Neue Funktionalitäten: Unterschied zwischen den Versionen
| (31 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Was ist Moodle | {{Was ist Moodle}} | ||
Diese Seite gibt einen kurzen Überblick der '''Highlights in Moodle {{Version}}'''. Schauen Sie sich auch die [https://www.youtube.com/playlist?list= | Diese Seite gibt einen kurzen Überblick der '''Highlights in Moodle {{Version}}'''. Schauen Sie sich auch die [https://www.youtube.com/playlist?list=PLxcO_MFWQBDfOAMemSWqQrFJm4Ax0rmUb Videos zu den {{Version}} Funktionalitäten auf unserer YouTube Seite] an. | ||
Details mit technischen Informationen finden Sie in den [https://docs.moodle.org/dev/Moodle_3. | Details mit technischen Informationen finden Sie in den [https://docs.moodle.org/dev/Moodle_3.10_release_notes Moodle 3.10 Release Notes] (englisch). | ||
__NOTOC__ | __NOTOC__ | ||
| Zeile 13: | Zeile 13: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:DocsStudentDownloadCCPopup.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
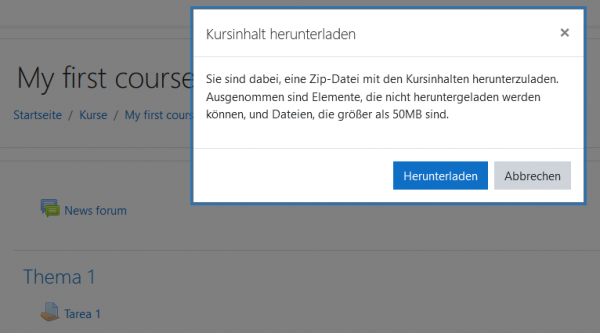
<h4> | <h4>Kursinhalt herunterladen</h4> | ||
<p>[[ | <p>Wenn diese Funktionalität aktiviert ist, können Sie mit einem Klick den gesamten [[Kursinhalt herunterladen]].</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 22: | Zeile 22: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:DocsQuizScrollingTimer.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
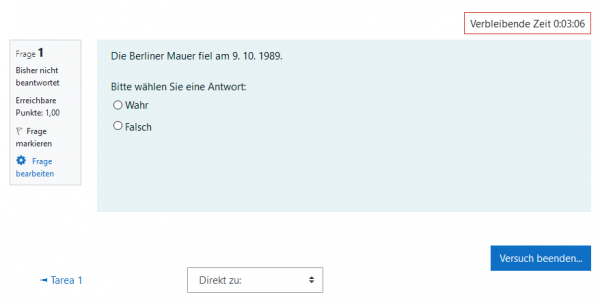
<h4> | <h4>Anzeige der verbleibenden Zeit im Test</h4> | ||
<p> | <p>Auf jeder Fragenseite im Test wird rechts oben angezeigt, wie viel Zeit bis zur Abgabe noch bleibt.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 36: | Zeile 36: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:DocsChooseBackPack.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
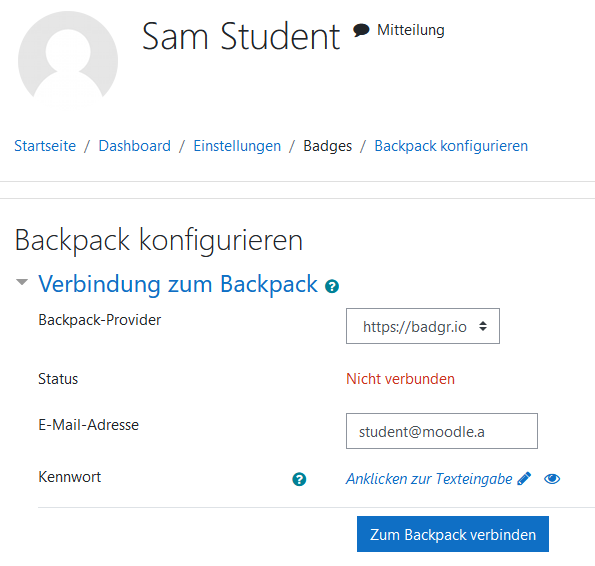
<h4> | <h4>Wählen Sie Ihr Backpack</h4> | ||
<p>Sie können Ihre Auszeichnungen an ein ausgewählten Backpack schicken.</p> | |||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 45: | Zeile 45: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:Docs_Folder310.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
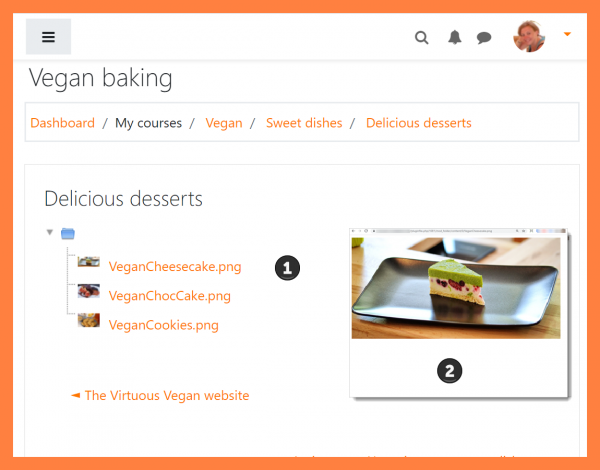
<h4> | <h4>Verzeichnisanzeige</h4> | ||
