bloc DicoTrad
Qu'est-ce que DicoTrad ?
DicoTrad est un bloc Moodle d'outils linguistiques. Il permet d'effectuer les recherches suivantes (selon la langue choisie):
- Définitions
- Synonymes
- Conjugaison
- Wikipedia
- Traduction
Langues disponibles:
- Français
- Anglais
- Allemand
- Italien
- Espagnol
Téléchargement et support
- Il existe plusieurs versions de DicoTrad selon votre version de Moodle (1.6 au minimum). Vous pouvez les télécharger sur cette page.
- Discussion de DicoTrad (français)
- Discussion en anglais
Contenu de l'archive
- Readme.txt
- block_dicotrad.php : code source (déclaration, formulaire de requête, gestion des langues, visibilité du bloc)
- config_instance.html : page de configuration du bloc sous Moodle (changement du nom)
- treeview:
- /assets : icônes du bloc
- /css : fichier de style pour l'affichage du menu en arbre
- dictionaries. Ce dossier contient un sous-dossier pour chaque langue dans lequel figure un fichier php. Par exemple, pour le français; /fr/fr_dictionaries.php. Ce script PHP comprend les adresses des dictionnaires et leur codage (URL encoding) ainsi que l'affichage du menu en arbre (YUI treeview).
- lang : ce dossier permet une traduction automatique de termes ou d'expressions définis. Cela est utilisé lorsque l'utilisateur change la langue de l'environnement Moodle. DicoTrad n'utilise quasiement pas cette fonction.
- Pour Moodle 1.6 et 1.8: dossier yui qui comporte une partie de la Yahoo User Interface. Moodle 1.7 contient déjà cette librairie. Moodle 1.8 contient une YUI plus récente posant, pour l'instant, des problèmes d'affichage de DicoTrad.
Configuration requise
- Moodle version 1.6 ou ultérieure
- Résolution minimale recommandée: 1024x768
- Le bloc n'est pas visible dans les tests
- Firefox 1.5 / Internet Explorer 7
- Il est vivement recommandé d'utiliser la dernière version de Safari
Installation
1. Selon votre version de Moodle, téléchargez le fichier dicotrad.zip.
2. Décompressez l'archive et placez le dossier dicotrad dans votre répertoire moodle/blocks.
3. Connectez-vous au site Moodle avec un compte d'administrateur.
4. Allez à la page d'administration de votre site Moodle (moodle/admin), si tout s'est bien passé le message suivant devrait apparaître : "Les tables DicoTradFR ont été installées correctement". Selon votre version de Moodle vous devez aller dans la rubrique "Notifications" du panneau d'administration pour compléter l'installation.
5. Allez sur la page d'accueil du site ou dans le cours où vous souhaitez afficher le bloc. Activez le mode édition, puis dans le bloc "blocs" sélectionnez DicoTrad.
6. Vous pouvez personnaliser le nom du bloc en cliquant sur l'icône de la main.
7. Entrez un nouveau nom pour le bloc puis appuyez sur la touche entrée.![]()
Utilisation du bloc
- Rentrez un mot dans le champ puis cliquez sur la flèche ou sur la touche entrée du clavier
- Cliquez un ou plusieurs liens du menu (p.ex Littré) et/ou choisissez une langue dans la catégorie "Traduction". Chaque clic ouvrira une nouvelle fenêtre.
- Vous pouvez changer la langue du bloc au travers de la liste déroulante.
Problèmes connus
- Il est possible de réduire l'arborescence (en cliquant sur Dictionnaires, Wikipedia ou Traduction). Toutefois si une requête est soumise, ou la page rechargée, l'arborescence s'étend à nouveau. En cas d’inutilisation du bloc il vaut donc mieux le réduire à la base (dans la barre de titre).
- A chaque requête la page est rechargée. Il est donc conseillé d'utiliser le bloc en haut de la page afin d'éviter des bonds entre le bas et le haut de la page.
