« Nouveautés de Moodle 2.9 » : différence entre les versions
Aucun résumé des modifications |
(Corrections) |
||
| (71 versions intermédiaires par 4 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
Moodle 2.9 offre des nouveautés et des améliorations développées par Moodle et la communauté: modernisation de la | Moodle 2.9 offre des nouveautés et des améliorations développées par Moodle et la communauté : modernisation de la navigation, améliorations des activités leçon et test, en plus de nouveaux réglages pour administrateurs visant à raffiner la gestion de Moodle. | ||
Vidéo officielle (en anglais): [https://youtu.be/JsUz1DMg-24?list=PLxcO_MFWQBDclJEctfdxCFeo8QuyR1Hw_ Moodle HQ YouTube page]. | Vidéo officielle (en anglais) : [https://youtu.be/JsUz1DMg-24?list=PLxcO_MFWQBDclJEctfdxCFeo8QuyR1Hw_ Moodle HQ YouTube page]. | ||
Vous trouverez tous les détails dans les [[Notes de mise à jour de Moodle 2.9]]. | |||
=== Pour tous les utilisateurs === | === Pour tous les utilisateurs === | ||
| Ligne 11 : | Ligne 11 : | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[Fichier: | [[Fichier:TableauDeBord3.png]] | ||
<div class="caption"> | <div class="caption"> | ||
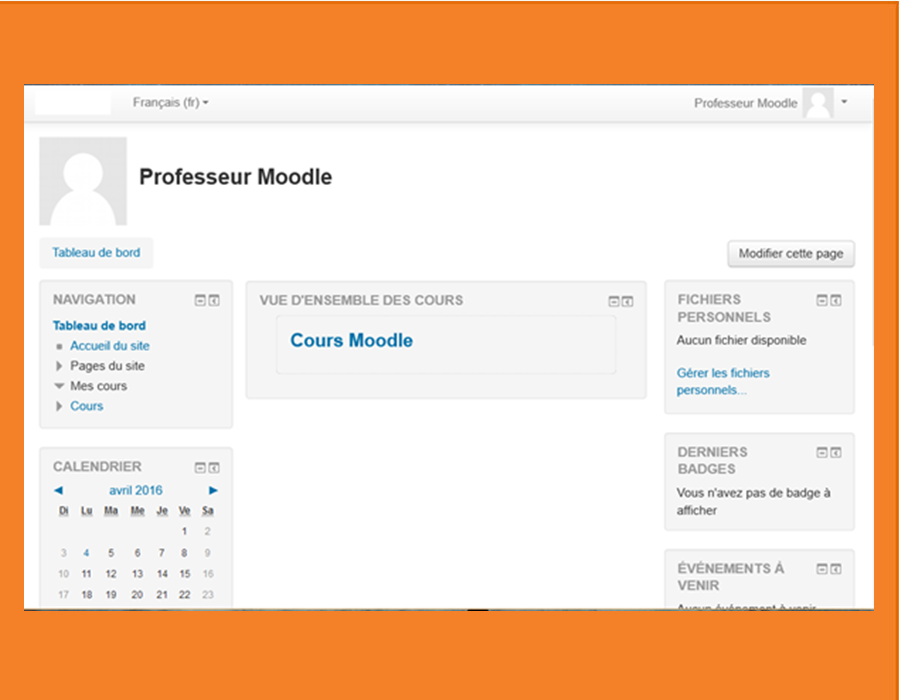
<h4>Ma page | <h4>Ma page devient mon tableau de bord</h4> | ||
<p>Ma page est renommée | <p>''Ma page'' est renommée ''Tableau de bord'' et offre les mêmes fonctionnalités qu'auparavant. Lorsque des devoirs nécessitent une intervention, une notification est affichée dans le bloc Vue d'ensemble des cours. [[Tableau_de_bord|En savoir plus...]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Ligne 20 : | Ligne 20 : | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[Fichier: | [[Fichier:Notes.png]] | ||
<div class="caption"> | <div class="caption"> | ||
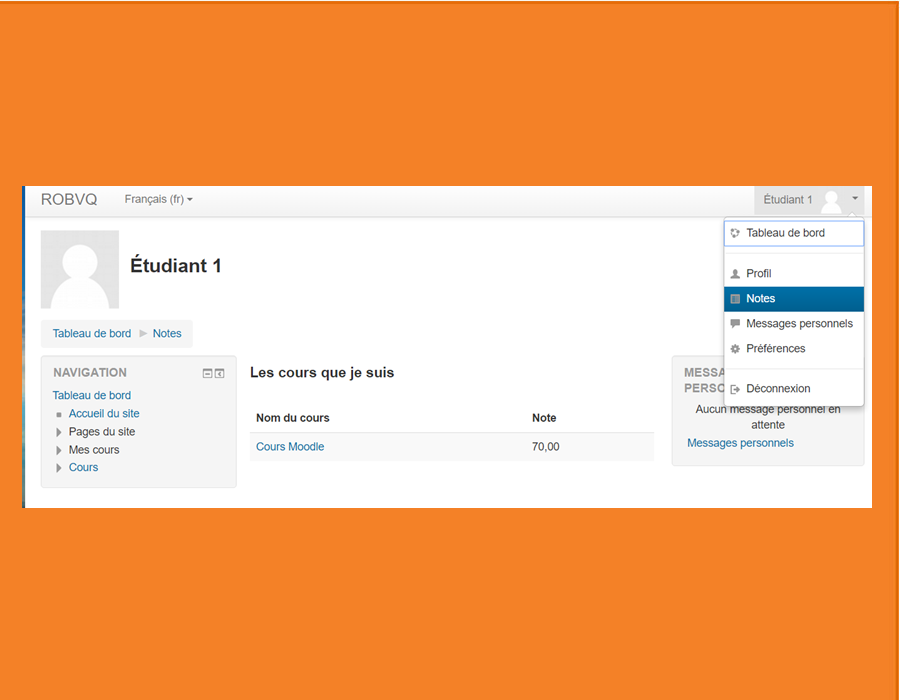
<h4>Nouvelle page de notes</h4> | <h4>Nouvelle page de notes</h4> | ||
