HTML-Editor
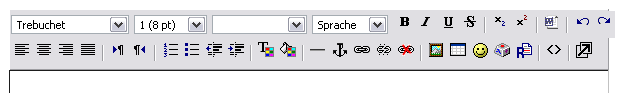
Moodle bietet zum Editieren von Inhalten einen WYSIWIG-Editor mit Werkzeugleiste an, der die Eingabe in HTML umwandelt. Viele der Werkzeuge dieser Leiste sind aus Textverarbeitungsprogrammen wie MS-Word und OpenOffice Writer bekannt. Andere, weniger bakannte Werkzeuge, die sich hinter den Schaltflächen dieser Werkzeugleiste verbergen, sollen in diesem Artikel näher vorgestellt werden. Die Informationen richten sich in erster Linie an weniger versierte Anwender von Moodle.
Wenn Sie bspw. Texte aus einer anderen Anwendung kopieren und in das Editorfeld einfügen, werden die Formatierungen beibehalten. Sie können die Tastaturkürzel Strg+C, Strg+X sowie Strg+V , sowie die Äquivalente des Kontextmenüs durch Benutzung der rechten Maustaste verwenden.
Die Funktionen des Werkzeugleiste des HTML-Editors
Schrift- und Hintergrundfarben
Zwei Schaltflächen zum Ändern der Schriftfarbe![]() und zum Ändern der farblichen Hinterlegung von Text
und zum Ändern der farblichen Hinterlegung von Text![]() sind vorhanden. Ein Klick darauf öffnet eine Farbpalette zur Farbauswahl. Sie sehen ebenfalls des HTML-Farbcode im Palettenfenster.
sind vorhanden. Ein Klick darauf öffnet eine Farbpalette zur Farbauswahl. Sie sehen ebenfalls des HTML-Farbcode im Palettenfenster.
Beachten Sie bitte, dass Sie dafür auch Pop-Up-Fenster in Ihrem Browser zulassen müssen.
Anker
Ein HTML-Anker dient als Sprungreferenz innerhalb einer HTML-Seite. Um einen Anker einzufügen, markieren Sie die Textstelle, die als Anker dienen soll und klicken dann auf das Ankersymbol![]() der Werkzeugleiste. Benennen Sie nun den Anker. Sie können nun von überall auf der betreffenden Seite einen Link zu diesem Anker anlegen, indem Sie das Link-Symbol anklicken und im Dropdown-Menü den korrekten Anker auswählen. Moodle hat die Anker bereits für Sie zusammengefasst.
der Werkzeugleiste. Benennen Sie nun den Anker. Sie können nun von überall auf der betreffenden Seite einen Link zu diesem Anker anlegen, indem Sie das Link-Symbol anklicken und im Dropdown-Menü den korrekten Anker auswählen. Moodle hat die Anker bereits für Sie zusammengefasst.
Links einfügen
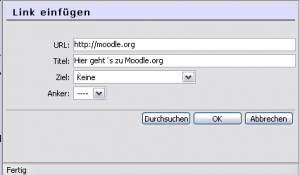
Ein Link verweist üblicherweise auf eine externe, interne oder die aktuelle Webseite. Mittels der Schaltfläche ![]() kann der Code für Link komfortabel über die Eingabemaske erzeugt werden. Eine Möglichkeit ist, den URL aus der Adresszeile des Browsers zu kopieren, auf das Icon der Werkzeugleiste zu klicken und den URl einzufügen. Eine weitere Möglichkeit ist, auf die Schaltfläche Durchsuchen zu klicken, um Dateien im Dateibereich des Kurses zu verlinken. Von hier aus kann auch direkt eine neue Datei hochgeladen und verlinkt werden.
kann der Code für Link komfortabel über die Eingabemaske erzeugt werden. Eine Möglichkeit ist, den URL aus der Adresszeile des Browsers zu kopieren, auf das Icon der Werkzeugleiste zu klicken und den URl einzufügen. Eine weitere Möglichkeit ist, auf die Schaltfläche Durchsuchen zu klicken, um Dateien im Dateibereich des Kurses zu verlinken. Von hier aus kann auch direkt eine neue Datei hochgeladen und verlinkt werden.