- Le dictionnaire des synonymes ne fonctionne pas à la première requête (mise en place d'un cookie). Des problèmes d'affichage d'accents sont probables et différents selon les navigateurs. Lorsque vous envoyez une requête sur ce dictionnaire, il est recommandé de ne pas utiliser les accents. Par exemple, pour "été" rentrez "ete".
Comment ajouter un dictionnaire ?
En première approche, ce travail peut paraître long et fastidieux. Sachez toutefois qu'avec un peu d'habitude, vous pourrez ajouter, tester ou supprimer un dictionnaire en quelques minutes ! Bon courage :-) L'ajout ou la suppression d'un dictionnaire demandent la modification du code source du bloc. Pour cela il faut utiliser un éditeur PHP comme par exemple PHP Designer.
D’une manière générale, ce travail peut être décomposé comme suit :
- Récolte d’informations sur le site à ajouter :
- La structure de l’adresse (URL)
- L’encodage du serveur
- Ajout de ces données dans le fichier fr_dictionaries.php (situé dans /blocks/dicotrad/dictionaries/fr).
- L’affichage de la nouvelle fonction de recherche
- Essai sous Moodle
À titre d'exemple nous allons ajouter une fonction de recherche Google à notre bloc.
Récolte d’informations sur le site à ajouter
GET et POST
- Pour commencer il faut savoir que certains sites ne fonctionneront pas avec ce bloc. Ce dernier contient un formulaire HTML pour que l'on puisse récolter, à l'aide d'un champ, la demande de l'utilisateur. Il existe deux méthodes pour envoyer les données d'un formulaire vers un serveur. La première, celle utilisée par le bloc, passe par l'URL (adresse internet figurant dans la barre du navigateur); c'est la méthode GET. Si l'on cherche par exemple oiseau sur google on obtient l'URL suivante:
- http://www.google.ch/search?q=oiseau&start=0&ie=utf-8&oe=utf-8&client=firefox-a&rls=org.mozilla:fr:official
- Le terme "oiseau" figure dans la barre d'adresse du navigateur.
- Au contraire, l'autre méthode appelée POST, n'affiche pas les données du formulaire dans l'URL. C'est une méthode plus sûre qui est utilisée typiquement lors de l'enregistrement d'un nouvel utilisateur sur un site. Son utilisation est étendue à d'autres applications comme par exemple le site de traduction babelfish; http://babelfish.altavista.com
- Si l'on y traduit une phrase, l'URL reste toujours la même quelques soient les langues utilisées; http://babelfish.altavista.com/tr
- Comme on le voit avec cet exemple, avec la méthode POST, les données (votre phrase à traduire) ne sont pas affichées dans la barre du navigateur.
DicoTrad utilise la méthode GET, on ne peut donc pas y ajouter un site utilisant la méthode POST !
Identifier la "racine" du lien
- Si le site que l'on souhaite ajouter utilise la méthode GET, il nous faut identifier la partie du lien qui reste toujours la même quelque soit la requête. Cherchons "moodle" puis "LMS" sous Google, on obtient les résultats suivants;
- Pour moodle
- http://www.google.ch/search?hl=fr&q=moodle&btnG=Recherche+Google&meta=
- Pour LMS
- http://www.google.ch/search?hl=fr&q=LMS&btnG=Recherche+Google&meta=
- On remarque que les deux liens sont très similaires, seul les mots de la requête changent. La structure est la suivante:
- http://www.google.ch/search?hl=fr&q=REQUETE&btnG=Recherche+Google&meta=
- Sans passer par google, c'est à dire en modifiant directement l'adresse de votre navigateur, essayez de mettre un autre mot à la place de REQUETE et validez, par exemple avec pomme:
- http://www.google.ch/search?hl=fr&q=pomme&btnG=Recherche+Google&meta=
- ou encore
- http://www.google.ch/search?hl=fr&q=abricot&btnG=Recherche+Google&meta=
- Remarquez ça fonctionne aussi comme cela :
- http://www.google.ch/search?hl=fr&q=abricot
- Dans les deux cas les résultats affichés sont ceux de notre demande. Que choisir entre les deux possibilités suivantes ?
