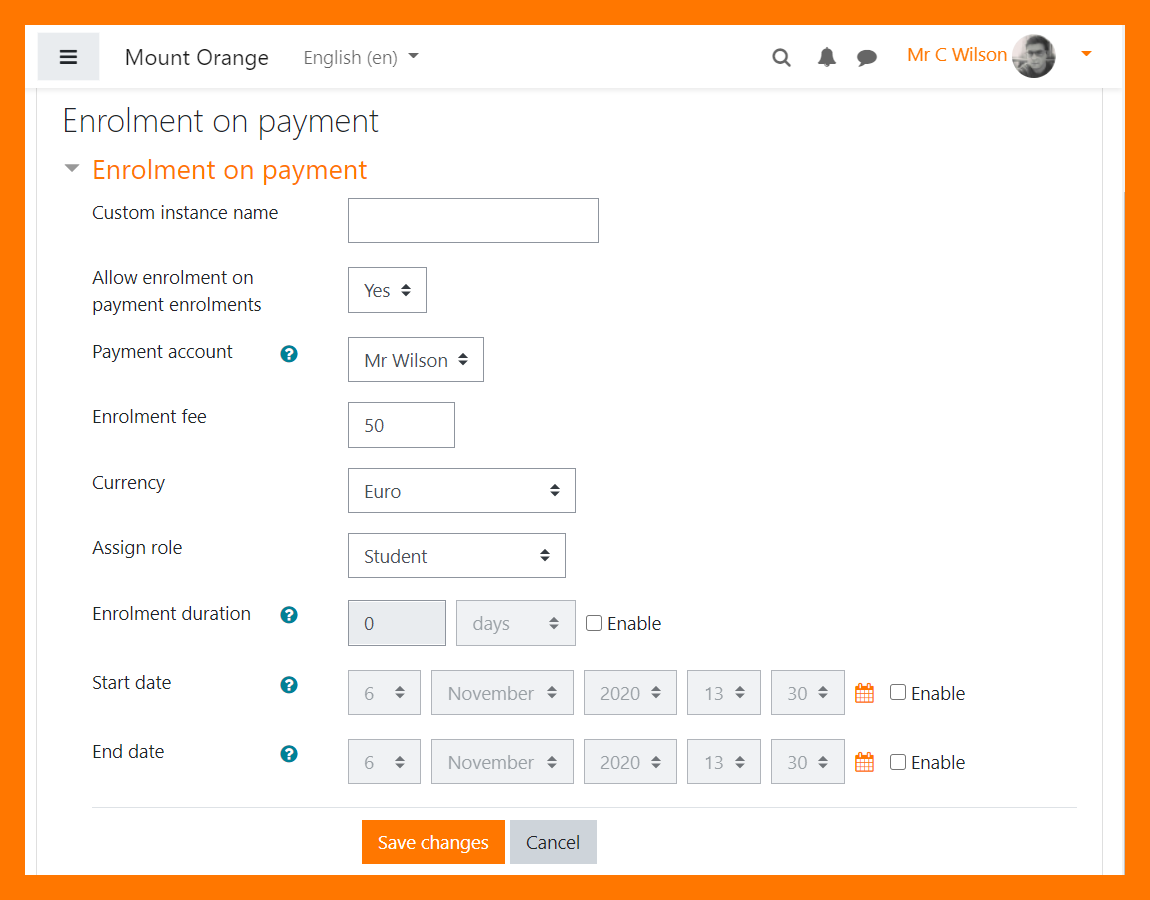
[[File:DocsPaymentTeacher.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Enrolment on payment | |||
</h4> | |||
<p class="card-text"> | |||
Offer paid courses with a variety of payment options. | |||
</p> | |||
</div> | |||
</div> | |||
=== | <div class="card"> | ||
<div class="card-body"> | |||
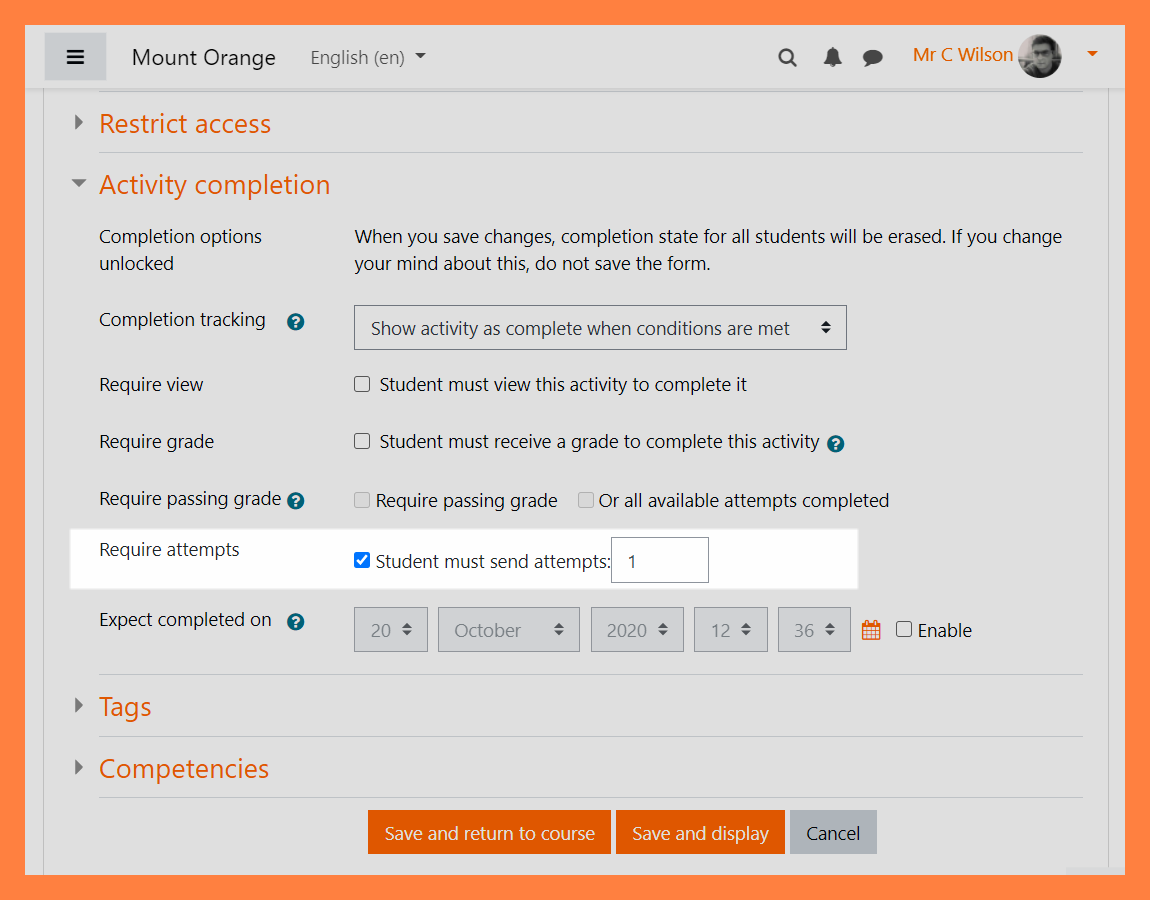
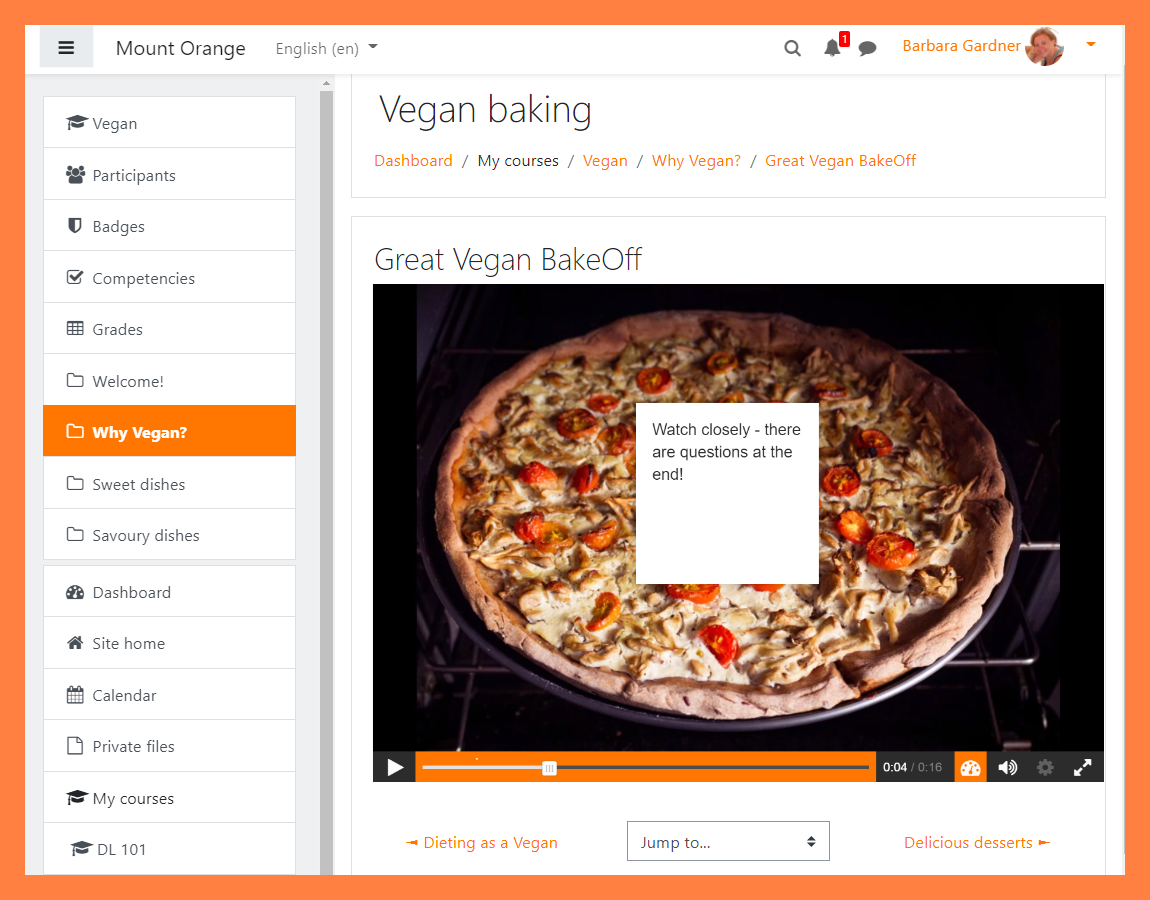
[[File:Docs_QuizCompletion.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Quiz completion | |||
</h4> | |||
<p class="card-text"> | |||
