Moodle Mobile 2 (Ionic 1) Developing a plugin tutorial
Introduction
This tutorial describes all the steps needed for developing an add-on for the Moodle Mobile app.
In this tutorial we make the following assumptions:
- You have a medium/good skills/understand of AngularJS/Ionic, PHP and Moodle architecture
- You know what a Web Service is and how it works in Moodle
- The plugin you are going to develop requires a Web Service in your Moodle installation to work
There is a second part of this tutorial where we extend the add-on features Moodle Mobile Developing a plugin tutorial part 2
Add-on spec
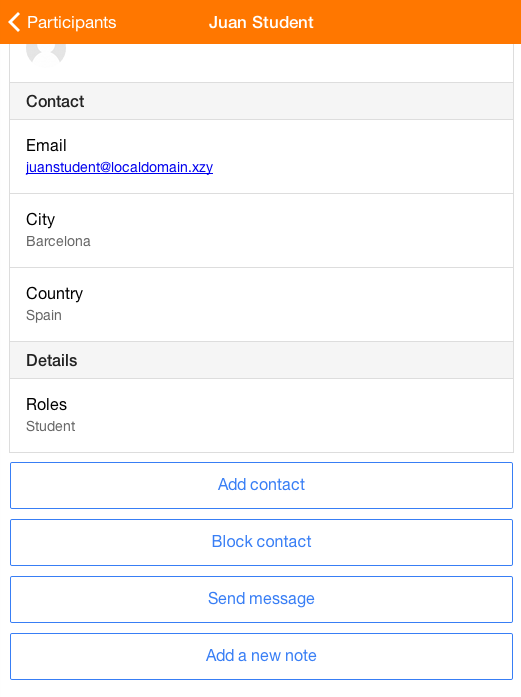
We want to develop a plugin that will display a new button in the user profile for adding new notes to the user. This plugin is suitable for course managers of teachers.
A screenshot of the desired result:
Steps
Set up your development environment
Please, read Setting up your development environment for Moodle Mobile 2
Set up your Moodle installation
Enable debugging, disable caches, etc... the typical settings for developing.
Enable the Mobile Service via Admin / Plugins / Web Services / Mobile
Develop the Moodle Web Services you are going to need
In this case we'll use an existing web service (core_notes_create_notes) that is already available in the Moodle Mobile app service, if you need custom functions you will need to develop a local plugin including there your new Web Services (see https://moodle.org/plugins/view/local_wstemplate) and create a custom service.
Develop the Moodle Mobile plugin
The full source code can be found here: https://github.com/moodlehq/moodlemobile2/tree/master/www/addons/notes
www/addons/notes/main.js
angular.module('mm.addons.notes', [])
.run(function($mmUserDelegate, $mmaNotesHandlers) {
$mmUserDelegate.registerPlugin('mmaNotes:addNote', $mmaNotesHandlers.addNote);
});
Here we declare the plugin, and register the Plugin (this means that the plugin will be displayed in the User profile.
We will use the $mmaNotesHandlers service for holding all the code related to the plugin availability and main functions
There are more delegates for registering your plugin, see:
- www/addons/mod_forum/main.js (Module delegate, and module actions delegate)
- www/addons/messages/main.js (Main side menu delegate, and multiple delegates for the user profile)
www/addons/notes/services/handlers.js