- http://www.google.ch/search?hl=fr&q=REQUETE&btnG=Recherche+Google&meta=
- http://www.google.ch/search?hl=fr&q=REQUETE
- Dans ce cas précis la partie supprimée n'a pas un rôle primordial, il vaut mieux choisir la deuxième qui est plus courte et qui contient moins d'options.
De tout ce que nous venons de dire, retenons comme racine du lien l'adresse suivante:
http://www.google.ch/search?q=
Codage du serveur
- Une autre étape importante consiste à connaître le codage du serveur (server encoding en anglais). De son côté Moodle utilise l'UTF-8. Ce codage se veut universel, c'est-à-dire qu'il est capable de coder tous les caractères de toutes les langues. De nombreux serveurs utilisent toutefois d'autres types de codage. Pour la langue française le codage est dans la majorité des cas de l'ISO-8859-1. Du côté client, les navigateurs (Firefox, Internet Explorer) sont plus ou moins aptes à reconnaître le codage du serveur et d'adapter l'affichage en conséquence. Vous avez très certainement déjà rencontré des problèmes de codage en surfant sur internet ou en lisant vos messages électroniques, certains caractères accentués se transformant en ?,@,%,&,..
- Dicotrad a pour but de créer différentes URL à partir du mot rentré par l'utilisateur. Chacune d'elles effectuera une demande sur un serveur (p.ex www.google.ch). Il est donc nécessaire que le codage de l'adresse créée par Dicotrad soit le même que celui du serveur interrogé.
- Comment identifier le codage du serveur ?
- Une méthode simple consiste à faire une requête contenant le caractère "é". Par exemple dans google on obtient:
- Le caractère "é" est donc codé dans l'adresse par %C3%A9. Cela signifie un codage en UTF-8.
- Si l'on effectue cette même requête (é) sur le dictionnaire le conjugueur
- On obtient :
- Le caractère "é" est donc codé dans l'adresse par %E9. Cela signifie un codage en ISO-8859-1. Comme nous le verrons par la suite, cela nécessitera quelques ajustements (simples) pour que Dicotrad puisse dialoguer correctement avec ce type de serveur.
Il existe de nombreux autres codages que l'UTF-8 ou que l'ISO-8859-1. Hélas, la plupart d'entre eux poseront des problèmes d'affichages ou ne fonctionneront tout simplement pas avec Dicotrad !
Ajouter un dictionnaire dans le code de Dicotrad
Pour cette étape il faut éditer le fichier fr_dictionaries.php avec un éditeur (p.ex PHP Designer). Ce fichier PHP se trouve dans le répertoire moodle/blocks/dicotrad/dictionaries/fr/.
Le code procède selon l'ordre suivant:
- Adresse et codage des différents dictionnaires (lignes 5 - 63).
- Affichage des dictionnaires dans le bloc (lignes 65 - 151)
Nous allons ajouter la possibilité de faire une recherche sous Google qui figurera après le dictionnaire "Le conjugueur" (~ligne 13). Nous avions vu que la racine du lien est: http://www.google.ch/search?q= . Nous avions également dit que le codage utilisé est l'UTF-8.
Le code à ajouter est le suivant (//Google)
//Conjugation "Le conjugueur" $urlconjug='http://www.leconjugueur.com/php/newconjugue.php?lang=fr&oblige=N&verbe='.urlencode(utf8_decode($url)); //Google $urlgoogle='http://www.google.ch/search?q='.urlencode($url);
Regardons de plus près ces lignes de code:
- //Google est un commentaire indiquant que la création du lien vers Google se fait à cet endroit.
- $urlgoogle est un nom de variable. Nous aurions très bien pu la nommer $google, $a, mais pas $adresse google (à cause de l'espace). (pour en savoir plus sur les noms de variables PHP autorisés regardez ici).
- 'http://www.google.ch/search?q=' est la racine du lien.