Set quizzes to be marked complete based on one or more attempts. See [[Activity completion settings]]. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
== | ==For administrators== | ||
<div class="card-deck mt-3"> | |||
== | <div class="card"> | ||
<div class="card-body"> | |||
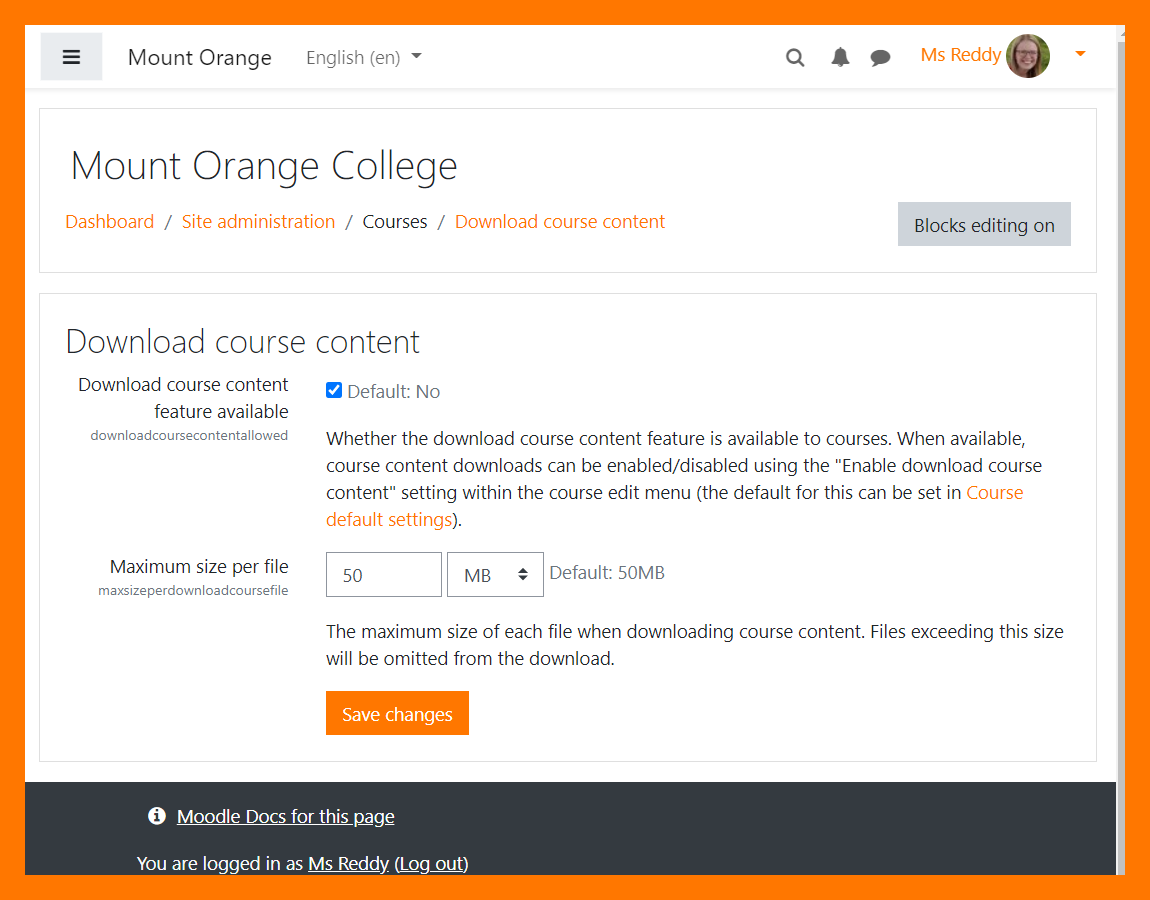
[[File:Docs_AdminDownloadContent.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Download course content | |||
</h4> | |||
<p class="card-text"> | |||
