「モバイルアプリ」の版間の差分
Mitsuhiro Yoshida (トーク | 投稿記録) (→機能) |
Mitsuhiro Yoshida (トーク | 投稿記録) (→機能) |
||
| 11行目: | 11行目: | ||
* コース参加者にプライベートメッセージを送信する (オフライン可) | * コース参加者にプライベートメッセージを送信する (オフライン可) | ||
* コース参加者に課するパーソナルノートを取る (オフライン可) | * コース参加者に課するパーソナルノートを取る (オフライン可) | ||
* | * あなたの電話帳にコース参加者を追加します。 | ||
* Call a course participant touching the phone number | * Call a course participant touching the phone number | ||
* Locate a course participant address on Google map | * Locate a course participant address on Google map | ||
2013年7月16日 (火) 22:34時点における版
作成中です - Mitsuhiro Yoshida (トーク)
Mobile app latest: The Moodle Mobile app (developed on HTML5 and Phonegap) replaces the old mobile app for iPhone, My Moodle. It requires Moodle 2.4 or above.
機能
- 携帯電話およびタブレットに適したデザイン
- あなたのプライベートファイルエリアへ写真をアップロードする
- オーディオファイルを録音して、あなたのプライベートファイルエリアにアップロードする
- コース参加者にプライベートメッセージを送信する (オフライン可)
- コース参加者に課するパーソナルノートを取る (オフライン可)
- あなたの電話帳にコース参加者を追加します。
- Call a course participant touching the phone number
- Locate a course participant address on Google map
- Download and view some resources
- Quick access to your course contents
- Remote translation (see bellow)
- Remote layout/style customization (see below)
Notice that Moodle Mobile is not a replacement of the MyMobile or Bootstrap/Simple theme. Moodle Mobile offers offline contents, camera & audio features and (in a future) Push notifications. You can use Moodle Mobile app in combination with a Mobile theme.
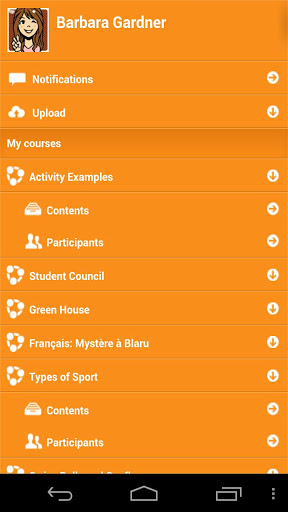
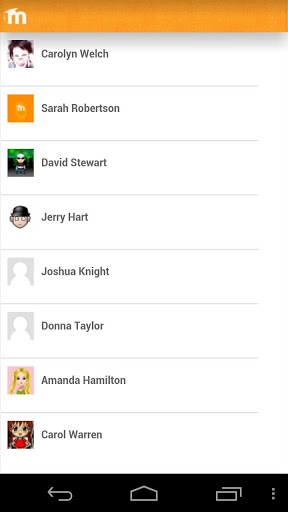
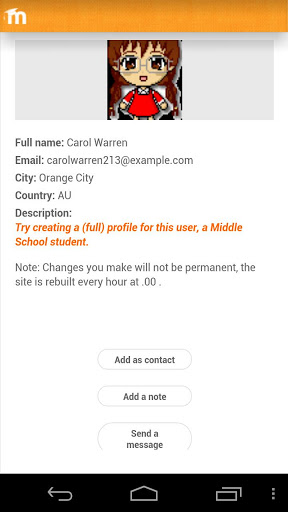
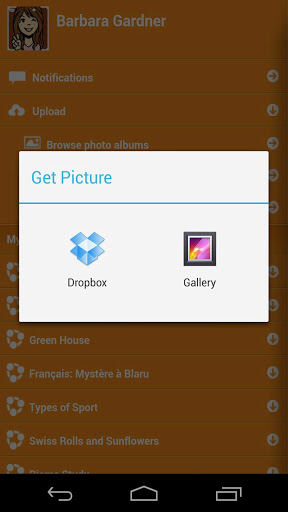
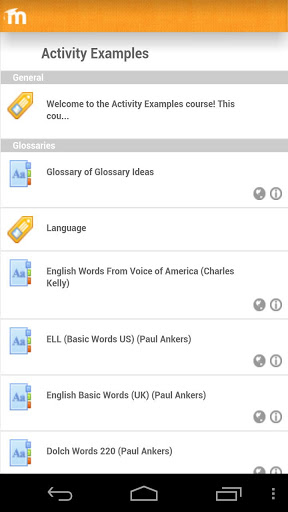
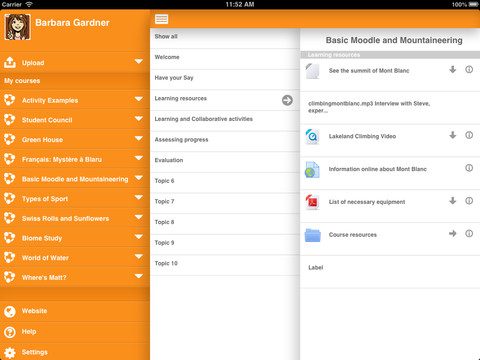
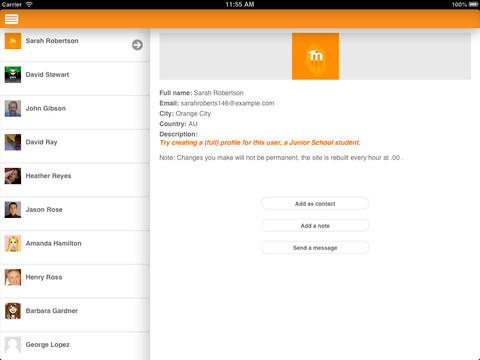
スクリーンショット
翻訳
The app synchronizes the translation from your Moodle site. Upload to your lang/en folder (or to your moodledata/lang/mylang folder) a valid mobile.php file containing your translation, an example can be found here
スタイルのカスタマイズ
The app can also retrieve your custom styles from your Moodle site. Since the app is a HTML5 app, you can apply safely any CSS, CSS2 and CSS3 style.
In your Moodle installation go to Plugins / Web services / Mobile and enter in the mobilecssurl field a valid URL pointing to a CSS file containing your custom styles. The original styles to override can be found here: https://github.com/moodlehq/moodlemobile/tree/master/css
The CSS should be placed inside your Moodle installation (in your custom theme or inside a local plugin)