Einen neuen Link erstellen
- Geben Sie den Text ein, der als Link verwendet werden soll.
- Beispiel: "Ein Link zur Startseite von Moodle.org".
- Markieren Sie den Text
- Klicken Sie auf das Link-Symbol der Werkzeugleiste.
- Geben Sie den URL ein, zu dem der Link weisen soll.
- Im Beispiel verweisen wir auf die Startseite von Moodle.org
- Geben Sie einen Text im Feld "Titel" ein, der als Tooltip beim Überfahren mit der Maus angezeigt werden soll.
- Im Beispier: "Hier geht´s zu Moodle.org"
- Sie können nun auswählen, ob der Link im gleichen Fenster bzw. Frame geöffnet werden soll.
- Wählen Sie in diesem Fall "Andere (außerhalb der Reihe)", können Sie in einer neu geöffneten Zeile im Dialogfenster weitere Ziele angeben.
- Anker - Aus der Dropdown-Liste können Sie aus den evtl. vorhandenen Ankern auswählen.
- Klicken Sie auf OK, um den Vorgang abzuschliessen.
- Wollen Sie stattdessen auf eine Datei aus dem Dateiverzeichnis des Kurses verweisen, verwenden Sie die Schaltfläche Durchsuchen. Mittels des dann erscheinenden Dateibrowsers wählen Sie aus den vorhandenen Dateien aus bzw. laden eine weitere Datei hoch.
Tips zum Einfügen von Links
- Dieser Vorgang funktioniert nicht zur Verlinkung innerhalb des Wiki-Moduls. Hier kommt stattdessen die Auszeichnungssprache des Wikis zum Einsatz. Dabei werden Links zu anderen Wiki-Seiten in eckige Klammern gesetzt, wobei diese wiederum den Seitentitel und den Link, getrennt durch eine vertikale Linie enthalten.
Grafiken einfügen
Sie können mit Moodle Grafiken in den Dateiordner eines Kurses - d.h. auch der Startseite - hochladen und anschliessend in Ihren Inhaltsbereich einbetten. Ebenso kann auf ein Bild verwiesen, welches sich ausserhalb Ihrer Moodle-Plattform befindet, wenn der URL des Bildes bekannt ist.
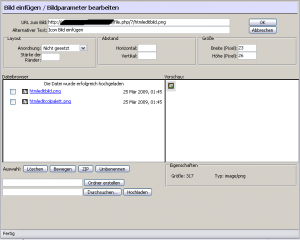
Verwenden Sie zum Einfügen einer Grafik die entsprechende Schaltfläche![]() . Dies öffnet ein weiteres Dialogfeld, in welchem Sie einen Dateibrowser zur Bildauswahl verwenden können, sowie Größe und weitere Anzeigemodalitäten des Bilds verändern können. Siehe auch hier.
. Dies öffnet ein weiteres Dialogfeld, in welchem Sie einen Dateibrowser zur Bildauswahl verwenden können, sowie Größe und weitere Anzeigemodalitäten des Bilds verändern können. Siehe auch hier.
Tabellen einfügen
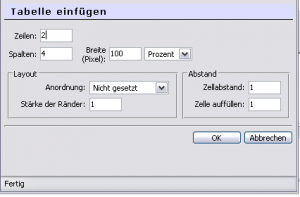
- Verwenden Sie zum Einfügen von Tabellen das Tabellen-Icon der Werkzeugleiste.

- Im nun erscheinenden Dialogfeld können Sie die Parameter der Tabelle näher definieren.
- Weitere Tabellenfunktionen stehen Ihnen nach Vergrößern des Editors zur Verfügung.
Emoticons einfügen
Mit der Schaltfläche![]() können Sie Emoticons (auch bekannt als Smileys) in Ihren Text einfügen.
In einer Auswahlmaske können Sie aus den im System hinterlegten Emoticons das für ihre Aussage passende durch Anklicken verwenden. Sie können natürlich auch die entsprechende Zeichenfolge verwenden, die neben den Emoticons aufgelistet ist. Diese wird dann durch den HTML-Editor nach dem Speichern in das entsprechende Emoticon umgewandelt.
können Sie Emoticons (auch bekannt als Smileys) in Ihren Text einfügen.