This [https://moodleassociation.org/ Moodle Users Association] project allows admins to make a [[Download course content|download course content]] feature available for teachers to offer in courses. | |||
</p> | |||
</div> | |||
</div> | |||
=== | <div class="card"> | ||
<div class="card-body"> | |||
[[File:DocsH5pCustomisation.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Customise H5P styles | |||
</h4> | |||
<p class="card-text"> | |||
Customise H5P styles in your theme to match your organisation's branding. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
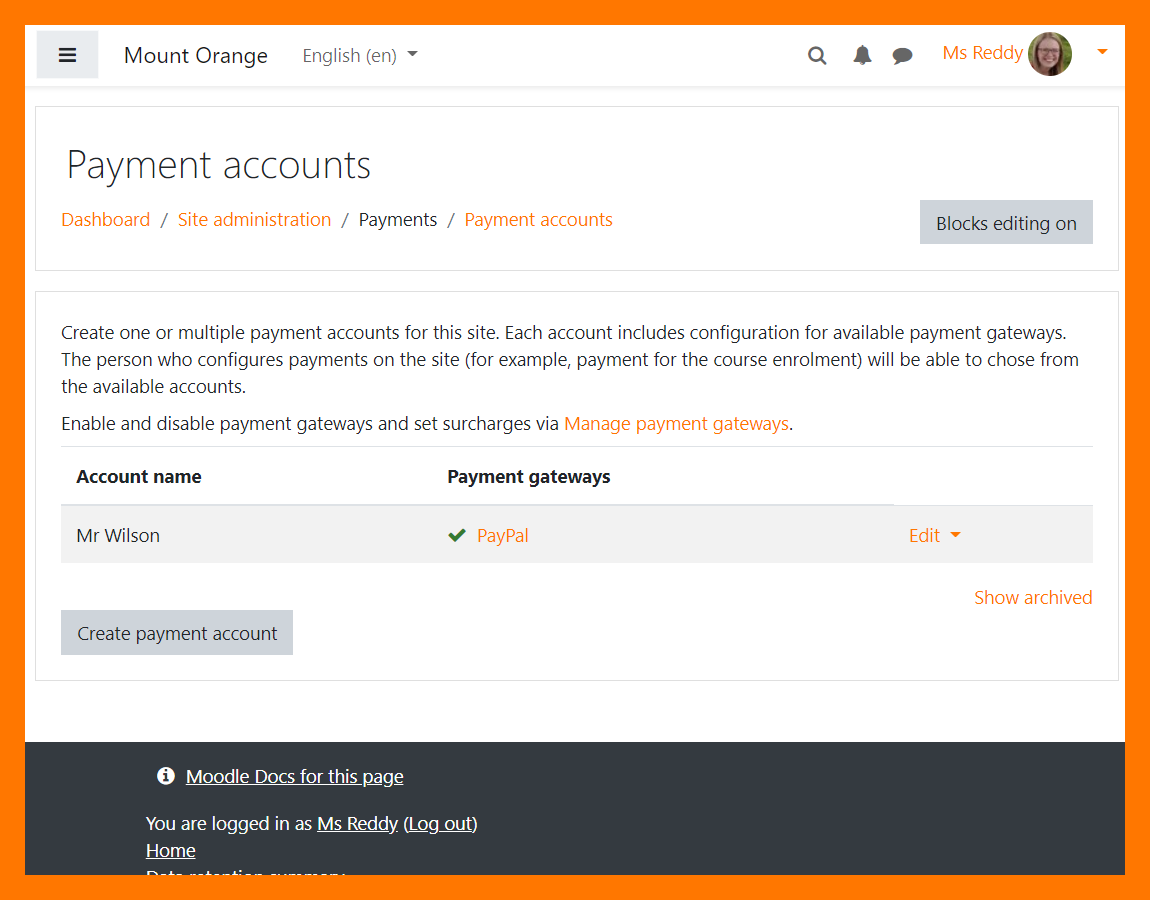
