Tutorial
From MoodleDocs
Welcome to Moodle development!
This is a tutorial to help you learn how to write plugins for Moodle from start to finish, while showing you how to navigate the most important developer documentation along the way.
PRE-REQUISITES: We assume you are fairly comfortable with PHP in general and that you are able to install a database and web server on your local machine.
Background
Setting up your development environment
The Moodle development framework
What type of plugin are you developing?
Let's make a plugin
The skeleton of your plugin
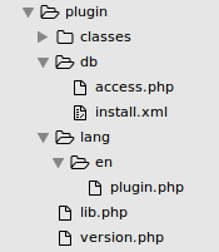
 This image shows directories and files that you will find in most plugins.
This image shows directories and files that you will find in most plugins.
- plugin would actually be the name of your plugin. This also applies to the file in "lang/en/".
- classes contains classes used in your plugin.
- db has database related files and also capabilities (access.php).
- lang The language directory.
- lib.php base library file for some hooks and callbacks.
- version.php contains bare basic information about the plugin.
links
- https://docs.moodle.org/dev/Moodle_architecture
- https://docs.moodle.org/dev/Plugin_types
- https://moodle.org/plugins/
Basic page structure
How to support over 100 languages
- Language files are stored in the "lang" directory. English strings would be found in "lang/en". Each language contains a file named after the plugin which contains all of the strings. For example the language strings for the assignment activity are found in "mod/assign/lang/en/assign.php".
- Moodle's default is Australian English. American English is in a separate language pack (en_us).
- get_string() is used in most cases for displaying text.
- lang_string() is used in situations where the text may not necessarily be displayed.
links
- https://docs.moodle.org/dev/String_API
- https://docs.moodle.org/dev/Places_to_search_for_lang_strings
- https://docs.moodle.org/31/en/Language_customisation
Add content to your page
- The moodle navigation system has hooks which allows plugins to add links to the navigation menu.
- hooks are located in lib.php. Try to keep lib.php as small as possible as this file is included on every page. Put classes and functions elsewhere.
links
Database queries
- Moodle has a generic database query library. Behind this library are additional libraries which allow Moodle to work with MySQL, PostgreSQL, Oracle, SQL Server, and Maria DB.
- Where possible it is advisable to use the predefined functions rather than write out SQL. Writing SQL has a greater chance of not working with one of the supported databases.
links
Creating your own database tables
- We create our database tables in Moodle using the XMLDB editor. This is located in the administration block "Site administration | Development | XMLDB editor".
- The {plugin}\db directory needs to have write access for the XMLDB editor to be most effective.
- XMLDB editor creates an install.xml file in the db directory. This file will be loaded during the install to create your tables.
- XMLDB editor will produce php update code for adding and updating moodle database tables.
links
- https://docs.moodle.org/dev/XMLDB_editor
- https://docs.moodle.org/dev/Using_XMLDB
- https://docs.moodle.org/dev/XMLDB_Documentation
- https://docs.moodle.org/dev/Upgrade_API
- https://docs.moodle.org/dev/XMLDB_introduction
Supporting access permissions: roles, capabilities and contexts
- Capabilities are controlled in "access.php" under the "db" directory.
- This file has an array of capabilities with the following:
- name
- possible security risks behind giving this capability.
- The context that this capability works in.
- The default roles (teacher, manager, student, etc) that have this capability.
- Various other information.
- These capabilities are checked in code to allow access to pages, sections, and abilities (saving, deleting, etc).
links
- https://docs.moodle.org/dev/Access_API
- https://docs.moodle.org/dev/Roles#Context
- https://docs.moodle.org/31/en/Category:Capabilities
- https://docs.moodle.org/31/en/Roles_and_permissions
Adding web forms
Maintaining good security
Handling files
Adding Javascript
- Moodle is currently using jquery and AMD (Asynchronous Module Definition).
- JavaScript files are located in the "amd/src" directory.
- Use grunt to build your JavaScript.
- Include your JavaScript in php files as follows:
$this->page->requires->js_call_amd('{JScriptfilename}');
- Can also be included in mustache templates.
links
- https://docs.moodle.org/dev/Javascript_Modules
- https://docs.moodle.org/dev/jQuery
- https://docs.moodle.org/dev/Javascript_FAQ
- https://docs.moodle.org/dev/JavaScript_guidelines
- https://docs.moodle.org/dev/Grunt
Adding events and logging
- All logging in moodle is done through the events system.
- New events should be located in the "classes/event" directory.
- It is possible to create observers and subscribe to events.
links
Web Services and AJAX
- Moodle web services uses the external functions API.
- The recommended way to make AJAX requests is to use the ajax AMD file which uses the external functions API.
- External functions should be located in the "classes/external.php" file.
- A list of services should be included in "db/services.php". This file is required to register the web services with Moodle.
- The services list is an array which contains:
- classname Name of the external class.
- methodname The name of the external function.
- classpath system path to the external function file.
- description Description of the function
- type Create, read, update, delete
- ajax Can this function be used with ajax?
- capabilities Capabilities required to use this function.
links
- https://docs.moodle.org/dev/External_functions_API
- https://docs.moodle.org/dev/Adding_a_web_service_to_a_plugin
- https://docs.moodle.org/dev/Web_services_API
Using caching to improve performance
Supporting backup and restore
Supporting automated testing
- Moodle has two types of automated testing: php unit tests, and behat tests.
- Unit tests are for testing functions.
- Behat tests runs through scenarios.
- Behat tests follows a script and navigates through moodle pages.
- unit tests should be located in the "tests" directory.
- behat tests should be located in the "tests/behat" directory.
- Tests located in these directories will be run through when a full test run is initiated.
- behat tests are actually feature files and end with the extension ".feature".
links
- https://docs.moodle.org/dev/Writing_PHPUnit_tests
- https://docs.moodle.org/dev/PHPUnit
- https://docs.moodle.org/dev/Acceptance_testing
- https://docs.moodle.org/dev/Behat_integration
Publishing your plugin
Adding your plugin to moodle.org
Supporting your plugin
TODO
Finishing this tutorial:
- About one or two screens for each section with a very generic overview for beginners, containing links to relevant docs WITH COMMENTS ABOUT QUALITY, USEFULNESS, CAVEATS etc.
- Go through all the linked pages and make sure they are current and accurate.
- Add a worked example to this page, so that each section has suggestions about things to add to the admin tool being built as an exercise. If the code is long, it could be placed on separate pages. A good reference for style is Moodle_Mobile_Developing_a_plugin_tutorial and Blocks.