- .urlencode($url). $url contient le mot (la chaîne de caractère) rentré par l'utilisateur. La fonction urlencode permet de convertir ce terme en un format compatible d'adresse internet. C'est à ce moment là que les caractères accentués sont convertis. Dans ce cas précis "é" devient par exemple %C3%A9.
- Si l'on regarde la ligne Le conjugueur, on remarque que la fin de la ligne se termine par .urlencode(utf8_decode($url));. Cela est dû au fait que le site Le Conjugueur utilise l'ISO-8859-1 comme codage.
On peut synthétiser ce qu'il a été dit de manière suivante :
Si le serveur est en UTF-8 (é = %C3%A9)
$urlnomdelavariable='racinedulien'.urlencode($url);
Si le serveur est en ISO-8859-1 (é = %E9)
$urlnomdelavariable='racinedulien'.urlencode(utf8_decode($url));
Si le serveur est dans un autre codage, il convient d'essayer les deux possibilités (sans trop d'espoir)
Nous venons de voir comment générer l'URL pour effectuer une recherche sous Google. Vous pouvez enregistrer votre travail. Si vous allez voir le bloc Dicotrad dans Moodle; surprise ! Rien n'a changé. Cela est normal car nous devons encore dire à notre code d'afficher le lien.
Afficher un dictionnaire dans Dicotrad
L'affichage d'un lien se fait, comme précédemment, dans le fichier fr_dictionaries.php (blocks/dicotrad/dictionaries/fr). Aux alentours de la ligne 90 il y a un commentaire nommé : //Creating the nodes, à la suite de quoi on trouve les lignes correspondant à l'affichage.

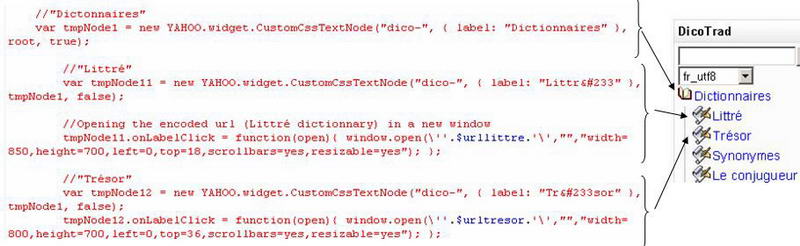
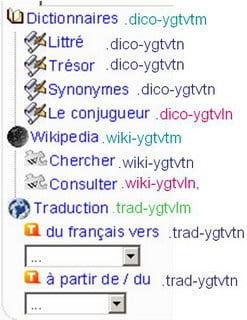
Cette structure en arbre contient des rubriques ou catégories (ici Dictionnaires et Wikipédia) auxquelles sont rattachées des sous-rubriques. Ainsi « Dictionnaires » (rubrique) correspond à var tmpNode1 et « Wikipedia » à var tmpNode2 (non figuré dans l'image).
Le dictionnaire Littré (sous-rubrique) est associé à la variable var tmpNode11, Trésor à var tmpNode12, et ainsi de suite jusqu'à "Le conjugueur" (var tmpNode14). Dans Wikipedia, "Chercher" correspond à var tmpNode21 et Consulter à var tmpNode22.
Regardons de plus près le code de la rubrique "Dictionnaires" :
//"Dictionnaires"
var tmpNode1 = new YAHOO.widget.CustomCssTextNode("dico-", { label: "Dictionnaires" }, roots, true);
- var tmpNode1 est le nom de la variable que l'on attribue à la rubrique Dictionnaires.
- new YAHOO.widget.CustomCssTextNode("dico-", créé un préfixe de classe CSS. Ces classes CSS sont définies dans le fichier tree.css (blocks/dicotrad/treeview/css), elles servent notamment à l'affichage des icônes.
- { label: "Dictionnaires" }. Ce qui est placé entre " " correspond à ce qui sera affiché dans le bloc.
- roots indique le fait qu'il s'agit d'une rubrique.
- true signifie que toutes les sous-rubriques seront affichées par défaut.