<p> | <p>Bild- und HTML-Dateien in einem [[Verzeichnis]] können direkt im Browser angesehen werden, ohne sie herunterzuladen.</p> | ||
[[ | |||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 85: | Zeile 62: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:DocsH5PReplaceDownload.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
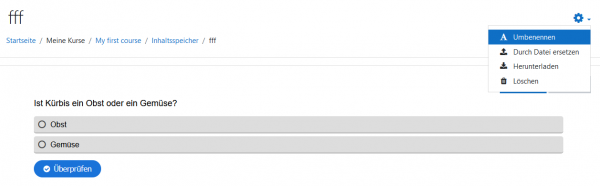
<h4> | <h4>Verbesserungen beim Inhaltsspeicher</h4> | ||
<p> | <p>Sie können H5P-Dateien im [[Inhaltsspeicher]] herunterladen und/oder ersetzen.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 116: | Zeile 71: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:Docs_QuizCompletion.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
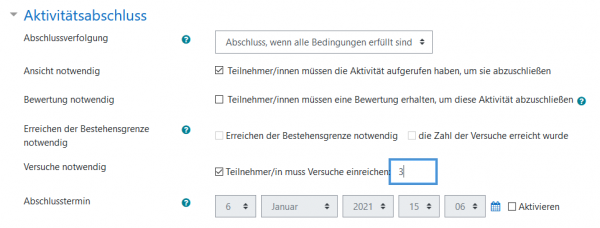
<h4> | <h4>Testabschluss</h4> | ||
<p>Sie | <p>Legen Sie fest, nach wie vielen Versuchen ein Test abgeschlossen ist. Siehe [[Einstellungen zum Aktivitätsabschluss]].</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 129: | Zeile 84: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:DocsTeacherDownloadCourse.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
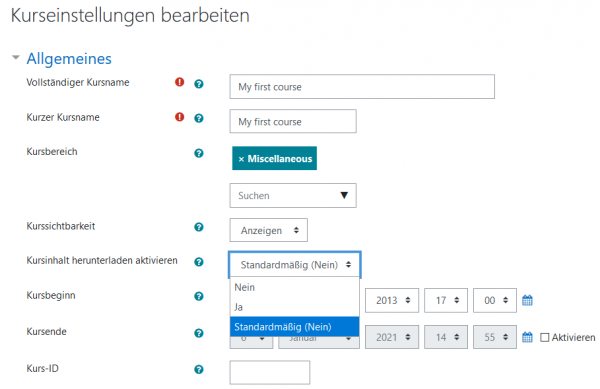
<h4> | <h4>Kursinhalt herunterladen</h4> | ||
<p> | <p>Als Trainer/in können Sie den Kursteilnehmer/innen erlauben, den [[Kursinhalt herunterladen|Kursinhalt herunterzuladen.]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 138: | Zeile 93: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:DocsPaymentTeacher.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
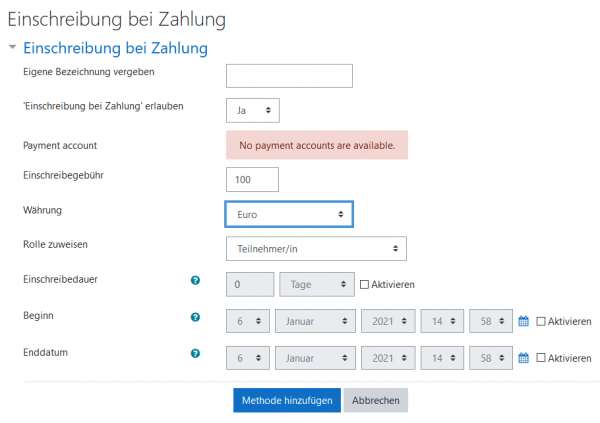
<h4> | <h4>Einschreibung bei Bezahlung</h4> | ||
<p> | <p>Stellen Sie kostenpflichtige Kurse mit der Einschreibemethode [[Einschreibung bei Zahlung]] bereit.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
</ul> | |||
</div> | </div> | ||
Weitere Neuheiten oder Änderungen, die Trainer/innen betreffen, finden Sie im Artikel [[Neu für Trainer/innen]]. | Weitere Neuheiten oder Änderungen, die Trainer/innen betreffen, finden Sie im Artikel [[Neu für Trainer/innen]]. | ||
| Zeile 169: | Zeile 111: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
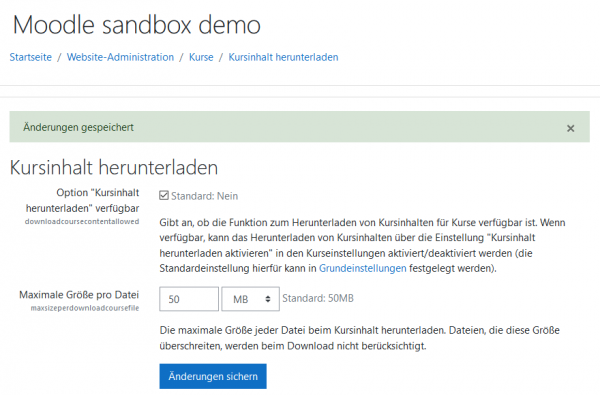
[[File: | [[File:Docs_AdminDownloadContent.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Kursinhalt herunterladen</h4> | ||
