Setting up VSCode: Difference between revisions
Marcus Green (talk | contribs) |
Marcus Green (talk | contribs) |
||
| (41 intermediate revisions by 7 users not shown) | |||
| Line 1: | Line 1: | ||
https://en.wikipedia.org/wiki/Visual_Studio_Code | [https://en.wikipedia.org/wiki/Visual_Studio_Code VSCode] is a an Integrated Development Environment from Microsoft available under the MIT License. | ||
VSCode is a an Integrated Development Environment from Microsoft available under the MIT License. | |||
It works on Linux/Windows/OSX. It has a large number of plugins available, most entirely free/libre. It has good support | It works on Linux/Windows/OSX. It has a large number of plugins available, most entirely free/libre. It has good support | ||
for Xdebug. | for Xdebug. | ||
== Debugging == | |||
[https://marketplace.visualstudio.com/items?itemName=felixfbecker.php-debug PHP Debug] adds debugging capability for PHP files, which is essential. Follow the extension's installation instructions. | |||
= | If the root of the project is not the same as where the Moodle code is located, the settings.json file for xdebug can be set to point to that location via pathMappings as in this example. | ||
<syntaxhighlight lang="json"> | |||
... | |||
"configurations": [ | |||
{ | |||
"name": "Listen for Xdebug", | |||
"type": "php", | |||
"request": "launch", | |||
"port": 9003, | |||
"pathMappings": { | |||
"/var/www/html": "${workspaceFolder}/moodle" | |||
} | |||
}, | |||
</syntaxhighlight> | |||
== | It allows the setting of breakpoints where the contents of variables can be inspected. Breakpoints can be conditional, e.g. break execution of a loop when a variable reaches a certain value. | ||
== Is xdebug loaded? == | |||
There are a lot of web resources on how to configure xdebug with PHP, but a simple first step is to confirm that it appears in the yourmoodle.com/admin/phpinfo.php page and check settings are as you expect. For example look which copy php.ini is being loaded. | |||
==Intellisense== | |||
Out-of-the box VSCode does not provide [https://code.visualstudio.com/docs/editor/intellisense intellisense] for PHP. | |||
Recommended extensions are: either [https://marketplace.visualstudio.com/items?itemName=bmewburn.vscode-intelephense-client PHP Intelephense] or [https://marketplace.visualstudio.com/items?itemName=DEVSENSE.phptools-vscode PHP (Devsense)] (do not enable both of them at once as they will duplicate results). | |||
Example configuration for the PHP (Devsense): | |||
<syntaxhighlight lang="json"> | |||
"php.executablePath": "/usr/bin/php", | |||
"php.problems.exclude": { | |||
"/" : [6601, 419] | |||
}, | |||
"phpunit.phpunit": "./vendor/bin/phpunit", | |||
</syntaxhighlight> | |||
==MDLCode Wizards== | |||
The MDLCode plugin is specifically for Moodle development and includes a suite of wizards to ease the creation of common chunks of Moodle code. It will also | |||
show if strings in a language file are unused. | |||
https://marketplace.visualstudio.com/items?itemName=LMSCloud.mdlcode | |||
==Linting== | |||
[https://en.wikipedia.org/wiki/Lint_(software) Linting] plugins will show wavy red lines under code that does not conform: | |||
[[File:phpcs_sniff.png|500px]] | |||
The linters used for development are: | |||
*[https://marketplace.visualstudio.com/items?itemName=stylelint.vscode-stylelint stylelint] for CSS | |||
*[https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint ESLint] for JS | |||
*[https://marketplace.visualstudio.com/items?itemName=wongjn.php-sniffer PHP Sniffer] for PHP. It requires [https://github.com/squizlabs/PHP_CodeSniffer phpcs v3.* (package)] installed and configured to use moodle's standards. | |||
===PHP CS=== | |||
1. Install PHP CS (codesniffer). Under Ubuntu/Linux this may be done as | |||
sudo apt-get install -y php-codesniffer | |||
See [https://docs.moodle.org/dev/CodeSniffer#Installing_PHP_CS https://docs.moodle.org/dev/CodeSniffer#Installing_PHP] For more details on installing | |||
https://marketplace.visualstudio.com/items?itemName=wongjn.php-sniffer | 2. After installing PHP Sniffer, add the following setting to define standard PHP CS (if you haven't set it as default in your system): | ||
<syntaxhighlight lang="php"> | |||
"phpSniffer.standard": "moodle", | |||
</syntaxhighlight> | |||
Install the Moodle coding standard with composer as follows | |||
composer global require moodlehq/moodle-cs | |||
Tell phpcs to use the standard | |||
phpcs --config-set installed_paths ~/.config/composer/vendor/moodlehq/moodle-cs | |||
Confirm that configuration has worked by issuing the command | |||
phpcs -i | |||
You should see the text "The installed coding standards are ...." and one of them should be moodle | |||
==Code Formatting== | |||
If you have [https://marketplace.visualstudio.com/items?itemName=wongjn.php-sniffer PHP Sniffer] installed, with PHP CS configured too, set it to be the default formatter: | |||
<syntaxhighlight lang="php"> | |||
// add this [php] key/value pair in vscode's user settings (settings.json): | |||
{ | |||
// ... | |||
"[php]": { | |||
"editor.defaultFormatter": "wongjn.php-sniffer" | |||
} | |||
} | |||
</syntaxhighlight> | |||
==Behat/Gherkin/Cucumber Formatting== | |||
