Creating different custom menu bars for different courses: Creating different menu bars
This tutorials explains how to create different custom menu bars for different courses in a Moodle site
This level of technical knowledge is moderate to advanced, as the tutorial involves some previous knowledge of php and css.
Before starting this tutorial, you should be familiar with the following contents:
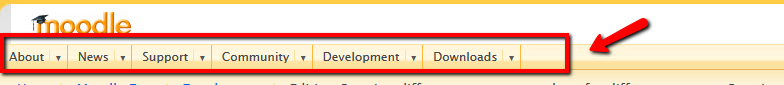
The custom menu bar is the horizontal bar displayed on top of the screen, usually after the Moodle logo:
The name 'custom menu' bar comes from the fact that, in Moodle 2.0, the links displayed on that bar can be easily customised by the administrator of a Moodle site through the menu:
Appearance->Themes-> Theme settings and then, configuring the 'Custom menu items' box:
The links added in that box are used to created a custom menu object, which is a structured collection of custom_menu_item nodes that can be rendered by the core renderer. If you want a more technical explanation, the custom menu object is built according to the configuration of $CFG->custommenuitems, and custommenuitems take all the links added to that box.
Most of the Moodle sites use the same custom menu bar throughout the whole site, which means that the links added to the 'Custom menu items' box are displayed in ALL the courses. This is probably fine in most of the cases, however:
Wouldn't it be great if, within the same Moodle site, we could display different custom menu bar for different courses ?
Why would you want to do that?... Imagine, for instance, that you want to display different links in the custom menu bar for a specific course (or for a specific category in Moodle)
Moodle 2.0 includes a core theme -Afterburner - that supports their own 'Custom menu items' box, in addition to the general box in the Theme settings menu. This is because the theme Afterburner renders its on custom menu object by overriding the function render_custom_menu in /moodle/lib/outputrenderers. php. In plan English: Afterburner overrides the part of the code that tells Moodle how to build the custom menu items.
We can therefore the renderer that the theme Afterburner uses to create a different custom menu bar for specific courses while using our own Moodle theme.
This is, step by step, the process that we are going to follow:
- Creating a child theme that inherits the CSS styles and pagelayout from our Moodle theme.
- Enable a specific 'Custom menu box' for our child theme
- Overriding the renderer custom_menu of the core renderer and using the same custom_menu renderer of Afterburner's
- Creating a menu.css file to display the custom menu items in our child theme
- Enabling Course themes in our Moodle site
- Selecting the child theme as the theme of those courses that require a different custom menu bar.
Link to other pages
Getting started
Previous readings
- theme/themename/lib.php
- theme/themename/renderers.php
- theme/themename/lang/en/themename.php
Next step open up your themes config.php file and add the following configuration option to it (at the bottom):
$THEME->rendererfactory = 'theme_overridden_renderer_factory';
If you've already got a custom renderer you will already have this line.
And thats it! now we move on to extending the custom menu.
More titles
class theme_themename_core_renderer extends core_renderer {
protected function render_custom_menu(custom_menu $menu) {
// Our code will go here shortly
}
}