Regardons de plus près le code de la sous-rubrique "Trésor" :
//"Trésor"
var tmpNode12 = new YAHOO.widget.CustomCssTextNode("dico-", { label: "Trésor" }, tmpNode1, false);
- var tmpNode12 est le nom de la variable que l'on attribue à la sous-rubrique Trésor
- new YAHOO.widget.CustomCssTextNode("dico-", créé un préfixe de classe CSS. Ces classes CSS sont définies dans le fichier tree.css.
- { label: "Trésor" }. Ce qui est placé entre " " correspond à ce qui sera affiché dans le bloc. Les caractères é affichent un é. Regardez ici (colone "Décimal") pour les autres caractères (à, è,..).
- tmpNode1 indique la rubrique de référence (ici "Dictionnaires").
- false signifie que l'on n'affiche pas de sous-sous-rubrique (il n'y en a pas).
tmpNode12.onLabelClick = function(open){
window.open(\''.$urltresor.'\',"","width=800,height=700,left=0,top=36,scrollbars=yes,resizable=yes"); };
- tmpNode12.onLabelClick définit l'action à effectuer lorsque l'utilisateur cliquera sur "Trésor". En l'occurence il s'agit d'ouvrir une nouvelle fenêtre (window.open).
- \''.$urltresor.'\' fait référence à la variable $urltresor. Il s'agit de la requête que nous allons ouvrir dans la fenêtre.
- width=800,height=700 définit la largeur et la hauteur de la nouvelle fenêtre.
- left=0,top=36 font référence au positionnement de la fenêtre
- scrollbars=yes permet d'afficher des barres de défilement horizontales et/ou verticales si le document ne rentre pas dans la zone d'affichage de la fenêtre.
- resizable=yes rend possible le redimensionnement de la fenêtre par l'utilisateur. Il est possible d'effectuer d'autres opérations avec la fonction window.open.
Revenons à présent à notre exemple de Google. Nous avons précédemment créé la variable $urlgoogle contenant la requête de l'utilisateur sous la forme d'une URL. L'idée est à présent de l'afficher dans le bloc. Dans un premier temps nous allons insérer la recherche Google après "Le conjugueur" et dans un deuxième temps nous créerons une nouvelle rubrique nommée "Recherche". A noter que les codes source de ces deux exemples sont téléchargeables.
Commençons par copier-coller le code suivant :
//"Le conjugueur"
var tmpNode14 = new YAHOO.widget.CustomCssTextNode("dico-", { label: "Le conjugueur" }, tmpNode1, false);
tmpNode14.onLabelClick = function(open){
window.open(\''.$urlconjug.'\',"","width=700,height=700,left=0,top=72,scrollbars=yes,resizable=yes"); };
Modifions-le comme suit (en rouge) :
//"Google"
var tmpNode15 = new YAHOO.widget.CustomCssTextNode("dico-", { label: "Google" }, tmpNode1, false);
tmpNode15.onLabelClick = function(open){
window.open(\''.$urlgoogle.'\',"","width=700,height=700,left=0,top=72,scrollbars=yes,resizable=yes"); };
Il ne reste plus qu'à enregistrer votre fichier. Si toutes les modification ont été effectuées correctement, Google devrait apparaître dans le bloc (n'oubliez pas de recharger la page de votre navigateur):

Si ce n'est pas le cas, vous pouvez télécharger le code source de l'exercice pour le comparer au votre.
