Módulo Unilabel
| Módulo Unilabel | |
|---|---|
| Tipo | Resource module |
| Conjunto | N/A |
| Descargas | https://moodle.org/plugins/mod_unilabel |
| Problemas | https://github.com/grabs/moodle-mod_unilabel |
| Discusión | https://github.com/grabs/moodle-mod_unilabel/issues |
| Mantenedor(es) | Andreas Grabs |
Vista general
El plugin "mod_unilabel" para Moodle le permite incluir texto lindamente formateado en una página de curso o en la Portada. Hay 5 diferentes tipos de contenido incluidos (sub plugins extensibles):
Instalación
Vea Instalar plugins
Uso
La configuración consiste de dos pasos (excepto el tipo de "Texto simple").
- ) La creación de una nueva instancia al usar el Selector de actividades.
- ) La configuración del contenido dependiendo del tipo de contenido que Usted eligió en el primer paso.
Descripción de los tipos de contenido
Texto simple
Este tipo de contenido solamente muestra la etiqueta que Usted ya conoce.

Texto colapsado
El texto colapsado originalmente le muestra al usuario el texto que Usted ingresó en el título. Este texto está resaltado en color azul como un hipervínculo y tiene un pequeño triángulo al lado izquierdo que indica que puede expanderse.
Cuando el usuario hace clic en el texto colapsado, se expande para revelar todo el contenido.
Este tipo de contenido le ofrece dos opciones:
- un contenido doblado
- un diálogo modal que tiene el contenido.
Ambos tipos pueden ser usados con o sin animación
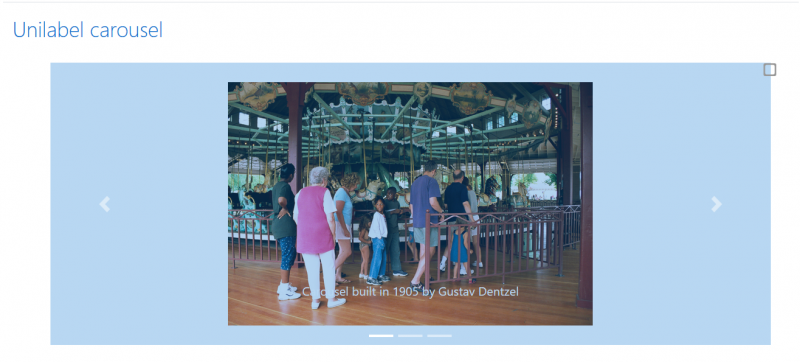
Carrusel
En este tipo de contenido Usted puede definir una serie de imágenes.
- Cada imagen es mostrada en una presentación de carrusel.
- Usted puede definir un subtítulo para cada imagen que se muestra adentro del elemento de la imagen.
- Para cada imagen Usted puede definir una URL que vuelve a la imagen un botón sobre del cual se puede hacer clic.
- El carrusel es por defecto responsivo a diferentes tamaños de pantalla.
- Para optimizar la responsividad de cada imagen Usted puede asignar una imagen optimizada para dispositivos móviles.
- esta imagen para móviles es mostrada en los dispositivos pequeños menores a 768 pixeles.
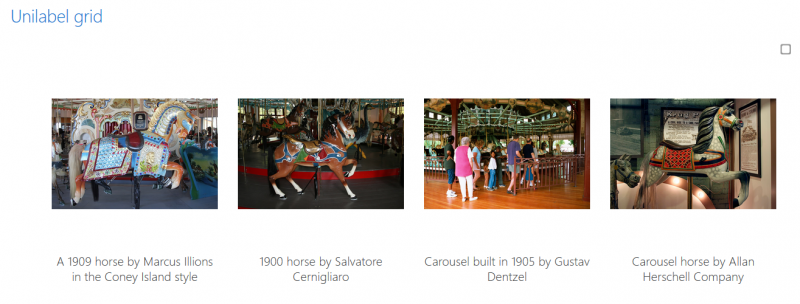
Rejilla
- En este tipo de contenido Usted puede definir una serie de imágenes y contenidos/URLs.
- La rejilla es por defecto responsiva a diferentes tamaños de pantalla.
- Usted puede configurar un número de columnas para la rejilla para definir cuantas líneas son mostradas en una fila.
- En las pantallas más pequeñas el número de columnas en reducido a la mitad del número definido.
- En dispositivos móviles como teléfonos celulares solamente es mostrada una columna.
- Para optimizar la responsividad de cada una de las imágenes Usted puede asignarles una imagen optimizada para dispositivos móviles.
- Esta imagen móvil es mostrada en dispositivos pequeños menores de 768 pixeles.
- Si Usted ha definido un contenido para una imagen el contenido es mostrado como un diálogo modal si Usted hace clic en la imagen.
- Si Usted ha definido una URL para una imagen, al hacer clic se carga la URL.
Probadita de curso
- Principalmente para mostrarse en la Portada, muestra los mosaicos y las imágenes de cursos seleccionados.
- La presentación puede ser un carrusel o una rejilla.
- Cada elemento es un botón cicable que lleva al usuario al curso relacionado.