[[File:DocsPaymentAdmin.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Payment gateways | |||
</h4> | |||
<p class="card-text"> | |||
Set up [[Payment gateways]] such as PayPal for use in [[Enrolment on payment]]. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
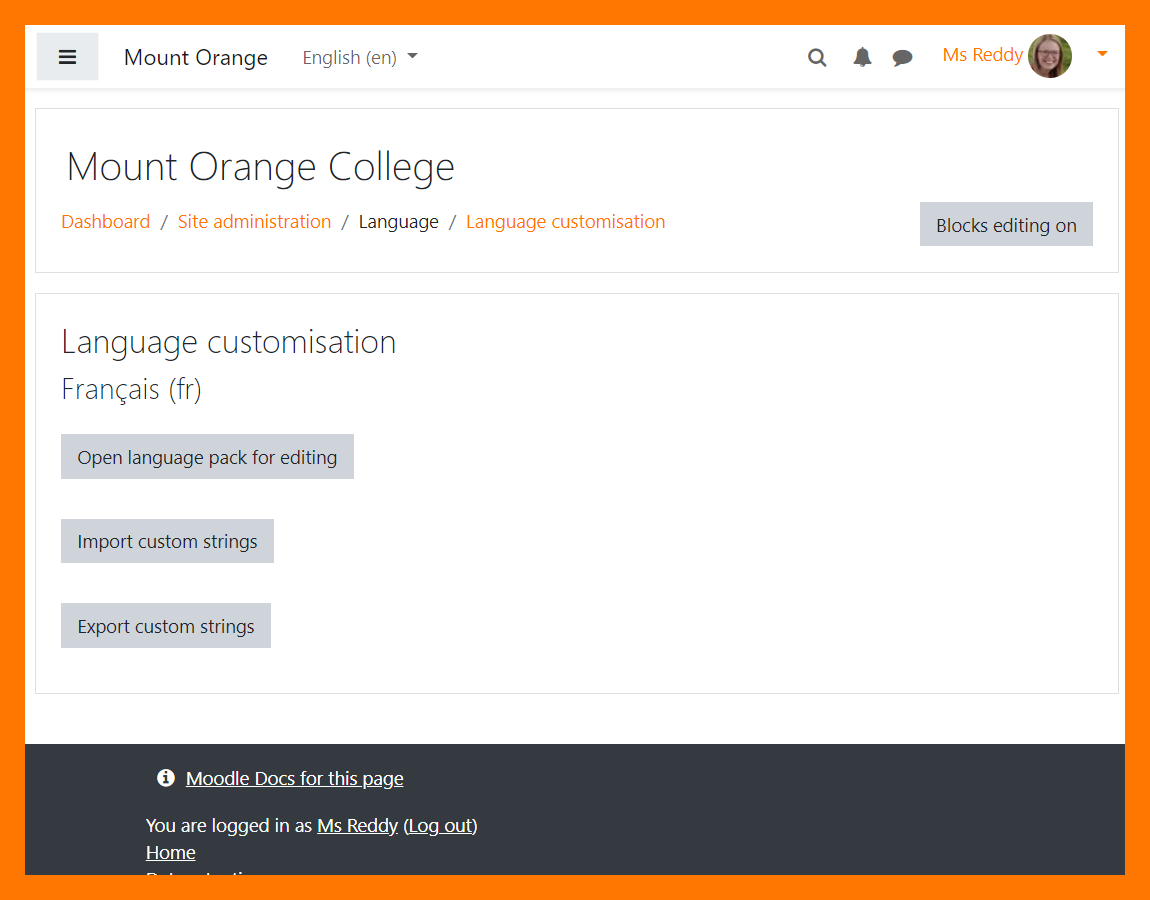
[[File:DocsLangCustom.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Language customisation | |||
</h4> | |||
<p class="card-text"> | |||
Import and export custom language strings. See [[Language customisation]]. | |||
</p> | |||
</div> | |||