Il faut noter que si l'on souhaite faire figurer "Google" entre "Synonymes" et "Le conjugueur" il suffit de modifier le code comme suit :
//"Synonymes"
var tmpNode13 = new YAHOO.widget.CustomCssTextNode("dico-", { label: "Synonymes" }, tmpNode1, false);
tmpNode13.onLabelClick = function(open){
window.open(\''.$urlsyn.'\',"","width=800,height=800,left=0,top=54,scrollbars=yes,resizable=yes"); };
//"Google"
var tmpNode15 = new YAHOO.widget.CustomCssTextNode("dico-", { label: "Google" }, tmpNode1, false);
tmpNode15.onLabelClick = function(open){
window.open(\''.$urlgoogle.'\',"","width=700,height=700,left=0,top=72,scrollbars=yes,resizable=yes"); };
//"Le conjugueur"
var tmpNode14 = new YAHOO.widget.CustomCssTextNode("dico-", { label: "Le conjugueur" }, tmpNode1, false);
tmpNode14.onLabelClick = function(open){
window.open(\''.$urlconjug.'\',"","width=700,height=700,left=0,top=72,scrollbars=yes,resizable=yes"); };
Le menu du bloc est créé selon l'ordre d'apparition dans le code et non selon les valeurs tmpNode14 ou tmpNode15. Pour une bonne lisibilité du script il est toutefois recommandé que l'ordre d'apparition soit en adéquation avec la valeur assignée à tmpNode. Dans notre exemple le code "Google" devrait prendre la valeur tmpNode14 et "Le conjugueur" la valeur tmpNode15 (ne pas oublier de changer également tmpNodeXX.onLabelClick).
Comment ajouter une catégorie (ou rubrique) ?
Dans la mesure où Google n'est pas à proprement parlé un dictionnaire, nous allons créer une nouvelle catégorie nommée "Recherche". Nous souhaitons la faire apparaître entre "Dictionnaires" et "Wikipedia". Rappelons que les rubriques sont définies dans le code par var tmpNode1, var tmpNode2,.. et les sous-rubriques associées par var tmpNode11, var tmpNode12,...
Dicotrad contient déjà trois rubriques, nous allons donc devoir en créer une quatrième var tmpNode4. Mentionnons encore une fois que l'affichage suit l'ordre d'apparition dans le script; si tmpNode4 figure avant tmpNode3 alors tmpNode4 sera affiché au-dessus de tmpNode3.
Pour ce faire nous allons copier le code suivant :
//"Dictionnaires"
var tmpNode1 = new YAHOO.widget.CustomCssTextNode("dico-", { label: "Dictionnaires" }, roots, true);
Et le coller avant //"Wikipedia" :
//"Dictonnaires"
var tmpNode1 = new YAHOO.widget.CustomCssTextNode("dico-", { label: "Dictionnaires" }, roots, true);
//"Wikipedia"
var tmpNode2 = new YAHOO.widget.CustomCssTextNode("wiki-", { label: "Wikipedia" }, roots, true);
Puis modifions-le comme suit :
//"Moteurs de recherche"
var tmpNode4 = new YAHOO.widget.CustomCssTextNode("dico-", { label: "Recherche" }, roots, true);
Nous disposons à présent d'une nouvelle rubrique à laquelle nous allons ajouter une sous-rubrique correspondant à notre recherche Google :
//"Google"
var tmpNode41 = new YAHOO.widget.CustomCssTextNode("dico-", { label: "Google" }, tmpNode4, false);
tmpNode41.onLabelClick = function(open){
window.open(\''.$urlgoogle.'\',"","width=800,height=700,left=0,top=18,scrollbars=yes,resizable=yes"); };
- var tmpNode41 indique qu'il s'agit de la première sous-catégorie de tmpNode4 ("Moteurs de recherche")
- { label: "Google" } définit ce qui sera affiché dans le bloc (ici Google)
- tmpNode4 indique la rubrique de référence (ici "Moteurs de recherche")
Il ne vous reste plus qu'à enregistrer votre fichier. Puis vérifiez l'affichage de la nouvelle rubrique "Recherche" et du fonctionnement de la sous-rubrique "Google". Si ce n'est pas le cas, vous pouvez télécharger le code source de l'exercice pour le comparer au votre.
Téléchargez les exemples
Vous pouvez télécharger le code source des exemples au bas de cette page.
Comment changer les icônes du bloc ?
Ce travail est réservé aux personnes ayant l'habitude du CSS. Nous nous contenterons ici de quelques explications inhérentes à l'affichage des icônes.