In einer Auswahlmaske können Sie aus den im System hinterlegten Emoticons das für ihre Aussage passende durch Anklicken verwenden. Sie können natürlich auch die entsprechende Zeichenfolge verwenden, die neben den Emoticons aufgelistet ist. Diese wird dann durch den HTML-Editor nach dem Speichern in das entsprechende Emoticon umgewandelt.
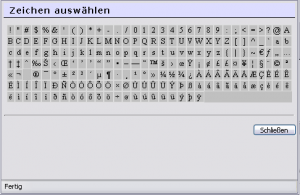
Sonderzeichen einfügen
Diese Schaltfläche ![]() erlaubt Ihnen, komfortabel Sonderzeichen einzufügen. Nachdem Klick auf die Schaltfläche erscheint ein Auswahldialog, ein weiterer Klick auf das gewünschte Zeichen platziert an der gewünschten Stelle im Text.
erlaubt Ihnen, komfortabel Sonderzeichen einzufügen. Nachdem Klick auf die Schaltfläche erscheint ein Auswahldialog, ein weiterer Klick auf das gewünschte Zeichen platziert an der gewünschten Stelle im Text.
HTML-Modus ein-/ausschalten
Diese Schaltfläche ![]() schaltet den Inhalt des Eingabefeldes des Editors auf HTML-Darstellung und -Bearbeitung um. Das kann sinnvoll sein, wenn Sie direkt HTML eingeben möchten, oder einfach nur sehen wollen, wie der vom Editor generierte HTML-Code aussieht. Allerdings funktionieren hier natürlich viele der Schaltflächen und Tastaturkürzel nicht mehr.
schaltet den Inhalt des Eingabefeldes des Editors auf HTML-Darstellung und -Bearbeitung um. Das kann sinnvoll sein, wenn Sie direkt HTML eingeben möchten, oder einfach nur sehen wollen, wie der vom Editor generierte HTML-Code aussieht. Allerdings funktionieren hier natürlich viele der Schaltflächen und Tastaturkürzel nicht mehr.
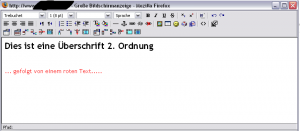
Editor vergrößern
Die Schaltfläche ![]() vergrößert das Editorfeld, indem der Editor in einem Pop-up-Fenster neu geöffnet wird. Die dort eingegeben Inhalte werden vollständig in das eigentliche Editorfeld übernommen. Beachten Sie auch die nun verfügbaren Tabellenfunktionen, die als Schaltflächen nur in der vergrößerten Ansicht verfügbar sind.
vergrößert das Editorfeld, indem der Editor in einem Pop-up-Fenster neu geöffnet wird. Die dort eingegeben Inhalte werden vollständig in das eigentliche Editorfeld übernommen. Beachten Sie auch die nun verfügbaren Tabellenfunktionen, die als Schaltflächen nur in der vergrößerten Ansicht verfügbar sind.
Word-Formatierungen entfernen
Mit dieser Schaltfläche![]() werden Texte, die aus Word-Dokumenten hineinkopiert wurden, von Word-spezifischen Steuerzeichen bereinigt. Damit wird der generierte HTML-Code schneller aufgebaut und sicherer von den gängigen Browser korrekt dargestellt.
Der Microsoft Office HTML Filter 2.0 entfernt diese Steuerzeichen deutlich effektiver. Dieser Filter ist seit Office XP integriert.
werden Texte, die aus Word-Dokumenten hineinkopiert wurden, von Word-spezifischen Steuerzeichen bereinigt. Damit wird der generierte HTML-Code schneller aufgebaut und sicherer von den gängigen Browser korrekt dargestellt.
Der Microsoft Office HTML Filter 2.0 entfernt diese Steuerzeichen deutlich effektiver. Dieser Filter ist seit Office XP integriert.