<p> | <p>Dieses [https://moodleassociation.org/ Moodle Users Association] Projekt erlaubt es der Moodle-Administration, die Funktionalität [[Kursinhalt herunterladen]] zu aktivieren, damit Trainer/innen diese Option in ihren Kursen bereitstellen können.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 178: | Zeile 120: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:DocsH5pCustomisation.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>H5P Styles anpassen</h4> | ||
<p> | <p>Sie können die H5P Styles in Ihrem Design so anpassen, dass es zum Layout Ihrer Organisation passt.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 191: | Zeile 133: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
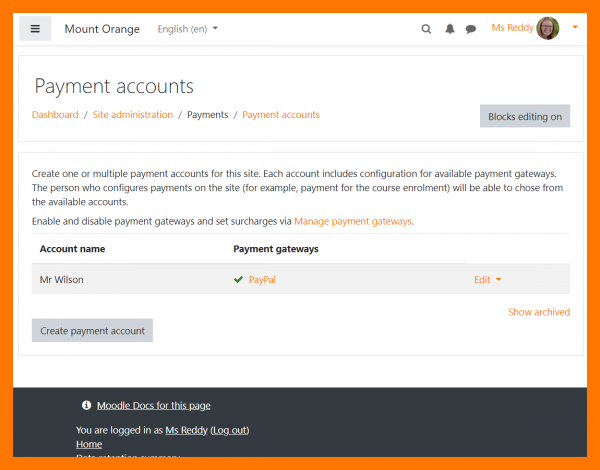
[[File: | [[File:DocsPaymentAdmin.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Zahlungs-Gateways</h4> | ||
<p> | <p>Konfigurieren Sie [[Zahlungs-Gateways]], wie z.B. Paypal, um für kostenpflichtige Kurse die [[Einschreibung bei Zahlung]] zu nutzen.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 200: | Zeile 142: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:DocsLangCustom.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Sprachanpassung</h4> | ||
<p> | <p>Importieren und exportieren Sie eigene Sprach-Strings. Siehe [[Sprachanpassung]].</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 209: | Zeile 151: | ||
</ul> | </ul> | ||
</div> | </div> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:DocsTasksRunning.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Verbesserte Verwaltung von Tasks</h4> | ||
<p> | <p>Eine neue Übersichtsseite zeigt an, welche Tasks aktuell laufen. Siehe [[Tasks]].</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 223: | Zeile 164: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:LTI310.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4>Verbesserungen | <h4>LTI Verbesserungen</h4> | ||
<p> | <p>LTI Verbesserungen schließen dynamische Registrierung und Mehrfachauswahl von Inhalten ein.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
</ul> | </ul> | ||
</div> | </div> | ||
Weitere Neuheiten oder Änderungen, die Administrator/innen betreffen, finden Sie im Artikel [[Neu für Administrator/innen]]. | Weitere Neuheiten oder Änderungen, die Administrator/innen betreffen, finden Sie im Artikel [[Neu für Administrator/innen]]. | ||
