Setting up VSCode: Difference between revisions
m (→Linting) |
(Improve PHP CS documentation) |
||
| Line 12: | Line 12: | ||
== Linting == | == Linting == | ||
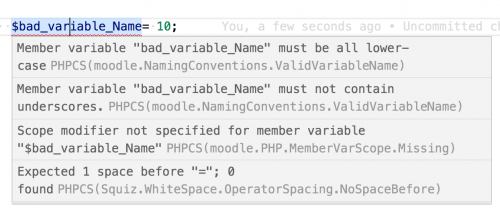
[https://en.wikipedia.org/wiki/Lint_(software) Linting] plugins will show wavy red lines under code that does not conform: [[File:phpcs_sniff.png]] | [https://en.wikipedia.org/wiki/Lint_(software) Linting] plugins will show wavy red lines under code that does not conform: | ||
[[File:phpcs_sniff.png|500px]] | |||
The linters used for development are: | The linters used for development are: | ||
* [https://marketplace.visualstudio.com/items?itemName=stylelint.vscode-stylelint stylelint] for CSS | * [https://marketplace.visualstudio.com/items?itemName=stylelint.vscode-stylelint stylelint] for CSS | ||
* [https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint ESLint] for JS | * [https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint ESLint] for JS | ||
* [https://marketplace.visualstudio.com/items?itemName=wongjn.php-sniffer PHP Sniffer] for PHP. It requires [https://github.com/squizlabs/PHP_CodeSniffer phpcs v3.* (package)] installed and configured to use moodle's standards. | * [https://marketplace.visualstudio.com/items?itemName=wongjn.php-sniffer PHP Sniffer] for PHP. It requires [https://github.com/squizlabs/PHP_CodeSniffer phpcs v3.* (package)] installed and configured to use moodle's standards. | ||
=== PHP CS === | |||
Install PHP CS following steps described in https://docs.moodle.org/dev/CodeSniffer#Installing_PHP_CS (you may choose your favourite way to install and configure it). | |||
== Code Formatting == | == Code Formatting == | ||
Revision as of 15:55, 19 February 2021
VSCode is a an Integrated Development Environment from Microsoft available under the MIT License. It works on Linux/Windows/OSX. It has a large number of plugins available, most entirely free/libre. It has good support for Xdebug.
Debugging
PHP Debug adds debugging capability for PHP files, which is essential. Follow the extension's installation instructions.
It allows the setting of breakpoints where the contents of variables can be inspected. Breakpoints can be conditional, e.g. break execution of a loop when a variable reaches a certain value.
Intellisense
PHP Intelephense is the standard php plugin for intellisense features.
Linting
Linting plugins will show wavy red lines under code that does not conform:
The linters used for development are:
- stylelint for CSS
- ESLint for JS
- PHP Sniffer for PHP. It requires phpcs v3.* (package) installed and configured to use moodle's standards.
PHP CS
Install PHP CS following steps described in https://docs.moodle.org/dev/CodeSniffer#Installing_PHP_CS (you may choose your favourite way to install and configure it).
Code Formatting
If you have PHP Sniffer installed, configure it to be the default formatter:
// add this [php] key/value pair in vscode's user settings (settings.json):
{
// ...