Following extensions will help with Behat .feature files (which use the cucumber language) | |||
Colour syntax highlighting | |||
https://marketplace.visualstudio.com/items?itemName=Blodwynn.featurehighlight | |||
Beautification (indentation) | |||
https://marketplace.visualstudio.com/items?itemName=siarheikuchuk.gherkin-beautifier-vs-code-plugin | |||
https://marketplace.visualstudio.com/items?itemName= | ==Automated testing== | ||
PHP (Devsense) mentioned [[#Intellisense|above]] can be set up to run unittests from within VSCode. | |||
Alternatively you can use [https://marketplace.visualstudio.com/items?itemName=danilopolani.yet-another-phpunit Yet Another PHPUnit] . | |||
It inserts a link just above the class name that says 'Run class tests' which will run all the tests in a class and links above each function that says Run test that will run just that test. | |||
https://marketplace.visualstudio.com/items?itemName=neilbrayfield.php-docblocker | [[File:yet_another_phpunit.png|666x666px]] | ||
== Auto trim trailing white space == | == JSDoc== | ||
https://marketplace.visualstudio.com/items?itemName=crystal-spider.jsdoc-generator will create JSDoc blocks by typing /** at the top of the function. Select the Autogenerated JSdoc option and it will create a template for the description, parameter and return types. | |||
==Docblocks== | |||
[https://marketplace.visualstudio.com/items?itemName=neilbrayfield.php-docblocker PHP DocBlocker] to create a docblock by typing /** at the top of a function and it grabs the parameters, including types if given and creates a PHPDoc block. | |||
==Javascript== | |||
VSCode provides Intellisense for Javascript and allows to navigate between ES6 modules. To make it resolve paths inside Moodle you need to create jsconfig.json file and place it in Moodle root. You can run | |||
<syntaxhighlight lang="sh"> | |||
grunt jsconfig | |||
</syntaxhighlight> | |||
to generate jsconfig.json. See also [[Grunt]] documentation. | |||
== Moodle specific Snippets and autocomplete == | |||
[https://marketplace.visualstudio.com/items?itemName=MateuszLesiak.vscode-moodle-snippets Moodle - Snippets & Autocomplete] offers some useful Moodle specific code completion popups. | |||
==Auto trim trailing white space== | |||
To ensure trailing white space is trimmed do the following | To ensure trailing white space is trimmed do the following | ||
| Line 62: | Line 115: | ||
Click the {} icon in the top-right part of the window. This will open a document. | Click the {} icon in the top-right part of the window. This will open a document. | ||
Add a new "files.trimTrailingWhitespace": true setting to the User Settings document if it's not already there. | Add a new <syntaxhighlight lang="php">"files.trimTrailingWhitespace": true</syntaxhighlight> setting to the User Settings document if it's not already there. | ||
This is so you aren't editing the Default Setting directly, but instead adding to it. | This is so you aren't editing the Default Setting directly, but instead adding to it. | ||
Save the User Settings file. | Save the User Settings file. | ||
==Develop over an ssh connection== | |||
With this plugin you can develop on a remote machine as if it were locally providing you have ssh login acces | |||
https://github.com/Microsoft/vscode-remote-release | |||
[[Category:Developer tools|vscode]] | |||
The configuration of file launch.json in Visual Studio Code should be integrated with hostname as follows: | |||
"configurations": [ | |||
{ | |||
"name": "Listen for Xdebug", | |||
"request": "launch", | |||
"type": "php", | |||
"hostname": "IP address of remote server", | |||
"port": 9003 | |||
}, | |||
The file php.ini where Moodle is running should be updated: the default value of xdebug.client_host's parameter should be replaced with IP address of remote server. The default value is localhost. | |||
Latest revision as of 09:45, 31 August 2023
VSCode is a an Integrated Development Environment from Microsoft available under the MIT License. It works on Linux/Windows/OSX. It has a large number of plugins available, most entirely free/libre. It has good support for Xdebug.
Debugging
PHP Debug adds debugging capability for PHP files, which is essential. Follow the extension's installation instructions.
If the root of the project is not the same as where the Moodle code is located, the settings.json file for xdebug can be set to point to that location via pathMappings as in this example.
...
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003,
"pathMappings": {
"/var/www/html": "${workspaceFolder}/moodle"
}
},
It allows the setting of breakpoints where the contents of variables can be inspected. Breakpoints can be conditional, e.g. break execution of a loop when a variable reaches a certain value.
Is xdebug loaded?
There are a lot of web resources on how to configure xdebug with PHP, but a simple first step is to confirm that it appears in the yourmoodle.com/admin/phpinfo.php page and check settings are as you expect. For example look which copy php.ini is being loaded.
Intellisense
Out-of-the box VSCode does not provide intellisense for PHP.
Recommended extensions are: either PHP Intelephense or PHP (Devsense) (do not enable both of them at once as they will duplicate results).