Tastaturkürzel
Es stehen sowohl einige allgemeine Tastaturkürzel zur Verfügung, als auch spezielle Kürzel, die nur im HTML-Editor so funktionieren. Unterschiedliche Betriebssysteme und Browser können diese Küzel anders interpretieren. Die allgemeinen Kürzel sind hier fett dargestellt.
| Kürzel | Aktion | Kürzel | Aktion | |
|---|---|---|---|---|
| Strg-C | Kopieren | Strg-V | Einfügen | |
| Strg-X | Ausschneiden | Strg-F | Suchen | |
| Strg-H | Suchen und ersetzen | * | * | |
| Strg-Z | Rückgängig | Strg-Y | Wiederholen | |
| Strg-B | Text fett | Strg-I | Text kursiv | |
| Strg-U | Text unterstrichen | Strg-S | Text durchgestrichen | |
| Strg-H | Textformat ändern (Überschriften etc.) | Strg-1 | bis Ctrl-6 Überschriftsordnung ändern | |
| Strg-, | tiefgestellt | Strg-. | hochgestellt | |
| Strg-O | Schriftart ändern | Strg-0 | HTML von Word-tags bereinigen | |
| Strg-L | linksbündig | Strg-E | zentriert | |
| Strg-J | Blocksatz | Strg-/ | Textfluss rechts nach links | |
| Strg-| | Textfluss links nach rechts | Strg-; | Decrease indent | |
| Strg-' | Increase indent | Strg-G | Textfarbe ändern | |
| Strg-K | Hintergrundfarbe ändern | Strg-P | Schriftgröße ändern | |
| Strg-` | HTML-Code-Ansicht umschalten | Strg-M | Editor vergrößen/verkleinern | |
| Strg-Alt-O | nummerierte Liste einfügen | Strg-Alt-U | unnummerierte Liste einfügen | |
| Strg-Alt-R | horizontale Linie einfügen | Strg-Alt-A | Anker erstellen | |
| Strg-Alt-L | link erstellen | Strg-Alt-D | Link aufheben | |
| Strg-Alt-N | automatische Verlinkung abstellen | Strg-Alt-I | Grafik einfügen | |
| Strg-Alt-T | Tabelle einfügen | Strg-Alt-S | Emoticon/Smiley einfügen | |
| Strg-Alt-C | Sonderzeichen einfügen | Strg-= | Textsprache für Screenreader anpassen, bzw. Sprache für den Multilang Filter auswählen. |
Tipps and Tricks
- Design-Einstellungen bestimmen die verwendeten Schriften, die der Editor in der Auswahl vorgibt. Es ist möglich, eigene Designs (engl. Themes) für bestimmte Kontexte zu verwenden, z.B. kann ein Kurs sein eigenes Design haben.
- Viele Funktionen werden über ein Pop-Up-Fenster genauer definiert und erstellt. Es kann passieren, dass sich das Pop-Up HINTER dem Browserfenster öffnet und man den Eindruck hat, als würde nichts passieren. Verwenden Sie [Alt]+[Tab], um zwischen den Fenstern umzuschalten.
- Der HTML-Editor funktioniert nicht mit allen Browsern. Falls Sie Mac OS X und Safari verwenden und auf Probleme mit dem Editor stoßen, dann wechseln Sie zu Firefox oder Camino.
- Sie schaffen es nicht, mit HTML die Textdarstellung nach Ihren Wünschen herzustellen? Versuchen Sie, mit Grafiken oder gar animierten GIF-Dateien zum Ziel zu gelangen.
Siehe auch
- Insert image - Beispiele zur Integration und Modifikation von Grafiken
- HTML in Moodle
- Einstellungen für den HTML-Editor - Anpassen der Werkzeugleiste des HTML-Editors
- Links in Moodle setzen
- Gestaltung eines HTML-Blocks
- Themes - eine Datenbank mit Screenshots, Downloadlinks und Kommentaren zu Moodle-Designs
Forumsdiskussionen auf Using Moodle :
- Bilder einfügen im HTML-Editor einschließlich der Frage, wie Teilnehmer Bilder mittels des Editors einfügen können
- Darstellung phonetischer Symbole
- Tabellen im HTML-Editor