Usability/Improve Moodle User Experience Consistency/Detailed project plan
Parent page:Usability > Improve Moodle User Experience Consistency
- See also: The higher-level dimensions (goals) of this project in the project blog.
- Progress meter: MDL-19586
- Goal of this document: comprehensiveness, in order to ensure that we take into account everything that needs to be taken into account while designing the guidelines and their format. That is, I try to list here every resource and action that might be useful. The primary goal of this document is not, contrary to the guidelines themselves, to be optimized for an easy/light read.
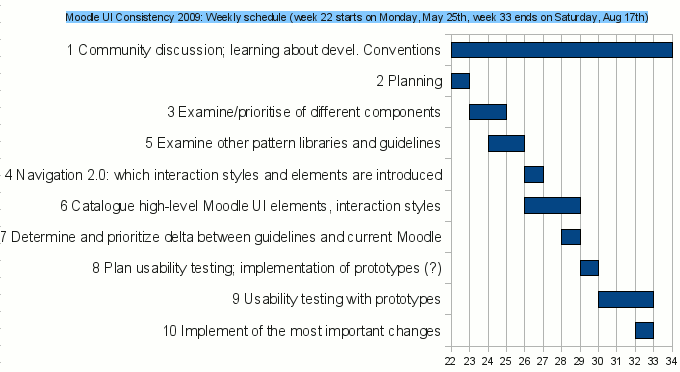
If anyone has a clue how to make mediawiki show the below image in its original size, it will be welcome. :)

(Chart created in OpenOffice.org with the help of this tip: Charting: Creating a Gantt chart. Not the ideal UI for this, but worked swell after figuring out what in the OOo UI has changed since the tip was written.)
Community discussion; learning about developer conventions (constant)
Throughout the whole project, I will look for ways for usability people to communicate with various groups of developers.
Involving developers
The main objective is to understand the processes developers go through when planning, designing and implementing UIs: to plug into the phases of the work where usability considerations would be fruitful. Ask everybody (in one form or another): What is an appropriate way/mode/phase of involvement/usage of the guidelines for you? In what way would you think that User Experience (UX) design and development would ideally cooperate?
How to ideally have this discussion?
Also helping developers understand the special nature of usability work and its relationship to development processes will help developers take use of both the guidelines of this project and the services usability practitioners can provide.
- Take part in Moodle developer course in dev.moodle.org
- plug into the overall structure of the course
- which parts should have thinking about the users integrated;
- which parts about usability testing;
- which parts about documenting the UI
- There is a glaring lack of any kind of thinking about the UI in that course schedule/syllabus! It even talks about design without any thought given to the fact that interaction is a subject of design just like the software architecture: "Design and produce a complete requirements document for a programming project with identified business processes and functional requirements" (well, of course understanding business processes/functional requirements do contribute to also understanding how the interaction should be modeled... will have to dive deeper into what is said.)
- Contact the content creators at http://dev.moodle.org/mod/forum/view.php?id=85
- plug into the overall structure of the course
Involve developers to take part as soon as possible. (See http://moodle.org/mod/forum/discuss.php?d=119507 for Thomas Hanley's willingness to cooperate.) For each module, let the ones responsible for different parts of moodle:
- document which of the elements listed in the guidelines are included in the module/part of moodle they are responsible for?
- Document the preferred way to implement the interaction in question in Moodle (some of these ideals could be presented as an API)
Involving other stakeholders
How to involve other stakeholders, such as other usability practitioners? Thomas Hanley has expressed his interest for a framework for evaluating user interfaces, that any usability practitioner or a developer (?) could use to help complete the guidelines, since it is obvious that in one summer I will not catalogue all of Moodle. Though the goal is to gather only the interaction styles that are common to various parts of Moodle, there is still a lot of work.
Planning (week 22)
Determine the different phases of the project and keep track of relevant information related to each phase (this document). Narrow down target audiences and types of documents to create. Define terminology for the project:
- Usability practitioner vs. UX professional etc.
- Human Interface Guidelines vs. UI guidelines vs. UI patterns etc.
What should be communicated throughout the project about the project status?
Which parts of the project can be delegated in as early a phase in the project as possible?