<p>Le menu de l'utilisateur propose un lien vers une nouvelle page qui affiche les notes de tous les cours auxquels est inscrit l'étudiant avec des liens vers les différents rapports de l' | <p>Le menu de l'utilisateur propose un lien vers une nouvelle page qui affiche les notes de tous les cours auxquels est inscrit l'étudiant avec des liens vers les différents rapports de l'utilisateur. [[Rapport_d'ensemble|En savoir plus...]] </p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Ligne 37 : | Ligne 37 : | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[Fichier: | [[Fichier:Prof-Profil2.png]] | ||
<div class="caption"> | <div class="caption"> | ||
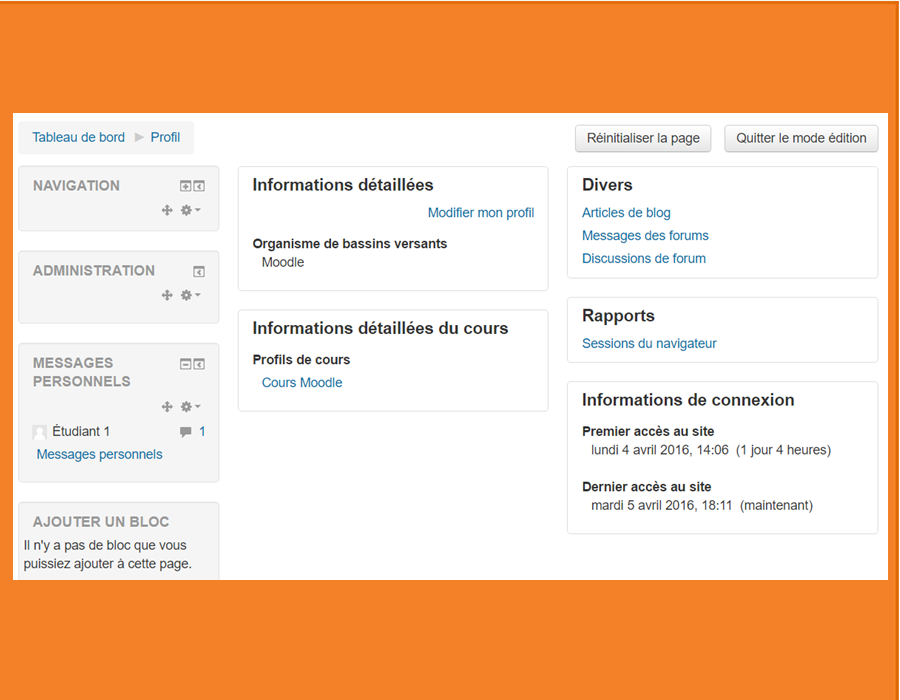
<h4>Nouvelle page de profil</h4> | <h4>Nouvelle page de profil</h4> | ||
<p>Accessible depuis le menu utilisateur, la nouvelle page de profil offre des liens rapides vers les articles de | <p>Accessible depuis le menu utilisateur, la nouvelle page de profil offre des liens rapides vers les articles de blog, les articles de forum, les badges et, selon les droits de l'utilisateur, différents rapports incluant un rapport de session du navigateur. Cette page contient des liens qu'on retrouvait autrefois dans le bloc Navigation.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Ligne 46 : | Ligne 46 : | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[Fichier: | [[Fichier:SessionNavigateur2..png]] | ||
<div class="caption"> | <div class="caption"> | ||
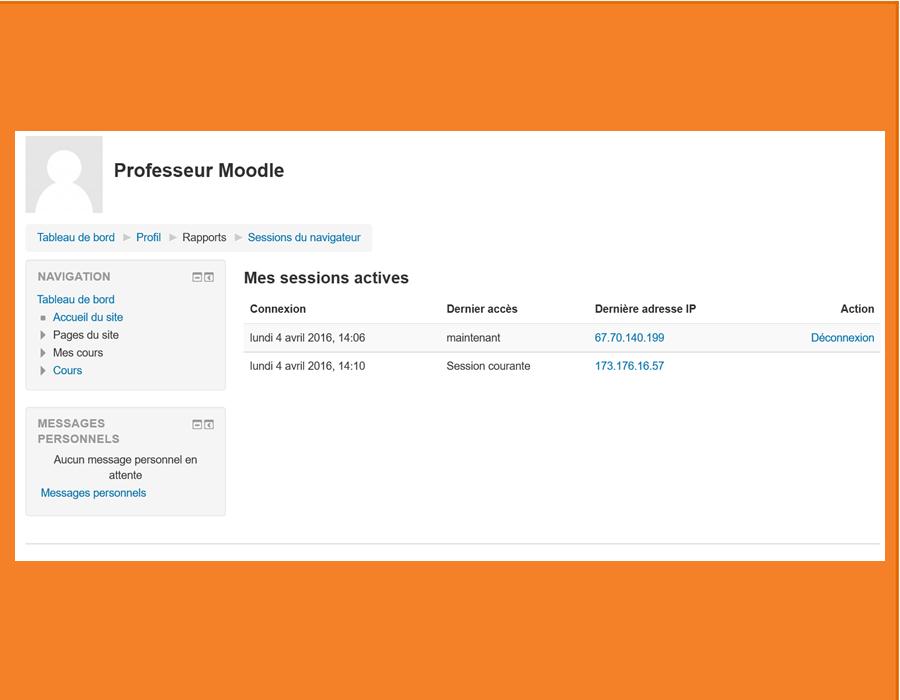
<h4>Sessions du navigateur</h4> | <h4>Sessions du navigateur</h4> | ||
<p>Une nouvelle page affiche vos sessions en cours, ce qui vous permet de vérifier si vous avez oublié de vous déconnecter d'un autre appareil ou qui vous rassure sur le fait que personne d'autre n'utilise votre compte. | <p>Une nouvelle page affiche vos sessions en cours, ce qui vous permet de vérifier si vous avez oublié de vous déconnecter d'un autre appareil ou qui vous rassure sur le fait que personne d'autre n'utilise votre compte. [''Profil > Rapports > Sessions du navigateur'']. </p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Ligne 61 : | Ligne 61 : | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[Fichier: | [[Fichier:Préférences.png]] | ||
<div class="caption"> | <div class="caption"> | ||
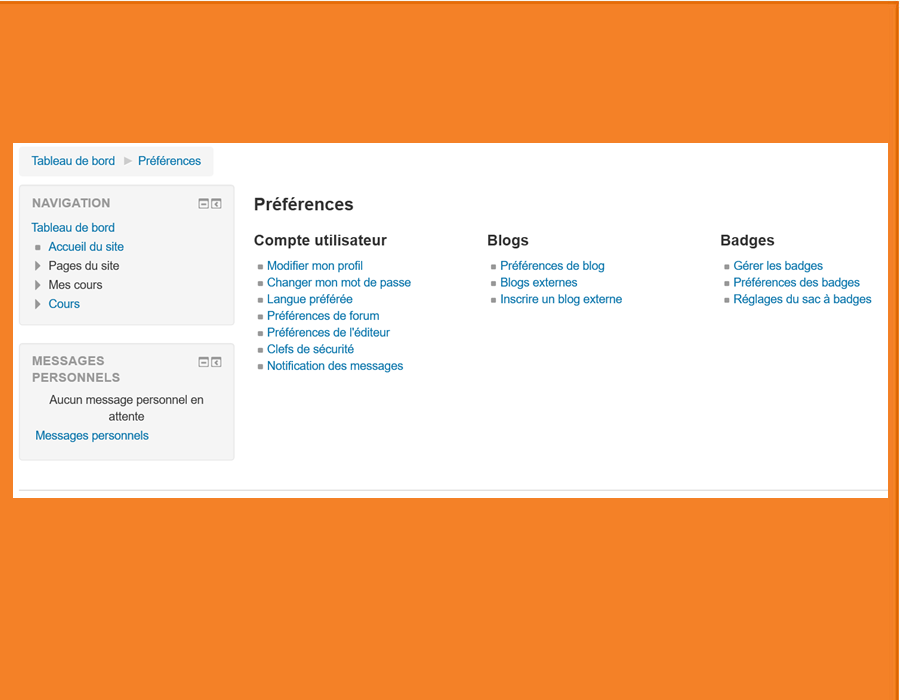
<h4>Nouvelle page de préférences</h4> | <h4>Nouvelle page de préférences</h4> | ||
