Images
Moodle permet aux enseignants et aux étudiants de télécharger et d'afficher des images provenant de diverses sources via l'icône image de l'éditeur Éditeur de texte. Les pages du cours peuvent être enrichies avec des images (ou bannières) dans chaque section. Les devoirs peuvent inclure des images pour plus de clarté. Les images attachées aux messages du forum ou aux questions du test apparaîtront intégrées.
Moodle accepte les formats .jpg,.png,.svg et.gif.
Téléchargement et affichage d'une image à partir de votre ordinateur
- Remarque: C'est une bonne idée de redimensionner votre image avant de la télécharger, plutôt que de modifier ses dimensions en ligne.
- Lorsque l'édition est activée, accédez a l'Éditeur de texte où vous voulez afficher votre image (par exemple, dans un résumé de cours, une étiquette ou une page).
- Cliquez sur l'icône de l'image comme ci-dessous.
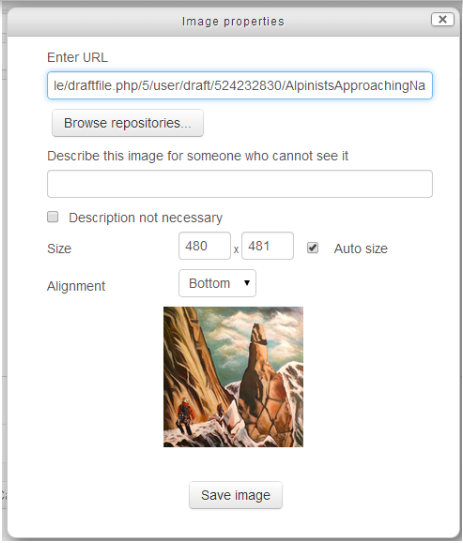
- Entrez l'URL d'une image qui est déjà en ligne ou cliquez sur "Parcourir les dépôts" pour accéder au sélecteur de fichiers.
- Cliquez sur Importer un fichier. Recherchez et téléchargez votre image. Pour plus d'informations, voir Sélecteur de fichiers.
- Ajoutez une description de l'image ou cochez la case "Description non nécessaire".
- Modifiez la taille et l'alignement si nécessaire et enregistrez l'image.
Modification d'une image importée
- Si vous avez besoin de modifier l'image une fois qu'elle a été importée, vous pouvez double-cliquer sur l'image depuis l'éditeur de texte et accéder à la fenêtre des propriétés de l'image. Notez qu'il est préférable de télécharger une image de la taille désirée plutôt que de la modifier par la suite.
Glisser-déposer une image
- Les images peuvent être glissées-déposées directement dans une étiquette sur la page du cours si vous utilisez un navigateur compatible (pas IE 9, Safari 6 ou une version antérieure de Firefox) et "glisser-déposer des médias" est activé dans Administration > Administration du site > Plugins > Modules d'activité > Label et cocher la case "Déposer les médias".
- Lorsque vous faites glisser l'image, une boîte de dialogue apparaît dans laquelle vous choisissez "ajouter une image à la page du cours" plutôt que "créer une ressource fichier".
- Voir Utilisation de l'étiquette pour des instructions complètes sur la façon de procéder.
Afficher une image déjà en ligne
- Si vous disposez d'images disponibles en ligne, vous pouvez aussi les afficher sans avoir besoin de les télécharger sur Moodle.
Remarque: Si l'image est prise hors ligne, elle sera remplacée par une croix rouge sur votre page de cours. De plus, il n'est pas recommandé d'établir un hot-linking (liaison automatique) vers des images en ligne si vous ne les possédez pas vous-même.
Méthode 1
- Suivez les instructions pour télécharger et afficher une image comme ci-dessous.
- Collez l'URL de l'image en ligne dont vous disposez dans l'encadré "Entrez l'URL".
- Ajouter une description de l'image ou cocher la case pour aucune description.
- Enregistrez l'image.
Méthode 2
- Il est possible de copier/coller une image en ligne dans l'Éditeur de texte de la même manière que certains étudiants peuvent copier/coller dans une présentation. Il faut toutefois veiller à ce que les images ainsi collées ne soient pas soumises au droit d'auteur et à ce que l'image ne soit pas accompagnée d'un hyperlien non désiré.
Ajout d'une image à partir de sites d'hébergement d'images comme Flickr
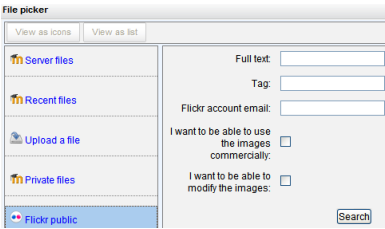
- Il est possible de rechercher et d'afficher une image sur Flickr.
- Pour cela, le Dépôt Flickr public doit être activé par l'administrateur.
- Après avoir cliqué sur Rechercher ou Importer une image, cliquez sur le dépôt Flickr pour rechercher une image appropriée.
- L'administrateur du site peut également activer les dépôts Flickr et Picasa pour que les utilisateurs puissent accéder aux images depuis leur propre compte.
Pourquoi n'y a-t-il pas d'option "Parcourir les dépôts" disponible ?
Le sélecteur de fichiers et l'éditeur de texte dans Moodle sont affectés s'il y a des erreurs Javascript dans la page. Donc si vous voyez des boutons manquants etc. la première chose à vérifier est les erreurs dans la console Javascript (F12 dans Firefox ou IE9+).
La deuxième chose à mentionner est que certaines zones de texte dans Moodle supportent l'importation de fichiers et d'autres non. Il y a des raisons pour lesquelles une zone particulière supporte ou non les fichiers tels que la possibilité de sauvegarder/restaurer ou la compatibilité avec d'autres zones de Moodle telles que le carnet de notes. Si un éditeur de texte n'est pas compatible avec les zones de fichiers, vous pouvez toujours utiliser des images, mais uniquement en saisissant l'URL d'une image déjà hébergée ailleurs sur Internet.