[[Category:Neue Funktionalität]] | [[Category:Neue Funktionalität]] | ||
[[en:New features]] | [[en:New features]] | ||
Aktuelle Version vom 12. Januar 2021, 17:25 Uhr
Diese Seite gibt einen kurzen Überblick der Highlights in Moodle 3.10. Schauen Sie sich auch die Videos zu den 3.10 Funktionalitäten auf unserer YouTube Seite an.
Details mit technischen Informationen finden Sie in den Moodle 3.10 Release Notes (englisch).
Für alle Nutzer/innen
Zu den Highlights unter den neuen Funktionalitäten für alle Nutzer/innen gehören:
-
Kursinhalt herunterladen
Wenn diese Funktionalität aktiviert ist, können Sie mit einem Klick den gesamten Kursinhalt herunterladen.
-
Verzeichnisanzeige
Bild- und HTML-Dateien in einem Verzeichnis können direkt im Browser angesehen werden, ohne sie herunterzuladen.
Für Trainer/innen
Zu den Highlights unter den neuen Funktionalitäten für Trainer/innen gehören:
-
Verbesserungen beim Inhaltsspeicher
Sie können H5P-Dateien im Inhaltsspeicher herunterladen und/oder ersetzen.
-
Testabschluss
Legen Sie fest, nach wie vielen Versuchen ein Test abgeschlossen ist. Siehe Einstellungen zum Aktivitätsabschluss.
-
Kursinhalt herunterladen
Als Trainer/in können Sie den Kursteilnehmer/innen erlauben, den Kursinhalt herunterzuladen.
-
Einschreibung bei Bezahlung
Stellen Sie kostenpflichtige Kurse mit der Einschreibemethode Einschreibung bei Zahlung bereit.
Weitere Neuheiten oder Änderungen, die Trainer/innen betreffen, finden Sie im Artikel Neu für Trainer/innen.
Für Administrator/innen
Zu den Highlights unter den neuen Funktionalitäten für Administrator/innen gehören:
-
Kursinhalt herunterladen
Dieses Moodle Users Association Projekt erlaubt es der Moodle-Administration, die Funktionalität Kursinhalt herunterladen zu aktivieren, damit Trainer/innen diese Option in ihren Kursen bereitstellen können.
-
Zahlungs-Gateways
Konfigurieren Sie Zahlungs-Gateways, wie z.B. Paypal, um für kostenpflichtige Kurse die Einschreibung bei Zahlung zu nutzen.
-
Sprachanpassung
Importieren und exportieren Sie eigene Sprach-Strings. Siehe Sprachanpassung.
-
Verbesserte Verwaltung von Tasks
Eine neue Übersichtsseite zeigt an, welche Tasks aktuell laufen. Siehe Tasks.
Weitere Neuheiten oder Änderungen, die Administrator/innen betreffen, finden Sie im Artikel Neu für Administrator/innen.