<p>Cette page accessible par le menu utilisateur vous permet d'avoir une vue d'ensemble de tous les réglages propres à votre compte, autrefois accessibles dans le bloc Administration. [[Preferences| | <p>Cette page, accessible par le menu de l'utilisateur, vous permet d'avoir une vue d'ensemble de tous les réglages propres à votre compte, autrefois accessibles dans le bloc Administration. [[Preferences|En savoir plus...]] </p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Ligne 70 : | Ligne 70 : | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[Fichier: | [[Fichier:MessageAetudiant2.png]] | ||
<div class="caption"> | <div class="caption"> | ||
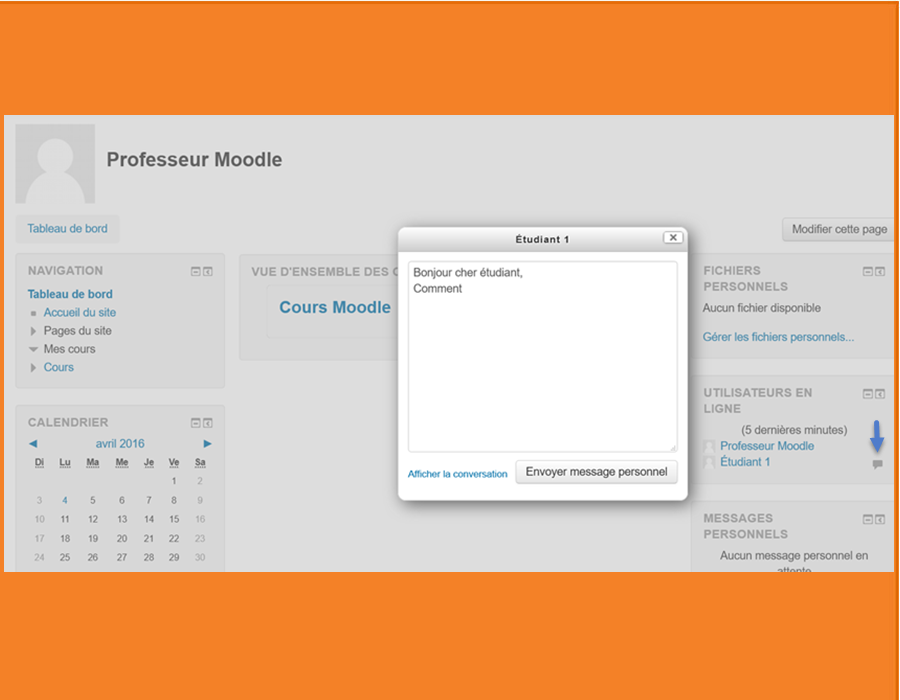
<h4>Messagerie améliorée</h4> | <h4>Messagerie améliorée</h4> | ||
<p> | <p>Le bouton à droite du nom de la personne, présent dans le bloc '''Utilisateurs en ligne''', vous permet d'envoyer un message dans une fenêtre surgissante sans quitter la page sur laquelle vous vous trouvez. [[Messagerie|En savoir plus...]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Ligne 85 : | Ligne 85 : | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[Fichier: | [[Fichier:ImageAtto.png]] | ||
<div class="caption"> | <div class="caption"> | ||
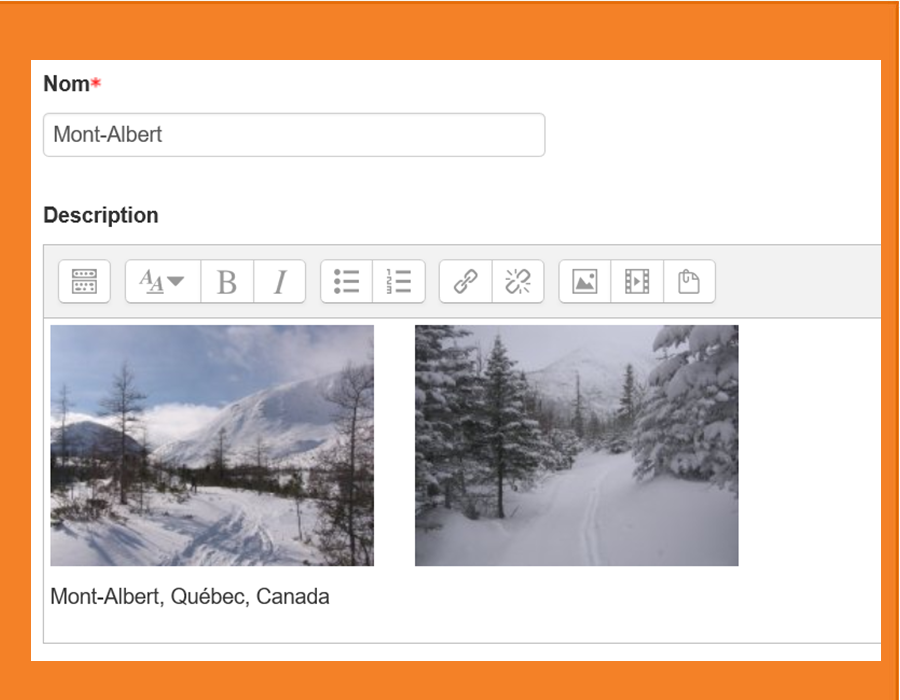
<h4>Glisser-déposer dans Atto</h4> | <h4>Glisser-déposer dans Atto</h4> | ||
<p>Il est maintenant possible de glisser et de déposer une image directement dans Atto, par exemple lors de l'édition d'une description ou dans un article de forum. | <p>Il est maintenant possible de glisser et de déposer une image directement dans Atto, par exemple lors de l'édition d'une description ou dans un article de forum.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Ligne 94 : | Ligne 94 : | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[ | [[Fichier:SelecteurFichiers2.png]] | ||
<div class="caption"> | <div class="caption"> | ||
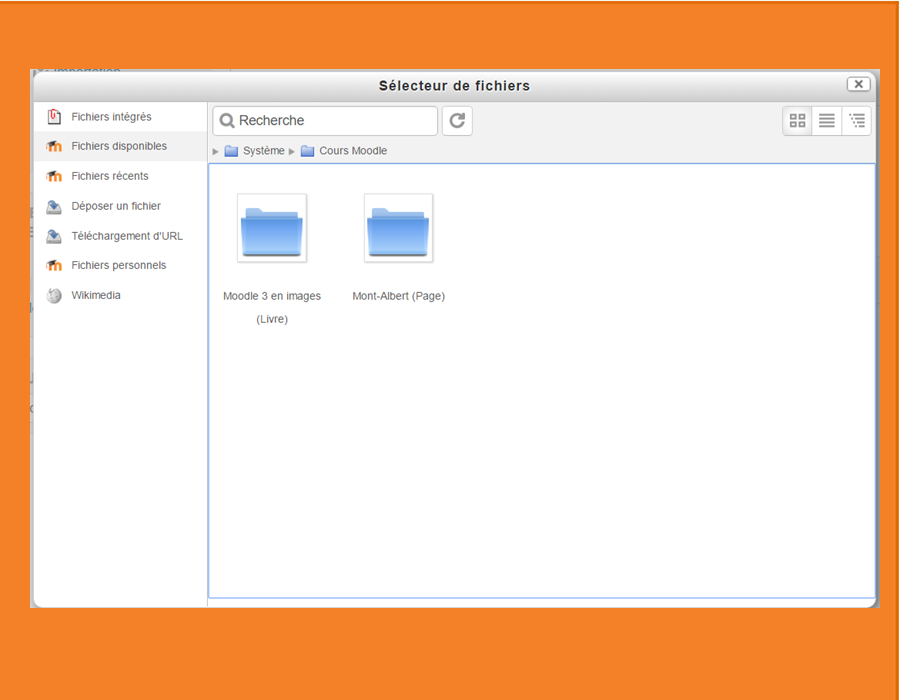
<h4> | <h4>Recherche de fichiers</h4> | ||
<p> | <p>Les utilisateurs, selon leurs droits respectifs, peuvent faire une recherche parmi tous les fichiers du serveur. [[Fichiers_serveur|En savoir plus...]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Ligne 104 : | Ligne 104 : | ||