"[php]": {
"editor.defaultFormatter": "wongjn.php-sniffer"
}
}
Besides, you can add the following setting too in order to define standard PHP CS:
"phpSniffer.standard": "moodle",
Behat/Gherkin/Cucumber Formatting
This plugin offers colour syntax formatting for behat .feature files. I have not found a plugin that will format .feature files consistent with the expected indentations
https://marketplace.visualstudio.com/items?itemName=Blodwynn.featurehighlight
Automated testing
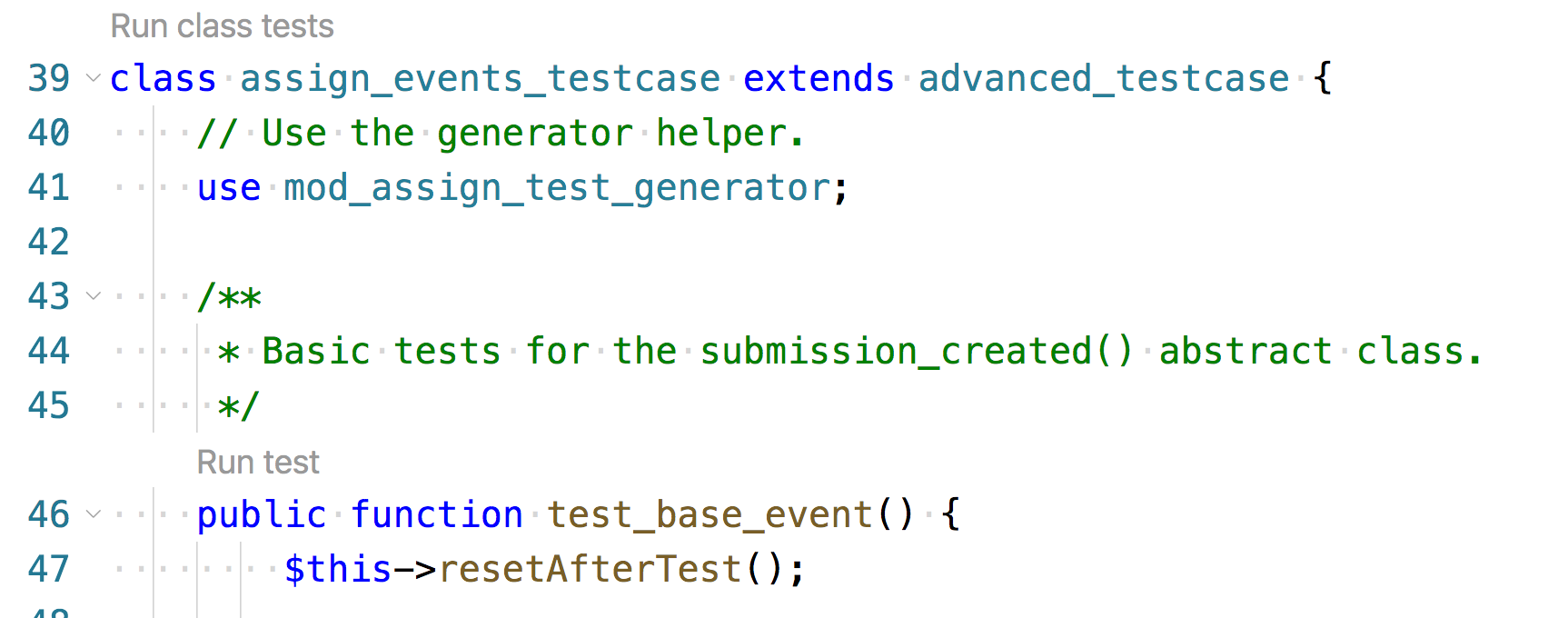
Yet Another PHPUnit lets you run automated tests from within vscode.
It inserts a link just above the class name that says 'Run class tests' which will run all the tests in a class and links above each function that says Run test that will run just that test.
Docblocks
PHP DocBlocker to create a docblock by typing /** at the top of a function and it grabs the parameters, including types if given and creates a PHPDoc block.
Moodle specific Snippets and autocomplete
Moodle - Snippets & Autocomplete offers some useful Moodle specific code completion popups.
Auto trim trailing white space
To ensure trailing white space is trimmed do the following
Open VS User Settings (Preferences > Settings > User Settings tab). Click the {} icon in the top-right part of the window. This will open a document.
Add a new "files.trimTrailingWhitespace": true setting to the User Settings document if it's not already there.
This is so you aren't editing the Default Setting directly, but instead adding to it.
Save the User Settings file.