- Les icônes se trouvent dans le dossier dicotrad/treeview/assets
- Le préfixe "dico-" s'adresse à la rubrique "Dictionnaires", "wiki-" à la rubrique "Wikipedia" et "trad-" à la rubrique "Traduction".
- Il est possible de créer des préfixes de classe CSS depuis le fichier fr_dictionaries.php. Chaque préfixe s'adresse à une rubrique est à ses sous-rubriques. Il permet de paramétrer différents attributs comme par exemple les icônes.
Par exemple (~ ligne 92) :
//"Dictionnaires"
var tmpNode1 = new YAHOO.widget.CustomCssTextNode("dico-", { label: "Dictionnaires" }, roots, true);
Il serait tout à fait possible de créer un nouveau préfixe pour la rubrique "Moteurs de recherche" dont il était question précédemment.
//"Moteurs de recherche"
var tmpNode4 = new YAHOO.widget.CustomCssTextNode("dico-", { label: "Recherche" }, roots, true);
//"Google"
var tmpNode41 = new YAHOO.widget.CustomCssTextNode("dico-", { label: "Google" }, tmpNode4, false);
tmpNode41.onLabelClick = function(open){ window.open(\''.$urlgoogle.'\',"","width=800,height=700,left=0,top=18,scrollbars=yes,resizable=yes"); };
En la modifiant comme suit :
//"Moteurs de recherche"
var tmpNode4 = new YAHOO.widget.CustomCssTextNode("google-", { label: "Recherche" }, roots, true);
//"Google"
var tmpNode41 = new YAHOO.widget.CustomCssTextNode("google-", { label: "Google" }, tmpNode4, false);
tmpNode41.onLabelClick = function(open){ window.open(\''.$urlgoogle.'\',"","width=800,height=700,left=0,top=18,scrollbars=yes,resizable=yes"); };
Les différents paramètres de tous les préfixes (y.c les icônes) sont définis dans le fichier tree.css (blocks/dicotrad/treeview/css)
Le menu de Dicotrad est un arbre dont les branches (rubriques) peuvent être développées (sous-rubriques) ou non.
- Il faut noter que chaque rubrique doit posséder 4 icônes correspondant à 4 états :
- Lorsque les sous-rubriques ne sont pas affichées
- Lorsque les sous-rubriques ne sont pas affichées hover (la souris passe au dessus de l'icône)
- Lorsque les sous-rubriques sont affichées
- Lorsque les sous-rubriques sont affichées hover
- Pour les sous-rubriques c'est plus simple puisqu'elles ne peuvent contenir qu'une seule et même icône.
A chaque état correspond une classe CSS. Voici les correspondances "classe-état" lorsque l'arbre est ouvert:

Lorsque l'arbre est fermé:

L'état "hover", applicable seulement sur les catégories, n'est pas figuré ici. Il suffit de rajouter un "h" à la fin de la classe. Par exemple; .dicos-ygtvtmh, .dicos-ygtvtph,.. On remarque également que les derniers éléments se distinguent des autres. Ainsi "Traduction" (dernière rubrique) a pour classe ygtvlm et non ygtvtm. De même pour les sous-catégories où "Le conjugueur" et "Consulter" ont pour classe ygtvln et non ygtvtn. A noter que "à partir de/du" n'est pas considéré comme dernier à cause de la boîte de selection (→ ygtvtn).
Vous trouverez de plus amples informations concernant ces classes dans les commentaires du fichier tree.css, sur le site de la YUI ou tout simplement dans la suite de ce texte.
Si l'on souhaite ajouter des icônes pour notre rubrique "Moteurs de recherche" il faut définir tous les états (ce que nous ne ferons pas ici...) !
Regardons de plus près la ligne 89 du fichier tree.css :
/* Dictionaries when it's collapsed. */
.dico-ygtvtp {
width:21px; height:22px;
cursor:pointer ;
background: url(treeview/assets/closed_book.gif) 0 0 no-repeat;
}
- .dico-ygtvtp désigne (selon l'image ci-dessus) la rubrique "Dictionnaires" lorsque les sous-rubriques ne sont pas affichées.