Once the user is logged in the app, there is a periodical process that retrieves your remote CSS files for applying your custom styles.
Notice that on the first time a user opens the app, he will see the default "orange" style. Your custom styles will be applied once the user has added a site in the app.
Moodleサイトがアプリのアクセスを可能にする必要あり
Moodle 2.4 or above is mandatory.
The administrator of your Moodle site must enable mobile access as follows:
- In Administration > Site administration > Plugins > Web services > Mobile tick the 'Enable web services for mobile devices' checkbox, then click the button to save changes.
モバイルアプリのインストール
Apps are available in Google Play and also Apple Store. You can install the app directly from your Mobile device, search for "Moodle Mobile" the author/owner must be "Moodle Pty Ltd"
Android: https://play.google.com/store/apps/details?id=com.moodle.moodlemobile
iOS: https://itunes.apple.com/es/app/moodle-mobile/id633359593
You can find the app build for other Mobile OS (not supported officially) here:
https://build.phonegap.com/apps/314601/builds
デモサイトでのアプリテスト
In the login screen, type "teacher" or "student" in the Username field and click the Add button. You will be logged automatically to a Moodle demo site for testing the app.
キャッシュ
If you connect to your Moodle site and update/create/delete anything, and then go to your mobile app, the content will not be displayed. You will have to wait a couple of minutes. The cache time for the app is currently 5 minutes.
There are developer options for purging the cache at any time (Settings -> Development)
バグの報告方法
- Log in to the Moodle Mobile tracker https://tracker.moodle.org/browse/MOBILE (you'll need to create a tracker account if you've not done so previously)
- Check whether the issue has already been reported by searching all the issues
- If not, report the bug by clicking the 'Create Issue' link at the top right of the page, selecting 'Moodle Mobile' as the project
- Add a detailed description then click the Create button
- Attach the following files to the issue by selecting 'Attach Files' in the 'More actions' dropdown menu:
- 'Device information' - this can be found in the app (Settings -> Development -> Device info, you can send yourself this information by email using the e-mail button at the bottom)
- App Log (Settings -> Development -> Show Log, again you can send yourself this information by email)
メールでバグを報告する
You can send us the same report by email using Settings -> Report a bug. As the report is sent by email to mobile@moodle.com, the report will take more time to be filed in the tracker.