</div> | </div> | ||
=== | === Amélioration des activités === | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
| Ligne 110 : | Ligne 110 : | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[ | [[Fichier:Achevement_Lecon.png]] | ||
<div class="caption"> | <div class="caption"> | ||
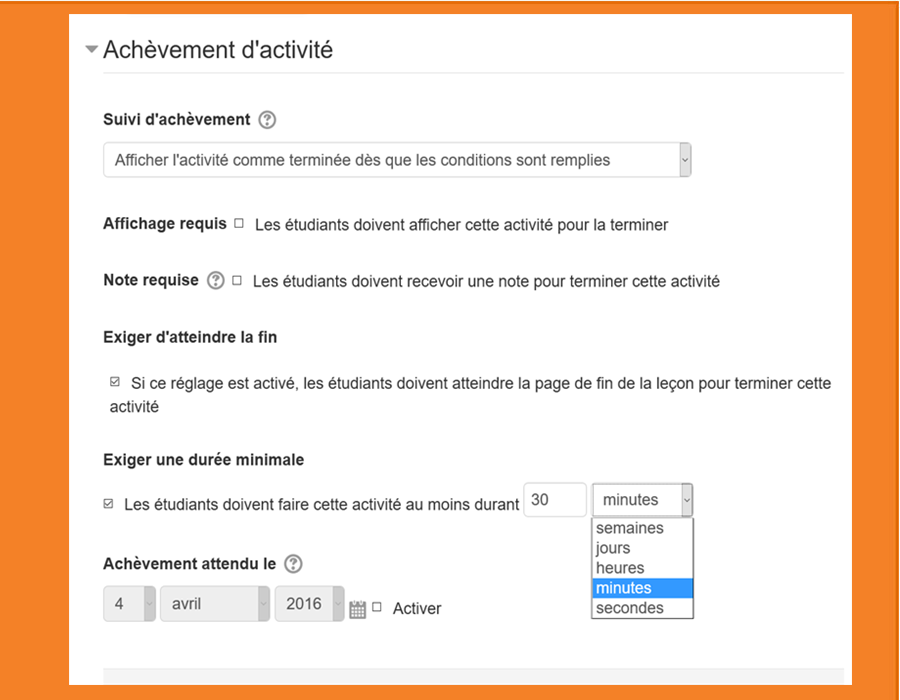
<h4> | <h4>Leçon</h4> | ||
<p> | <p>On peut maintenant restreindre l'accès à la leçon par dérogation, pour un groupe ou pour un utilisateur, et jouir d'une interface de correction améliorée pour les questions de composition. De plus, une nouvelle condition d'achèvement de la leçon voit le jour, soit le «temps écoulé», c'est-à-dire l'exigence d'une durée minimale pour réaliser l'activité. [[Leçon|En savoir plus...]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[ | [[Fichier:TestAvecSections.png]] | ||
<div class="caption"> | <div class="caption"> | ||
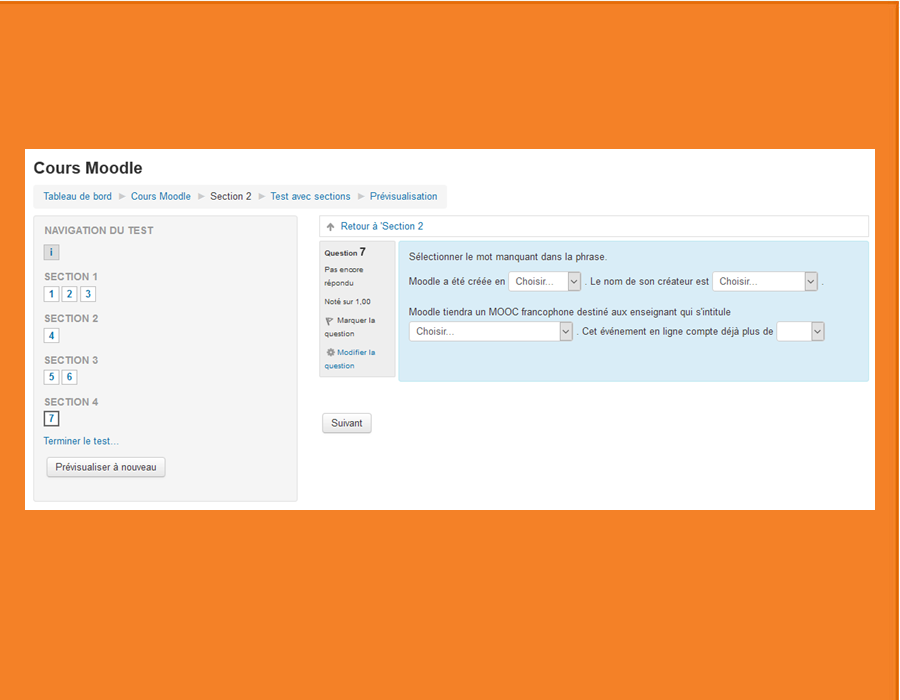
<h4> | <h4>Test</h4> | ||
<p> | <p>On peut maintenant diviser un test en sections, y ajouter un en-tête et y mélanger aléatoirement des questions. On peut aussi exiger de l'étudiant qu'il réponde à une question avant de passer à la suivante. L'impression du test avec les réponses et le feedback fait également l'objet d'améliorations. [[Construire_un_test|En savoir plus...]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Ligne 133 : | Ligne 133 : | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[ | [[Fichier:GrForum.png]] | ||
<div class="caption"> | <div class="caption"> | ||
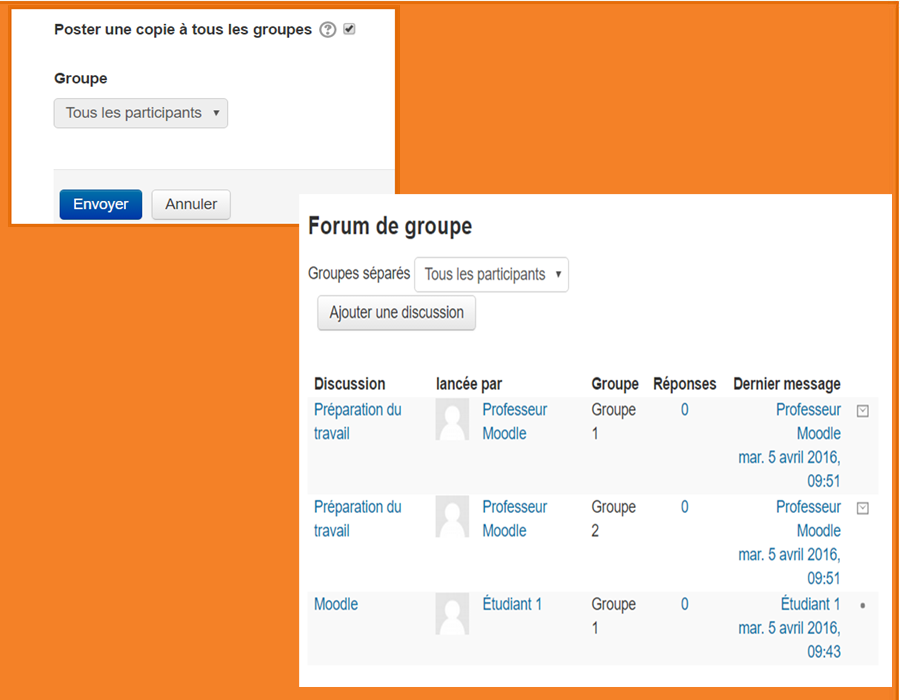
<h4> | <h4>Un seul message pour tous les groupes du forum</h4> | ||
<p> | <p>Si vous utilisez les groupes dans un forum, vous pourrez ajouter un article pour l'ensemble des groupes en une seule opération. [[Forum|En savoir plus...]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Ligne 142 : | Ligne 142 : | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[ | [[Fichier:BdGlossaire.png]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Nouvelles options pour la base de données et le glossaire</h4> | ||
