FontAwesomeフィルタ
これは、Julian(Moodleman)Riddenによって作成され、Moodle.orgで共有されているMoodleの 寄稿(サードパーティ)フィルタです。
Font Awesomeは、サイズ、色、ドロップシャドウなど、CSSの力で実行できるあらゆるものを即座にカスタマイズできるスケーラブルなベクターアイコンをサイトに提供します。 Font Awesomeは完全にオープンソースであり、GPLと互換性があります。プロジェクトは感謝していると言っていますが、フォントを使用する場合は帰属は必要ありません。
このフィルタを使用すると、FontAwesome対応のMoodleサイトのコースコンテンツにFontAwesomeアイコンを簡単に追加できます。このフィルタに関連する質問は、moodle.orgのフィルタのフォーラムで、バグは Moodleトラッカーに必ずターゲットを絞ってください。
フィルタの目的
このフィルタの目的は、コンテンツ作成者がコースコンテンツのどこにでもFontAwesomeアイコンを簡単に追加できる簡単で機能的な方法を提供することでした。カスタムクラスの作成を含むFontAwesomeが提供する推奨メソッドを使用する場合、テキストエディタがこれらを認識されない/不正なコードとして自動的に削除することがわかります。このフィルタは、エディタによって削除されないFontAwesomeアイコンを追加するための別のメカニズムを提供します。
MoodleでFontAwesomeを有効にする
FontAwesomアイコンは、このフィルタをMoodleに追加しただけでは機能しません。フィルタは、コンテンツへの追加を容易にするだけです。このフィルタを使用する前に、まずサイトでFontAwesomeフォントが有効になっていることを確認する必要があります。 FontAwesomeを2つの方法のいずれかで実行することができます。
FontAwesome対応のテーマをインストールする
一部のMoodleテーマには、FontAwesomeがすでに有効になっています。モジュールとプラグインのデータベースで見つかった情報を読んだだけかどうかを確認します。
FontAwesomeがすでに含まれているそのようなテーマの1つは、Julian Riddenによる[Essential Theme]です。
CDN経由でFontAwesomeをロード
コンテンツ配信ネットワークまたはコンテンツ配信ネットワーク(CDN)は、インターネット上の複数のデータセンターに展開されたサーバの大規模な分散システムです。 CDNの目標は、高可用性と高パフォーマンスでエンドユーザにコンテンツを提供することです。管理者設定に1行追加することで、任意のテーマを使用してFontAwesomeをサイトに取り込むことができます。この回線は専用のCDNに接続して、FontAwesomeをMoodleサイトに確実にロードします。
CDNをMoodleに追加するには、サイト管理の "追加HTML" 設定に次の行を追加する必要があります。これは "アピアランス" メニューの下にあります。
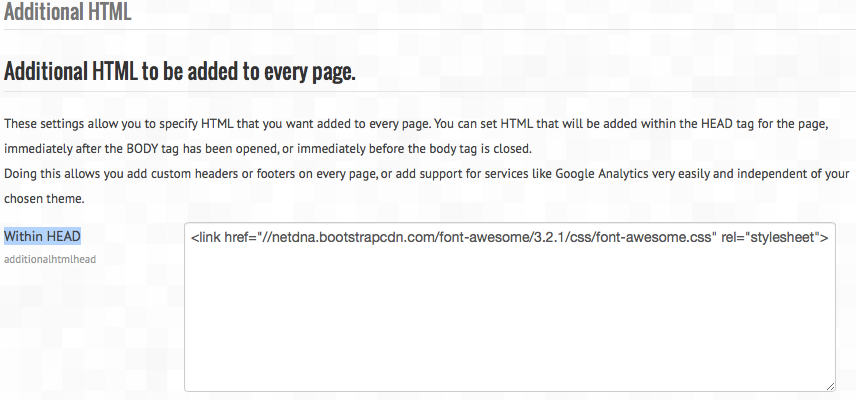
"追加HTML" 設定になったら、次の行を "HEADタグ内" セクションに追加する必要があります。これにより、すべてのページ読み込みの一部としてFontAwesomeが読み込まれます。
<link href="//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.min.css" rel="stylesheet">
下の画像のようになります。完了すると、FontAwesomeフィルタを使用する準備が整います。
アイコンの追加
コース内の任意の場所にアイコンを追加するのは簡単なプロセスです。最も難しいのは、使用したいアイコンを見つけることです。 360を超えるアイコンの完全なリストを参照するには、[こちらのリンク]にアクセスしてください。アイコンを見つけたら、角かっこで囲む必要があります。例えば:
[fa-camera-retro]
アイコン名を正しく入力した場合は、保存をクリックするとアイコンが表示されます。
構成可能なオプション
アイコンを大きくしたい場合は、乗数を使用できます。例えば:
[fa-camera-retro fa-2x] or [fa-camera-retro fa-4x]
アイコンを回転させたい場合は、時計回りに何度か指定できます。例えば:
[fa-camera-retro fa-rotate-90]
アイコンを水平または垂直に反転することもできます。例えば:
[fa-camera-retro fa-flip-horizontal] or [fa-camera-retro fa-flip-vertical]
色を鈍い灰色にミュートすることができます。例えば:
[fa-camera-retro fa-muted]
アイコンを左または右に "引っ張る" ことができます。左に "引っ張られる" と、テキストは右に折り返されます。例えば:
[fa-camera-retro pull-left]
高度なヒント
上記のすべての設定を組み合わせて組み合わせることができます。たとえば、次のように入力した場合:
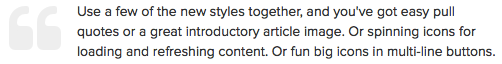
[fa-quote-left fa-4x pull-left fa-muted]
新しいスタイルのいくつかを一緒に使用すると、簡単な引用符や優れた紹介記事の画像が得られます。または、コンテンツを読み込んで更新するためのアイコンを回転させます。または、複数行のボタンの楽しい大きなアイコン。それらすべてを任意の組み合わせで組み合わせて、多くの新しい可能性を得ることができます。
あなたは生成します:
ダウンロードリンク
このフィルタはMoodle2.5以降でのみ利用可能です。 フィルタは https://moodle.org/plugins/view.php?plugin=filter_fontawesome からダウンロードできます。
関連項目
- FontAwesomeフィルタのプラグインデータベースリスト
- 最新バージョンをダウンロード
- GITを参照
- 英語でのディスカッションフォーラム
- デモサイト
- 公式ウェブサイト