« Page web » : différence entre les versions
mAucun résumé des modifications |
|||
| (4 versions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 12 : | Ligne 12 : | ||
==Texte de la page== | ==Texte de la page== | ||
Tapez ici le texte complet de la | Tapez ici le texte complet de la ressource. Avec la plupart des navigateurs Web modernes, vous pourrez utiliser l'éditeur WYSIWYG. | ||
La page est stockée dans la base de données, et pas dans un fichier ! | |||
Vous avez une grande liberté pour faire ce que vous souhaitez en HTML, y compris du Javascript. | |||
[[image:EditeurWYSIWYG.png|frame|left]] | [[image:EditeurWYSIWYG.png|frame|left]] | ||
| Ligne 24 : | Ligne 28 : | ||
==Visible pour les étudiants== | ==Visible pour les étudiants== | ||
{{Visibilité ressources}} | |||
[[Category:Ressource]] | |||
[[Category:Enseignant]] | [[Category:Enseignant]] | ||
[[en:Web page]] | [[en:Web page]] | ||
[[eu:Baliabidea:web_orria]] | [[eu:Baliabidea:web_orria]] | ||
Dernière version du 14 octobre 2007 à 21:43
Lors de l'ajout ou de la modification d'une ressource Composer une page web, les champs suivants sont à renseigner.
Nom
Un nom bref pour la ressource. Ce nom sera affiché dans la page du cours.
Résumé
Un résumé de la ressource peut être écrit ici. Il sera affiché dans la page des ressources.
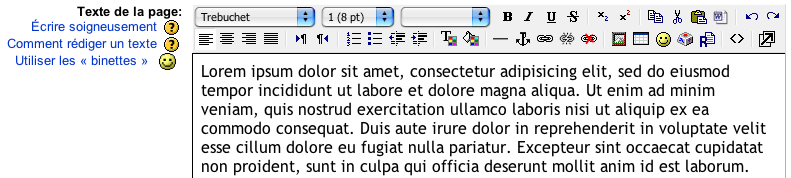
Texte de la page
Tapez ici le texte complet de la ressource. Avec la plupart des navigateurs Web modernes, vous pourrez utiliser l'éditeur WYSIWYG.
La page est stockée dans la base de données, et pas dans un fichier !
Vous avez une grande liberté pour faire ce que vous souhaitez en HTML, y compris du Javascript.
Fenêtre
Ces réglages peuvent être cachés ou affichés en cliquant sur le bouton Afficher les réglages ou Cacher les réglages.
Les réglages vous offrent différentes options pour Afficher une ressource.
Visible pour les étudiants
Il est possible de cacher la ressource pour les étudiants en choisissant ici l'option Cacher. C'est utile par exemple lorsque vous n'avez pas encore terminé la ressource ou que vous ne désirez pas mettre la ressource tout de suite à la disposition des étudiants.