Example configuration for the PHP (Devsense):
"php.executablePath": "/usr/bin/php",
"php.problems.exclude": {
"/" : [6601, 419]
},
"phpunit.phpunit": "./vendor/bin/phpunit",
MDLCode Wizards
The MDLCode plugin is specifically for Moodle development and includes a suite of wizards to ease the creation of common chunks of Moodle code. It will also show if strings in a language file are unused. https://marketplace.visualstudio.com/items?itemName=LMSCloud.mdlcode
Linting
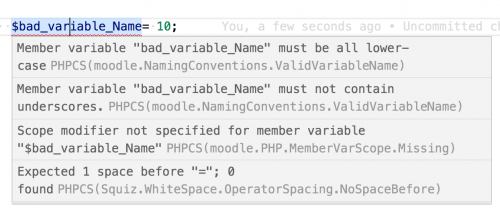
Linting plugins will show wavy red lines under code that does not conform:
The linters used for development are:
- stylelint for CSS
- ESLint for JS
- PHP Sniffer for PHP. It requires phpcs v3.* (package) installed and configured to use moodle's standards.
PHP CS
1. Install PHP CS (codesniffer). Under Ubuntu/Linux this may be done as
sudo apt-get install -y php-codesniffer
See https://docs.moodle.org/dev/CodeSniffer#Installing_PHP For more details on installing
2. After installing PHP Sniffer, add the following setting to define standard PHP CS (if you haven't set it as default in your system):
"phpSniffer.standard": "moodle",
Install the Moodle coding standard with composer as follows
composer global require moodlehq/moodle-cs
Tell phpcs to use the standard
phpcs --config-set installed_paths ~/.config/composer/vendor/moodlehq/moodle-cs
Confirm that configuration has worked by issuing the command
phpcs -i
You should see the text "The installed coding standards are ...." and one of them should be moodle
Code Formatting
If you have PHP Sniffer installed, with PHP CS configured too, set it to be the default formatter:
// add this [php] key/value pair in vscode's user settings (settings.json):
{
// ...
"[php]": {
"editor.defaultFormatter": "wongjn.php-sniffer"
}
}
Behat/Gherkin/Cucumber Formatting
Following extensions will help with Behat .feature files (which use the cucumber language)
Colour syntax highlighting
https://marketplace.visualstudio.com/items?itemName=Blodwynn.featurehighlight
Beautification (indentation)
https://marketplace.visualstudio.com/items?itemName=siarheikuchuk.gherkin-beautifier-vs-code-plugin
Automated testing
PHP (Devsense) mentioned above can be set up to run unittests from within VSCode.
Alternatively you can use Yet Another PHPUnit .
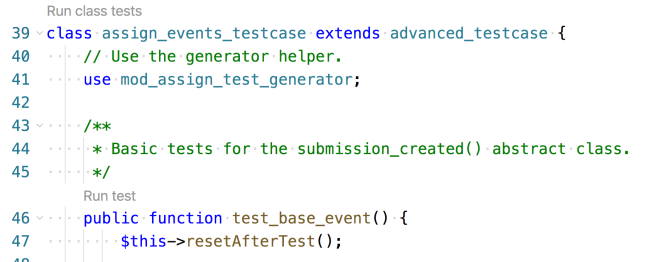
It inserts a link just above the class name that says 'Run class tests' which will run all the tests in a class and links above each function that says Run test that will run just that test.
JSDoc
https://marketplace.visualstudio.com/items?itemName=crystal-spider.jsdoc-generator will create JSDoc blocks by typing /** at the top of the function. Select the Autogenerated JSdoc option and it will create a template for the description, parameter and return types.
Docblocks
PHP DocBlocker to create a docblock by typing /** at the top of a function and it grabs the parameters, including types if given and creates a PHPDoc block.
Javascript
VSCode provides Intellisense for Javascript and allows to navigate between ES6 modules. To make it resolve paths inside Moodle you need to create jsconfig.json file and place it in Moodle root. You can run
grunt jsconfig
to generate jsconfig.json. See also Grunt documentation.
Moodle specific Snippets and autocomplete
Moodle - Snippets & Autocomplete offers some useful Moodle specific code completion popups.
Auto trim trailing white space
To ensure trailing white space is trimmed do the following
Open VS User Settings (Preferences > Settings > User Settings tab). Click the {} icon in the top-right part of the window. This will open a document.
Add a new
"files.trimTrailingWhitespace": true
setting to the User Settings document if it's not already there.
This is so you aren't editing the Default Setting directly, but instead adding to it.
Save the User Settings file.
Develop over an ssh connection
With this plugin you can develop on a remote machine as if it were locally providing you have ssh login acces
https://github.com/Microsoft/vscode-remote-release The configuration of file launch.json in Visual Studio Code should be integrated with hostname as follows: "configurations": [
{
"name": "Listen for Xdebug",
"request": "launch",
"type": "php",
"hostname": "IP address of remote server",
"port": 9003
},
The file php.ini where Moodle is running should be updated: the default value of xdebug.client_host's parameter should be replaced with IP address of remote server. The default value is localhost.