<p> | <p>En plus de permettre l'affichage des avatars, vous pouvez rendre certains champs «obligatoires» dans l'activité base de données [[Base_de_données|En savoir plus...]]. Lors de l'importation d'articles du glossaire, les images et les fichiers joints seront aussi importés.[[Glossaire|En savoir plus...]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Ligne 158 : | Ligne 158 : | ||
[[File:TestActivityResultsBlock.png|600px]] | [[File:TestActivityResultsBlock.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
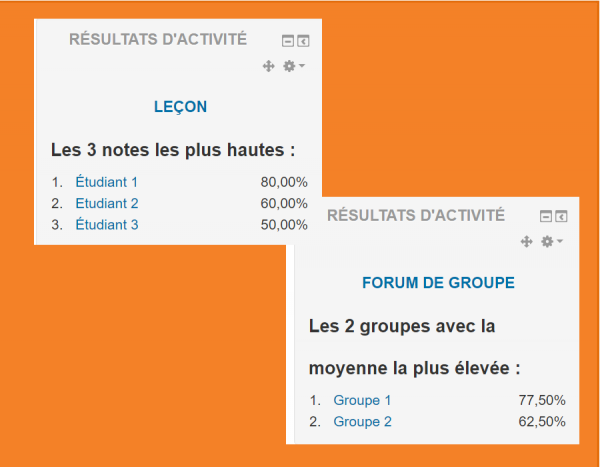
<h4> | <h4>Résultats des activités</h4> | ||
<p> | <p>Tout en affichant les résultats des tests dans un style «classement sportif», un nouveau bloc «Résultats d'activité» permet d'afficher les scores d'une activité choisie.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Ligne 165 : | Ligne 165 : | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[ | [[Fichier:Groupement2.png]] | ||
<div class="caption"> | <div class="caption"> | ||
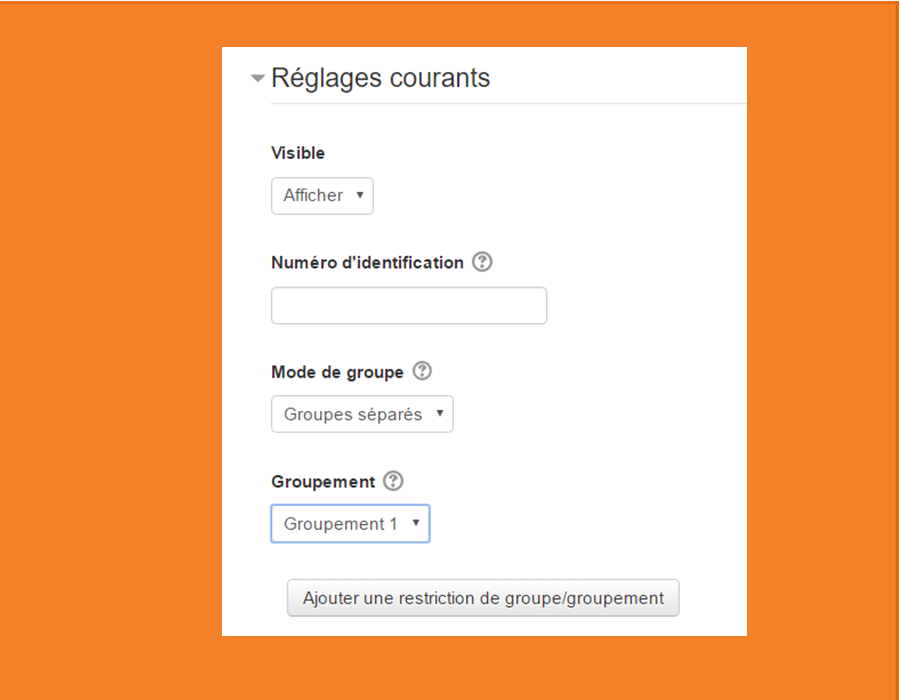
<h4> | <h4>Groupement</h4> | ||
<p> | <p>Dans les ''réglages courants'' de toutes les activités, on peut maintenant choisir un groupement et un bouton permet de restreindre l'accès à un groupement.</p> | ||
</div> | |||
</div> | </div> | ||
</li> | </li> | ||
| Ligne 175 : | Ligne 175 : | ||
</div> | </div> | ||
=== | <div class="row-fluid"> | ||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:NotesPourPasserV2.png|600px]] | |||
<div class="caption"> | |||
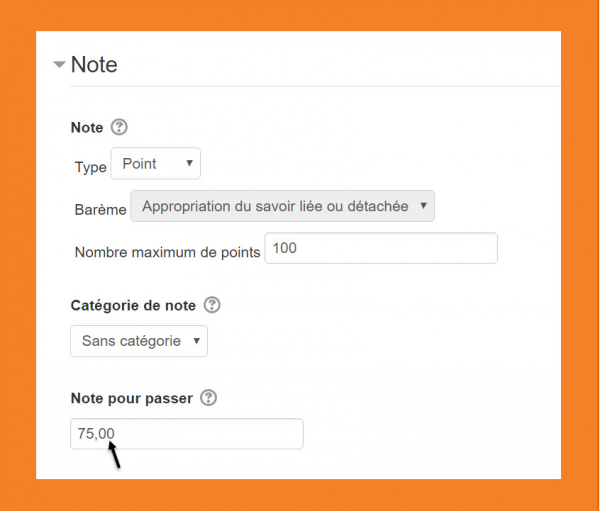
<h4>Note de passage</h4> | |||
<p>Si vous utilisez la notion de «note de passage» dans une activité, vous pourrez désormais la fixer dans les paramètres de l'activité plutôt que dans les profondeurs du carnet de notes.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
=== Gestion de cours=== | |||
<div class="row-fluid"> | <div class="row-fluid"> | ||
| Ligne 181 : | Ligne 195 : | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:SupprimerSection2.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
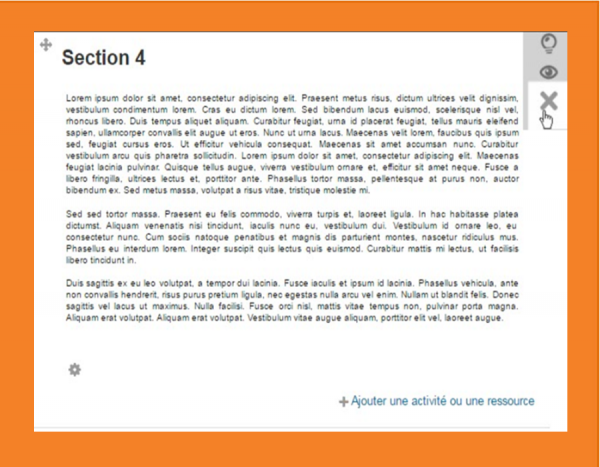
<h4> | <h4>Supprimer une section de cours</h4> | ||
