Images
Moodle allows teachers and students to upload and display images from a variety of sources via the image icon of the Atto editor. Course pages can be enhanced with images (or banners) in each section. Assignments can include images for extra clarification. Images attached to forum posts or quiz questions will appear embedded.
Moodle accepts .jpg,.png,.svg and .gif formats.
Dragging and dropping an image
- Images may be dragged and dropped directly into the Atto editor if you are using a supported browser (not IE 9, Safari 6 or below or earlier versions of Firefox) and can be dragged and dropped directly onto the course page if the editing is turned on and 'media drag and drop" is enabled in Administration > Site administration > Plugins > Activity modules > Label.
- See Using Label for more information.
Copying and pasting an image
In Moodle 3.9 onwards, images can be copied from anywhere and pasted into the Atto editor. For example, you can copy and paste an image from a word-processed document or take a screenshot, copy it to your clipboard and then paste it into the Atto editor.
Uploading and displaying an image from your computer
- Note: It is a good idea to resize your image before uploading, rather than altering its dimensions online.
- With the editing turned on, go to where you want to display your image (e.g. in a course summary, label or page)
- Click the image icon as below
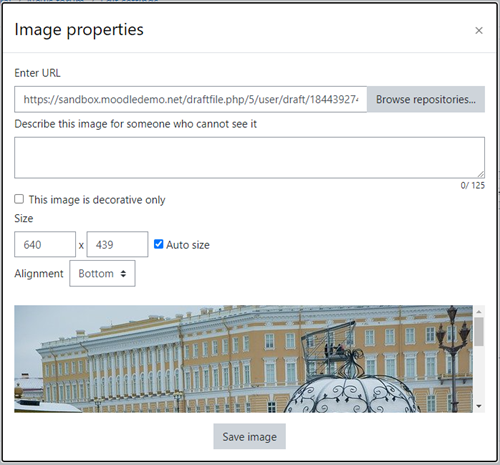
- Either enter the URL of an image which is already online or click 'Browse repositories' to access the File picker
- Click Upload a file. Browse for and upload your image. For more information, see File picker
- Either add a description of the image or tick/check the box 'This image is decorative only'.
- Alter the size and alignment if needed and save the image
Editing an uploaded image
If you need to edit the image once it has been uploaded,you can double-click on the image from within the Atto text editor and access the image properties window. Note it is much better to upload an image of the desired size rather than modifying it afterwards.
Displaying an image already online
If you have images available elsewhere online, you can display them too without the need to upload to Moodle by entering their online address in the Enter URL field. Note: If the image is taken offline, it will be replaced by a red X on your course page. Linking [1] to images online if you don't own them yourself is not recommended.