Setting up VSCode
VSCode is a an Integrated Development Environment from Microsoft available under the MIT License. It works on Linux/Windows/OSX. It has a large number of plugins available, most entirely free/libre. It has good support for Xdebug.
Debugging
PHP Debug adds debugging capability for PHP files, which is essential. Follow the extension's installation instructions.
If the root of the project is not the same as where the Moodle code is located, the settings.json file for xdebug can be set to point to that location via pathMappings as in this example.
...
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003,
"pathMappings": {
"/var/www/html": "${workspaceFolder}/moodle"
}
},
It allows the setting of breakpoints where the contents of variables can be inspected. Breakpoints can be conditional, e.g. break execution of a loop when a variable reaches a certain value.
Is xdebug loaded?
There are a lot of web resources on how to configure xdebug with PHP, but a simple first step is to confirm that it appears in the yourmoodle.com/admin/phpinfo.php page and check settings are as you expect. For example look which copy php.ini is being loaded.
Intellisense
Out-of-the box VSCode does not provide intellisense for PHP.
Recommended extensions are: either PHP Intelephense or PHP (Devsense) (do not enable both of them at once as they will duplicate results).
Example configuration for the PHP (Devsense):
"php.executablePath": "/usr/bin/php",
"php.problems.exclude": {
"/" : [6601, 419]
},
"phpunit.phpunit": "./vendor/bin/phpunit",
Linting
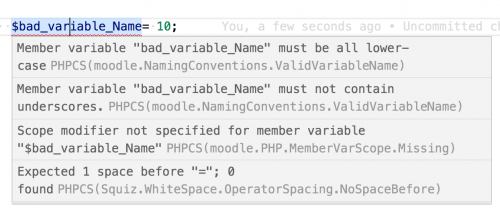
Linting plugins will show wavy red lines under code that does not conform:
The linters used for development are:
- stylelint for CSS
- ESLint for JS
- PHP Sniffer for PHP. It requires phpcs v3.* (package) installed and configured to use moodle's standards.
PHP CS
1. Install PHP CS (codesniffer). Under Ubuntu/Linux this may be done as
sudo apt-get install -y php-codesniffer
See https://docs.moodle.org/dev/CodeSniffer#Installing_PHP For more details on installing
2. After installing PHP Sniffer, add the following setting to define standard PHP CS (if you haven't set it as default in your system):
"phpSniffer.standard": "moodle",
Install the Moodle coding standard with composer as follows
composer global require moodlehq/moodle-cs
Tell phpcs to use the standard
phpcs --config-set installed_paths ~/.config/composer/vendor/moodlehq/moodle-cs
Confirm that configuration has worked by issuing the command
phpcs -i
You should see the text "The installed coding standards are ...." and one of them should be moodle
Code Formatting
If you have PHP Sniffer installed, with PHP CS configured too, set it to be the default formatter:
// add this [php] key/value pair in vscode's user settings (settings.json):
{
// ...
"[php]": {
"editor.defaultFormatter": "wongjn.php-sniffer"
}
}
Behat/Gherkin/Cucumber Formatting
This plugin offers colour syntax formatting for behat .feature files.
https://marketplace.visualstudio.com/items?itemName=Blodwynn.featurehighlight
This plugin seems to indent the feature files nicely
https://marketplace.visualstudio.com/items?itemName=siarheikuchuk.gherkin-beautifier-vs-code-plugin
Search on the string siarheikuchuk in the vscode extensions dialog. The following settings will confirm to Moodles expectations.
"conf.view.identsBefore.And": 4, "conf.view.identsBefore.Scenario": 2, "conf.view.identsBefore.Given": 4, "conf.view.identsBefore.Table": 8, "conf.view.identsBefore.Then": 4, "conf.view.identsBefore.When": 4
Automated testing
PHP (Devsense) mentioned above can be set up to run unittests from within VSCode.
Alternatively you can use Yet Another PHPUnit .
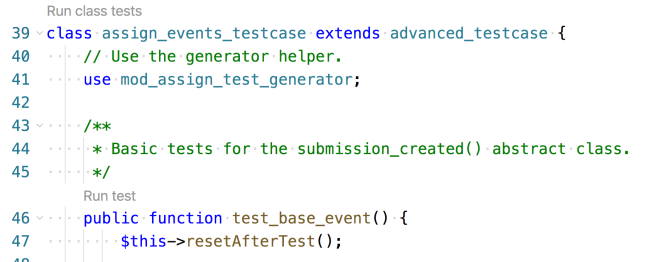
It inserts a link just above the class name that says 'Run class tests' which will run all the tests in a class and links above each function that says Run test that will run just that test.
Docblocks
PHP DocBlocker to create a docblock by typing /** at the top of a function and it grabs the parameters, including types if given and creates a PHPDoc block.
Javascript
VSCode provides Intellisense for Javascript and allows to navigate between ES6 modules. To allow it to resolve paths inside Moodle you need to create jsconfig.json file and place it in Moodle root. You can run
grunt jsconfig
to generate jsconfig.json. See also Grunt documentation.
Moodle specific Snippets and autocomplete
Moodle - Snippets & Autocomplete offers some useful Moodle specific code completion popups.
Auto trim trailing white space
To ensure trailing white space is trimmed do the following
Open VS User Settings (Preferences > Settings > User Settings tab). Click the {} icon in the top-right part of the window. This will open a document.
Add a new
"files.trimTrailingWhitespace": true
setting to the User Settings document if it's not already there.
This is so you aren't editing the Default Setting directly, but instead adding to it.
Save the User Settings file.
Develop over an ssh connection
With this plugin you can develop on a remote machine as if it were locally providing you have ssh login acces
https://github.com/Microsoft/vscode-remote-release The configuration of file launch.json in Visual Studio Code should be integrated with hostname as follows: "configurations": [
{
"name": "Listen for Xdebug",
"request": "launch",
"type": "php",
"hostname": "IP address of remote server",
"port": 9003
},
The file php.ini where Moodle is running should be updated: the default value of xdebug.client_host's parameter should be replaced with IP address of remote server. The default value is localhost.