- width:21px; height:22px; indiquent la taille de la zone de l'icône.
- background: indique l'icône à utiliser dans ce cas précis (closed_book.gif).
Si l'on souhaite ajouter une icône pour la rubrique "Moteurs de recherche" nous devons ajouter (à la ligne 80) :
/* first or middle sibling, expandable. Dictionaries and Wikipedia when they are collapsed. */
.wiki-ygtvtp,
.dico-ygtvtp,
.google-ygtvtp,
.ygtvtp {
width:16px; height:22px;
cursor:pointer ;
background: url(treeview/assets/tp.gif) 0 0 no-repeat;
}
/* Moteurs de recherche when it's collapsed. */
.google-ygtvtp {
width:21px; height:22px;
cursor:pointer ;
background: url(treeview/assets/votreicone_moteurs_de_recherche.gif) 0 0 no-repeat;
}
A la suite de cela il faut encore définir les 3 autres états (.google-ygtvtph (hover), .google-ygtvtm, .google-ygtvtmh), puis la ou les sous-rubriques (.google-ygtvtn, .google-ygtvln). Bon courage ....
Comment supprimer un dictionnaire ?
Cette opération est relativement simple. Il faut éditer le fichier fr_dictionaries.php (situé dans dicotrad\dictionaries\fr). Dans un deuxième temps il va falloir supprimer des lignes de codes situées à deux endroits dans le script. Imaginons que vous souhaitez supprimer le dictionnaire nommé "Trésor". Vous devez alors effacer les parties de codes suivantes:
Aux environs de la ligne 9 :
//Trésor $urltresor= 'http://atilf.atilf.fr/dendien/scripts/fast.exe?mot='.urlencode(utf8_decode($url));
Aux alentours de la ligne 100 :
//"Trésor"
var tmpNode12 = new YAHOO.widget.CustomCssTextNode("dicos-", { label: "Trésor" }, tmpNode1, false);
tmpNode12.onLabelClick = function(open){
window.open(\''.$urltresor.'\',"","width=800,height=700,left=0,top=36,scrollbars=yes,resizable=yes"); };
Comment supprimer une rubrique ?
Il faut éditer le fichier fr_dictionaries.php (situé dans dicotrad\dictionaries\fr). Dans un deuxième temps il va falloir supprimer des lignes de codes situées à deux endroits dans le script. Imaginons que vous souhaitez supprimer la rubrique nommé "Wikipedia" et ses sous-catégories. Vous devez alors effacer les parties de codes suivantes:
Aux environs de la ligne 16 :
//Wikipedia
//Search "Chercher"
$urlwikisearch='http://fr.wikipedia.org/wiki/Special:Search?search='.urlencode($url).'&fulltext=Chercher';
//Consult "Consulter"
$urlwikiconsult='http://fr.wikipedia.org/wiki/'.urlencode($url);
Aux alentours de la ligne 113 :
//"Wikipedia"
var tmpNode2 = new YAHOO.widget.CustomCssTextNode("wikis-", { label: "Wikipedia" }, roots, true);
//"Chercher"
var tmpNode21 = new YAHOO.widget.CustomCssTextNode("wikis-", { label: "Chercher" }, tmpNode2, false);
tmpNode21.onLabelClick = function(open){
window.open(\''.$urlwikisearch.'\',"","width=800,height=700,left=0,top=72,scrollbars=yes,resizable=yes"); };
//"Consulter"
var tmpNode22 = new YAHOO.widget.CustomCssTextNode("wikis-", { label: "Consulter" }, tmpNode2, false);
tmpNode22.onLabelClick = function(open){
window.open(\''.$urlwikiconsult.'\',"","width=800,height=700,left=0,top=90,scrollbars=yes,resizable=yes"); };
Lorsque l'on supprime une rubrique, il faut également supprimer ses sous-rubriques !