Creating different custom menu bars for different courses: Creating different menu bars: Difference between revisions
| Line 20: | Line 20: | ||
Why would you want to do that?... Imagine, for instance, that you want to display different links in the custom menu bar for a specific course (or for a specific category in Moodle) | Why would you want to do that?... Imagine, for instance, that you want to display different links in the custom menu bar for a specific course (or for a specific category in Moodle) | ||
Moodle 2.0 includes | Moodle 2.0 includes a core theme -Afterburner - that includes their own 'Custom menu items' box in the Theme settings menu. You could just enable ' Allow course themes' in the 'Theme settings' page, select the theme 'afterburner' for those courses that require a different custom menu bar, and | ||
add the links to the 'Custom menu item' box of the Afterburner theme. However, this is not very practical, as you may want to keep the same branding and theme for the whole site. | |||
The easiest way to do so is: | The easiest way to do so is: | ||
# Creating a child theme from the main theme on your | |||
# | # | ||
Revision as of 14:57, 2 August 2013
This tutorials explains how to create different custom menu bars for different courses in a Moodle site
This level of technical knowledge is moderate to advanced, as the tutorial involves some previous knowledge of php and css.
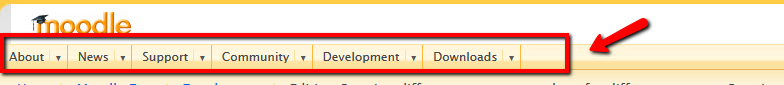
The custom menu bar is the horizontal bar displayed on top of the screen, usually after the Moodle logo:
The name 'custom menu' bar comes from the fact that, in Moodle 2.0, the links displayed on that bar can be easily customised by the administrator of a Moodle site through the menu:
Appearance->Themes-> Theme settings and then, configuring the 'Custom menu items' field.
Most of the Moodle sites use the same custom menu bar throughout the whole site, which that the links added to the 'Custom menu items' field are displayed in ALL the courses. This is probably fine in most of the cases, however:
Wouldn't it be great if, within the same Moodle site, we could display different custom menu bar for different courses ?
Why would you want to do that?... Imagine, for instance, that you want to display different links in the custom menu bar for a specific course (or for a specific category in Moodle)
Moodle 2.0 includes a core theme -Afterburner - that includes their own 'Custom menu items' box in the Theme settings menu. You could just enable ' Allow course themes' in the 'Theme settings' page, select the theme 'afterburner' for those courses that require a different custom menu bar, and add the links to the 'Custom menu item' box of the Afterburner theme. However, this is not very practical, as you may want to keep the same branding and theme for the whole site.
The easiest way to do so is:
- Creating a child theme from the main theme on your
I
Link to other pages
Getting started
Previous readings
- theme/themename/lib.php
- theme/themename/renderers.php
- theme/themename/lang/en/themename.php
Next step open up your themes config.php file and add the following configuration option to it (at the bottom):
$THEME->rendererfactory = 'theme_overridden_renderer_factory';
If you've already got a custom renderer you will already have this line.
And thats it! now we move on to extending the custom menu.
More titles
class theme_themename_core_renderer extends core_renderer {
protected function render_custom_menu(custom_menu $menu) {
// Our code will go here shortly
}
}