Start gathering a sketch of a guidelines document, but make it clear it is a sketch: Something very simple that people can comment on already at this stage. (Thanks, Helen for the idea.)
TODO:
- consider studying the existing guidelines earlier than currently planned, so that developers and all of the community could have something to comment on as soon as possible.DONE
- Read through discussion with Helen on May 26th.
- Respond to any unfinished discussions in forums, noted in task management/gtd
- Make the entire process lighter, lighter, lighter, and transparent. -> just take one simple point of view, target group, and keep the tagging relatively light at this point, too. General guidelines + guidelines related to different elements + links to examples for everything? How about documenting the use cases? Guidelines 2.0 feature?
Examine/prioritise different components (week 23)
There are a lot of UIs and intricate functionality in Moodle that I simply do not know yet. Like in the Drupal 7 UX project it was for Leisa and Mark, this can be a benefit for me as a usability practitioner: I have a fresh pair of eyes to look at things with. However, it is still an additional workload: I really need to narrow down what is relevant for this project, at this point in time of the Moodle community's development towards usability issues.
Go through Moodle in a variety of ways. Take Moodle courses, read Moodle books, use modules like the book writers think I should be using them. Find the core processes/scenarios (of end users; students, teachers) of Moodle, to find out which screens need to be emphasized. Determine the most common elements, prioritize them.
Priority on the use cases of teachers and students and less on those of admins. Further determine based on https://docs.moodle.org/en/Pedagogy#Progression and observations of the modules/course views themselves (https://docs.moodle.org/en/Development:Usability/Improve_Moodle_User_Experience_Consistency#UIs_to_examine), and on discussions with various stakeholders (Community/teachers? Tim Hunt? Helen Foster?).
Examine pattern libraries and guidelines for content and information architecture (week 24->26)
Goal: determine what the guidelines should look like and how they should be structured
https://docs.moodle.org/en/Development:Usability/Improve_Moodle_User_Experience_Consistency#HIGs (Especially determine the current relationship to Fluid)
Also related: if it has not been done already, narrow down the target groups and the scenarios in which the guidelines are meant to be used at this point.
Go through different HIGs (domain term: Human Interface Guidelines) docs style guide and pattern libraries with two goals in mind:
- Determine the information architecture (IA) used in each HIG (the way the guidelines/patterns are organized and the way information is organized within the patterns);
- Compare different IAs and discuss with community which aspects would be optimal for Moodle. Also find out with what different categories/kinds of tags (taxonomies) should be created for each element, to be searchable.
- Find relevant recommendations in other HIGs, for inclusion also in the Moodle guidelines
As per discussion with Tim, create a guideline template, and consider Tim's changes to the format, currently expressed as Progressive_Disclosure (combine many of the headings to one).
Create a tracker item and subitems for the project. Clean up the original project plan to communicate the project and especially its main goals to the community (refer to discussions with Tim); move everything that is a resource for the project itself into another document (tracker? this page?).
interface guidelines?
Also, determine the relationship of the new guidelines to Interface_guidelines. That name is actually appropriate for the current contents of that page, dealing mostly with the ways to implement certain aspects of UIs. But comparing usability work to interface (i.e. API) design is comparing apples to oranges - at a minimum, the commonly-known term User Interface, though still misleading, should be used?
- Current content as a subpage of the new guidelines
- Current content merged into the implementation instructions (of specific interaction styles/elements, and of more general usability guidelines)
it is not about just creating an interface
https://docs.moodle.org/en/Development:Interface_guidelines
when you design user interface (i.e. interaction), I find a spectrum from zero to three helpful
-1 Usage of UI libraries, correct usage of HTML and CSS, and also security (when viewed from a technical and not social standpoint) are off the spectrum. They are development activities - of course you do need to know the restrictions set by technology)
0 Interface design is the discipline involved with putting elements on a page and making sure buttons are big enough that the user can easily reach them. I hesitate to call this usability since if only this is assumed to be usability then the application is almost sure to fail.
1 What are the goals of the users, what to prioritize- this overlaps with requirements engineering. (This can be thought of as features)
3 Conceptual design. Who are the users? What are their lives about?
interface guidelines: disambiguation page: "this page is about user interface guidelines. For information on other interfaces, see Development:Interfaces"
Strive to understand the goals of the Navigation 2.0 project. Derive the new interaction styles and elements interaction styles introduced by the project into the documentation. Further reflect on the relationship of such projects that affect the entire Moodle UI and UI guidelines.