</div> | |||
= | </div> | ||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
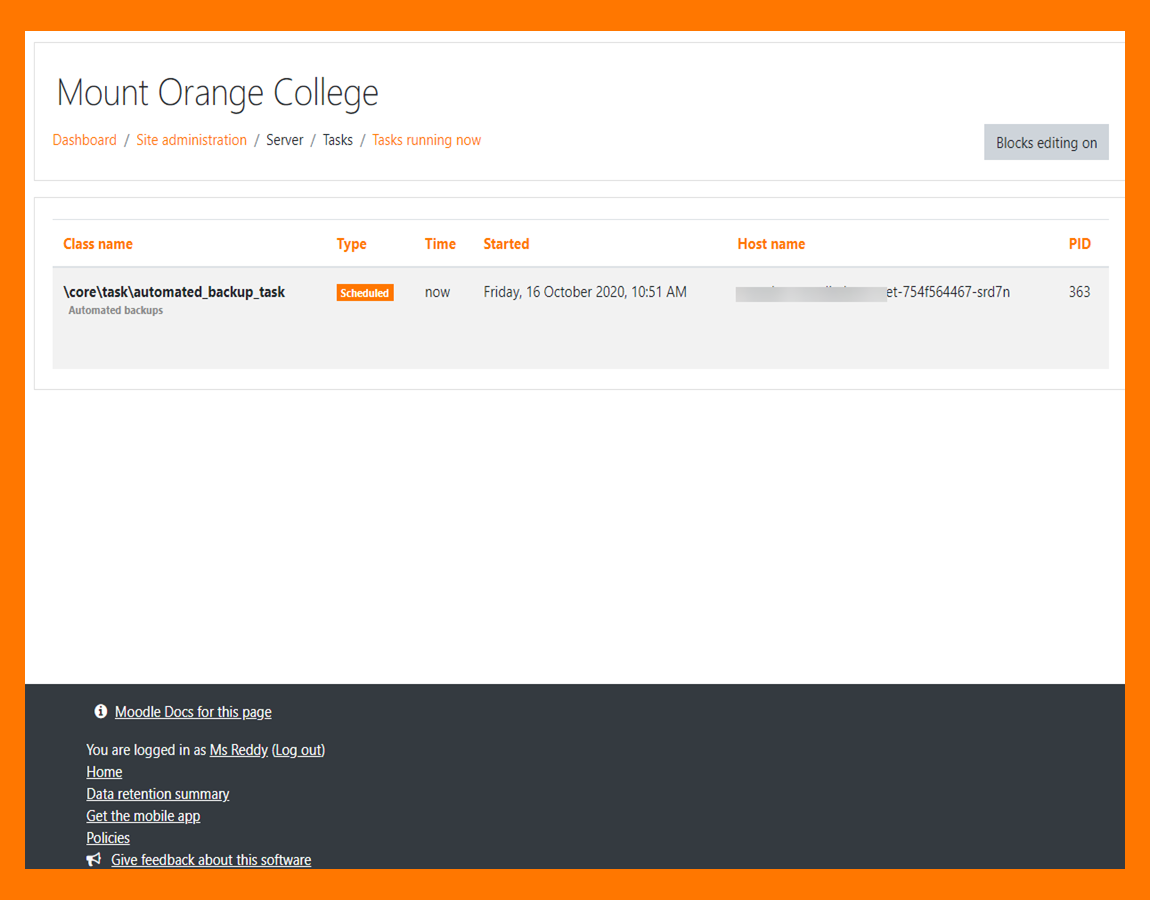
[[File:DocsTasksRunning.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Better task management | |||
</h4> | |||
<p class="card-text"> | |||
A new Tasks running screen displays your current ongoing tasks. See [[Scheduled tasks]]. | |||
</p> | |||
</div> | |||
</div> | |||
== | <div class="card"> | ||
<div class="card-body"> | |||
[[File:LTI310.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
LTI improvements | |||
</h4> | |||
<p class="card-text"> | |||
LTI improvements include dynamic registration and multiple content item selection. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
[[Category:New features]] | |||
[[de:Neue Funktionalitäten]] | |||
[[es:Nuevas características de Moodle 3.10]] | |||
[[fr:Nouveautés de Moodle 3.10]] | |||
Latest revision as of 15:11, 14 July 2021
Read on for Moodle 3.10 highlights, or watch our Youtube playlist of 3.10 New features.
Full details of the release with technical information can be found in the Moodle 3.10 release notes.
For all users
Folder display
Folder resource images and HTML files may be viewed directly in the browser without downloading them.
For teachers
Quiz completion
Set quizzes to be marked complete based on one or more attempts. See Activity completion settings.
For administrators
Download course content
This Moodle Users Association project allows admins to make a download course content feature available for teachers to offer in courses.
Better task management
A new Tasks running screen displays your current ongoing tasks. See Scheduled tasks.