<p> | <p>Une nouvelle commande permet de supprimer complètement une section et son contenu.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Ligne 190 : | Ligne 204 : | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:SynchroCohortes2.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
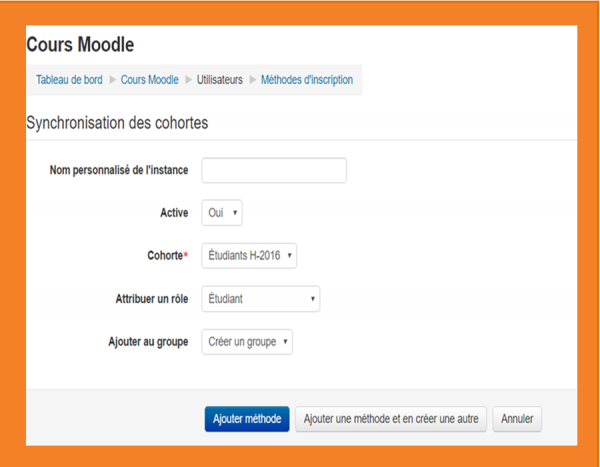
<h4> | <h4>Ajout plus rapide de cohortes et de métacours</h4> | ||
<p> | <p>On peut maintenant inscrire plusieurs cohortes simultanément et créer plusieurs liens métacours à la fois. De plus, les groupes des cours enfants peuvent être importés dans les métacours.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Ligne 203 : | Ligne 217 : | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:DetenteurClefInscription.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
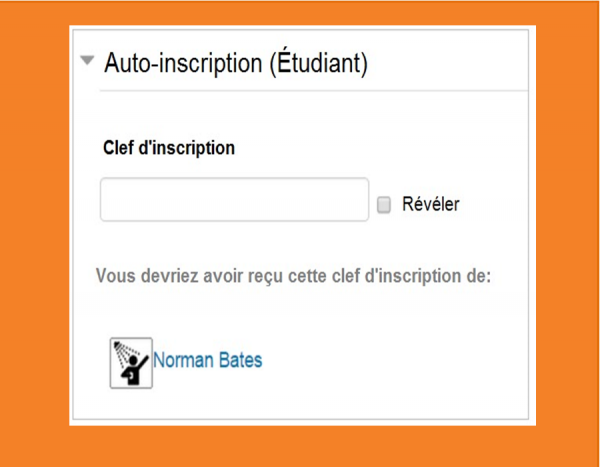
<h4> | <h4>Détenteur de la clef d'inscription</h4> | ||
<p> | <p>Une nouvelle permission [[Capabilities/enrol/self:holdkey|enrol/self:holdkey]] peut désigner un autre utilisateur que l'enseignant comme détenteur de la clef d'inscription d'un cours. </p> | ||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:UtilisateurGroupes.png|600px]] | |||
<div class="caption"> | |||
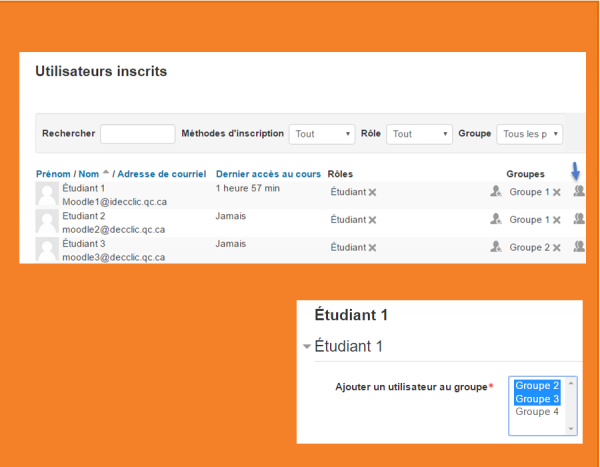
<h4>Inscription dans plusieurs groupes</h4> | |||
<p>Dans les utilisateurs inscrits, il est possible d'ajouter simultanément une personne dans plusieurs groupes. </p> | |||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
</ul> | </ul> | ||
</div> | </div> | ||
=== | ===Pour administrateurs et développeurs=== | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:Gabarit3.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
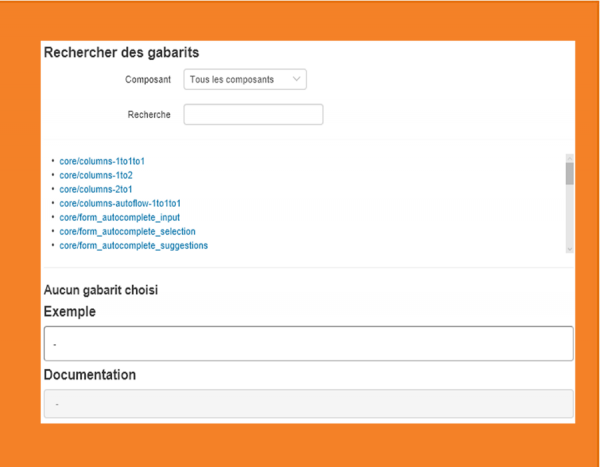
<h4> | <h4>Nouvelle bibliothèque de gabarits pour moteur de rendu</h4> | ||
<p> | <p>Une nouvelle bibliothèque de gabarits vise à rendre plus facile la création et le design de l'interface utilisateur tout en améliorant les performances du site. [[dev:Render_library_specification|Détails techniques...]].</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Ligne 227 : | Ligne 250 : | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:FormatFichiers2.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