Examine freedom placement of blocks/controls in a theme
Catalogue high-level UI elements, interaction styles, preliminary use case descriptions (week 26->28)
Based on the work done in previous phases, create the first iteration of the guidelines in Moodle Docs. Document core use cases to be used in usability testing. If I have mental space left, compare UIs to UI heuristics (http://www.useit.com/papers/heuristic/heuristic_list.html).
Was this too ambitious for now? The intended use of the main core modules will be studied and preliminary documentation will be gathered so that anyone building on an existing UI will know what user needs they are designing for. This will also facilitate usability testing since it will be transparent to what the main tasks to test against are, even to people who do not already know the UI (this seems to avoid the bias of defending the familiar, during usability tests).
A preliminary list of styles to include: https://docs.moodle.org/en/Development:Usability/Improve_Moodle_User_Experience_Consistency#Interaction_styles.2Felements_to_examine
Joel on software http://www.joelonsoftware.com/articles/fog0000000036.html gives plenty of useful advice about writing readably.
Study MediaWiki and use its templating etc. systems to enable tagging each element on multiple dimensions.
Goals (to be considered):
- Relatively high-level rules, instead of too constraining rules. Or should the rules be exact to make it really straightforward to follow them (potentially to the UIs doom if done too literally)? Discuss this with the community with examples.
- lightness: searchability, tagged according to various taxonomies
- simple language: usability and UI (User Interface) are generally understood terms amongst developers, I suppose. (Consider having a section (or a link to somewhere else) that explains the various terms used: Human-Computer Interaction, HIG, User Experience (UX), Information Architecture (IA), ... but then, this is not really relevant for the goals of this project.)
- links to examples of each interaction style or element (links to screenshots or a to a demo of Moodle that remains on a specified version?)
- Links to: controls that selve the same purpose better; controls that should be replaced with this;controls with a similar purpose for a different context?
- Use cases: The intended use of the main core modules will be studied and preliminary documentation will be gathered so that anyone building on an existing UI will know what user needs they are designing for. Required for usability testing. Related: I wonder what is the status of this https://docs.moodle.org/en/Talk:Developer_meeting_September_2008
- developers should be capable of searching the documentation for topics such as “selecting a group of users” or “opening a file” and find a concise explanation describing what the user experience should look like and possibly how to implement it.
- Index of the current screen types, interaction styles and elements, with their intended uses.
- The most standard i.e. common and mundane tasks need to be the most easy-to-find, keeping at least them standard across Moodle.
- Screen types: Course pages, functional pages, content pages, settings pages?
- index of usage information for different parts of moodle (index that which is hidden in chapters of design documents)?
Determining and prioritizing delta between guidelines and current Moodle (week 28)
Figure out the level of consistency in Moodle 2.0 HEAD. Find similar functionality with similar UIs. Document all occurences of different interaction styles/elements which were documented in step 6, and if necessary, create new entries in the guidelines. Create tickets in the tracker for consistency issues.
Planning usability testing; implementation of prototypes (week 29)
Determine the principal changes to be proposed to the community.
Determine a suitable public venue or an educational institution to get test subjects from.
Ask moodle.com to sponsor for incentives (i.e. coffee+pastry) for test subjects in local coffee shops.
Write test tasks for usability tests.
- http://www.meryl.net/2008/01/how-to-do-usability-testing-cheap-and-fast/
- http://thalasar.com/archives/softwar/design/earlymisercom_b.html
- http://sensorymetrics.com/2007/01/24/ambush-usability-part-4-the-ambush-part-finding-users/
- http://www.uie.com/articles/usabilitytesting_dc/
Additionally, ask moodle.com if they would be willing to invest $100-200 ($29 for signup, $10-$20 to get users to use an intricate web app (versus the normal web app tested on that service, see http://www.usertesting.com/faq.aspx ) on testing in http://www.usertesting.com/
Attempt to get permission to record the sessions on video, both the screen (using software) and the user, combining these two to a single video somehow. See: Usability@90mph: Presenting and Evaluating a New, High-Speed Method for Demonstrating User Testing in Front of an Audience