Debugging network requests in the Moodle App: Difference between revisions
From MoodleDocs
Juan Leyva (talk | contribs) |
Helen Foster (talk | contribs) m (improving wording) |
||
| Line 3: | Line 3: | ||
== Introduction == | == Introduction == | ||
This guide will teach you how to find and report problems that | This guide will teach you how to find and report problems that can cause the Moodle Mobile app to not to work on your site. | ||
It is especially useful for the following problems: | |||
* | * Unable to log in on your site | ||
* When you receive one of the following error messages in the app: | * When you receive one of the following error messages in the app: | ||
** Can not find data record in database table external_functions | ** Can not find data record in database table external_functions | ||
| Line 12: | Line 12: | ||
** Cannot get course contents | ** Cannot get course contents | ||
== | == Requirements == | ||
* Moodle 3.0 onwards (your site needs at least this version) | * Moodle 3.0 onwards (your site needs at least this version) | ||
* Google Chrome or Chromium browser | * Google Chrome or Chromium browser | ||
| Line 19: | Line 19: | ||
== Enabling debugging on your Moodle site == | == Enabling debugging on your Moodle site == | ||
# Go to Debugging in the Site administration | |||
# For "Debug messages" select 'DEVELOPER' | |||
# Tick "Display debug messages" | |||
# Click the 'Save changes' button. | |||
Note: Remember to disable debugging again once you have finished debugging your problem. | |||
== Setting up Chrome == | == Setting up Chrome == | ||
| Line 32: | Line 30: | ||
[[{{ns:file}}:moodlemobile_chrome_inspect_network.png|thumb|300px]] | [[{{ns:file}}:moodlemobile_chrome_inspect_network.png|thumb|300px]] | ||
Debugging | Debugging the mobile app is not so easy, so we have provided an online web version of the app that can be easily debugged using the Chrome browser. | ||
# Open your Chrome | # Open your Chrome browser and go to https://prototype.moodle.net/mobile/webapp/ | ||
# | # Open your browser options (icon at the top-right of your browser window), then go to More tools -> Developer tools | ||
# Dock the new panels on the right side (in the new panel top-right options choose “Dock to the right” icon) | |||
# Dock the new | # Click the Network tab (at the top-center) | ||
# | # Enable the filter (filter shape icon) so it changes to colour red | ||
# Enable the filter (filter shape icon) so it changes to | # In the new text field displayed when enabling the filter write <code>.php</code> | ||
# In the new text field displayed when enabling the filter write | |||
Now | Now you are ready to debug all the web services requests sent to your Moodle site by the mobile app. | ||
== Debugging a | == Debugging a web service (WS) error == | ||
[[{{ns:file}}:moodlemobile_chrome_debug_ws_error.png|thumb|300px]] | [[{{ns:file}}:moodlemobile_chrome_debug_ws_error.png|thumb|300px]] | ||
# Connect to your site and browse to the functionality | # Connect to your site and browse to the functionality displaying an error | ||
# In | # In the right panel you will see a list of requests made by the app to your Moodle site (token.php server.php server.php etc..) | ||
# Click on each one of them (starting | # Click on each one of them (starting with the last one in the list) but skip those that don’t start with token.php or server.php | ||
# In the new sub-window open select the “Response” tab and check if you see an error | # In the new sub-window open select the “Response” tab and check if you see an error | ||
# Copy the error | # Copy the error then go to the [[:en:Moodle Mobile FAQ Moodle Mobile FAQ]] in the user docs to check if there is a known solution for it | ||
# If you are unable to find a solution, post in the [https://moodle.org/mod/forum/view.php?id=7798 Moodle for mobile] | # If you are unable to find a solution, post in the [https://moodle.org/mod/forum/view.php?id=7798 Moodle for mobile forum] on moodle.org | ||
== See also == | == See also == | ||
* [[Moodle Mobile development using Chrome or Chromium]] | * [[Moodle Mobile development using Chrome or Chromium]] | ||
Revision as of 13:59, 11 December 2017
Introduction
This guide will teach you how to find and report problems that can cause the Moodle Mobile app to not to work on your site.
It is especially useful for the following problems:
- Unable to log in on your site
- When you receive one of the following error messages in the app:
- Can not find data record in database table external_functions
- Invalid response value detected
- Cannot get course contents
Requirements
- Moodle 3.0 onwards (your site needs at least this version)
- Google Chrome or Chromium browser
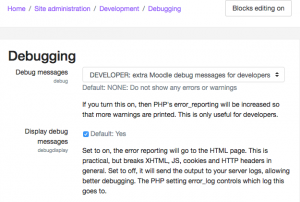
Enabling debugging on your Moodle site
- Go to Debugging in the Site administration
- For "Debug messages" select 'DEVELOPER'
- Tick "Display debug messages"
- Click the 'Save changes' button.
Note: Remember to disable debugging again once you have finished debugging your problem.
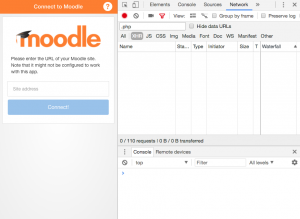
Setting up Chrome
Debugging the mobile app is not so easy, so we have provided an online web version of the app that can be easily debugged using the Chrome browser.
- Open your Chrome browser and go to https://prototype.moodle.net/mobile/webapp/
- Open your browser options (icon at the top-right of your browser window), then go to More tools -> Developer tools
- Dock the new panels on the right side (in the new panel top-right options choose “Dock to the right” icon)
- Click the Network tab (at the top-center)
- Enable the filter (filter shape icon) so it changes to colour red
- In the new text field displayed when enabling the filter write
.php
Now you are ready to debug all the web services requests sent to your Moodle site by the mobile app.
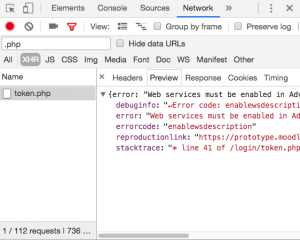
Debugging a web service (WS) error
- Connect to your site and browse to the functionality displaying an error
- In the right panel you will see a list of requests made by the app to your Moodle site (token.php server.php server.php etc..)
- Click on each one of them (starting with the last one in the list) but skip those that don’t start with token.php or server.php
- In the new sub-window open select the “Response” tab and check if you see an error
- Copy the error then go to the en:Moodle Mobile FAQ Moodle Mobile FAQ in the user docs to check if there is a known solution for it
- If you are unable to find a solution, post in the Moodle for mobile forum on moodle.org