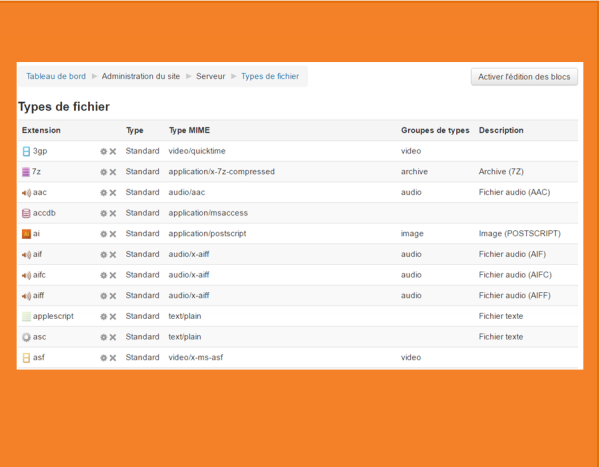
<h4> | <h4>Ajout de formats de fichiers personnalisés</h4> | ||
<p> | <p>Un nouvel outil permet d'ajouter différents types de fichiers susceptibles d'être utilisés dans votre organisation, ce qui facilitera l'affichage ou le téléchargement de ces fichiers pour l'utilisateur.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Ligne 237 : | Ligne 260 : | ||
</div> | </div> | ||
== | == Voir aussi == | ||
* La [https://docs.moodle.org/29/en/New_features version anglaise] de cette page | |||
* [ | |||
[[es:Nuevas características de Moodle 2.9]] | [[es:Nuevas características de Moodle 2.9]] | ||
Dernière version du 23 mai 2016 à 15:10
Moodle 2.9 offre des nouveautés et des améliorations développées par Moodle et la communauté : modernisation de la navigation, améliorations des activités leçon et test, en plus de nouveaux réglages pour administrateurs visant à raffiner la gestion de Moodle.
Vidéo officielle (en anglais) : Moodle HQ YouTube page.
Vous trouverez tous les détails dans les Notes de mise à jour de Moodle 2.9.
Pour tous les utilisateurs
-
Ma page devient mon tableau de bord
Ma page est renommée Tableau de bord et offre les mêmes fonctionnalités qu'auparavant. Lorsque des devoirs nécessitent une intervention, une notification est affichée dans le bloc Vue d'ensemble des cours. En savoir plus...
-
Nouvelle page de notes
Le menu de l'utilisateur propose un lien vers une nouvelle page qui affiche les notes de tous les cours auxquels est inscrit l'étudiant avec des liens vers les différents rapports de l'utilisateur. En savoir plus...
-
Nouvelle page de profil
Accessible depuis le menu utilisateur, la nouvelle page de profil offre des liens rapides vers les articles de blog, les articles de forum, les badges et, selon les droits de l'utilisateur, différents rapports incluant un rapport de session du navigateur. Cette page contient des liens qu'on retrouvait autrefois dans le bloc Navigation.
-
Nouvelle page de préférences
Cette page, accessible par le menu de l'utilisateur, vous permet d'avoir une vue d'ensemble de tous les réglages propres à votre compte, autrefois accessibles dans le bloc Administration. En savoir plus...
