New for students: Difference between revisions
From MoodleDocs
Mary Cooch (talk | contribs) mNo edit summary |
Mary Cooch (talk | contribs) (added docs link) |
||
| (5 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{About Moodle}} | {{About Moodle}} | ||
If you are a student on Moodle, here's a quick overview of the changes you can expect to see when your Moodle site is using Moodle 3. | If you are a student on Moodle, here's a quick overview of the changes you can expect to see when your Moodle site is using Moodle 3.10 | ||
__NOTOC__ | __NOTOC__ | ||
<div class="contentblock"> | <div class="contentblock"> | ||
| Line 7: | Line 7: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:DocsStudentDownloadCCPopup.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
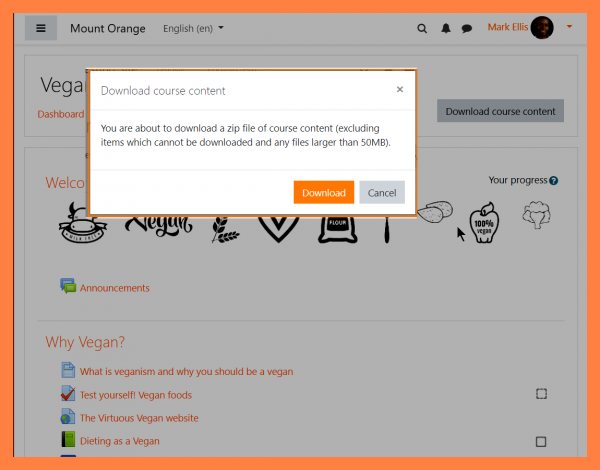
<h4> | <h4>Download course content</h4> | ||
<p> | <p>Download course content (if allowed) at the click of a button</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 16: | Line 16: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:DocsChooseBackPack.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
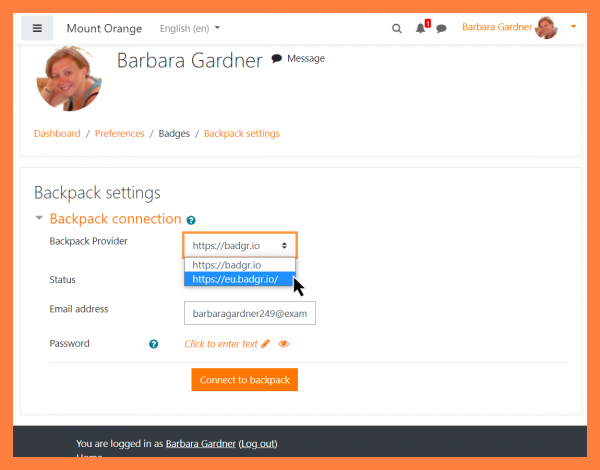
<h4> | <h4>Choose your backpack</h4> | ||
<p> | <p>Send your badges to your choice of backpack</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 30: | Line 30: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:DocsQuizScrollingTimer.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
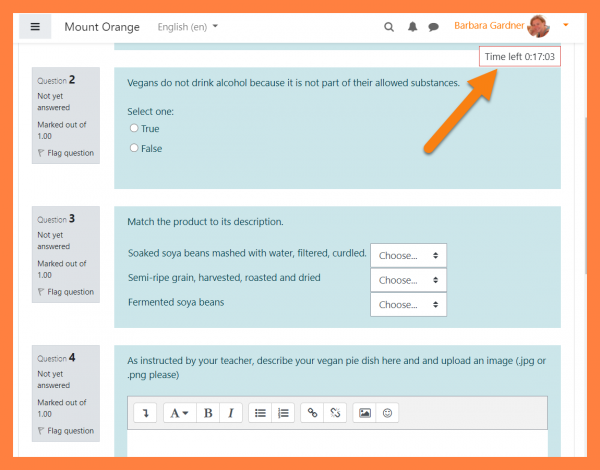
<h4> | <h4>Scrolling timer for your quiz</h4> | ||
<p> | <p>Easily see remaining time with a new scrolling quiz timer</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 39: | Line 39: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:Docs_Folder310.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
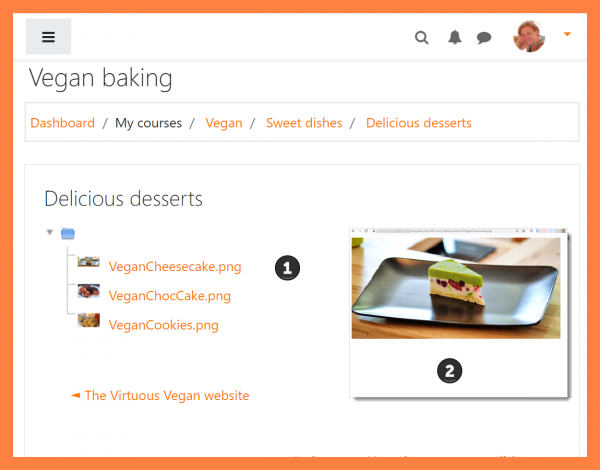
<h4> | <h4>Folder display</h4> | ||
<p> | <p>View [[Folder resource]] images and HTML files directly in the browser without downloading them.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
[[Category:New features]] | [[Category:New features]] | ||
[[es:Nuevo para estudiantes]] | [[es:Nuevo para estudiantes]] | ||
[[de:Neu für Teilnehmer/innen]] | [[de:Neu für Teilnehmer/innen]] | ||
[[pt-br:Novo para estudantes]] | |||
Latest revision as of 10:41, 10 November 2020
If you are a student on Moodle, here's a quick overview of the changes you can expect to see when your Moodle site is using Moodle 3.10
-
Folder display
View Folder resource images and HTML files directly in the browser without downloading them.