-
Messagerie améliorée
Le bouton à droite du nom de la personne, présent dans le bloc Utilisateurs en ligne, vous permet d'envoyer un message dans une fenêtre surgissante sans quitter la page sur laquelle vous vous trouvez. En savoir plus...
-
Recherche de fichiers
Les utilisateurs, selon leurs droits respectifs, peuvent faire une recherche parmi tous les fichiers du serveur. En savoir plus...
Amélioration des activités
-
Leçon
On peut maintenant restreindre l'accès à la leçon par dérogation, pour un groupe ou pour un utilisateur, et jouir d'une interface de correction améliorée pour les questions de composition. De plus, une nouvelle condition d'achèvement de la leçon voit le jour, soit le «temps écoulé», c'est-à-dire l'exigence d'une durée minimale pour réaliser l'activité. En savoir plus...
-
Test
On peut maintenant diviser un test en sections, y ajouter un en-tête et y mélanger aléatoirement des questions. On peut aussi exiger de l'étudiant qu'il réponde à une question avant de passer à la suivante. L'impression du test avec les réponses et le feedback fait également l'objet d'améliorations. En savoir plus...
-
Un seul message pour tous les groupes du forum
Si vous utilisez les groupes dans un forum, vous pourrez ajouter un article pour l'ensemble des groupes en une seule opération. En savoir plus...
-
Nouvelles options pour la base de données et le glossaire
En plus de permettre l'affichage des avatars, vous pouvez rendre certains champs «obligatoires» dans l'activité base de données En savoir plus.... Lors de l'importation d'articles du glossaire, les images et les fichiers joints seront aussi importés.En savoir plus...
Gestion de cours
-
Détenteur de la clef d'inscription
Une nouvelle permission enrol/self:holdkey peut désigner un autre utilisateur que l'enseignant comme détenteur de la clef d'inscription d'un cours.
Pour administrateurs et développeurs
-
Nouvelle bibliothèque de gabarits pour moteur de rendu
Une nouvelle bibliothèque de gabarits vise à rendre plus facile la création et le design de l'interface utilisateur tout en améliorant les performances du site. Détails techniques....
Voir aussi
- La version anglaise de cette page